底部栏可用于多种原因,包括公告或选项。弹出底部栏的另一个常见用途是遵守欧盟 Cookie 同意法。在此示例中,我们将快速创建一个 Cookie 同意横幅。底部栏将满足几个要求:
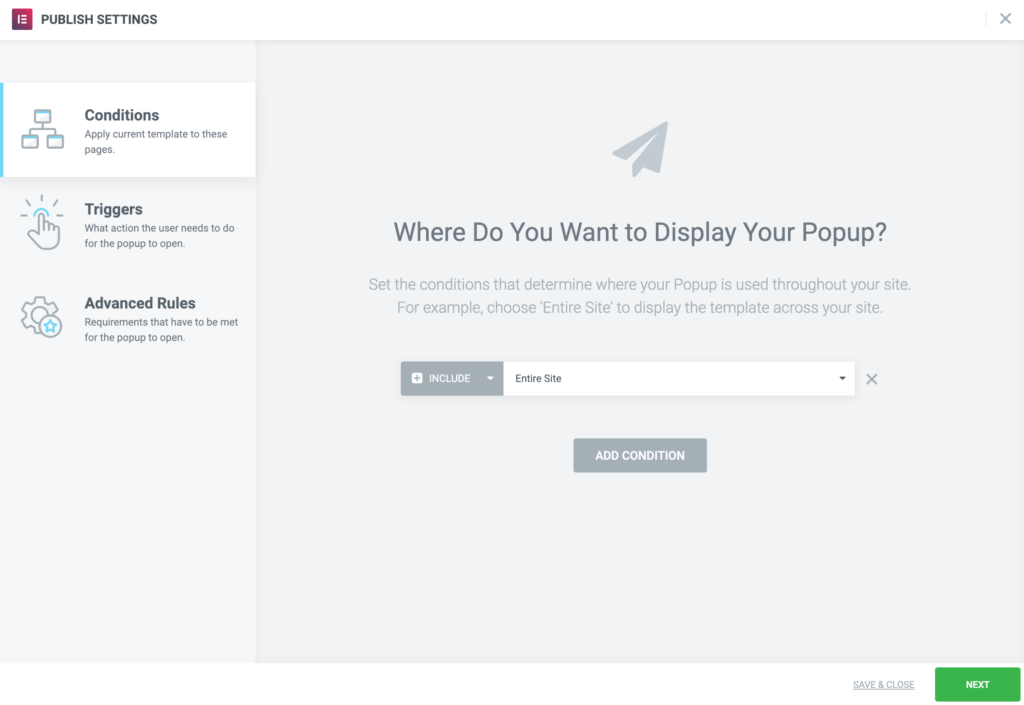
- 在网站的任何页面上显示。(发布设置 > 条件)
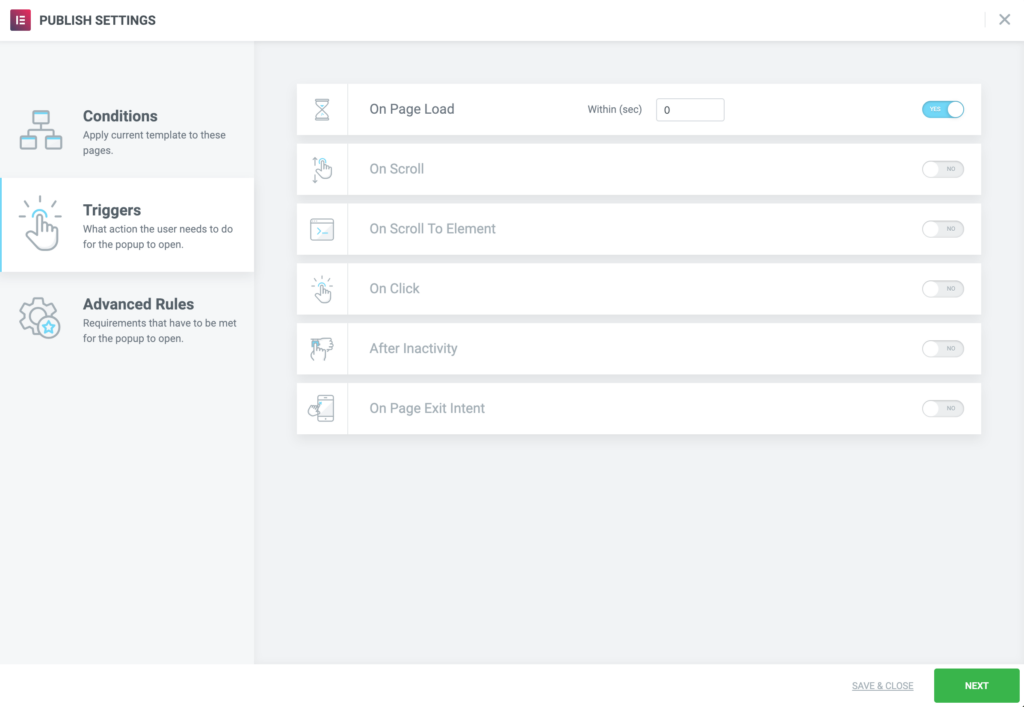
- 页面加载时立即显示。(发布设置>触发器)
- 显示叠加层以隐藏下方的站点。(弹出设置 > 设置选项卡)
- 防止滚动下面的站点。(弹出设置 > 高级选项卡)
- 仅在用户单击“确定”按钮时关闭,确保在单击叠加层或按 ESC 时防止关闭。(弹出设置 > 高级选项卡)
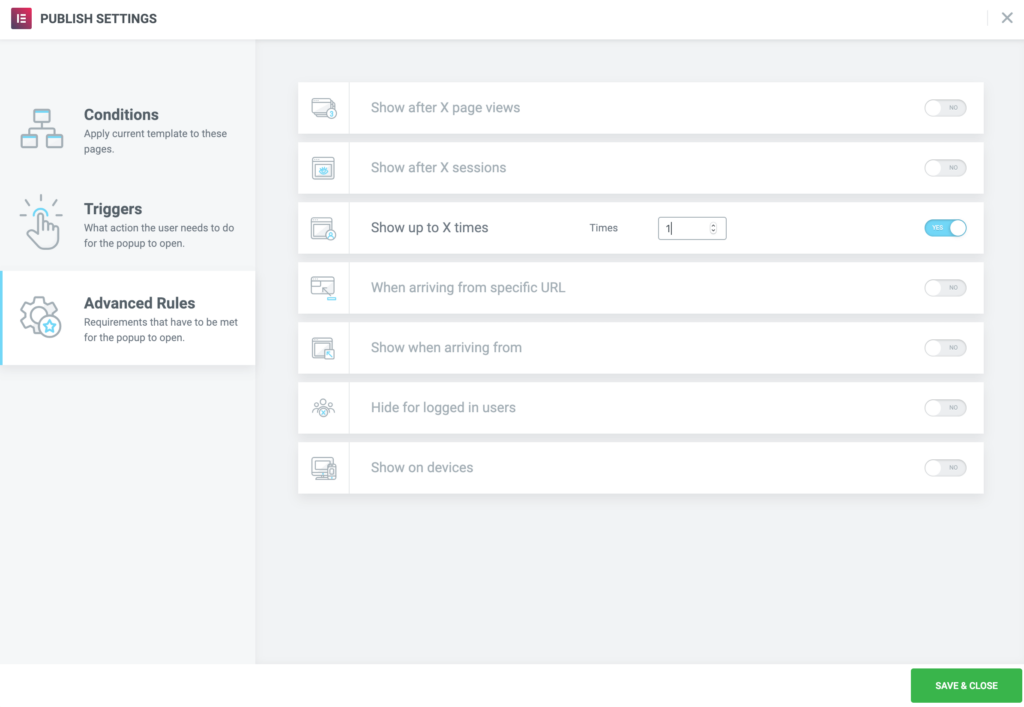
- 只显示一次弹出窗口,因此用户不必在后续页面视图中继续处理它。(发布设置 > 高级规则)
要调整弹出设置,请单击面板底部工具栏中的弹出设置齿轮图标。 ![]() 要调整发布设置,请单击发布/更新按钮旁边的箭头并选择条件、触发器或高级规则。
要调整发布设置,请单击发布/更新按钮旁边的箭头并选择条件、触发器或高级规则。
创建弹出窗口 #
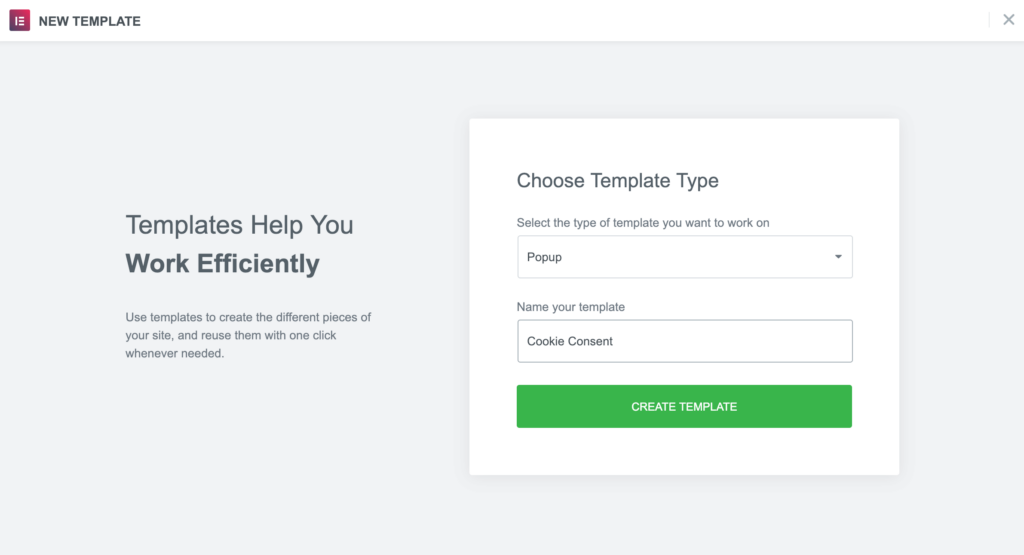
- 转到仪表板 > 模板 > 弹出窗口 > 添加新的
- 为您的模板命名并单击“创建模板”
- 从库中选择一个模板或创建您自己的设计

