您想在上线之前预览您的 WordPress 网站吗?
在发布网站之前预览网站可以让您发现任何错误、设计问题、缺少的项目以及拼写或语法错误。
在本文中,我们将向您展示如何在网站上线之前预览您的网站,并且不会影响用户体验。

以下是我们将在本指南中介绍的主题的快速概述。请随意使用下面的链接跳转到特定部分。
- 在启动前使用即将推出模式预览 WordPress 网站
- 允许客户在上线前预览 WordPress 网站
- 创建临时网站以预览更改
- 发布前预览帖子和页面
- 切换前预览 WordPress 主题
- 预览 WordPress 主题自定义
- 预览您的自定义 WordPress 主题 (SeedProd)
- 预览 WordPress 登陆页面 (SeedProd)
准备好?让我们开始吧。
在启动前使用即将推出模式预览 WordPress 网站
如果您要创建新的 WordPress 网站,那么始终建议您在网站上工作时启用即将推出模式。
这使您可以向网站访问者显示正确的即将推出的页面。您仍然可以登录 WordPress 管理区域并在您的网站上工作,但您的访问者将无法看到它。
最好的部分是,您将能够预览您的网站并在网站上线之前进行所有必要的测试。
为此,您需要SeedProd。它是市场上最好的 WordPress 网站构建器,可让您轻松展示即将推出的漂亮页面。
在本教程中,我们将使用 SeedProd 的专业版,因此我们可以使用所有模板和高级功能,但还有一个免费版本,您可以使用它轻松创建简单的即将推出的页面。
首先,您需要安装并激活SeedProd插件。有关更多详细信息,请参阅我们有关如何安装 WordPress 插件的分步指南。
激活后,您需要访问SeedProd » 设置页面以输入您的许可证密钥。您可以在 SeedProd 网站上您的帐户下找到此信息。

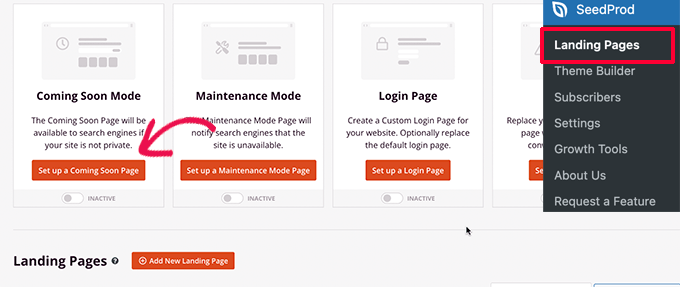
接下来,您需要访问SeedProd » 登陆页面。
从这里,只需单击“设置即将推出的页面”按钮即可。

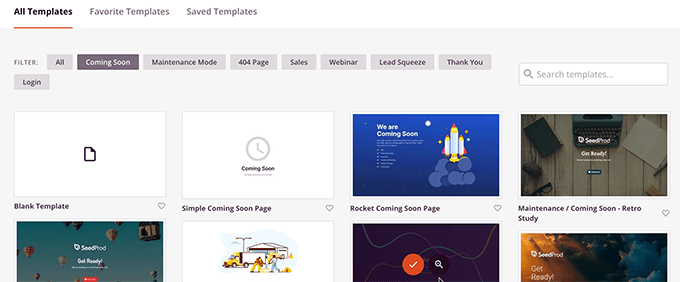
之后,该插件将要求您为即将推出的页面选择一个模板。
SeedProd 附带了几个即将推出的精美模板,这些模板经过专业设计,可提高转化率。

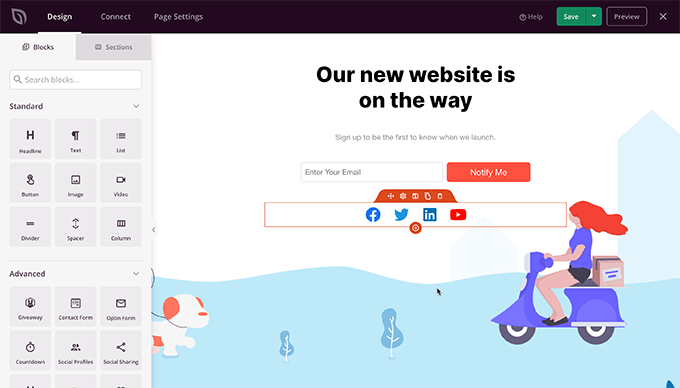
选择模板将启动 SeedProd 的页面构建器界面。
页面构建器是一种直观的设计工具,您只需指向并单击即可编辑任何项目或将新项目拖放到布局中。

