您想修复 WordPress 管理区域中缺少的“外观菜单”选项吗?
某些 WordPress 主题可能支持全站点编辑体验,这会更改 WordPress 管理区域中外观菜单下的选项。
在本文中,我们将向您展示如何轻松修复 WordPress 管理区域中丢失的外观菜单。

WordPress 中的“外观菜单”发生了什么?
WordPress 正在逐步发布完整的站点编辑体验,该体验使用块来编辑WordPress 网站的各个方面。
完整的站点编辑允许您使用块进行主题编辑和自定义。您可以使用块添加和编辑主题的任何部分,包括小部件和菜单。
这使得“外观”菜单下的某些项目变得多余,因此默认情况下它们是隐藏的。

仅当主题提供全站点编辑支持时才会发生这种情况。这些主题也称为基于块的主题。
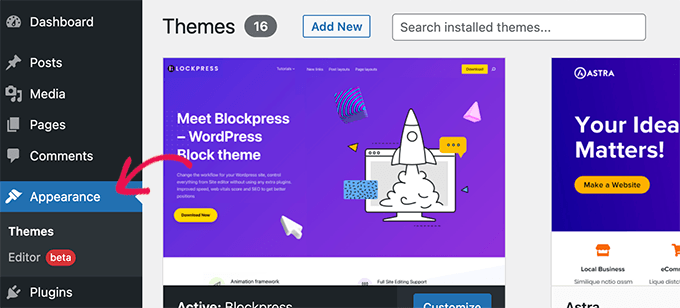
如果您使用这样的主题,或者默认的 WordPress 主题(例如“二十二十二”),那么您的“外观”菜单看起来会有所不同。
如何修复 WordPress 管理员中丢失的菜单
有两种方法可以修复 WordPress 中丢失的外观菜单,以便您可以再次创建和编辑菜单。
我们将一一进行分析,您可以选择适合您的。
1. 在完整站点编辑器中使用导航块
如果您使用的是基于块且具有完整站点编辑支持的 WordPress 主题,则您无法访问经典导航菜单屏幕。
即使您手动输入导航菜单页面的 URL(例如 https://example.com/wp-admin/nav-menus.php),您也会看到以下错误消息。

使用完整站点编辑主题时,您可以使用站点编辑器下的导航块添加、创建和编辑导航菜单。
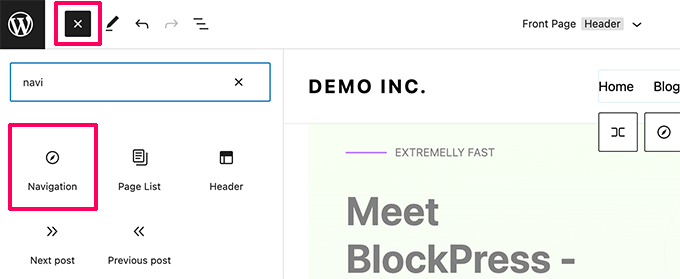
只需访问外观»编辑器页面即可启动完整的站点编辑器。
这将带您进入站点编辑器界面。您可以通过单击 (+) 添加块按钮插入新的导航块。

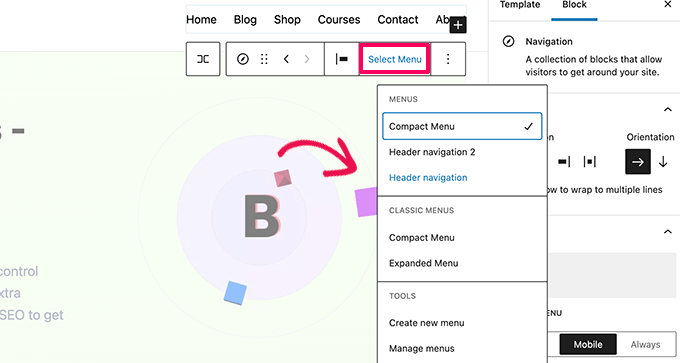
如果您的主题已经添加了导航块,则可以单击将其选中。
然后只需选择一个菜单或创建一个新菜单即可。

您甚至可以在“经典菜单”部分下选择您为网站创建的以前的菜单。
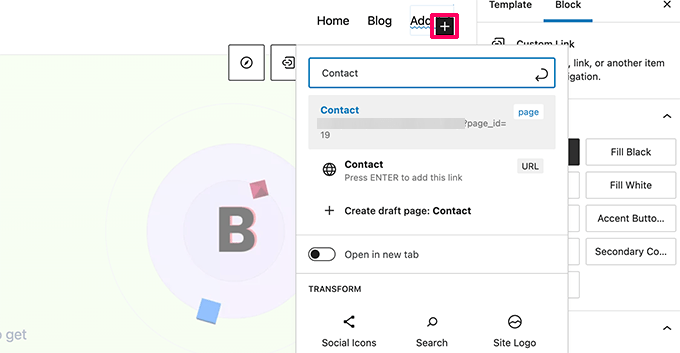
如果您从新的空菜单开始,则可以将项目添加到导航菜单中。您可以像在块编辑器中编写帖子和页面时通常所做的那样添加链接。

