您是否想了解如何定制您的 WordPress 主题设计?
许多 WordPress 主题都带有内置选项,可以轻松自定义设计和布局。您还可以使用插件添加更多自定义选项。
在本文中,我们将向您展示如何轻松自定义 WordPress 主题并使其成为您自己的主题。

以下是我们将在本指南中介绍的主题列表:
- 为什么要定制您的 WordPress 主题
- 使用默认主题定制器
- 使用完整站点编辑器自定义 WordPress 主题
- 在 WordPress 中使用旧版主题定制器
- 完全控制自定义您的 WordPress 主题
- 使用 SeedProd 页面生成器自定义单个页面
- 创建自定义 WordPress 主题
准备好?让我们开始吧。
为什么要定制您的 WordPress 主题
WordPress 主题专为通用网站利基而设计。例如,有针对不同类型的小型企业网站、摄影师、博主等的主题。
选择主题后,您需要根据自己的要求对其进行自定义。
例如,您可能想使用自己的自定义徽标、品牌颜色、稍微调整布局、更改字体大小、使用您自己的图像等等。
为了使网站真正代表您的业务和品牌,而不仅仅是看起来像其他人的网站,其中一些自定义是必要的。
根据您选择的 WordPress 主题,这些选项可能因主题而异。
例如,某些主题可能会为您提供将侧边栏从右向左移动的选项,而其他主题的布局中甚至可能没有侧边栏。
话虽这么说,让我们来看看如何在不编写任何代码的情况下轻松自定义您的 WordPress 主题,并在不破坏您的网站的情况下将其提升到一个新的水平。
使用默认主题定制器
WordPress 在WordPress 5.9中推出了全站编辑体验。
目前市场上完全支持新的全站编辑功能的主题并不多。
不过,我们将向您展示如何使用它来自定义您的 WordPress 主题。我们还将向您展示如何使用旧版主题定制器以及我们为初学者推荐的完整 WordPress 网站构建工具。
使用 WordPress 中的完整站点编辑器自定义主题
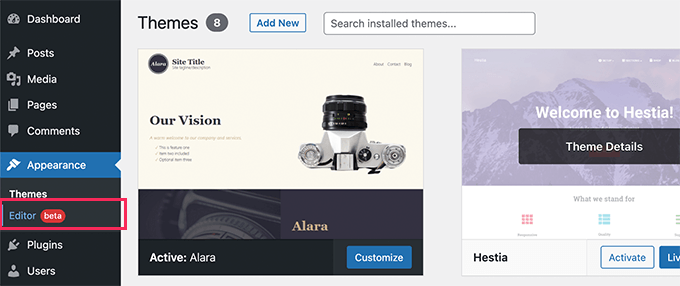
如果您的 WordPress 主题支持完整的站点编辑器,那么您将在 WordPress 管理侧边栏中的“外观”选项下看到“编辑器”菜单。

单击它将启动完整的站点编辑器。
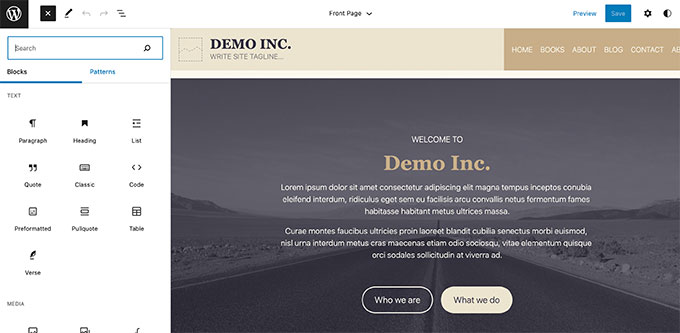
该编辑器就像您用来编写 WordPress 帖子和页面的块编辑器。