您可以将电子邮件注册表单和社交媒体按钮添加到即将推出的页面,以便您的用户甚至可以在发布之前关注您的品牌。
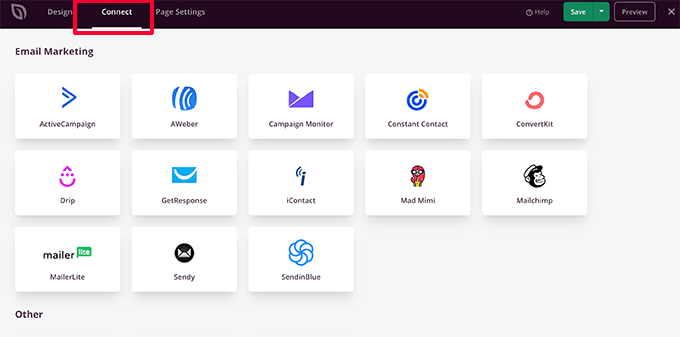
完成页面设计后,您需要切换到连接选项卡。从这里,您可以与电子邮件营销服务集成以扩大您的列表并在您的网站上线时通知人们。

完成后,您可以单击“保存”按钮来存储您的更改。
然后,选择“发布”以使即将推出的页面可供使用。别担心,它尚未在您的网站上激活。我们将在下一步中这样做。

您现在可以关闭页面构建器界面,这将带您返回SeedProd » 登陆页面页面。
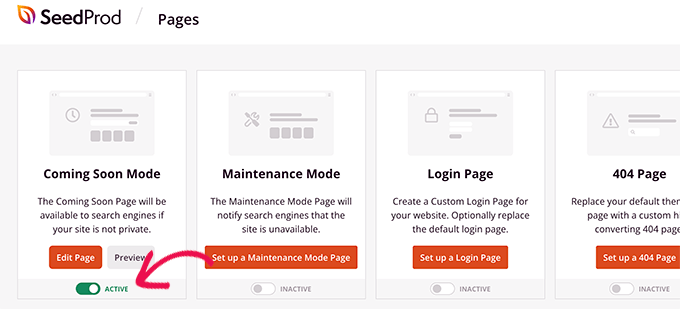
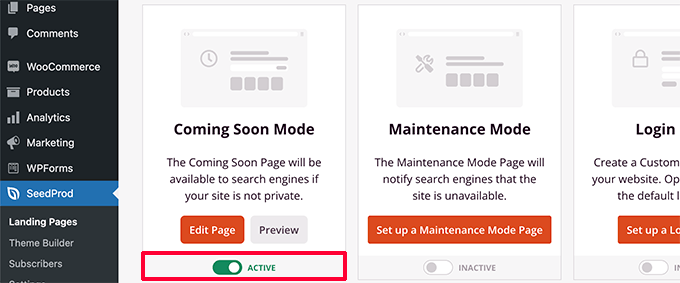
从这里,您需要单击下面的“即将推出”页面框切换为“活动”。这将确保您的所有网站访问者都会看到您即将推出的新页面,而不是您的实际网站。

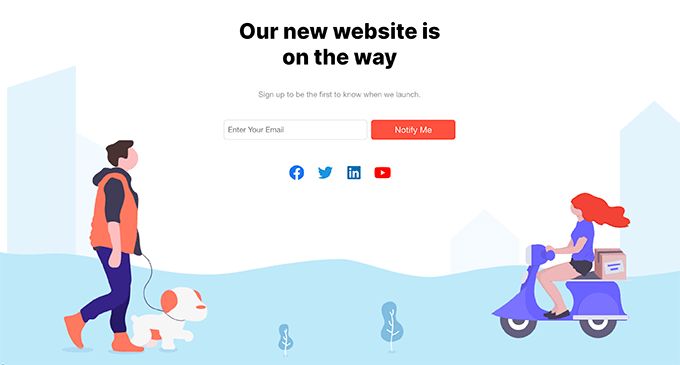
您现在可以退出 WordPress 管理区域或以隐身模式访问您的网站。
您将在您的网站上看到即将推出的页面。