完成后,请不要忘记单击“更新”按钮来保存菜单并将其应用到您的WordPress 博客中。
有关更多详细信息,您可以参阅我们有关如何在 WordPress 中添加导航菜单的分步指南。
2.通过切换主题修复外观菜单
即使在 WordPress 6.0 中,完整的站点编辑功能仍处于早期阶段。
这意味着它对于不同的 WordPress 主题可能会出现意外的行为。对于许多用户来说,它也可能感觉有点笨拙和陌生。
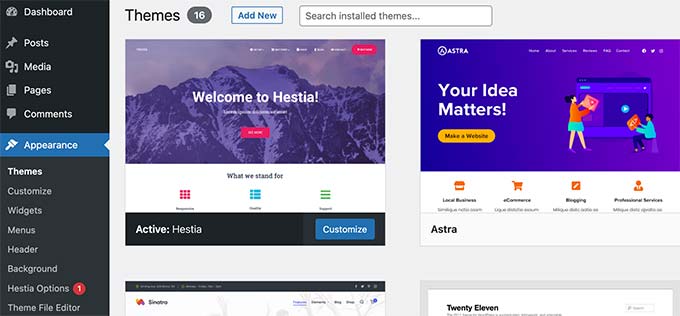
如果您想继续使用经典导航菜单,那么您需要将WordPress 主题切换为不包含完整站点编辑功能的主题。

目前许多流行的 WordPress 主题不支持完整的站点编辑。然而,随着时间的推移,随着它的改进,他们总是有可能开始使用它。
或者,您可以创建自己的自定义 WordPress 主题,而无需编写任何代码。
修复 WordPress 中其他缺失的外观菜单
导航菜单并不是外观菜单中消失的唯一项目。以下是修复外观菜单下其他缺失项目的方法。
1. 定制
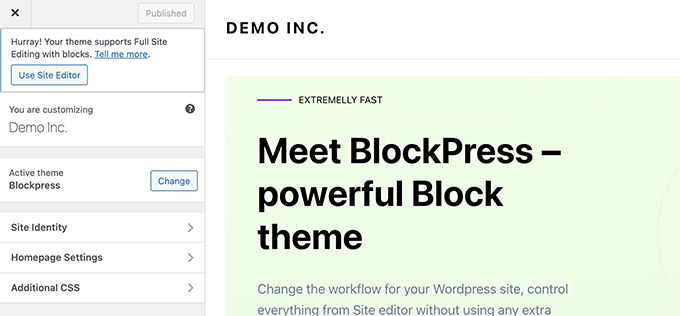
外观下的自定义菜单用于启动主题定制器。您仍然可以通过直接访问customize.php URL来访问它的有限版本:
只需在浏览器中输入该 URL 并将“example.com”更改为您自己网站的域名即可。
您将看到一条通知,表明您的主题支持完整的站点编辑。在其下方,您将找到一些基本的自定义选项。

2. 小部件
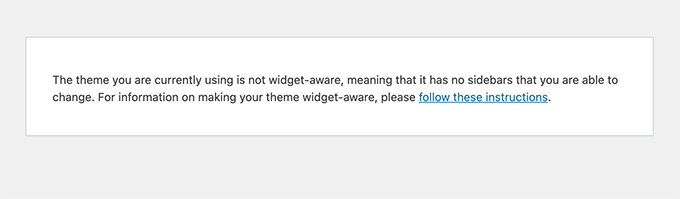
如果您的 WordPress 主题没有定义任何侧边栏或小部件区域,那么您将不会在外观下看到小部件菜单。
手动访问小部件页面(例如 https://example.com/wp-admin/widgets.php)将显示一条错误消息,表明您的主题不支持小部件。

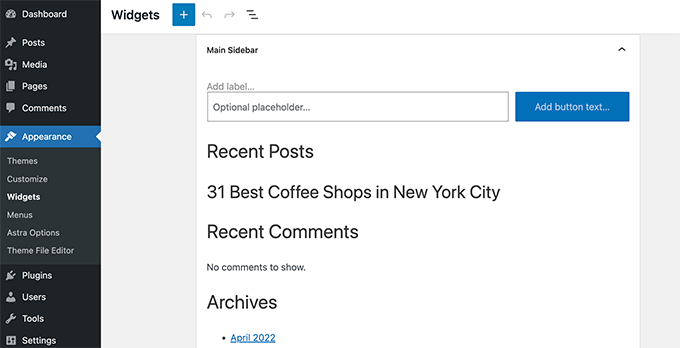
另一方面,如果您的主题确实有小部件区域,那么您将看到一个小部件菜单,但它仍将使用基于块的小部件编辑器。

您可以使用经典小部件插件切换到旧小部件屏幕。
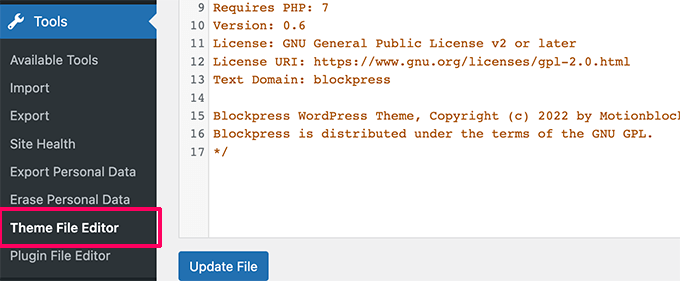
3.主题文件编辑器
WordPress 附带了一个基本的文件编辑器,允许您直接从 WordPress 管理区域编辑主题文件。
我们不建议使用该编辑器,但对于许多初学者来说,当他们需要快速将代码片段添加到主题的functions.php 文件中时,它通常会派上用场。
好消息是它仍然可用,但如果您使用完整的站点编辑主题,它会移到“工具”菜单下。