介绍 #
当容器中有多个均匀分布的相同元素时,响应式设计可能会出现问题。对于不同的屏幕宽度,元素可能不会按照您希望的方式排列。
通常,创作者必须为这些不同的屏幕尺寸定制设计,但通过这个技巧,您可以大大减少所需的定制量。
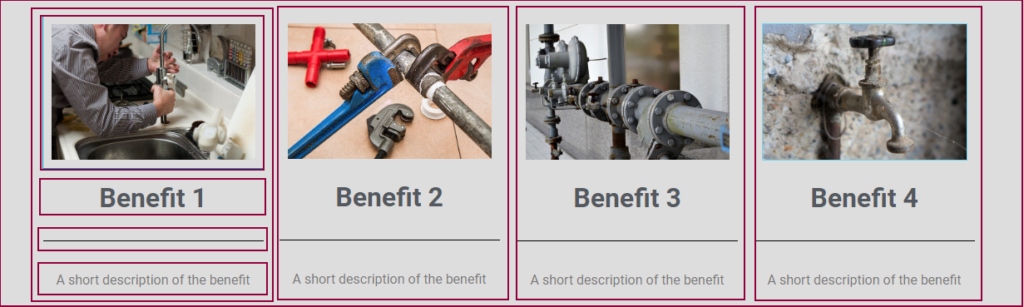
在这篇关于在容器中间隔相同元素的文章中,我们演示了使用小部件的最佳实践。但在这种情况下,我们想添加一个额外的设计元素,一个分隔线,这意味着我们将无法使用图标框。相反,我们将使用嵌套容器。
间隔容器中的项目 #
我们将在本练习中使用这些不同的属性:
- 证明内容
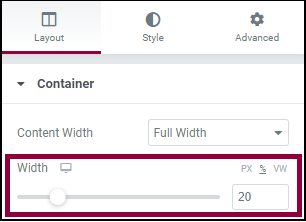
- 容器宽度
- 元素间隙
- 裹
- 元件尺寸
- 操纵视口宽度
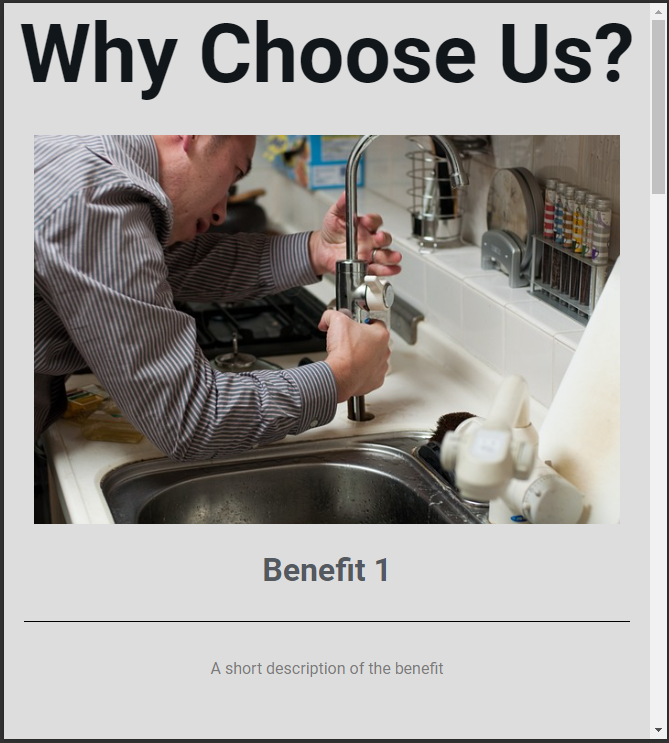
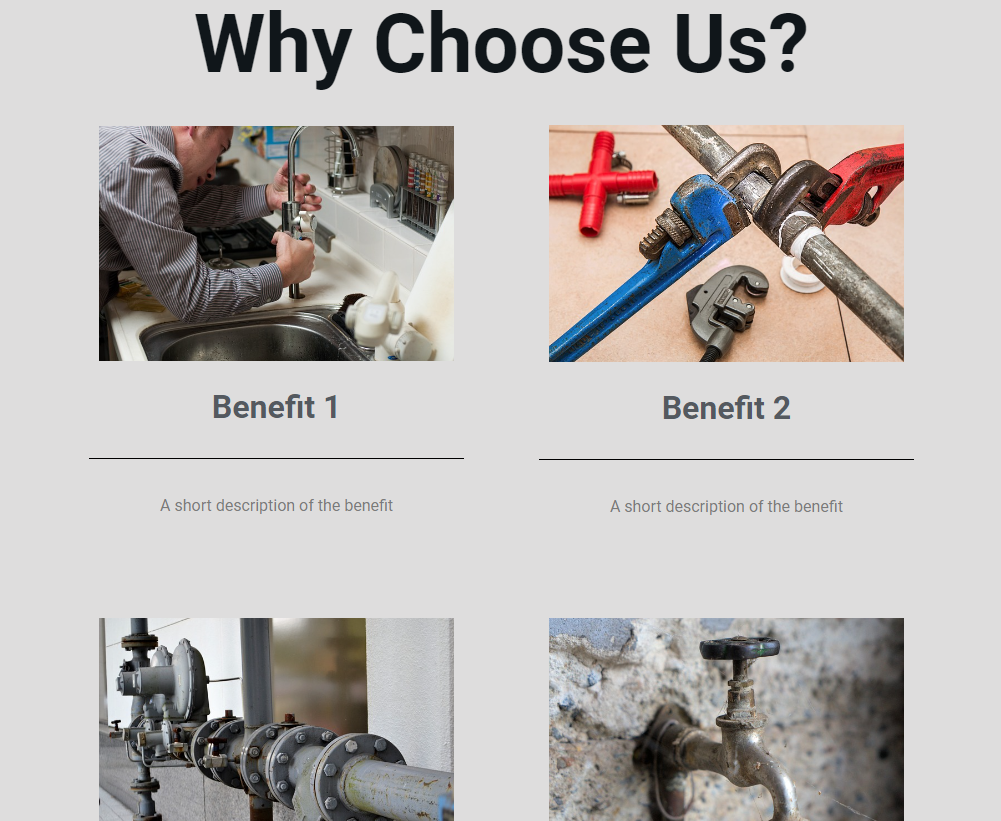
像往常一样,我们将从桌面设计开始。我们将添加四个嵌套容器,而不是添加四个图标框小部件,每个容器包含四个嵌套容器。此外,我们不使用图标,而是使用图像。
在本文中,我们将最大的容器称为外部容器,将外部容器内的四个容器称为中间容器。实际容纳内容物的容器将被称为内部容器。
注意:使用这些嵌套容器构建页面不应降低页面速度。