您仍然可以登录 WordPress 管理区域并继续在您的网站上工作。
登录后您还可以预览实时网站。

完成网站工作后,您只需转到SeedProd » 登陆页面页面即可关闭即将推出的页面。
只需单击“活动”滑块即可将其设置回非活动状态。

SeedProd 还允许您在使用实时预览的网站上工作时轻松地将网站置于维护模式下。
允许客户在上线前预览 WordPress 网站
如果您正在开发客户网站,那么有多种方法可以让客户在上线之前轻松预览 WordPress 网站上的更改。
然而,最简单的方法是使用用SeedProd创建的即将推出页面,如我们上面所示。
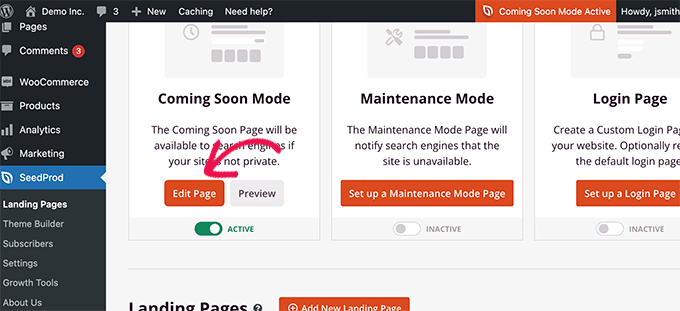
打开“即将推出”模式后,您需要单击“编辑页面”按钮。

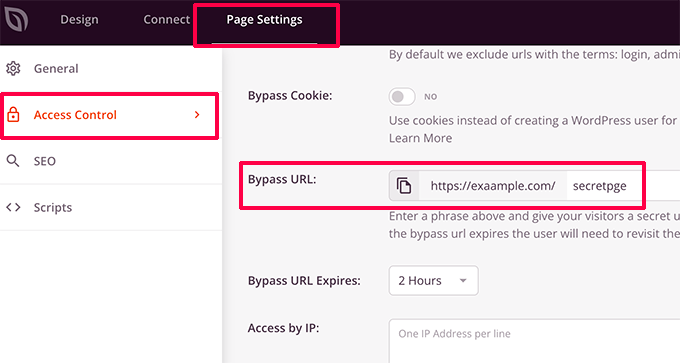
在页面构建器屏幕上,您需要切换到页面设置选项卡。
然后,单击访问控制部分。

从这里,您可以创建绕过 URL 并选择 URL 过期持续时间。不要忘记保存您的更改。
您的客户现在可以使用秘密 URL 绕过即将推出的页面并预览网站。
如果您的网站已经上线,并且您想在上线之前与客户分享更改,那么我们将在下一步中介绍这一点。
创建 WordPress 临时网站以预览更改
创建暂存网站是网络专业人员的标准最佳实践,因此您可以在将任何更改应用到实时网站之前测试和预览任何更改。
临时网站是您网站的私人克隆。它对主要公众隐藏,因此它为您提供了在实时服务器上测试和预览更改的优势。
许多顶级 WordPress 托管公司都提供一键式暂存网站。您只需单击一个按钮即可创建临时网站,并轻松将您所做的任何更改与实时网站同步。
在本文中,我们将向您展示如何在Bluehost上创建临时网站。
Bluehost是全球最大的托管公司之一,也是官方推荐的 WordPress 托管提供商。他们向所有 WordPress 客户提供一键暂存站点功能。
首先,您需要确保您的网站上安装并激活了 Bluehost 插件。如果它已经激活,那么您将在 WordPress 管理菜单顶部看到 Bluehost 菜单项。

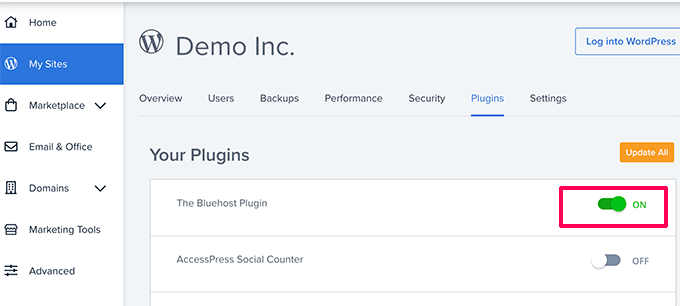
如果您看不到 Bluehost 菜单,则可以登录 Bluehost 托管帐户控制面板,然后单击“管理站点”按钮。
在站点管理区域下,只需切换到插件选项卡并激活 Bluehost 插件即可。

确保安装了 Bluehost 插件后,您就可以创建临时站点了。
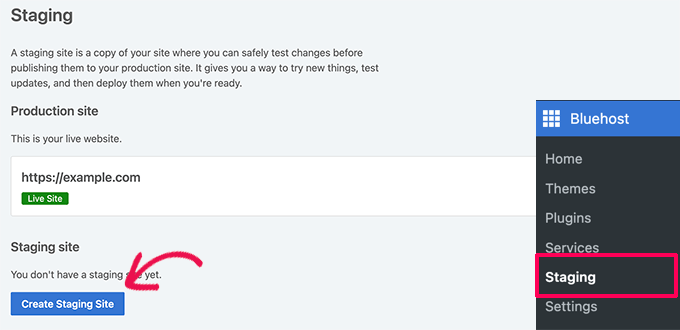
从 WordPress 管理区域,转至Bluehost » Staging页面,然后单击 Create Staging Site 按钮。

