了解如何自定义您的小部件 #
Elementor使您能够为任何目的构建一个令人惊叹的网站。您可以拖放小部件以及自定义它们以获得个人风格。在本文中,我们将详细介绍如何编辑这些小部件。
如果您不熟悉 Elementor 小部件,请查看什么是 Elementor 小部件?
编辑 Elementor 小部件? #
选择Elementor 小部件时,小部件面板中会打开三个选项卡 – :内容、样式和高级。
这些选项卡允许您控制小部件的用途、样式和高级选项。
让我们来看看每个选项卡的作用!
什么是内容选项卡? #
在这里您可以找到与小部件的用途直接相关的功能和命令。“内容”选项卡允许您编辑和自定义小部件。
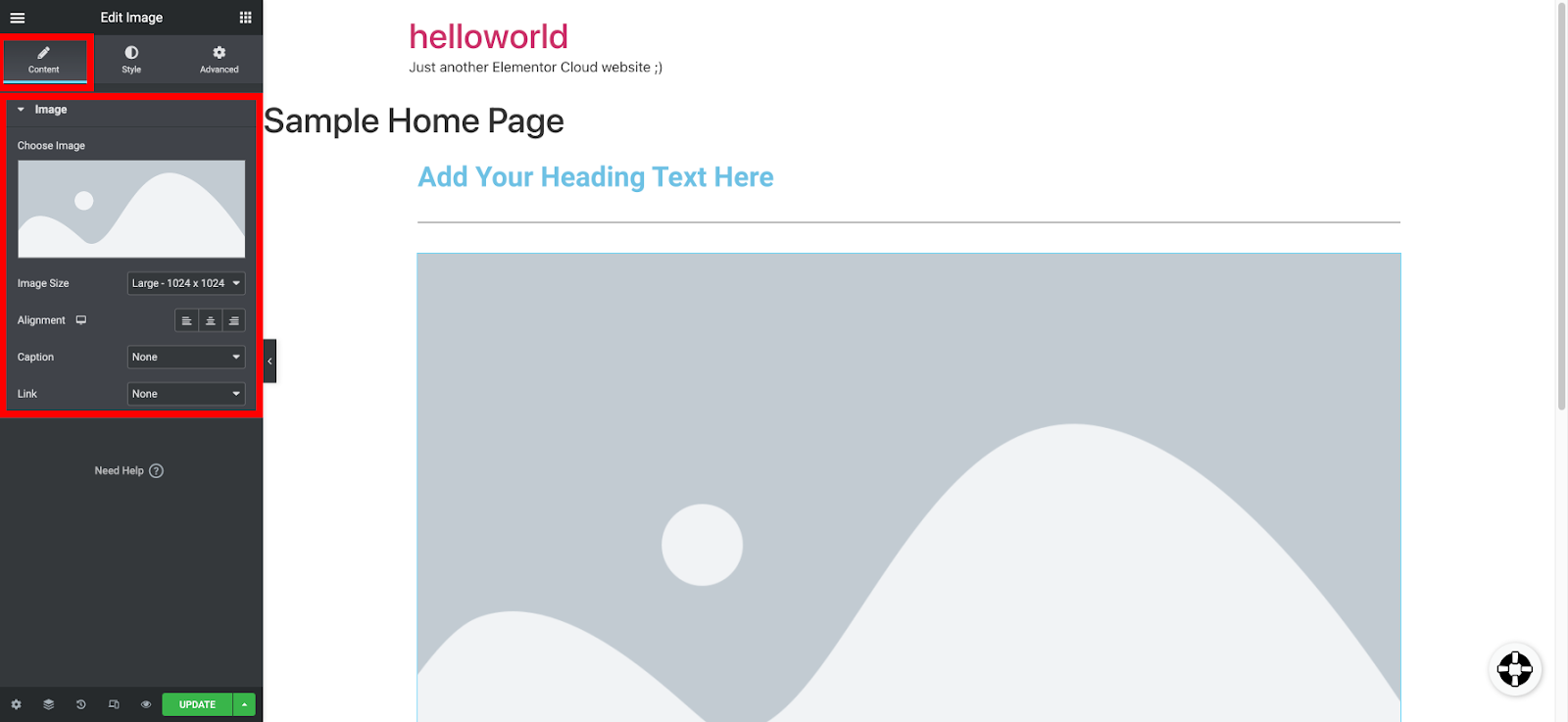
