您是否想知道 WordPress 在您网站上的何处存储图像?
许多 WordPress 初学者问我们 WordPress 如何存储图像,以及如何更有效地组织媒体库。
在本文中,我们将解释 WordPress 如何在您的网站上存储图像。我们还将分享可用于更有效地组织图像的工具和插件。

WordPress 如何存储图像?
WordPress 附带一个内置系统来管理WordPress 网站上的图像、视频、音频和文档等媒体上传。
该系统允许您轻松地将图像和其他媒体上传到 WordPress 托管服务器上的特定文件夹。
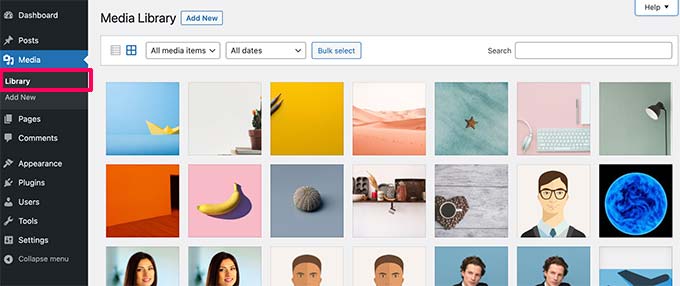
这些文件随后会显示在您的 WordPress 媒体库中。您可以在媒体»库页面下查看所有上传的内容。从这里,您还可以编辑这些文件、操作它们,甚至删除它们。

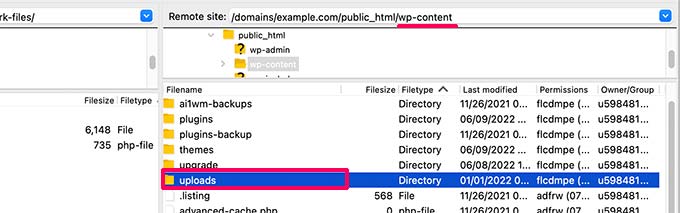
WordPress 中存储图像文件的特定文件夹称为 uploads 文件夹,位于 /wp-content/ 文件夹内。

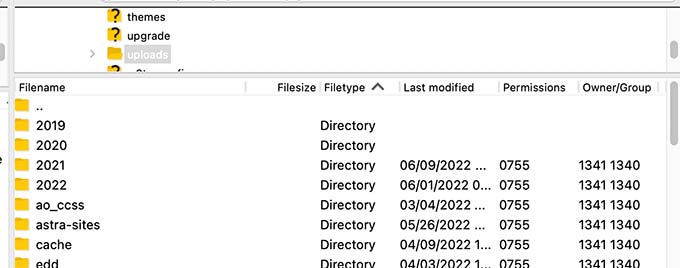
在上传文件夹内,您的媒体文件按年份和月份文件夹存储。此外,您还会看到 WordPress 插件创建的用于保存其他上传内容的文件夹。
例如,您在 2022 年 6 月上传的所有媒体文件 将存储在:
/wp-content/uploads/2022/06/
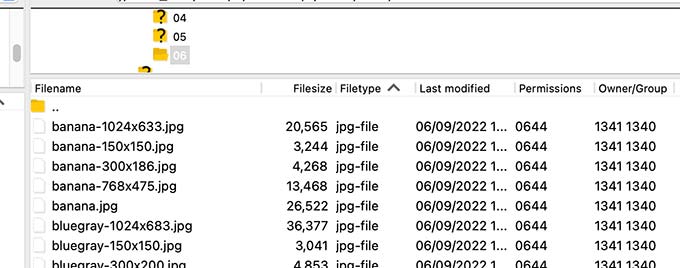
您可以使用 FTP 客户端连接到您的WordPress 托管帐户或通过托管帐户控制面板下的文件管理器应用程序来查看这些文件和文件夹。