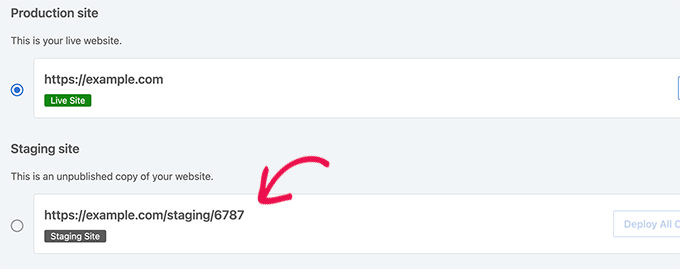
然后该插件将生成您的暂存网站。
完成后,您只需单击临时站点即可切换到该站点并开始处理。

您现在可以在临时网站上工作,并在网站的实时预览中查看所做的更改。
为了帮助您区分与实际站点的区别,您会在 WordPress 管理栏中看到红色的“暂存环境”通知。

在临时网站上预览完更改后,您可以转到临时网站上的Bluehost » 临时页面。
从这里,您需要单击“部署所有更改”按钮。

有关其他托管环境的更多详细信息和说明,请参阅有关如何为WordPress 创建临时站点的详细指南。
发布前预览 WordPress 帖子和页面
WordPress 使用直观的块编辑器,自动使用主题的样式来显示帖子和页面的实时预览。

但是,它可能无法让您清楚地了解帖子或页面在您网站上的标题、侧边栏和页面上的其他所有内容的外观。
幸运的是,块编辑器还允许您预览帖子或页面而无需发布它。
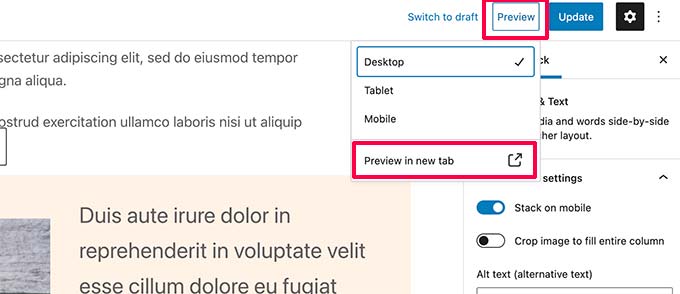
只需单击右上角的预览按钮即可。

您可以在桌面、平板电脑和移动设备预览选项之间进行选择,但这些选项只会向您显示内容编辑器内的预览。
选择设备类型后,您需要单击“在新选项卡中预览”选项才能在您的网站上查看完整预览。
然后,WordPress 会在发布之前向您显示帖子或页面的预览。
如果您想允许其他人独占访问预览您未发布的帖子之一,请参阅我们有关如何在 WordPress 中允许公开帖子预览的指南。
切换前预览 WordPress 主题
通常,如果您激活WordPress 主题,它会立即在您的网站上上线。
如果您没有使用临时网站,那么您的用户将看到没有任何自定义的新主题。
如果您可以在网站上激活 WordPress 主题之前预览它,那不是很好吗?
幸运的是,WordPress 允许您在激活主题之前预览它。
只需安装您想要预览的 WordPress 主题即可。有关更多详细信息,请参阅我们的有关如何安装 WordPress 主题的指南。
安装主题后,您只需单击实时预览链接即可。

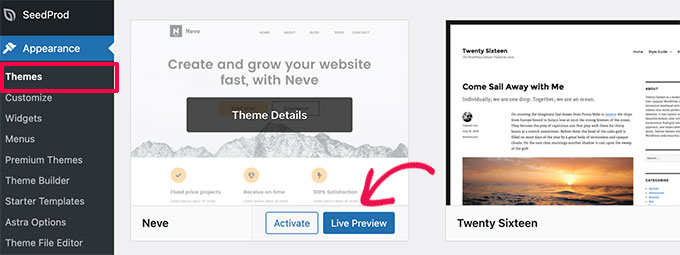
或者,您可以转到外观»主题页面并将鼠标悬停在已安装的主题上。
您将看到一个启动实时预览的按钮。

