Table of Contents
创建一个订阅表单弹出窗口,它将在访问者查看三个页面后弹出。
您将学习如何:
- 在用户访问一定数量的页面后启动弹出窗口
- 只显示一次表格
- 用户提交表单时自动关闭弹窗
https://youtube.com/watch?v=RxTaMJyh2Gg%3Ffeature%3Doembed%26enablejsapi%3D1%26origin%3Dhttps%253A%252F%252Felementor.com
设计弹出窗口及其内容 #
- 转到模板 > 弹出窗口 >添加新的并为新的弹出窗口命名。(另一种方法是按CMD+E或CTRL+E打开Finder,搜索 Popup ,选择Add New Popup,并为其命名。)
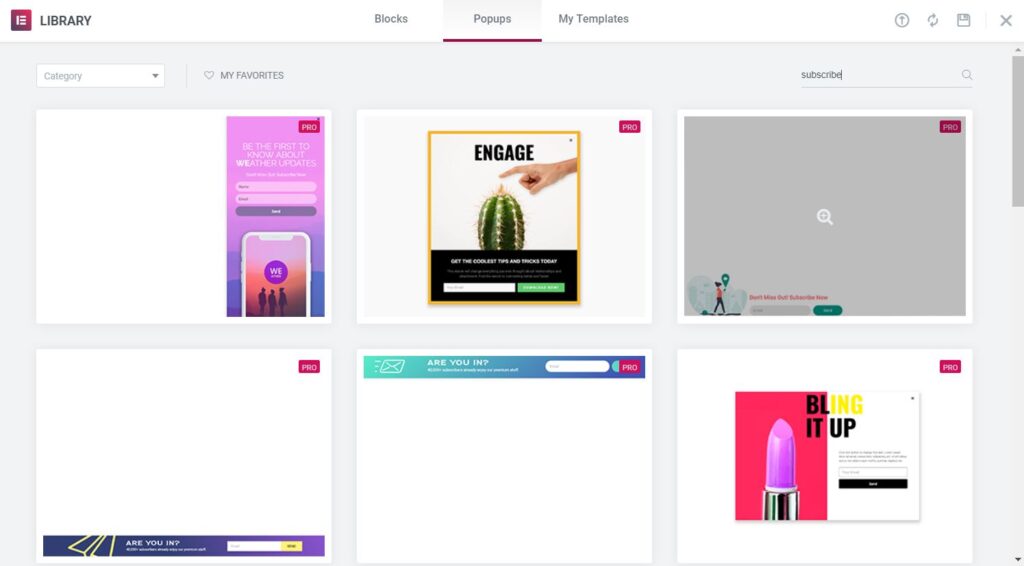
- 选择一个预先设计的 Popup 模板或关闭 Library overlay 并从头开始设计您的 Popup。对于此示例,我们设计了自己的模板,但我们的任何订阅表单模板都同样适用。
提示:在弹出模板库中,在搜索字段中键入订阅以过滤并仅查看订阅表单模板。正如您在下面看到的,我们有多种样式可供选择。

将表单设置为在单击提交按钮后关闭 #
形式 > 内容 #
Actions After Submit:选择Popup,这将创建一个名为 Popup 的新选项卡。
弹出窗口 > 操作:选择关闭弹出窗口并将不再显示滑块滑动到是
发布弹出窗口 #
单击发布按钮以设置条件、触发器和高级规则。
状况 #
单击添加条件并选择整个站点。现在点击下一步。
触发器 #
在页面加载时:设置为是并输入 2(秒),然后单击下一步。
高级规则 #
Show After X Page Views:设置为Yes并输入 3,然后单击Save and Close。
全做完了。转到您的站点,访问 3 个页面,等待几秒钟,然后查看您的弹出窗口。