您可以通过添加块向模板添加新元素。除了常规块之外,您还可以使用站点范围的块,例如导航、徽标、后查询循环等。
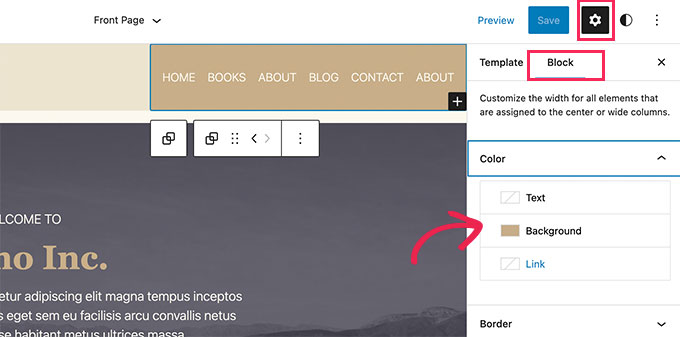
每个块都有自己的设置,您可以在其中设置不同的样式并更改颜色、排版和其他选项。

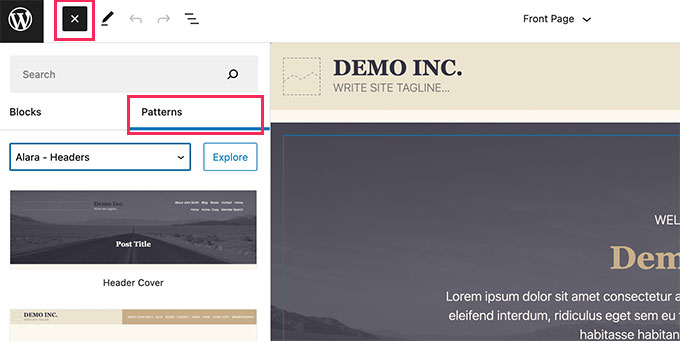
您的 WordPress 主题还可能提供其他模式,您可以使用它们来快速创建不同的部分。
您可以在“模式”选项卡下找到它们。

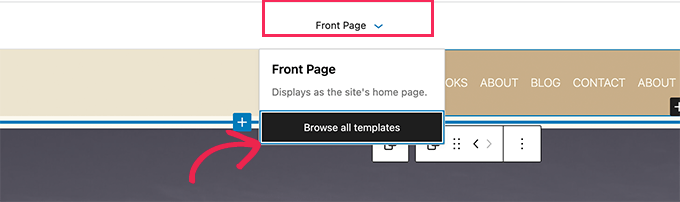
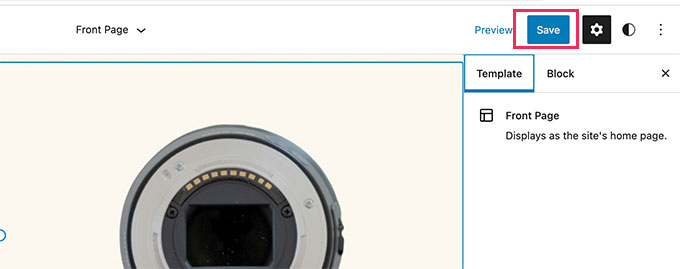
您可以通过单击顶部的模板名称并选择要编辑的不同模板来编辑网站的不同区域。
要查看更多模板,您可以单击底部的“浏览所有模板”。

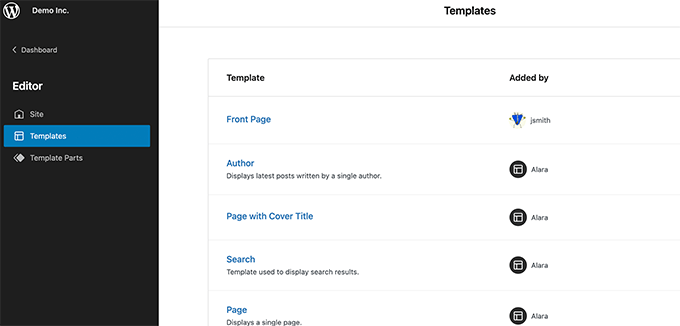
这将显示您的主题中可用的模板列表,您可以编辑这些模板。
只需单击模板名称即可在编辑器中将其打开。

