什么是 Elementor 站点设置? #
可以在您的站点中应用的每个 Elementor 选项都是 站点设置的一部分,这些设置 位于 Elementor 编辑器的中心位置。 https://www.youtube.com/embed/GX4AKb2mYHw?feature=oembed
如何访问 Elementor 站点设置? #
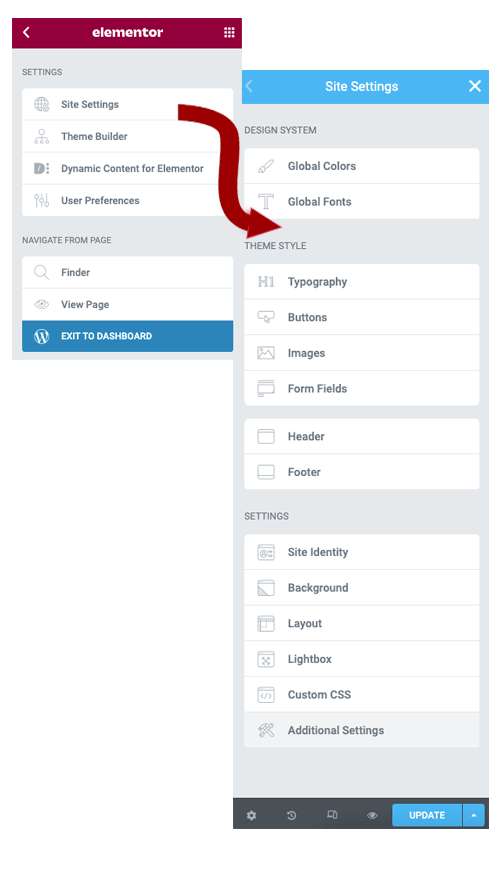
只需“使用 Elementor 编辑”任何页面或帖子,单击 Elementor小部件面板 左上角 的汉堡菜单图标,然后单击 站点设置。在这里,您可以选择控制由 Global Colors 和 Global Fonts 组成的 Design System ,由 Typography 、 Buttons 、 Images 和Form Fields设置 组成的 Theme Builder 、Header 和Footer自定义(Hello Theme)和 User Preferences,其中包括 站点标识您可以在其中管理您的网站徽标等、背景、布局、灯箱和自定义 CSS 设置。

设计系统:设置预定义的全局颜色(主要颜色、次要颜色、文本颜色和强调颜色)、内联自定义颜色,或创建新的全局颜色以在您的站点中使用。 有关完整详细信息,请参阅 全局颜色。设置和编辑预定义的全局排版样式(主要、次要、文本和重音)或创建新的全局文本样式以在您的站点中使用。有关完整详细信息,请参阅 全局字体 。 另请参阅: Elementor 的主题风格和全局颜色和排版如何共同创建网站的设计系统
主题生成器:主题生成器设置是全局设置,允许您为各种 HTML 元素设置默认样式选项,例如背景、标题、按钮、图像和表单字段。它们不是 Elementor 特定的,但尽可能通用。这是站点的基线设置,如果没有设置特定的元素定义,它仅作为后备起作用。 有关完整详细信息,请参阅 Elementor 的主题生成器。
网站页眉和页脚自定义(Hello Theme) #
从站点页眉和页脚自定义菜单中,您可以配置站点页眉的外观。除了选择布局外,您还可以自定义每个元素的宽度、背景颜色、菜单、外观和样式。
注意:此功能仅在新站点上有效。现有网站需要通过“ 实验” 屏幕选择加入此功能。激活后,站点设置 > 主题样式下将有两个新部分。
用户首选项: 直接从 Elementor 的 全局设置中控制您网站的身份,包括其 网站名称、 网站描述、 徽标和 Favicon。设置网站的背景及其移动背景。控制全局布局设置,例如默认通用字体、网站内容宽度、默认小部件间距、默认页面布局模板等。管理 Elementor 灯箱选项,该选项在 100% 移动响应灯箱弹出窗口中打开图像、画廊、轮播和视频。直接从 Elementor 设置中编辑您网站的自定义 CSS。

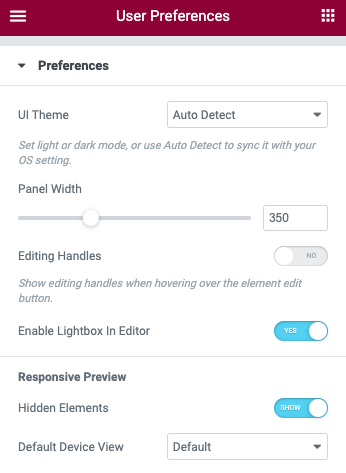
- UI 主题:设置 UI 主题的亮或暗模式,或使用自动检测将其与您的操作系统设置同步,
- 面板宽度:在此处设置小部件面板的宽度。
- 编辑手柄:将鼠标悬停在元素编辑按钮上时,滑动开关以启用或禁用编辑手柄
- 在编辑器中启用灯箱:选择是或否以在编辑器中启用灯箱
- 隐藏元素:切换显示/隐藏选项以启用或禁用编辑器中的隐藏元素
- 默认设备视图:在断点宽度之间选择编辑器的默认视图