这是图像 小部件的内容选项卡:

图像小部件允许您将图片添加到您的网站,因此其内容选项卡允许您选择图像、设置大小、调整对齐方式以及插入标题和链接。
什么是样式选项卡? #
在这里您可以找到特定于特定小部件的样式选项。“样式”选项卡允许您定义小部件的外观。
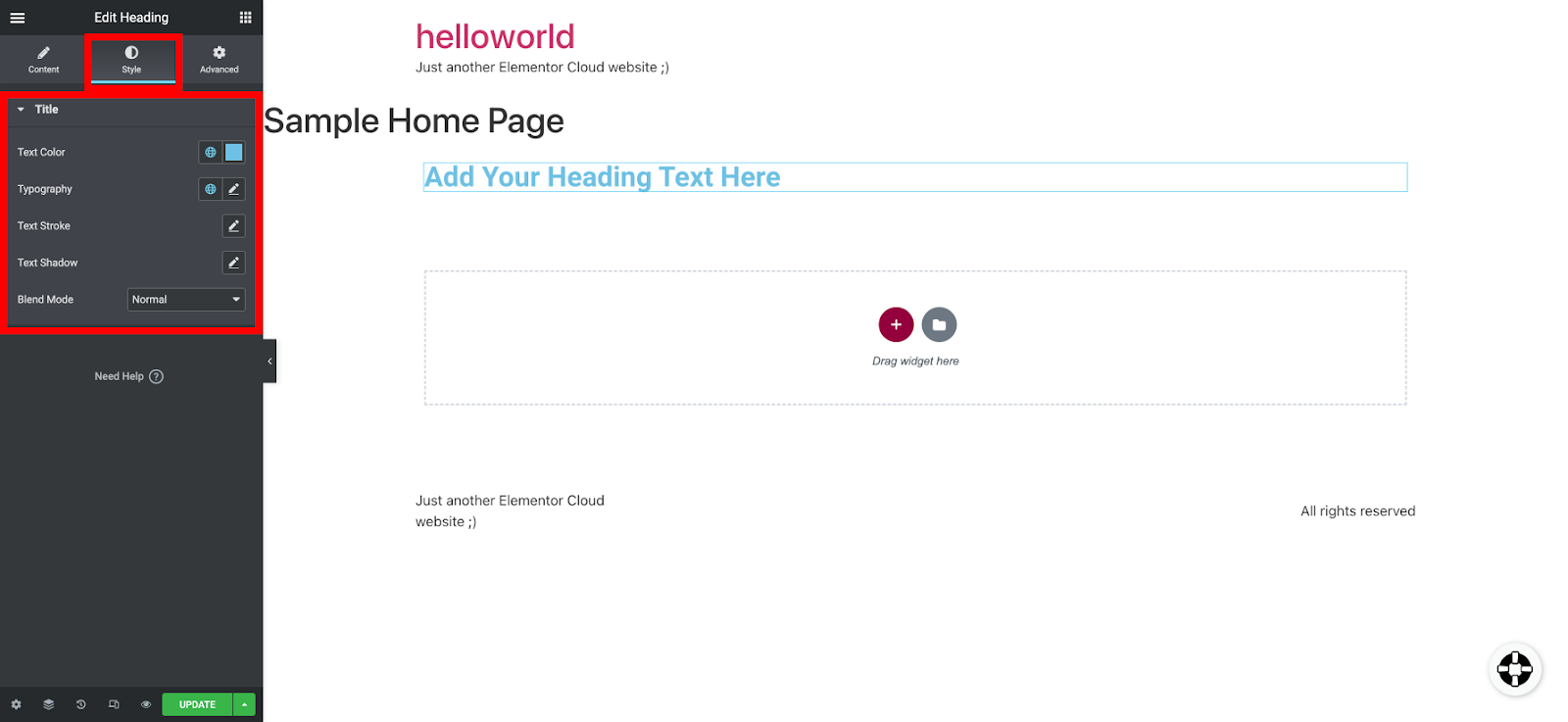
这是标题小部件的样式选项卡:

Elementor 的标题小部件允许您将标题添加到您的网站,因此其样式选项卡允许您自定义标题的显示方式。
您可以更改标题颜色、选择排版和编辑阴影等内容。
什么是高级选项卡? #