弹出设置 #
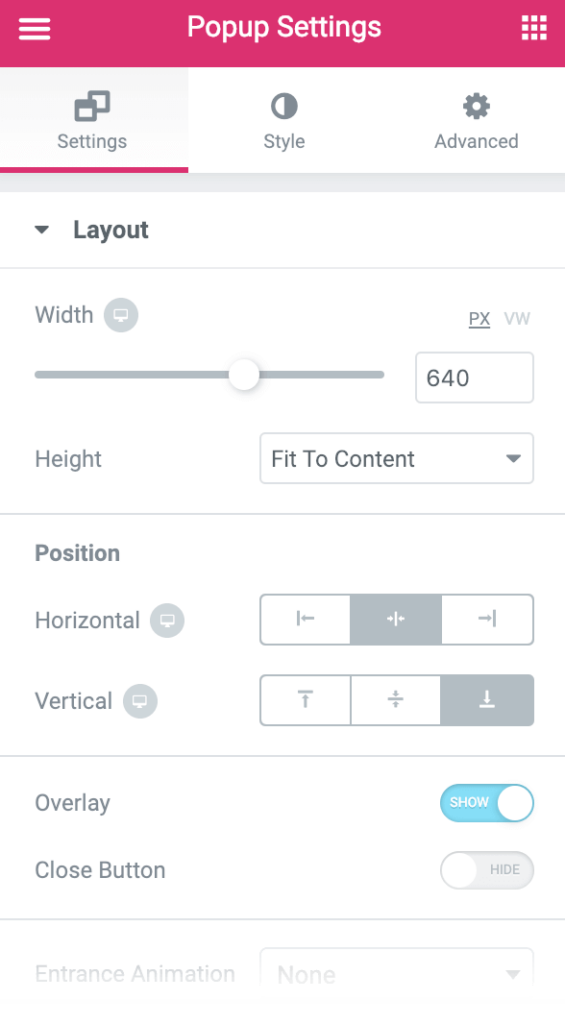
设置 #
- 将水平位置设置为居中,将垂直位置设置为底部。
- 显示叠加
- 隐藏关闭按钮