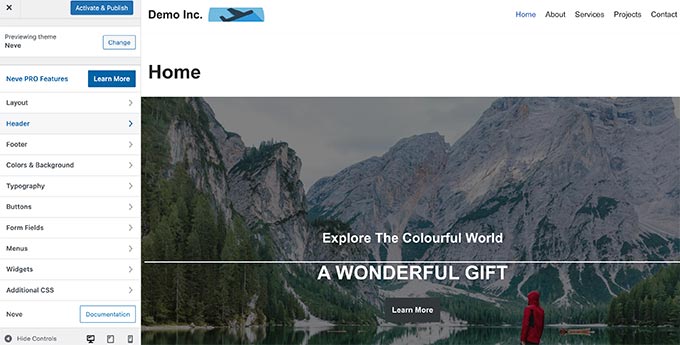
然后 WordPress 将启动主题定制器。
在这里您将看到主题和当前内容的实时预览。

主题定制器将使用您现有的内容和导航菜单。您可以从左侧面板尝试不同的主题设置。
您可以退出主题定制器而不激活主题。但是,它不会保存您的任何自定义设置。
如果您对主题的外观感到满意,那么您可以通过单击菜单顶部的“激活并发布”按钮来激活它。
需要帮助切换主题吗?请参阅我们的教程,了解如何正确切换 WordPress 主题。
预览 WordPress 主题自定义
想要更改您的 WordPress 主题,但不确定它们在您的实时网站上的外观如何?
WordPress 提供了多种在应用这些更改之前预览 WordPress 主题的方法。
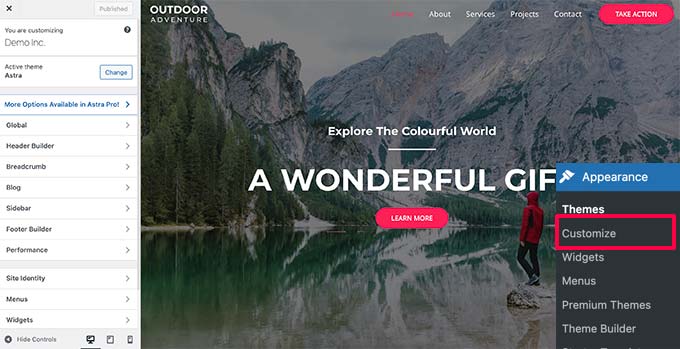
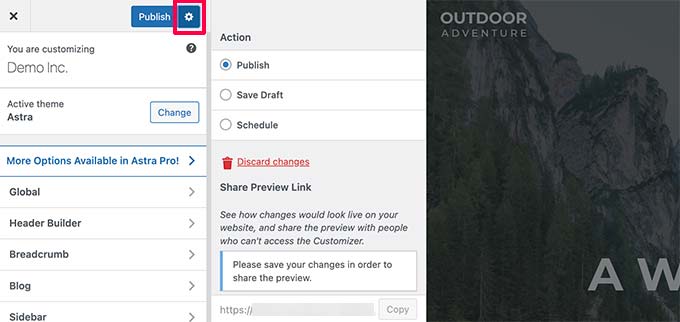
对于大多数 WordPress 主题,您可以使用主题定制器预览更改。只需转到外观»自定义页面即可启动主题定制器。

从这里您可以尝试不同的主题选项、更改菜单、自定义小部件、添加自定义 CSS等等。
这使您可以预览主题更改,而无需将它们实际应用到您的网站。
一旦您对所做的更改感到满意,您可以单击“发布”按钮来应用这些更改。或者,您还可以单击齿轮图标将更改保存为草稿、安排更改并与客户共享预览链接。

现在,此方法可能不适用于某些使用完整站点编辑器的较新 WordPress 主题。
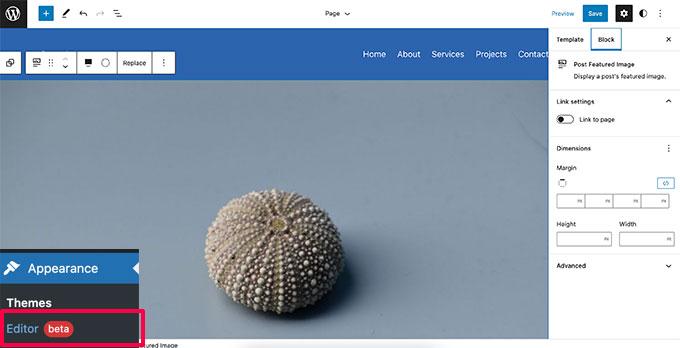
如果您使用完整的站点编辑器主题,那么您将能够通过访问外观»编辑器菜单来启动编辑器。

