Table of Contents
着陆页针对转化进行了优化,通常用于创建潜在客户捕获页面、销售页面、醒目页面、挤压页面等。Elementor 的登陆页面构建器流程与模板库中的登陆页面模板相结合,使您能够从 Elementor 提供的一组预先设计的模板或您自己设计的模板中快速轻松地创建登陆页面。
登陆页面是一个稳定的实验,默认情况下在新网站上处于活动状态。https://www.youtube.com/embed/wueFglEyPcU?feature=oembed&enablejsapi=1&origin=https%3A%2F%2Felementor.com
管理登陆页面 #
- 转到模板 > 着陆页
- 单击添加新登陆页面以查看一组预先设计的登陆页面模板。
- 单击放大镜图标以预览模板。
- 单击插入以选择要使用的模板。
注意:就 WP 层次结构而言,Elementor 登陆页面是一种自定义帖子类型。您不能在“设置”>“阅读”或“定制程序”中将它们设置为您网站的主页,因为它们不是 WP 页面。您可以将创建的登录页面保存为库中的模板,然后创建或编辑名为“主页”的 WP 页面并将该模板导入页面。这个新页面可以设置为主页。
提示:如果您更喜欢从头开始而不是使用预先设计的模板,请按模板库右上角的 X 关闭窗口并从新的空白页面开始。
如何更改着陆页的别名 #
发布登陆页面后,您可能会注意到需要编辑页面名称或固定链接别名。要更改页面名称或别名,请按照以下步骤操作。

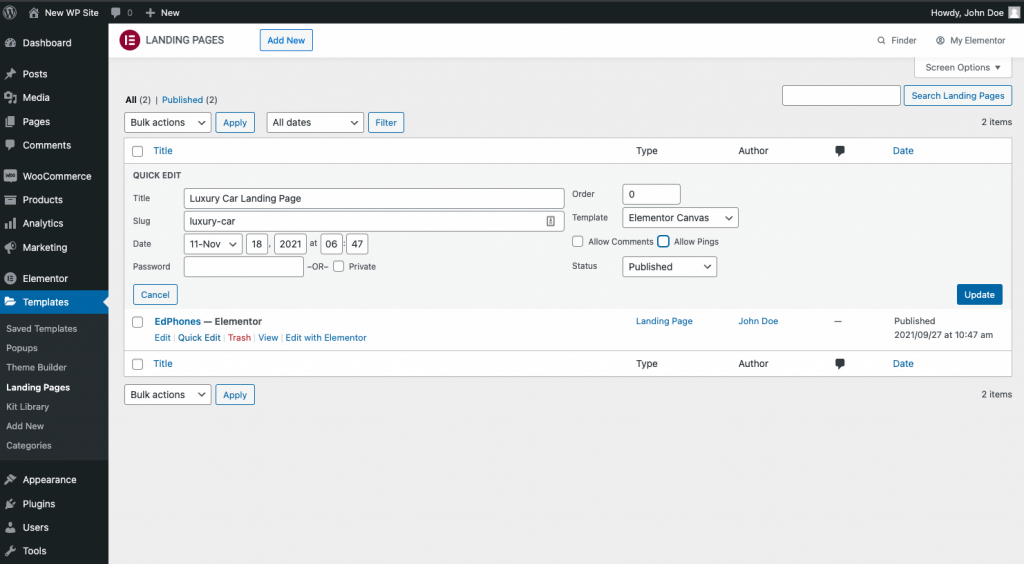
- 导航到仪表板 > 模板 > 登陆页面
- 在您的着陆页标题下,单击快速编辑链接
- 根据需要编辑页面标题
- 将登录页面的 Slug(固定链接)全部编辑为小写且没有空格。单词之间应使用连字符(例如:luxury-car)
- 单击“更新”按钮并使用新的正确 URL 查看您的着陆页。
下一步 #
尝试按照我们的指南构建您自己的登录页面。
要充分利用Elementor,请查看Elementor 学院以获得有用的学习资源。如果您遇到任何问题或需要帮助,请联系我们的支持中心。



