Hello Bars 是流行的弹出窗口,主要用于促销公告。对于这个例子,我们希望我们的 Hello Bar 只显示在商店页面上,没有覆盖层和一个简单的关闭按钮。此外,我们希望等到用户向下滚动页面的 60% 后才弹出。到那个时候,我们的访客已经很投入并且可能准备好考虑我们的报价了。
创建弹出窗口 #
- 转到仪表板 > 模板 > 弹出窗口 > 添加新的
- 为您的模板命名并单击“创建模板”
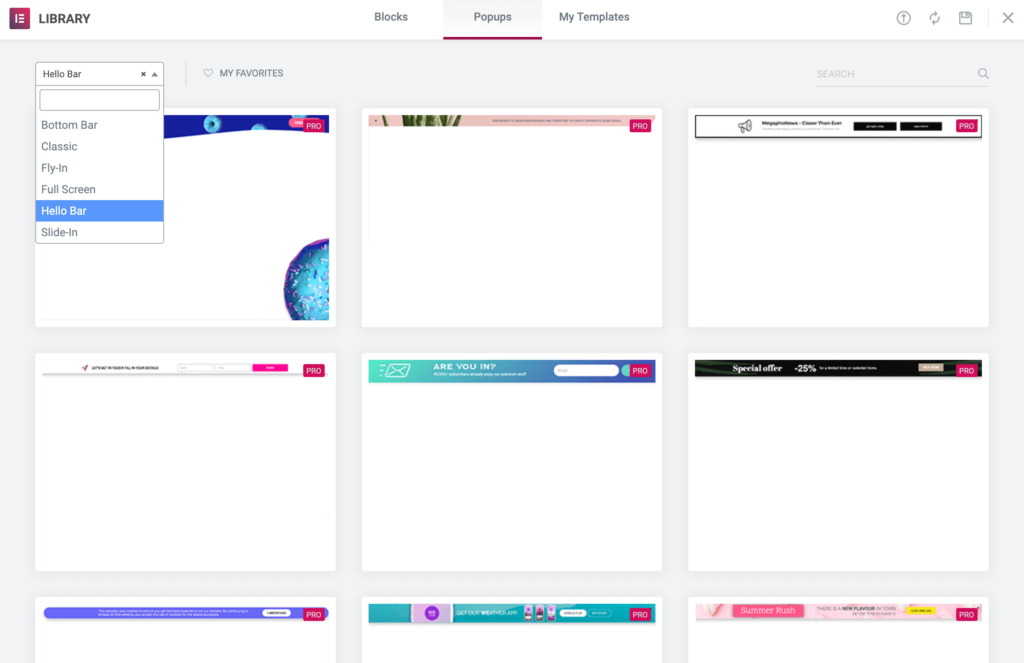
- 在库中,打开类别下拉菜单以选择 Hello Bar,或创建您自己的设计

弹出设置 #
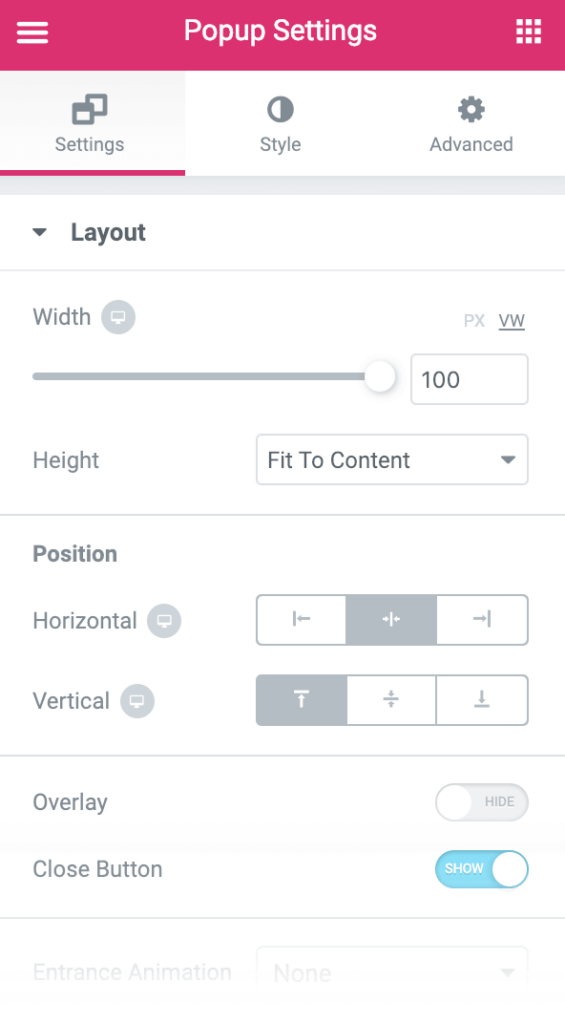
设置 #
- 将水平位置设置为居中,将垂直位置设置为顶部。
- 隐藏覆盖
- 显示关闭按钮