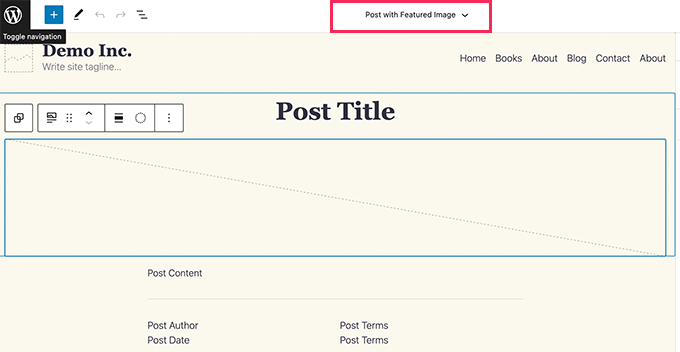
该模板将在同一个块编辑器中打开。
从这里,您可以按照您想要的方式对其进行编辑。

一旦您对主题所做的更改感到满意,只需单击顶部的“保存”按钮即可应用更改。

完整的站点编辑器是自定义 WordPress 主题的强大而灵活的方式。
然而,这是一个全新的功能,目前许多 WordPress 主题不支持它。
在 WordPress 中使用旧版主题定制器
如果您的 WordPress 主题尚不支持完整的站点编辑器,那么它将使用 WordPress 中的旧主题定制器功能。
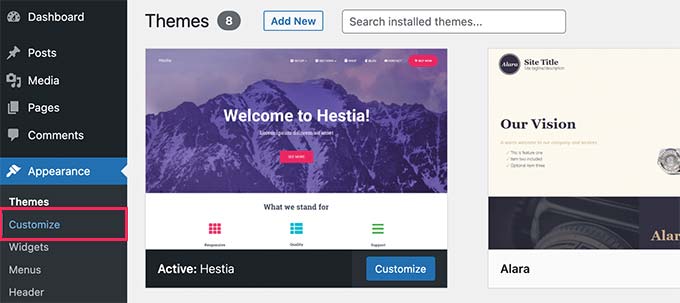
在这种情况下,您可以通过转到外观»自定义页面来自定义主题。

单击它将启动主题定制器。
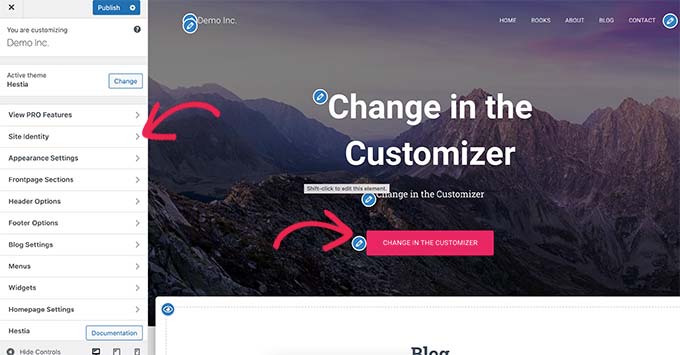
您将在屏幕左侧看到自定义设置,并在右侧看到网站的实时预览。

您网站的可编辑区域将在实时预览中用铅笔图标突出显示。
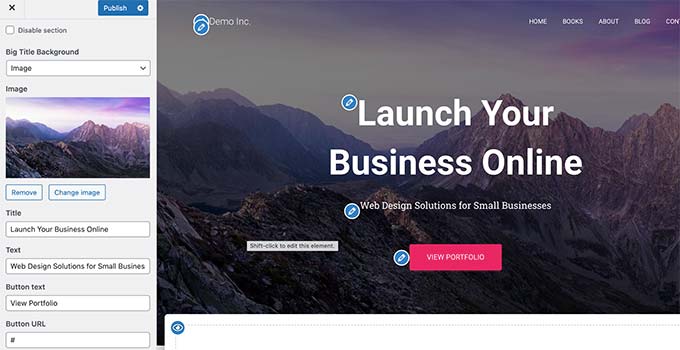
您还可以展开左侧面板上的每个选项来更改其设置。

左侧面板中的选项数量因主题而异。
但是,大多数主题都支持基本功能,例如站点的标语、小部件、主页设置、菜单和其他 CSS 设置。
有关更多详细信息,请查看有关如何使用 WordPress 主题定制器编辑主题的指南。
完全控制自定义您的 WordPress 主题
默认 WordPress 主题自定义选项取决于您使用的 WordPress 主题。
如果您的主题支持某项功能,您可以使用定制器或完整站点编辑器对其进行自定义。这限制了您自定义 WordPress 主题的能力。
如果您想进一步自定义甚至为您的网站创建自定义 WordPress 主题该怎么办?
这就是SeedProd发挥作用的地方。
它是市场上最好的 WordPress 网站构建器。您可以使用它来创建漂亮的网站布局,甚至创建自定义主题,而无需编写任何代码。
您需要做的第一件事是安装并激活SeedProd插件。有关更多详细信息,请参阅我们有关如何安装 WordPress 插件的分步指南。
激活后,您需要输入您的许可证密钥。您可以在 SeedProd 网站上您的帐户下找到此信息。