您会注意到上传到服务器上的每个图像都有多个副本。当您上传图像时,WordPress 会自动生成这些图像尺寸。

默认情况下,您可能会看到图像的缩略图、中尺寸和大尺寸以及原始上传的图像。
除此之外,您的 WordPress 主题或插件还可能会生成额外的图像尺寸供其使用。
现在您可能想知道 WordPress 如何显示媒体库中这些文件的信息?
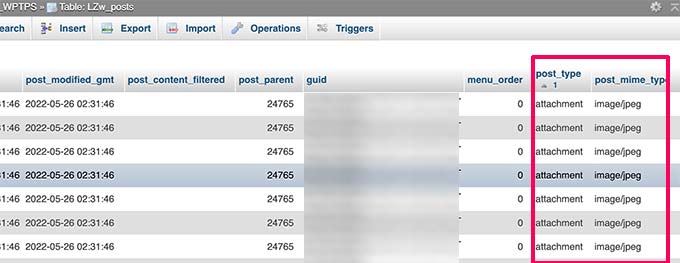
为此,WordPress 还将有关图像上传的信息作为 帖子表下的附件 帖子类型存储在数据库中。
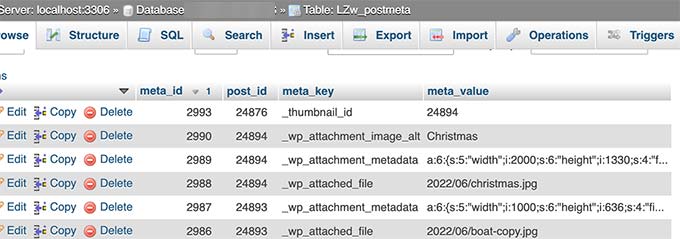
除此之外,当您将图像插入帖子/页面或任何其他自定义帖子类型时,WordPress 还会将信息保存在帖子元表中。

例如,当您 设置特色图像时,WordPress 会将此信息保存为元键 _thumbnail_id 并将其存储在数据库的 postmeta 表中。

数据库中的信息告诉 WordPress 文件在托管服务器上的位置。现在,如果您使用 FTP 从服务器删除文件,那么 WordPress 会将这些图像显示为已损坏。

同样,如果您从 WordPress 数据库中删除对图像的引用,该文件在您的托管服务器上仍然完好无损,但不会出现在您的媒体库中。
更改 WordPress 存储图像和媒体上传的方式
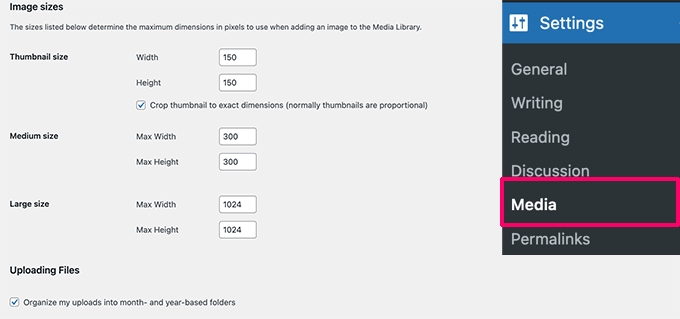
默认情况下,WordPress 不允许您从 WordPress 管理区域更改上传位置。您可以进行的唯一更改是通过访问“设置”»“媒体”页面禁用基于月份和年份的文件夹。

从这里,您还可以调整上传图像的最大尺寸(以像素为单位)。
高级 WordPress 用户可以按照我们的教程了解如何手动更改默认 WordPress 上传文件夹。
在 WordPress 中组织图像
对于大多数用户来说,默认的 WordPress 媒体库就可以正常工作。
但是,如果图像在您的WordPress 博客中发挥着更重要的作用,那么您可能需要其他工具来组织您的上传。
例如,如果您运营一个摄影网站,那么您可能希望在相册或标签中组织内容。
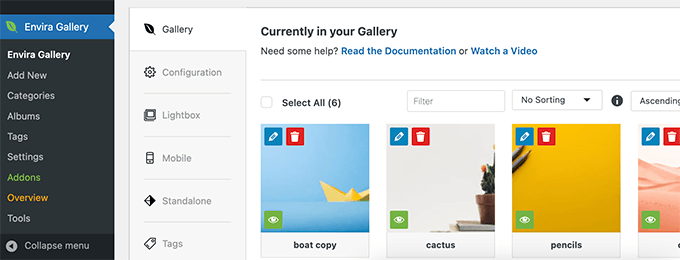
为此,您将需要像Envira Gallery这样的插件。它是一个WordPress 图片库插件,允许您在相册、标签和图库中组织图像。