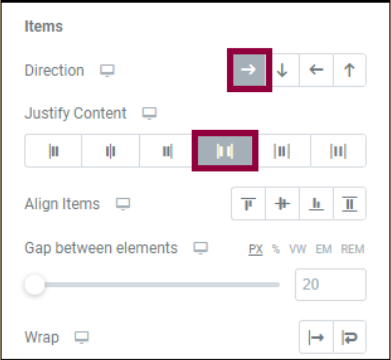
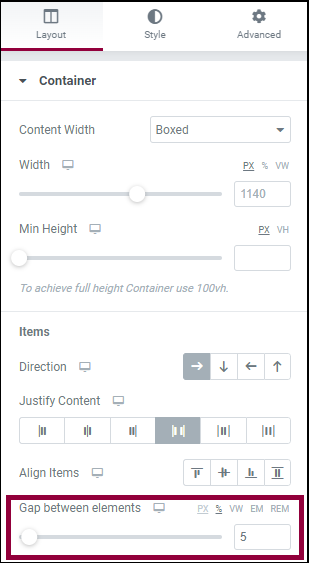
- 在最外层容器的Layout选项卡中,我们将设置元素,使它们显示在一行中,并将Justify Content设置为space between,这将在中间容器之间创建均匀的空间。

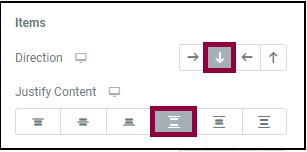
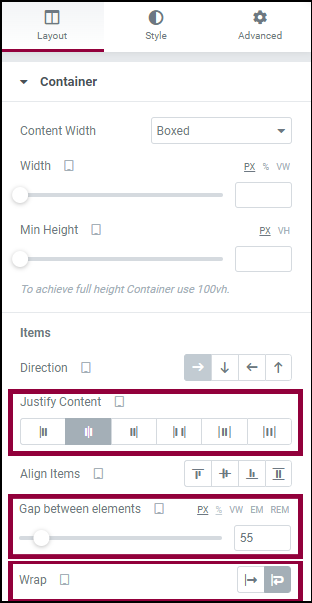
- 在中间容器的Layout选项卡中,我们将设置元素,以便它们显示在一列中,并将Justify Content设置为space between,这将在容器之间创建均匀的空间。

- 现在我们将添加一个元素间隙,以确保元素之间保持空间。理论上,将“对齐内容”设置为“间隔”将保持此空间,但在某些边缘情况下这不起作用。所以我们将 Element Gap 设置为 5%(这会因您的设计而异,但通常在 1-9% 之间)。

