从导航菜单项触发弹出窗口很容易。
创建弹出窗口 #
- 首先,创建您的弹出窗口。
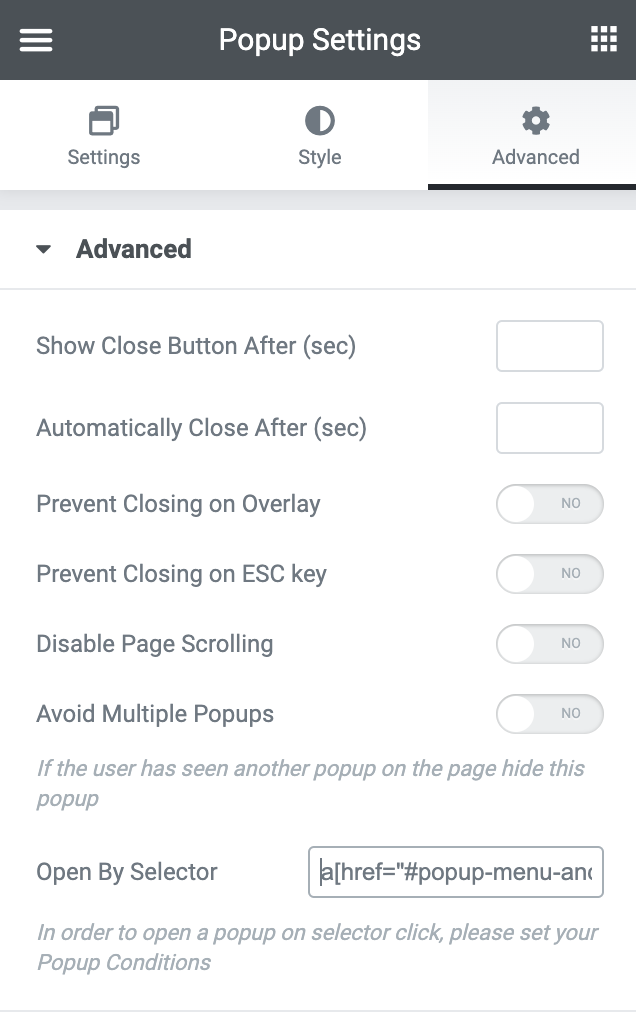
- 在Popup Settings的Advanced选项卡中,我们将在Open By Selector字段中添加一个小代码片段。对于此示例,我们将输入如下所示的代码。
a[href="#popup-menu-anchor"] - 现在发布弹出窗口并设置显示条件。如果菜单位于站点范围的标题中,请将 Display Conditions 设置为Entire Site。如果菜单位于特定页面上,请将显示条件设置为该特定页面(Singular > Pages > search and select your page)。
- 确保没有 为您的弹出窗口设置触发器或高级规则。
注意:确保使用直引号而不是弯引号以避免 jQuery 错误。

编辑菜单项 #
- 接下来,编辑位于Appearance > Menus的 WordPress 菜单。
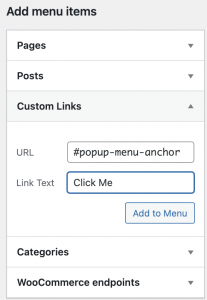
- 添加新的自定义链接
- 在 URL 中,使用上面创建的选择器名称(例如:#popup-menu-anchor)
- 输入链接文字
- 保存您的菜单

就是这样!现在,当用户单击菜单项时,将触发您设计的弹出窗口。