完整的站点编辑器允许您使用块编辑 WordPress 主题。您可以通过网站的实时预览来编辑单个模板文件。
但是,与主题定制器不同,您将无法将更改保存为草稿。当您保存更改时,这些更改将生效;如果您不保存而退出,这些更改将丢失。
预览您的自定义 WordPress 主题
您想创建具有实时预览功能的完全自定义 WordPress 主题吗?
SeedProd 是最好的 WordPress 网站构建器,它允许您使用具有实时预览功能的拖放界面创建自定义 WordPress 主题。
首先,您需要安装并激活SeedProd插件。有关更多详细信息,请参阅我们有关如何安装 WordPress 插件的分步指南。
激活后,您需要访问SeedProd » 设置以输入您的许可证密钥。您可以在 SeedProd 网站上您的帐户下找到此信息。

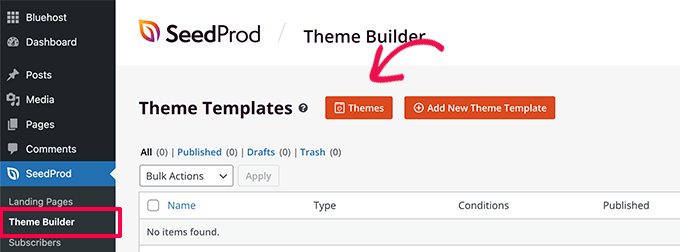
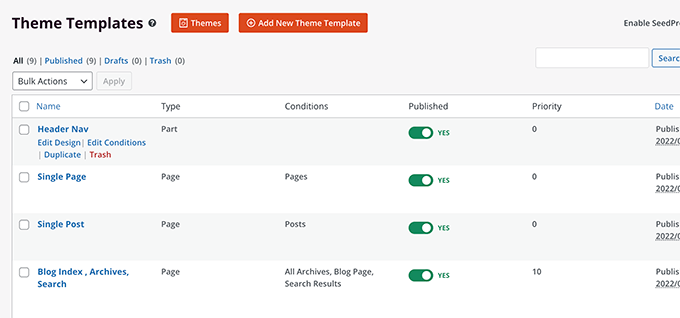
接下来,您需要访问SeedProd » Theme Builder页面。
从这里,单击“主题”按钮。

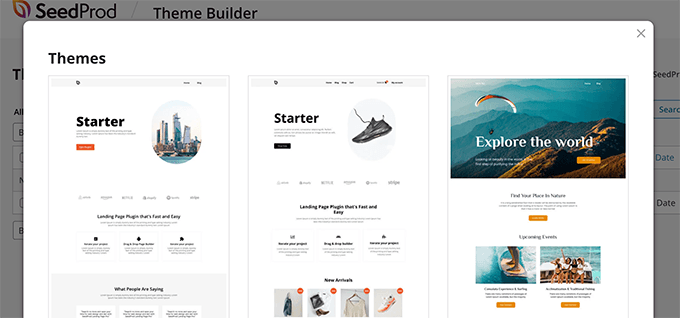
这将弹出一个弹出窗口,您可以在其中选择一个主题作为起点。
SeedProd 附带了许多可供您自定义的精美主题。