风格 #
根据需要配置样式
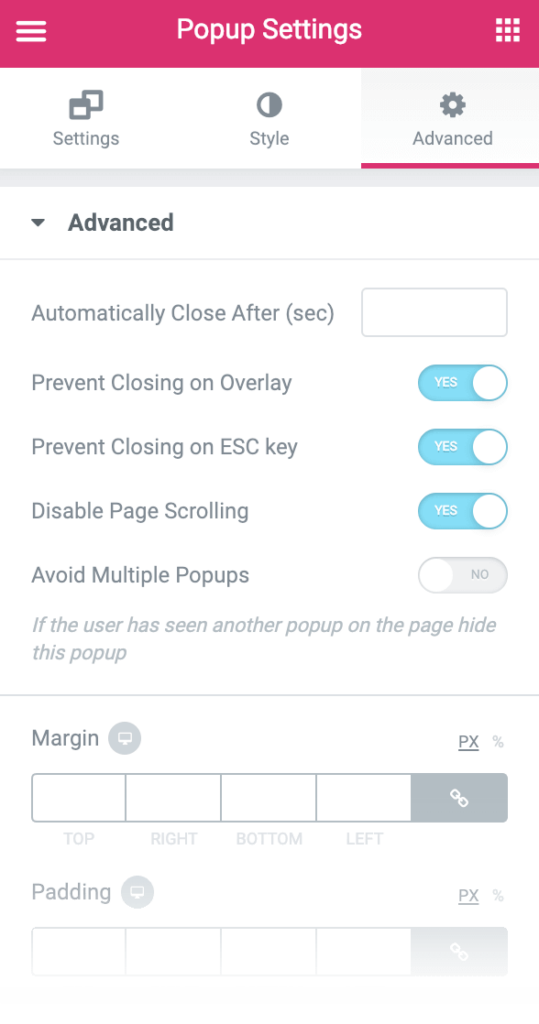
先进的 #
- 防止关闭覆盖:是
- 防止关闭 ESC 键:是
- 禁用页面滚动:是

发布设置 #
条件:包括:整个网站

触发器:页面加载:0 秒内

高级规则:最多显示 X 次:1