介绍 #
网站的导航菜单允许用户在您网站的不同部分之间快速跳转。菜单项通常链接到最重要的页面,例如主页、联系我们、博客等。
虽然 Elementor 为您提供了许多很酷且富有创意的方式来向用户展示您的菜单,但菜单本身是一个WordPress功能,必须通过WordPress 仪表板创建。
建立你的菜单 #
顶层菜单 #
要构建您网站的导航菜单:
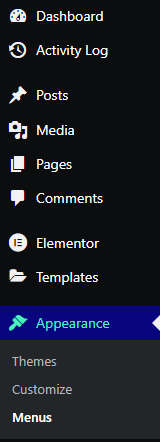
- 从 WordPress 仪表板中选择外观 > 菜单。

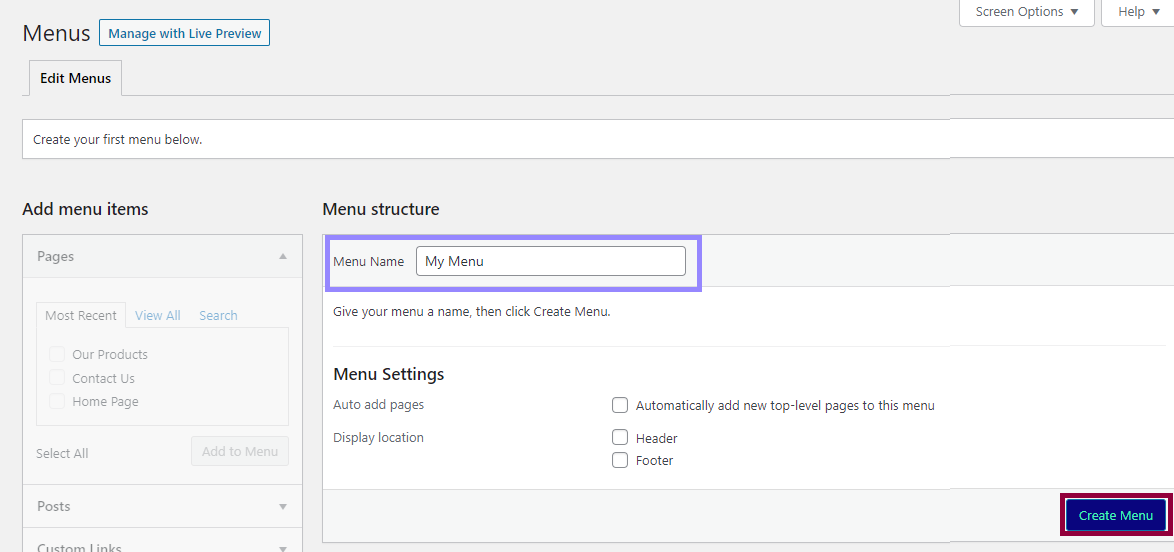
- 为您的菜单命名,然后单击创建菜单。

此时您可以选择让菜单自动出现在页眉和/或页脚中。您还可以将菜单设置为自动在菜单中包含新创建的顶级页面。顶级页面是一个部分的主页,通常在它们下面有子页面。
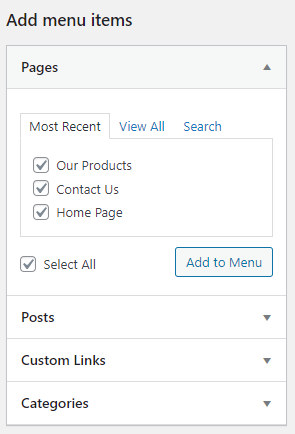
创建菜单后,您就可以向其中添加页面。 - 使用复选标记选择哪些页面将包含在菜单中。
- 选择添加到菜单。

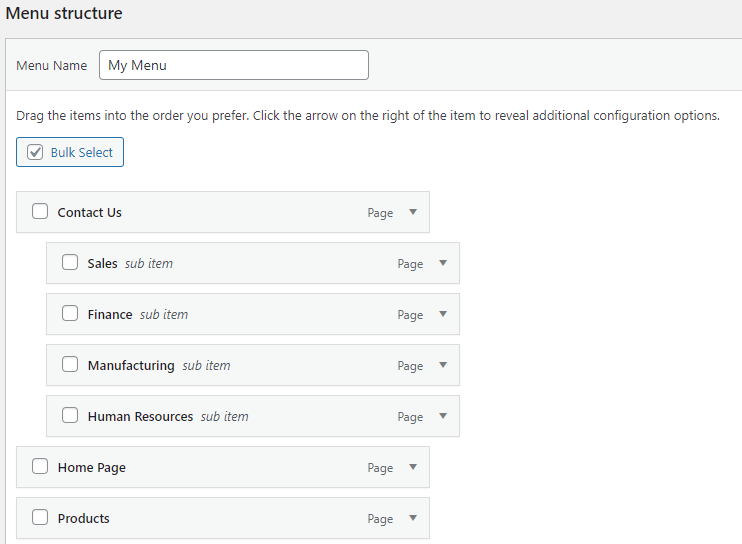
将页面添加到菜单后,它们将出现在“菜单结构”部分中。
您可以通过拖放菜单项来重新排列菜单的顺序。单击菜单项旁边的箭头以获得其他选项,例如重命名它。进行更改后,记得点击保存菜单。
注意:您还可以在菜单中添加帖子、自定义链接和整个类别。
子菜单项 #
在许多情况下,您需要为菜单项创建子菜单(有时称为子菜单)。例如,您可能有一个通用的“联系我们”页面,每个部门都有单独的子页面,您希望访问者可以轻松访问这些页面。
要创建这些子菜单:
- 从 WordPress 仪表板中选择外观 > 菜单。
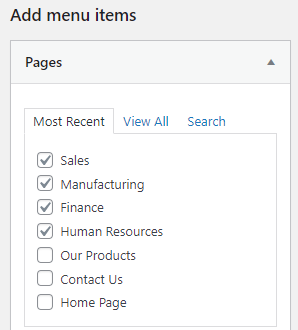
- 使用复选标记选择子页面并单击添加到菜单。

- 一旦这些子页面成为菜单的一部分,您可以将它们拖到顶层页面下方并稍微向右移动。

同样的过程也可用于创建子子菜单项。
下一步 #
现在您已经了解了如何创建菜单,请查看如何使用导航菜单小部件设计菜单样式、如何创建汉堡菜单以及其他使用菜单的好方法,例如创建下拉菜单。
要充分利用Elementor,请查看Elementor 学院和我们的YouTube 频道以获取有用的学习资源。如果您遇到任何问题或需要帮助,请联系我们的支持中心。