风格 #
根据需要更改文本、背景图像、按钮和样式。
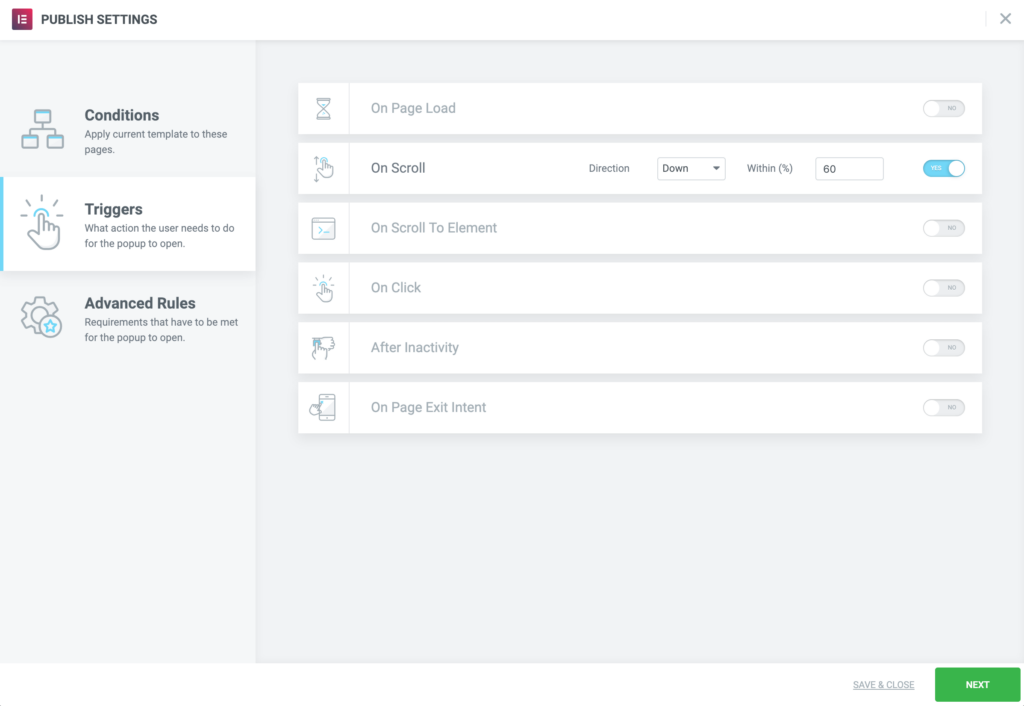
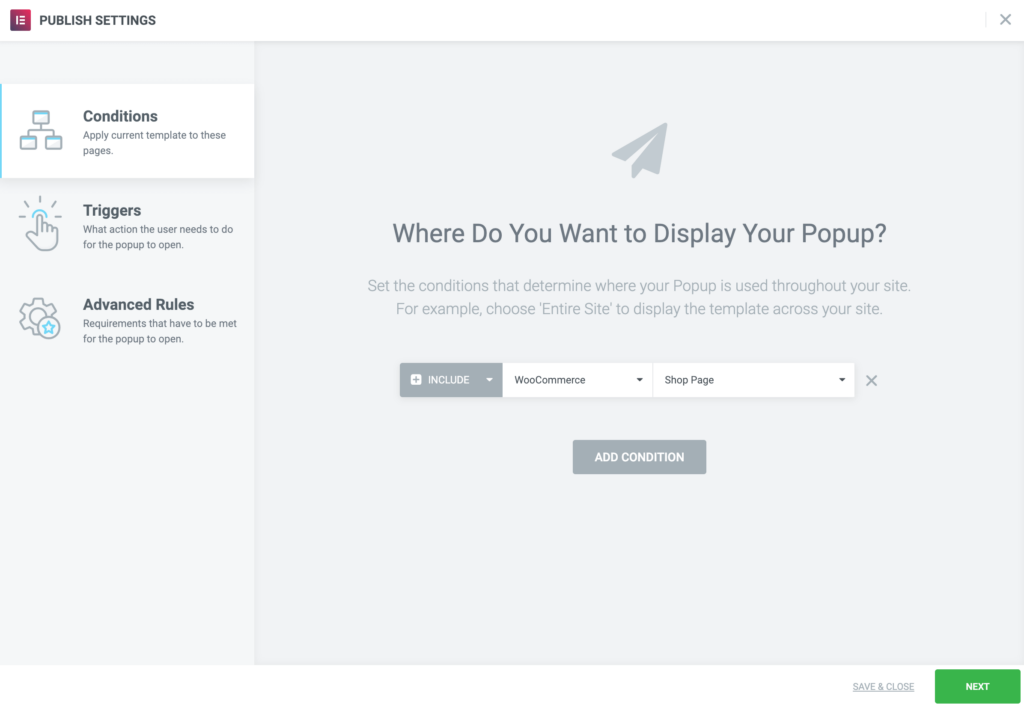
发布设置 #
条件:包括:WooCommerce > 商店页面

触发器:滚动:下降 60% 以内