允许用户在 WordPress 中上传图像
默认情况下,WordPress 允许任何可以在您的网站上撰写帖子的用户上传图像。这包括具有管理员、作者、编辑者和贡献者用户角色的用户。
但是,如果您希望其他用户在不登录管理区域的情况下在您的网站上上传图像怎么办?
为此,您需要WPForms插件。它是最好的 WordPress 表单生成器插件,可让您轻松为您的网站创建任何类型的表单。
它还带有一个文件上传字段,允许用户轻松上传图像、文档和其他文件,而无需创建用户帐户或访问 WordPress 管理区域。
首先,您需要安装并激活WPForms插件。有关更多详细信息,请参阅我们有关如何安装 WordPress 插件的分步指南。
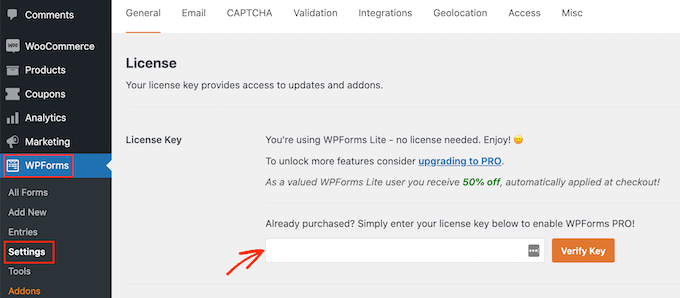
激活后,您需要访问WPForms » 设置页面以输入您的许可证密钥。您可以在 WPForms 网站上您的帐户下找到此信息。

接下来,您需要访问WPForms » 添加新页面来创建图像上传表单。
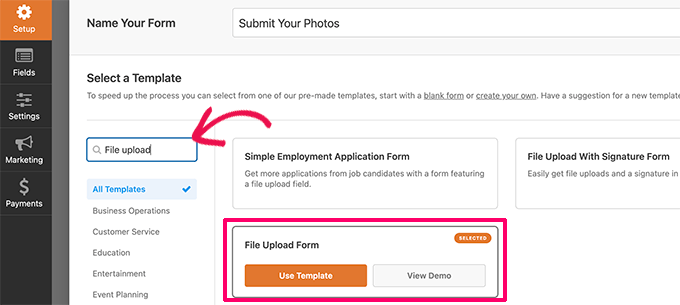
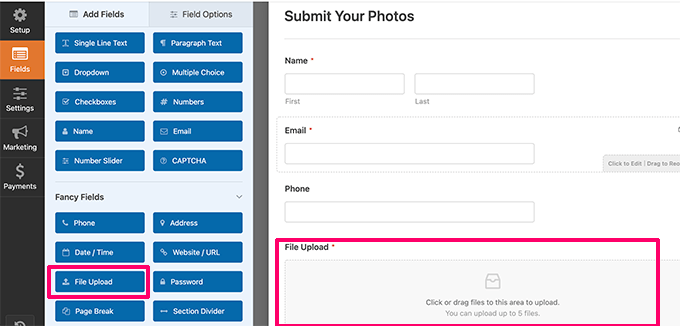
首先,您需要提供表单的标题。之后,您可以查找文件上传表单模板来开始。

WPForms 现在将加载表单生成器界面并自动从文件上传表单模板加载表单字段。

默认情况下,该表单将包含一个文件上传字段。您可以在表单中添加或删除字段、更改其标签或向上或向下移动它们。
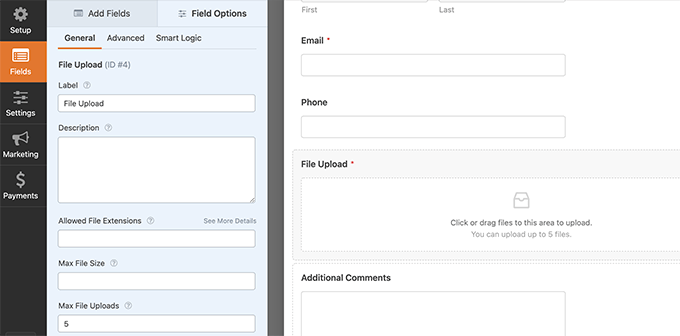
您可以单击“文件上传”字段来更改其设置。从这里,您可以设置用户可以上传的文件类型和文件数量。您还可以设置最大文件大小限制。

