介绍 #
Elementor 主题构建器用于创建网站部件模板。这些模板附加并覆盖当前WordPress 主题的页面层次结构、布局设置和 CSS 样式。
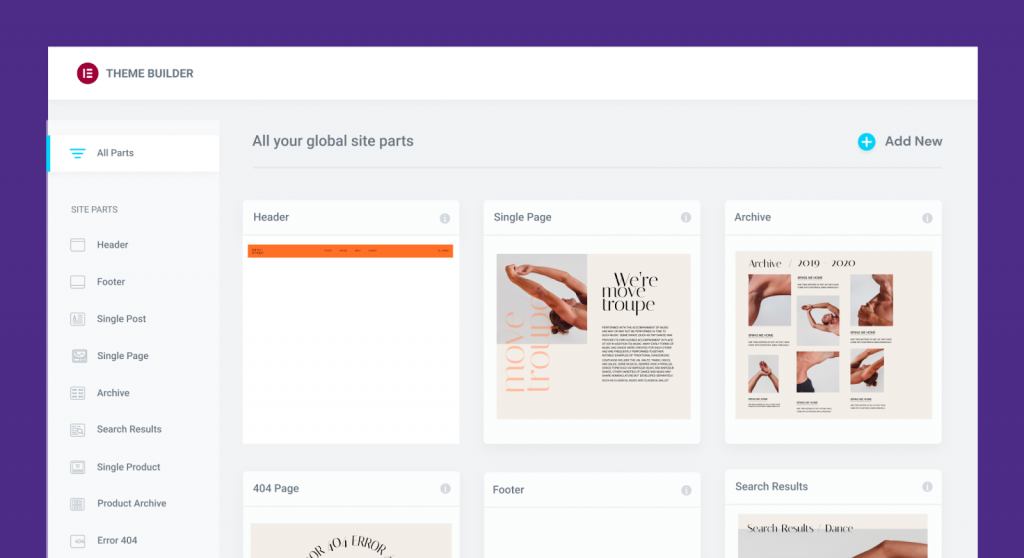
在 Elementor Website Theme Builder 主屏幕上,您可以从一个地方管理所有内容。您可以查看网站的每个站点部分,并确保它具有所需的所有页面模板。
您可能会问:如果我正在构建一个主题,我可以将这个主题导出为一个 zip 文件并作为一个主题安装到另一个站点吗?
答案不是直接的,就像手动编写传统 WordPress 主题一样。但是,您可以使用导入/导出工具并迁移主题设置或完整内容。
什么是主题生成器? #
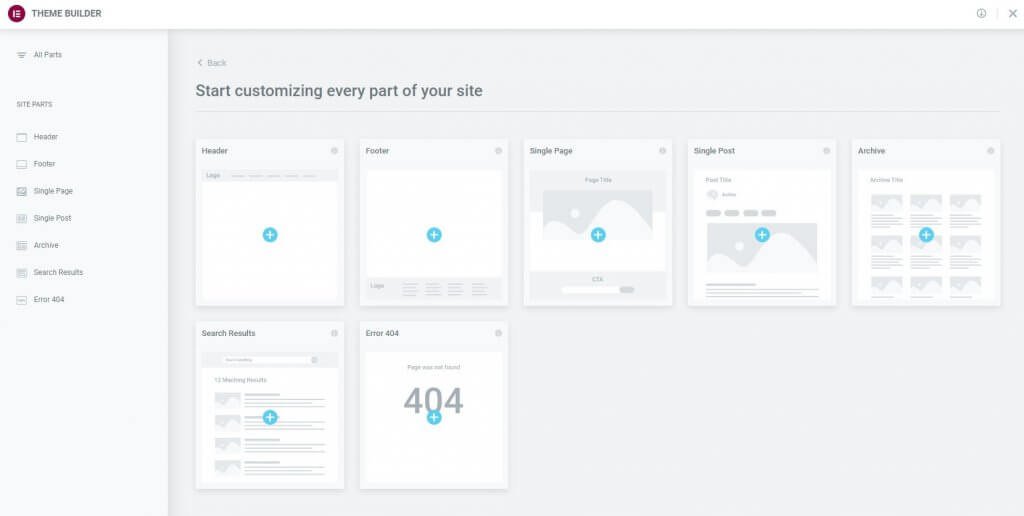
Theme Builder 提供站点站点元素的可视化概览,帮助指导您完成创建完整网站所需的每个站点部分。
Elementor 的主题生成器使您无需编码即可自定义 WordPress 网站的每个基本部分,包括页眉、页脚、全局页面和帖子、全局档案以及 WooCommerce 产品和产品档案。
使用 Theme Builder,您可以添加新站点部分(例如添加新页眉)、编辑现有站点部分或删除站点部分。现有站点部分包括一个视觉指示器,用于通知您条件是否应用于该站点部分。例如,Global Post 站点部分模板可能有一个条件,只显示特定类别。一个绿色的指示器会让你一眼就看出这个网站有状况。灰色指示器表示站点部分未设置条件。
如何访问主题生成器 #
有几种方法可以访问 Theme Builder。选择对您来说最方便的那个。
方法一:从 WordPress 管理菜单转到 Elementor > Theme Builder。
方法二:在任何页面或帖子的 Elementor Editor 屏幕中,单击小部件面板左上角的汉堡菜单,然后在“设置”选项卡中选择“主题生成器”。
方法三:使用键盘快捷键热键组合从任何屏幕快速访问 Theme Builder。
- 在 Mac 上,单击 CMD+SHIFT+E 立即跳转到 Theme Builder。
- 在 Windows 上,单击 CTRL+SHIFT+E 立即跳转到 Theme Builder。
主题生成器主仪表板 #

在此屏幕中,将显示您现有的站点部分(如果已构建)。将为您自动生成每个站点部分的缩略图。
注意:分配给站点部分的任何特色图像都将用作站点部分的屏幕截图。如果您愿意,这使您能够使用您选择的缩略图,而不是自动生成的缩略图。
如果尚未构建站点部分,则将显示所有可用站点部分的默认缩略图。

下一步是什么 #
开始构建您的 Elementor 托管网站主题。
向全世界发布您的网站。