之后,您需要选择是否要创建自定义 WordPress 主题或为您的网站创建单独的页面。
SeedProd 可以做到这两点,我们将向您展示这两种方法。
使用 SeedProd 自定义单独的 WordPress 页面
这种方法非常灵活,可以让您轻松创建按需页面布局。
例如,您可以为产品或营销活动设计自定义登录页面,或者创建感谢页面以在访问者注册您的电子邮件列表后发送给他们。
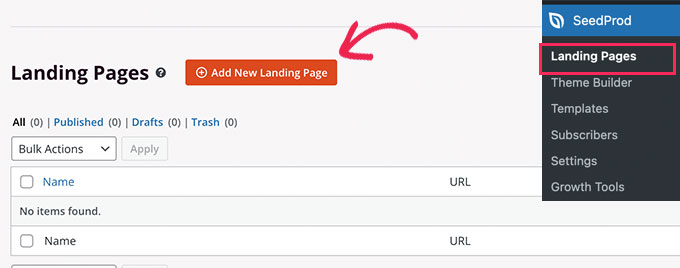
只需前往SeedProd » 登陆页面页面,然后单击添加新登陆页面按钮。

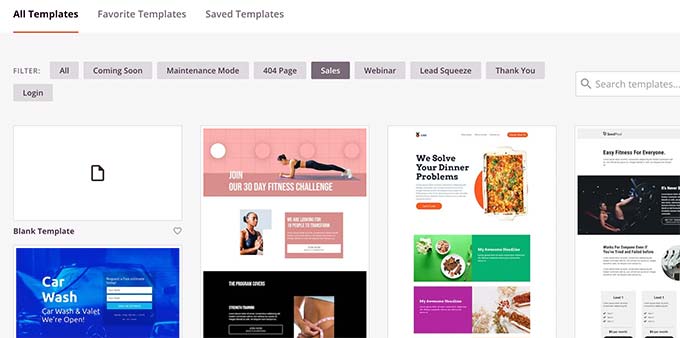
接下来,您需要为您的页面选择模板。
该模板用作起点,因此您可以稍后更改其中的所有内容。或者,您可以从空白画布开始。

只需单击模板即可继续。
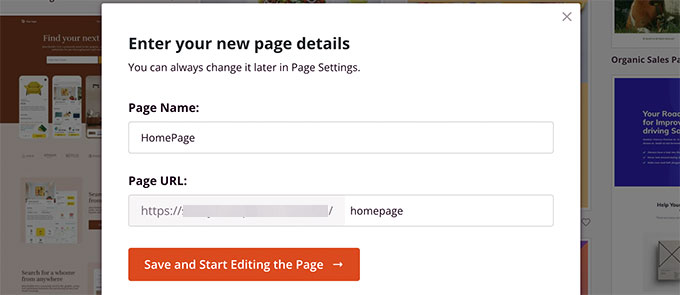
然后 SeedProd 会要求您提供页面标题并选择 URL。

输入所需信息后,。单击保存并开始编辑页面按钮。
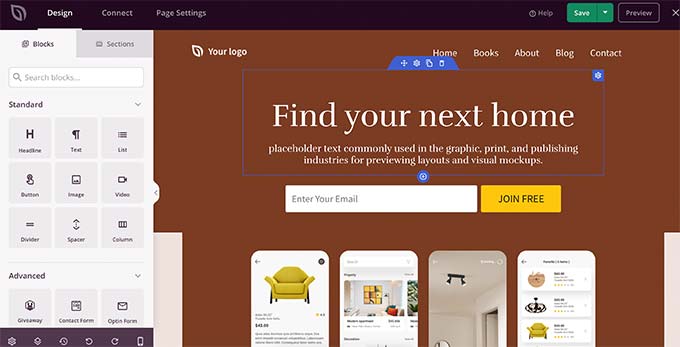
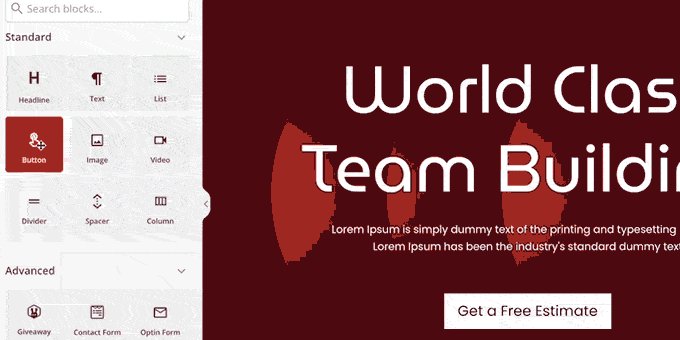
这将启动 SeedProd 页面构建器界面。这是一个拖放设计工具。