只需单击选择一个主题,SeedProd 就会为您生成所有主题模板文件。
您现在可以单击任何主题文件以在主题生成器中编辑它们。

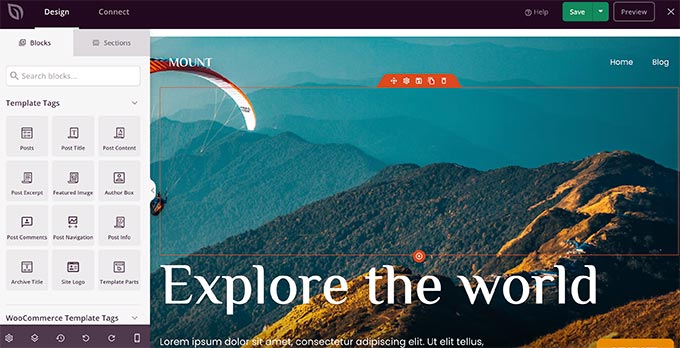
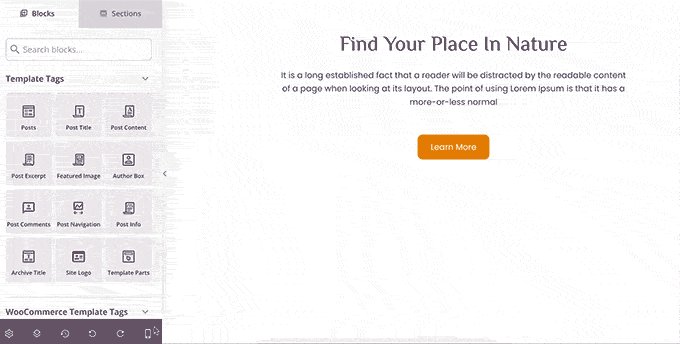
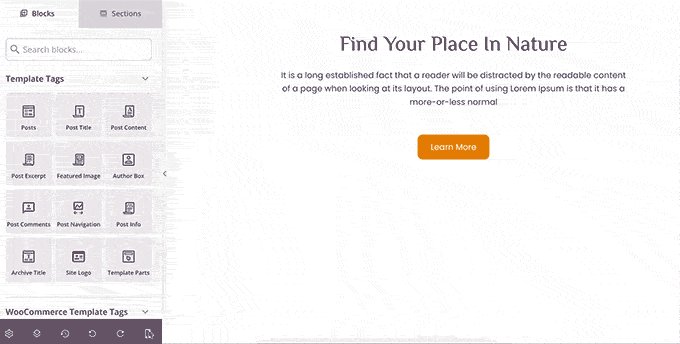
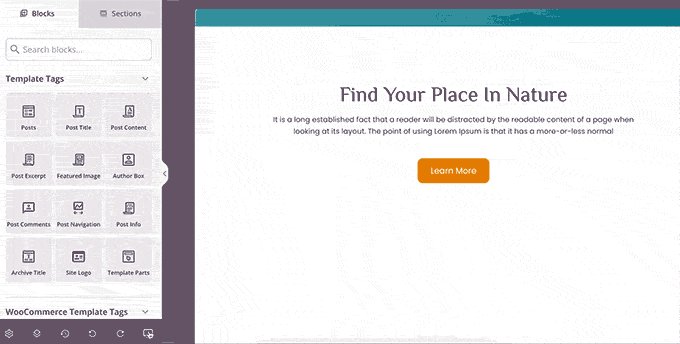
SeedProd 配备了直观的拖放构建器,它使用块和部分来创建漂亮的布局。
您可以从左列将块添加到您的设计中。在右侧,您将看到主题模板的实时可编辑预览。

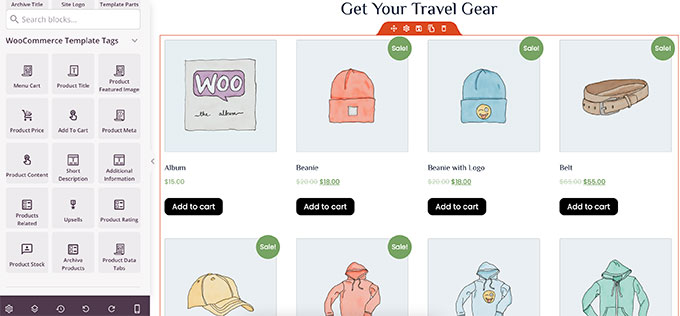
SeedProd 还全面支持WooCommerce。
这意味着您可以设计和预览您的在线商店,包括产品页面、结帐页面等。

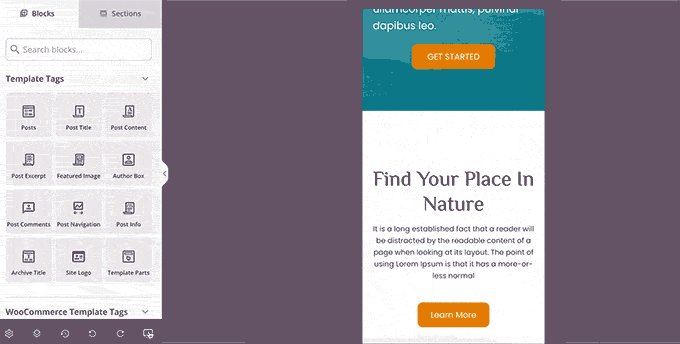
想要预览您的移动设备主题吗?
只需单击底部栏的移动图标,SeedProd 就会显示您主题的移动预览。

完成主题编辑后,您可以单击右上角的“保存”按钮并退出构建器。如果需要,您可以编辑其他模板。
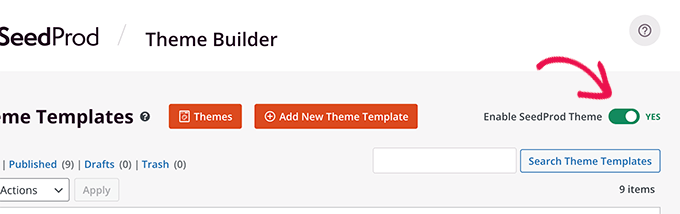
当您准备好部署自定义主题时,只需打开主题构建器页面上的“启用 SeedProd 主题”开关即可。

