当您访问网站的博客并看到已发表文章的列表时,您实际上是在查看存档页面。档案有不同的术语,您可以使用它们来过滤它们,您熟悉的术语:作者、日期、类别、搜索结果、最近的帖子、标签或任何其他分类法。
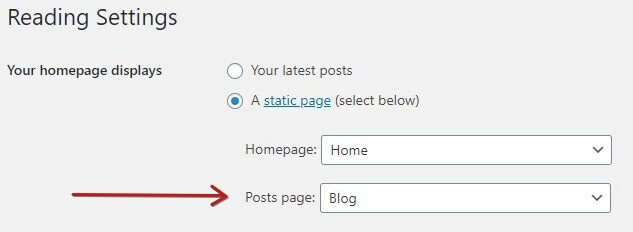
在我们开始 Elementor 步骤之前,请记住 WordPress 在博客存档页面创建中起着重要作用。您应该首先在正常的 WordPress 添加页面界面中发布一个空白页面(如果您愿意,可以将其称为博客),然后在您发布该空白页面后,转到设置 >阅读。现在在“帖子页面”下拉列表中选择您刚刚发布的页面,如下所示。

提示:您可以使用标准的 WordPress 编辑器(Classic 或 Gutenberg)来撰写您的文章。您不必使用 Elementor 来编写实际内容,当然,如果您愿意,也可以。但许多人更喜欢以标准的 WordPress 方式撰写文章,因为他们通常不需要高级布局功能来撰写简单、直接的博客文章。无论您决定以哪种方式编写实际的博客文章内容,Elementor 存档模板都会为您提供布局和设计博客存档页面所需的所有自由。
现在让我们继续执行使用 Elementor 的步骤!https://www.youtube.com/embed/wxElpEh9bfA?feature=oembed&enablejsapi=1&origin=https%3A%2F%2Felementor.com
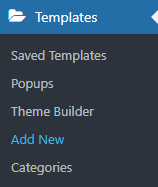
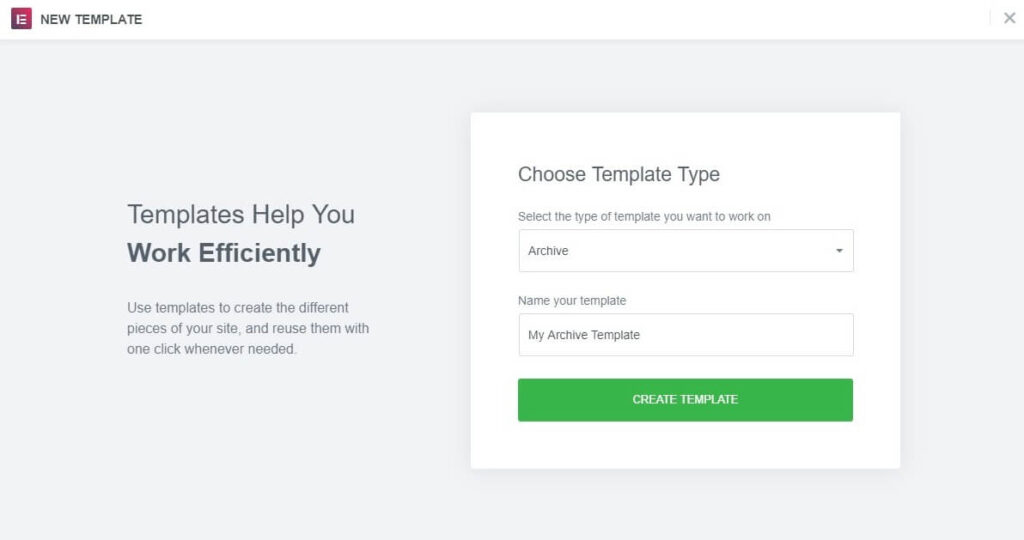