在左侧,您将看到可以添加到页面布局中的块和部分,并在右侧显示页面的实时可编辑预览。
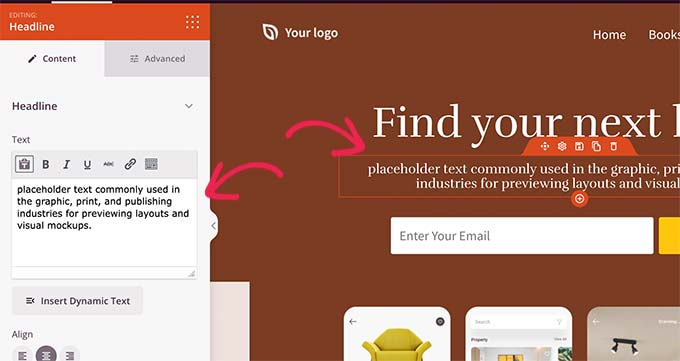
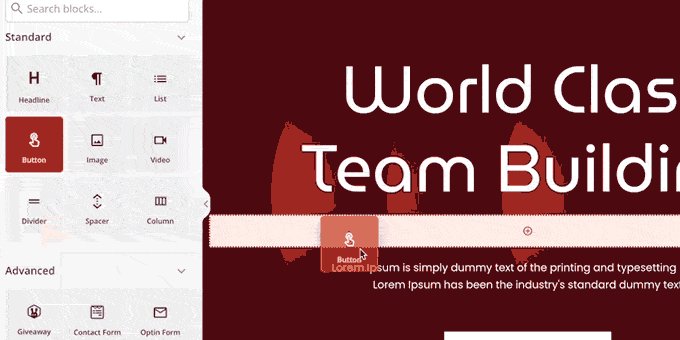
您只需指向并单击页面的任何元素即可对其进行编辑。

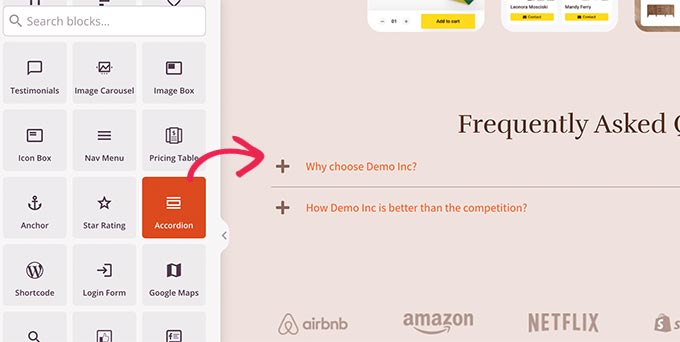
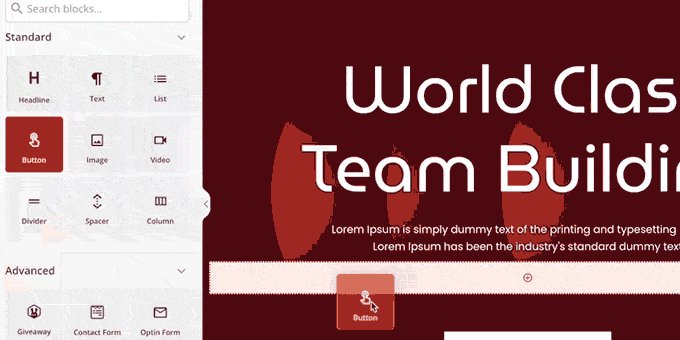
您还可以从左列向布局添加新块甚至完整部分。