在这里您可以找到所有小部件通用的选项。使用Advanced 选项卡,您可以定义小部件的定位、布局、运动效果、背景、边框、响应能力和许多其他属性。
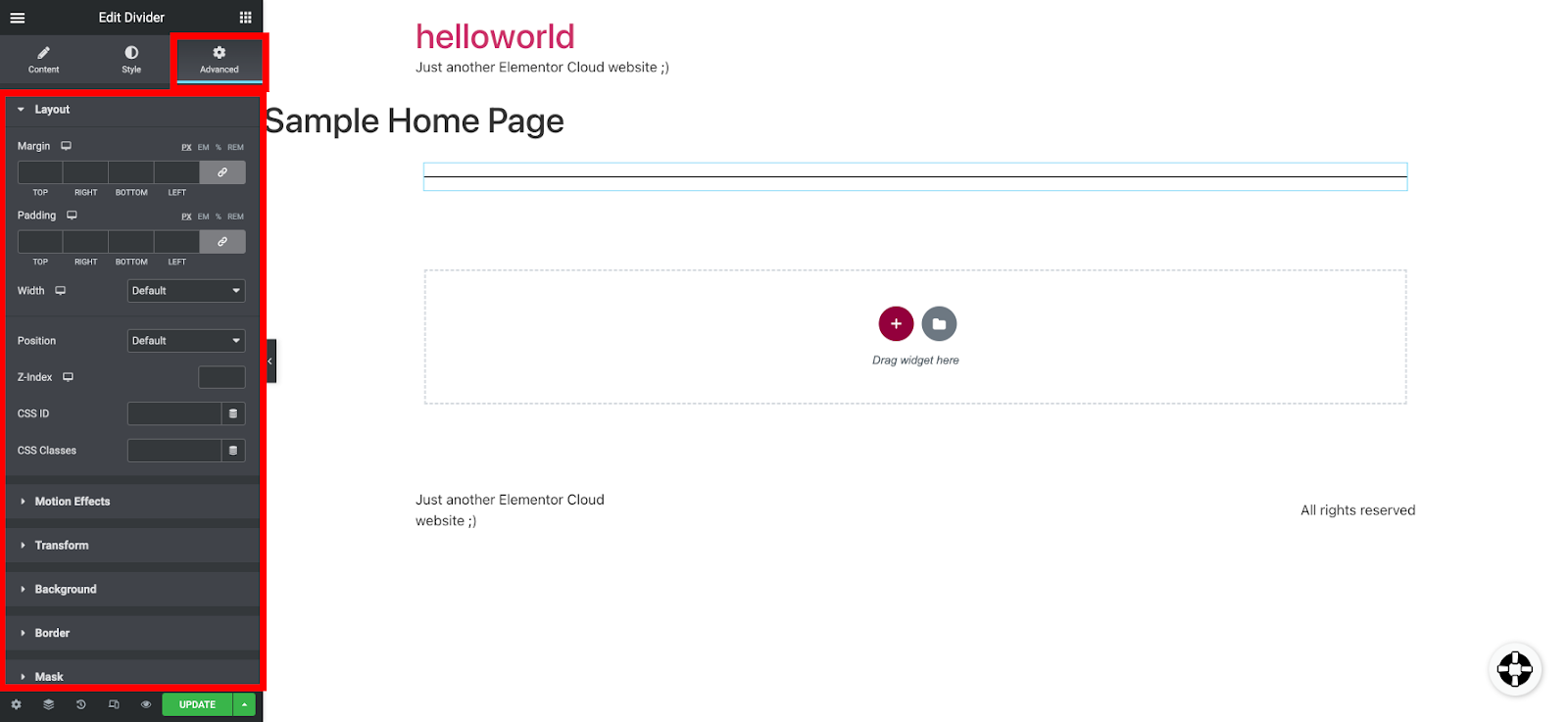
这是Divider小部件的高级选项卡所在的位置。

Divider 小部件允许您分隔网站上的其他小部件。使用高级选项卡,您可以精确控制小部件的显示方式以及与您网站上其他元素的交互方式。
最后的话 #
三个编辑选项卡使您能够以任何您喜欢的方式自定义小部件,让您完全控制网站的外观。
接下来,了解如何使用全局设置将这些样式应用到整个站点。
在Elementor,我们正在帮助全球数百万客户创建精美的网站。试用我们的免费版本,看看为什么我们是WordPress 排名第一的网络平台。