- 接下来我们将定义中间容器的宽度。在本练习中,设置特定宽度并不是绝对必要的,因为所有容器都是相同的,但在实际网页设计中这种情况很少见。因此,我们将转到“高级”选项卡并为每个中间容器设置 20% 的自定义宽度。

专业提示:为节省时间,在编辑第一个小部件后,右键单击容器的右上角。然后从下拉列表中选择复制。右键单击另一个容器的右上角,然后从下拉列表中选择粘贴样式。第二个容器将从第一个容器复制设置,例如容器宽度。
现在我们准备好为响应模式定制设计。
- 进入响应模式。

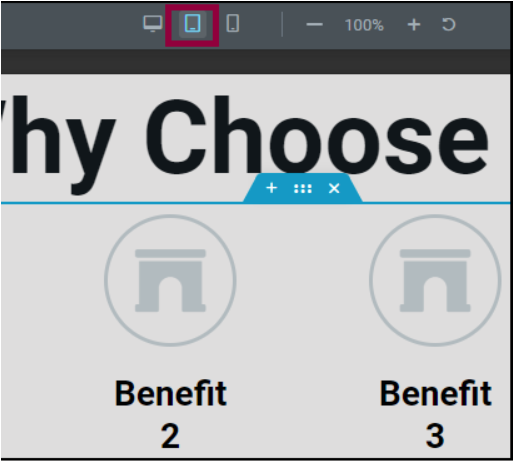
- 选择平板电脑。

- 虽然我们可以在屏幕上看到所有四个元素,但两列设计在平板电脑上可能看起来更好。为了将中间容器分成两列,我们将外部容器设置为 Wrap。
- 将内容对齐设置为居中。这将防止元素在宽屏平板电脑上散布得太多。
- 将元素之间的间隙切换为 PX(像素)并将设置更改为 55px。我们发现在平板电脑和移动设备中像素与元素之间的间隙效果最佳。

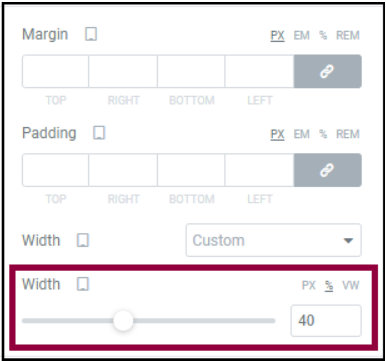
- 将每个中间容器的宽度设置为 40%(分列时,我们通常选择加起来略小于 100% 的百分比)。

- 进入响应模式。
- 选择手机。

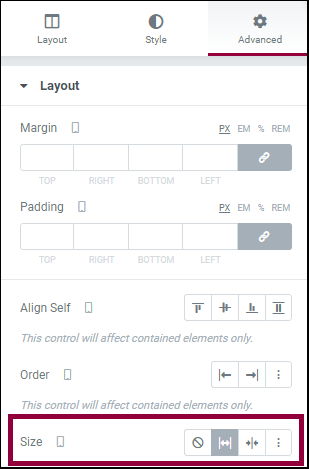
- 转到中间容器的“高级”选项卡并将大小设置为“增长”。这将确保无论访问者移动设备的宽度如何,这些容器都将占用最佳空间。

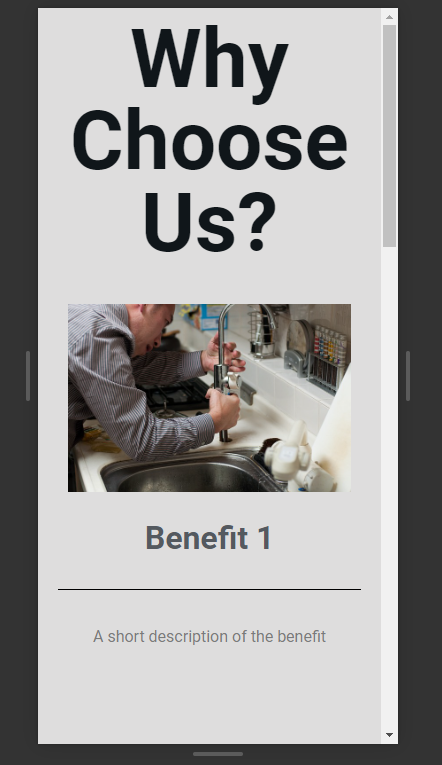
- 使用视口手柄检查布局并对元素进行任何必要的调整。

在大多数情况下,布局应该适用于移动设备,甚至是宽屏移动设备。这将使创作者不必设计额外的自定义断点。


下一步 #
如需更多见解,请查看我们关于了解 Flexbox 容器的文章。要充分利用Elementor,请查看Elementor 学院和我们的YouTube 频道以获取有用的学习资源。如果您遇到任何问题或需要帮助,请联系我们的支持中心。