SeedProd 附带了制作网站所需的所有流行网页设计元素。它包括联系表单、选择表单、登录表单、推荐、进度条、手风琴、导航菜单、图标框等等。
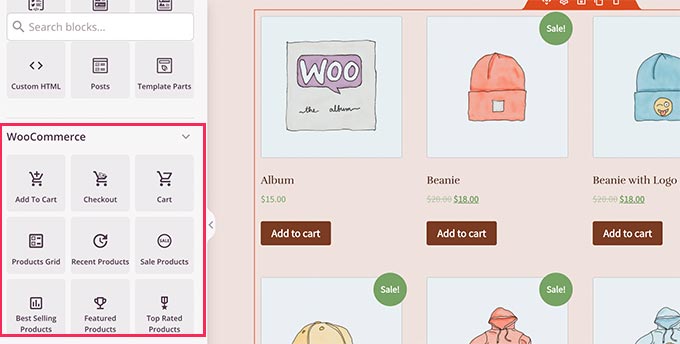
它还包括对 WooCommerce 的完整支持。您可以使用WooCommerce块在网站上的任何位置显示产品、创建自定义结帐页面或为您的在线商店设计购物车页面。

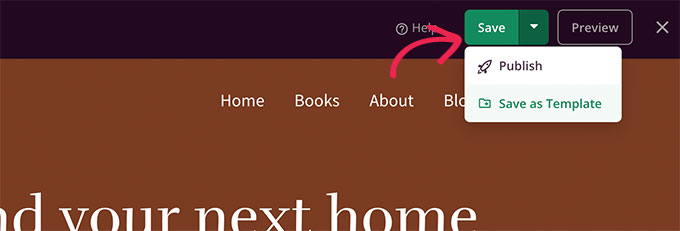
一旦您对页面设计和布局感到满意,您可以单击右上角的“保存”按钮。
从这里,您还可以选择发布页面或将其保存为模板。

就是这样!您可以重复此过程以在您的网站上创建更多自定义页面。
使用 SeedProd 在 WordPress 中创建自定义主题
如果您想为您的博客、商业网站或电子商务商店创建真正独特的设计,强烈建议您使用这种方法。
通过这种方法,您将使用相同的拖放页面构建器从头开始设计自己的自定义 WordPress 主题。
最好的部分是,无论您在网站上安装了什么主题,您的 SeedProd 自定义主题都将起作用。这意味着您无需担心自定义标准 WordPress 主题,而是可以完全自由地创建设计。
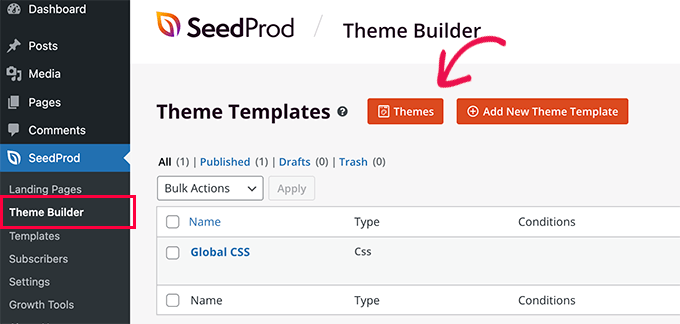
要开始使用,只需前往 SeedProd » Theme Bulder页面并单击主题按钮。

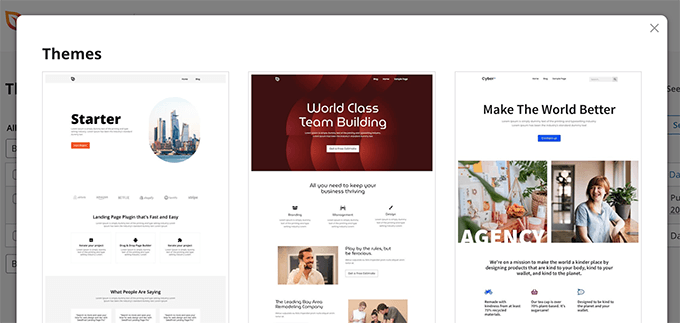
SeedProd 现在将向您展示一系列可供选择的入门主题。
您可以完全修改这些主题的各个方面。

