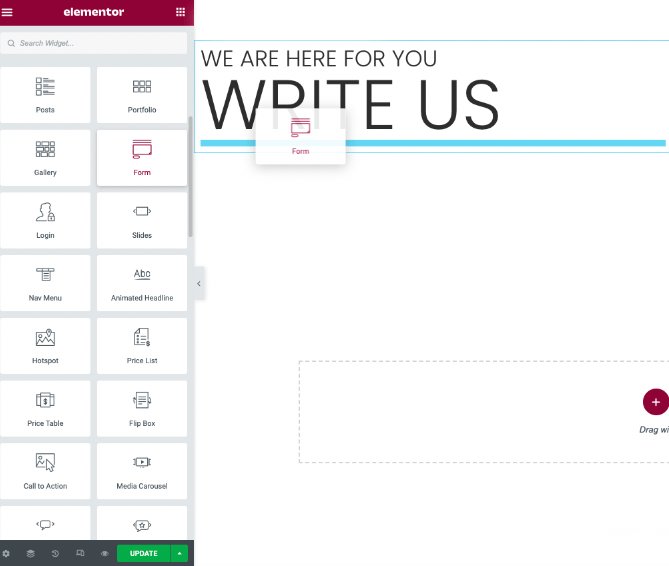
使用 Elementor Pro 中的表单小部件可以实现使用 Elementor 创建联系表单。只需将表单小部件从编辑器面板拖到您的页面,然后使用控件在您的网站上创建美观且响应迅速的表单。

编辑表格 #
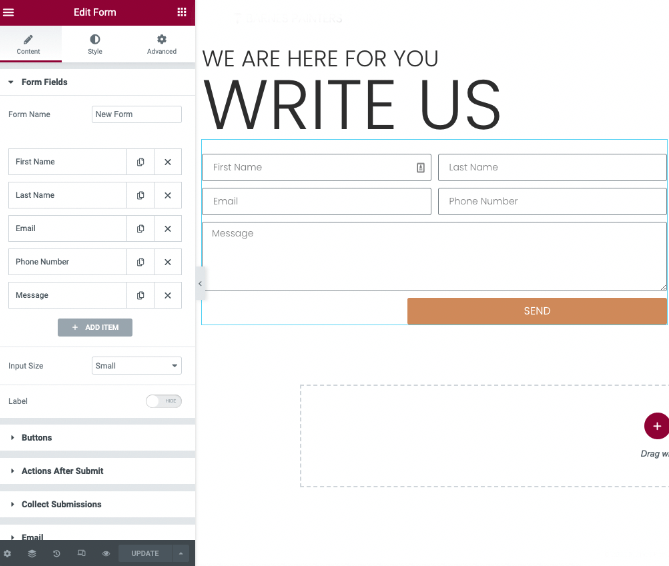
在编辑器面板中,您可以创建和编辑您希望在表单中捕获的所有字段。表单小部件支持大多数流行的字段类型,例如文本、文本区域、单选按钮、选择器等。如果需要,也可以将这些字段设置为必填。
您可以通过将列宽布局设置为使用同一行上的字段来设置表单样式。

在我们的文档中,您会找到表单所有可用控件和设置的完整分类。这是一个主题目录,可指导您完成整个过程。