- 在Templates > Theme Builder > Archive > Add New下,从下拉列表中选择Archive并单击Create Template。
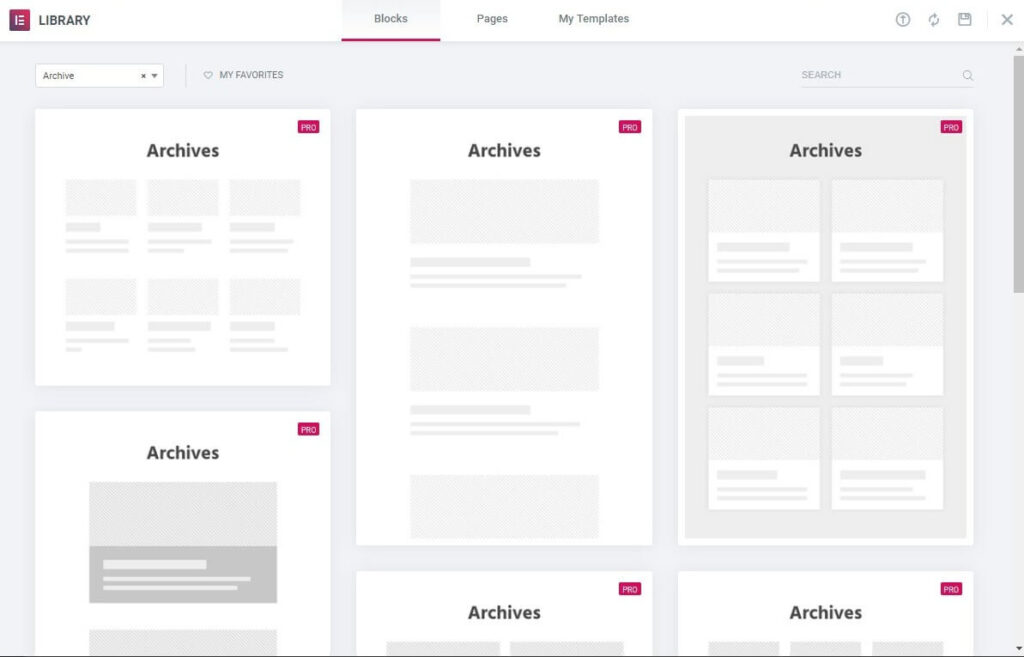
- 选择一个存档 块并插入。或者,您可以自己设计。
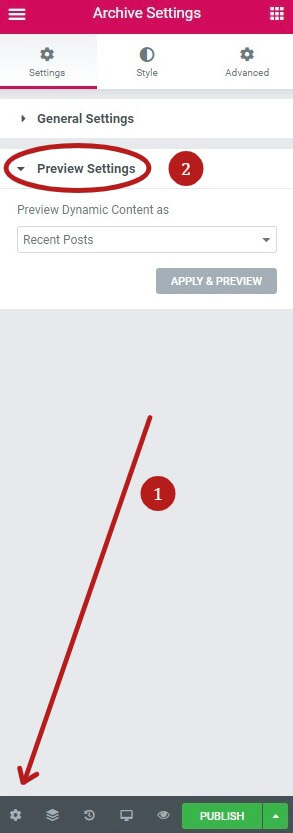
- 单击小部件面板左下角的齿轮图标可以在编辑时选择特定存档作为预览示例。
- 根据需要编辑任何元素。完成设计后,点击发布。
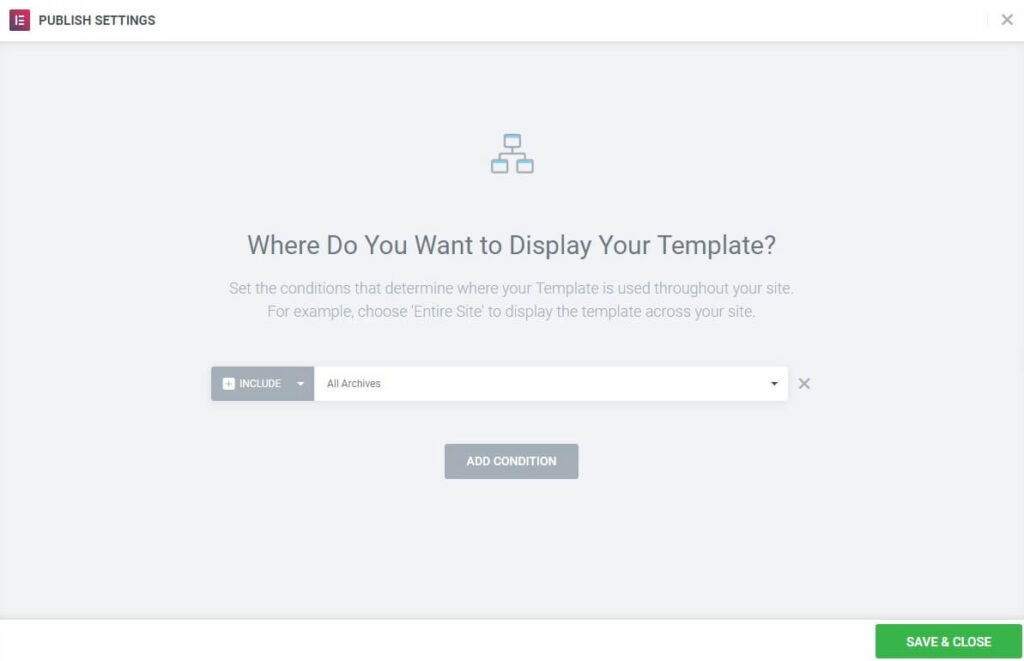
- 选择一个条件。单击以了解条件。
模板 > 添加新的 #

选择模板类型(存档) #

从模板库中选择并插入 #

选择编辑时要预览的档案 #

编辑任何需要的元素,然后发布并设置显示条件 #

提示:您可以通过使用ACF将自定义字段(例如类别和标签)添加到您的分类中来创建动态存档模板,然后您可以在存档页面上显示这些分类自定义字段。这样就可以动态设置周围的布局。例如,如果您为每个类别创建一个自定义图像字段,那么您的存档模板可以为每个类别显示一个唯一的横幅图像。
注意:如果您使用 CPT UI 等插件创建了自定义帖子类型,请务必将“有存档”从 false 更改为 true,以便您可以为该自定义帖子类型构建存档。如果您自己手动编写了该函数,请务必将参数has_archive设置为 true。
注意:Elementor 的 存档模板 默认删除主题侧边栏。主题开发人员可以通过 在其主题中 使用Elementor 的主题位置 API来克服这个问题。