您的自定义主题现在将上线。这意味着它将取代您现有的 WordPress 主题。
要了解有关 SeedProd 自定义主题生成器的更多信息,请参阅我们有关如何在不编写任何代码的情况下创建自定义 WordPress 主题的教程。
启动前预览 WordPress 登陆页面
登陆页面是营销活动中使用的专门页面。这些页面针对转化和销售进行了高度优化。
一些 WordPress 主题附带登陆页面模板,您可以使用块编辑器自定义这些模板。
但是,如果您需要更多设计选项,那么您将需要 SeedProd。它是最好的 WordPress 登陆页面构建器,可让您轻松为您的网站创建漂亮的登陆页面。
SeedProd 附带了数十个专业设计的登陆页面模板来帮助您入门。另外,您的登陆页面在所有屏幕尺寸上看起来都同样出色。
首先,您需要安装并激活SeedProd插件。激活后,您需要访问SeedProd » 设置页面以输入您的许可证密钥。您可以在 SeedProd 网站上您的帐户下找到此信息。

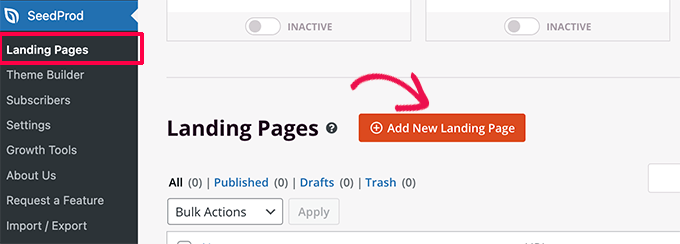
接下来,前往SeedProd » 登陆页面页面。
要开始设计页面,请单击“添加新着陆页”按钮。

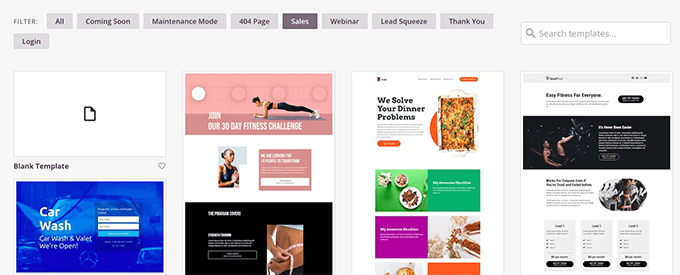
接下来,您需要选择一个模板。
您可以使用多个高度优化的模板作为起点,也可以从空白模板开始。

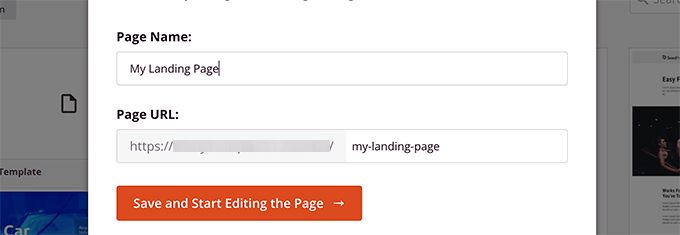
这将弹出一个弹出窗口,您需要在其中输入目标网页的名称并选择 URL slug。
然后单击“保存并开始编辑页面”按钮继续。

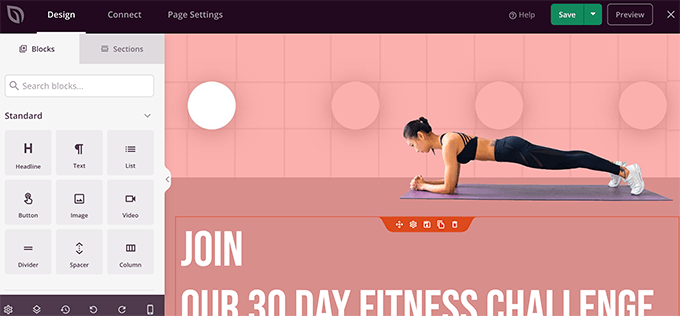
这将启动页面构建器界面。
它是一个拖放设计工具,您可以在其中通过实时预览来设计页面。

编辑完着陆页后,您可以单击“保存”按钮并选择“发布”以使其在您的网站上上线。




