Table of Contents
在您的结帐页面上创建一个引人入胜的 Elementor 弹出窗口,帮助用户做出购买决定。
您将学习如何创建一个弹出窗口:
- 让访客保持购物循环
- 鼓励与他人分享您的产品
- 通过不推动购买来赢得访客信任
https://youtube.com/watch?v=EqN3yELAFuk%3Ffeature%3Doembed%26enablejsapi%3D1%26origin%3Dhttps%253A%252F%252Felementor.com
设计弹出窗口及其内容 #
- 转到模板 > 弹出窗口 >添加新的并为新的弹出窗口命名。(另一种方法是按 CMD+E 或 CTRL+E 打开Finder,搜索Popup,选择Add New Popup,并为其命名。
- 选择一个预先设计的 Popup 模板或关闭 Library overlay 并从头开始设计您的 Popup。
- 对于这个例子,我们将自己设计,并添加一个标题、一些文本、一个图像或动画 gif,以及一些社交分享按钮。
- 根据需要设置文本和图标的样式。
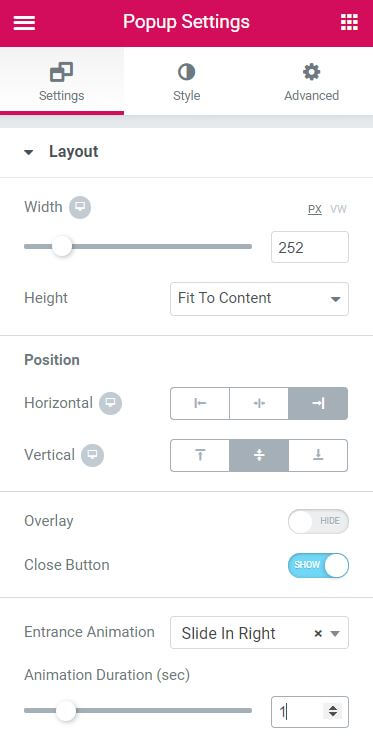
- 现在让我们通过转到Popup Settings > Entrance Animation > Slide In Right为弹出窗口设置一个 Entrance Animation,并将Animation Duration设置为1
- 点击发布

设置发布选项 #
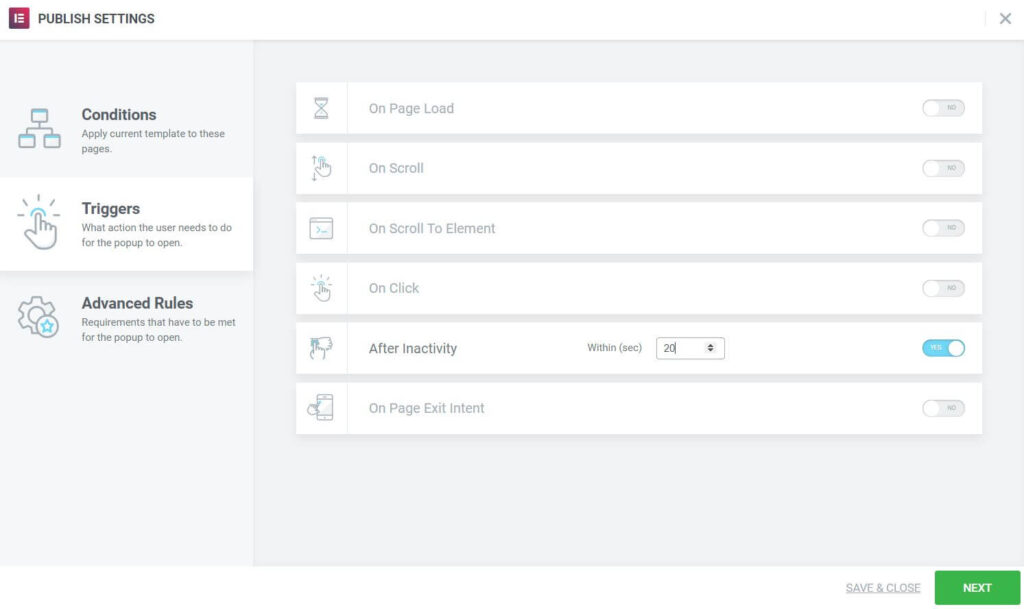
现在让我们设置条件和触发器。我们将仅在结帐页面上显示弹出窗口,并且仅在用户在该页面上处于非活动状态 20 秒后显示。
- Conditions > Singular > All Pages > Choose Page – 输入您希望弹出窗口弹出的页面名称 – 在这个例子中,我们输入了 checkout
- 触发器 > 不活动后 > 20(秒)
- 对于这个例子,我们不需要设置任何Advanced Rules,所以点击Save and Close。

全部完成。现在转到您的结帐页面,并查看正在运行的 Popup。



