可以通过左侧 Elementor 面板中的选项或通过右键单击 Column 句柄并从弹出的上下文菜单中进行选择来对列进行操作和设置样式。![]()
右键单击选项 #
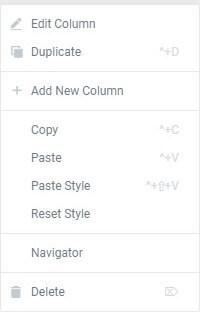
如果您希望添加新列或复制列,请右键单击列句柄并从上下文菜单中选择添加新列或复制。您还可以使用此处的复制和粘贴选项将一列复制并粘贴到另一部分,或者您可以仅将样式(没有内容)从一列复制并粘贴到另一列。单击此处的导航器将打开已设置为该特定列的导航器。当然,单击此处的删除将删除该列。

如果您单击编辑列,该列的选项将显示在左侧的元素面板中,您可以使用以下所有选项。
布局 #
- 列宽(%):设置你的列宽
- 垂直对齐:设置列内容的垂直对齐方式。这样,您将能够将一个部分的所有列的内容粘贴到底部、顶部的中间,或者“拉伸以填充”以对齐高度不等的列。从顶部、中间、底部、间隔、周围间隔、均匀间隔中选择
- 水平对齐:这扩展了内联定位的能力,并允许您水平对齐放置在同一行中的内联小部件。从开始、中心、结束、间隔、周围间隔、均匀间隔中选择
- HTML 标记:为您的列设置 HTML 标记。了解有关 HTML 标记的更多信息
空间定义
- Space Between – 小部件在列的边缘开始和结束,它们之间的间距相等
- Space Around – 小部件等间距,边缘是小部件之间空间大小的一半
- Space Evenly – 小部件之间、前后的间距相等
风格 #
背景
背景类型:选择经典(允许您设置背景颜色或图像)、渐变(允许您设置颜色渐变背景)或图像幻灯片背景。
背景叠加(如果选择了背景类型则可用)
- 背景类型:选择经典或渐变
- 混合模式:设置混合模式
- CSS 滤镜:添加模糊、亮度、对比度和饱和度
边界
- 边框类型:设置边框类型
- 边界半径:设置你的边界半径
- 盒子阴影:添加盒子阴影
排版
为该部分设置排版颜色
注意:如果启用默认颜色,“设置排版”颜色将不起作用。
先进的 #
先进的
- 保证金:设置部分保证金
- Padding : 设置部分 Padding
- Z-index : 设置 Z-Index。了解有关 Z-Index 的更多信息
- 入口 动画:单击下拉菜单选择一个动画。了解有关入口动画的更多信息
- CSS ID:为您的列设置一个 CSS ID
- CSS 类:为您的列设置 CSS 类
- 响应式:在台式机、平板电脑或移动设备上显示或隐藏列
属性(仅限专业版)
- 添加您自己的自定义属性。了解有关自定义属性的更多信息
运动效果(仅限专业用户)
- 滚动效果:设置为开,几个附加选项可用。设置Vertical、Horizontal、Transparency、Blur、Rotate和Scale滚动效果。您可以将这些效果中的每一个应用到不同的设备(台式机、平板电脑或移动设备),并使效果相对于视口或整个页面。单击效果旁边的铅笔图标以设置其选项。
- 鼠标效果:设置为开,其他选项可用。设置鼠标轨迹效果或3D 倾斜效果。单击效果旁边的铅笔图标以设置其选项。
- 入口动画:设置栏目入口动画。当访问者向下滚动页面时,该列将出现您选择的进入动画,例如淡入、放大、弹入等。
反应灵敏
- 反转列:滑动以反转列顺序(非常适合移动设备)
- 可见性:在台式机、平板电脑或移动设备上显示或隐藏您的部分
自定义 CSS(仅限专业版)
- 添加您自己的自定义 CSS。了解有关自定义 CSS 的更多信息