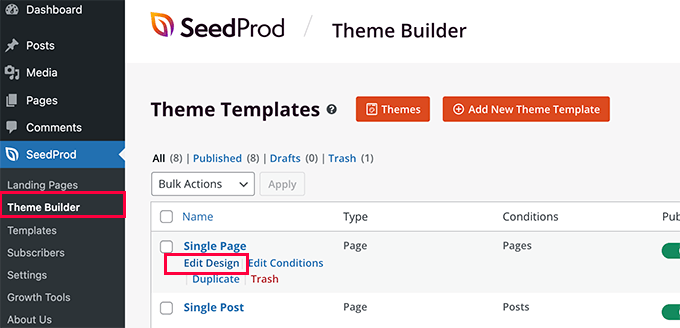
一旦您选择了主题,SeedProd 将生成所有主题模板。

只需单击模板文件下方的“编辑设计”链接即可对其进行编辑。
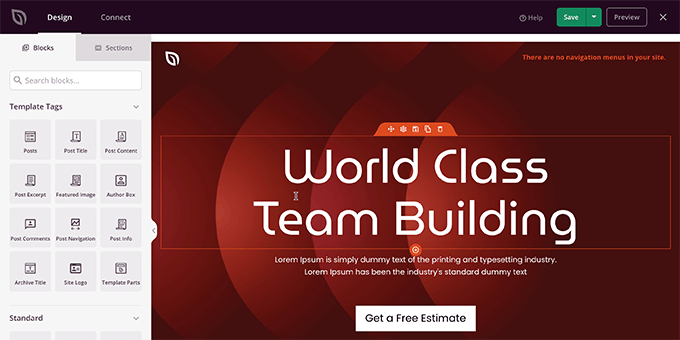
您将在右栏中看到模板的实时预览,并在左栏中看到编辑面板。

只需指向并单击即可编辑任何项目或从左栏中删除元素。

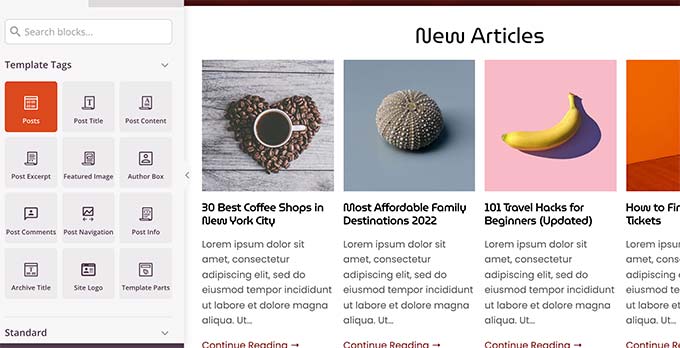
SeedProd 还附带特定于站点范围编辑的块。
这些是动态块,可用于显示内容循环(用于博客文章)、文章标题、特色图像等。

完成对主题的更改后,请不要忘记保存您的更改。
重复此过程,根据自己的喜好编辑其他模板。
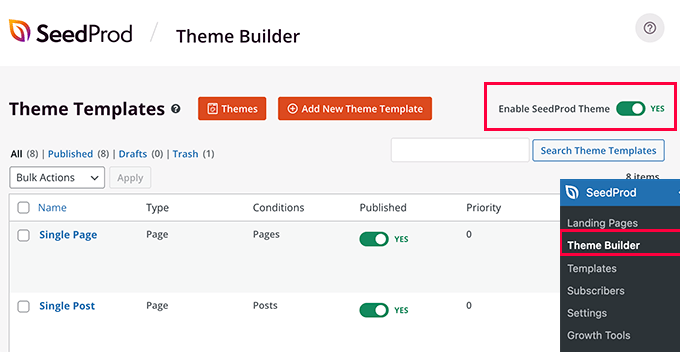
完成后,转到 SeedProd » 主题生成器 页面,并将“启用 SeedProd 主题”选项旁边的开关切换为“是”。

SeedProd 现在将用您刚刚创建的自定义主题替换您的 WordPress 主题。
要了解有关 SeedProd WordPress 主题生成器的更多信息,请参阅我们有关如何在不编写代码的情况下创建自定义 WordPress 主题的教程。
我们希望本文能帮助您了解如何根据自己的喜好自定义 WordPress 主题。