完成后,您可以保存表单并退出表单生成器。
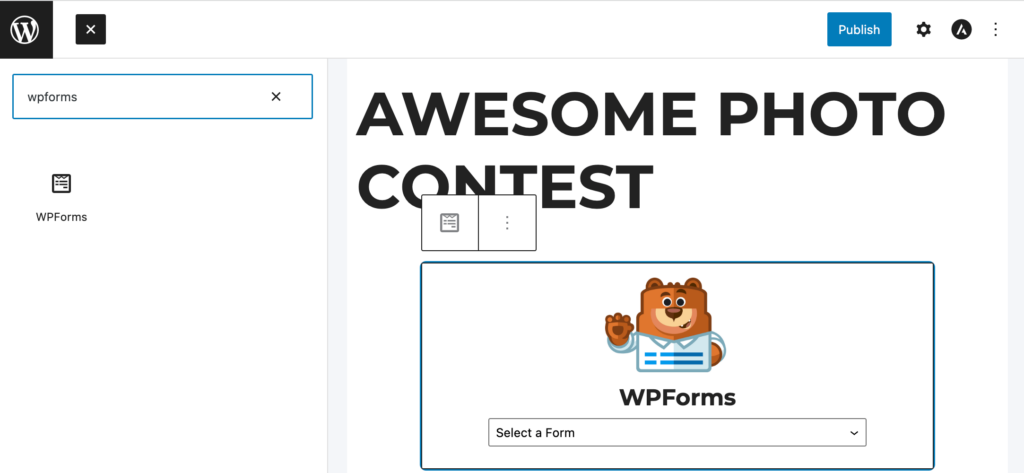
接下来,您需要创建新的帖子或页面或编辑现有的帖子或页面。在帖子编辑屏幕上,继续将 WPForms 块添加到您的内容区域。

从 WPForms 块设置中,单击下拉菜单以选择您之前创建的表单。
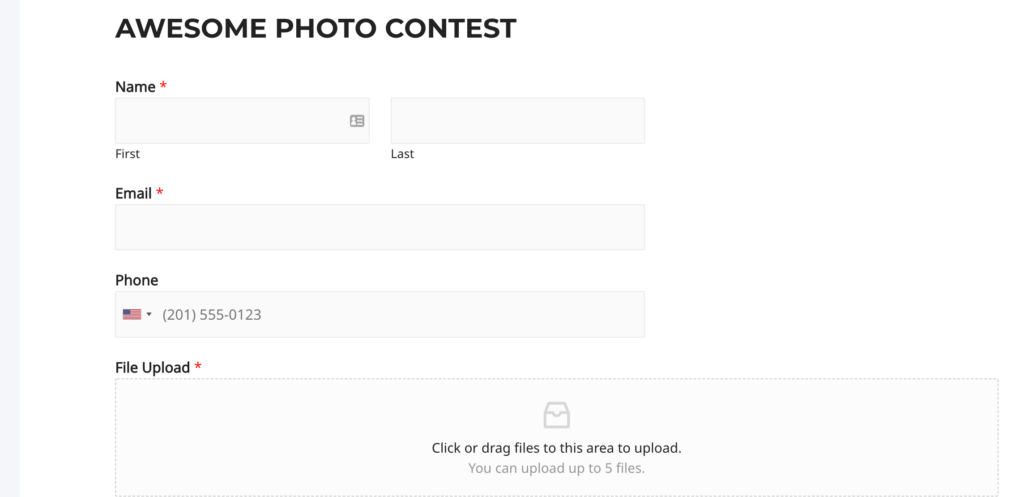
您现在可以保存更改并预览您的帖子或页面,以查看文件上传表单的实际效果。

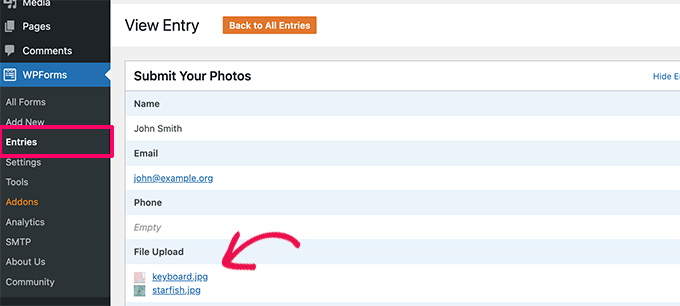
您可以通过访问WPForms » 条目页面并单击文件上传表单来查看用户上传的文件。从这里您可以查看条目以查看上传的文件。

有关更多详细信息,请参阅有关如何允许用户在 WordPress 中上传图像的完整指南。
优化 WordPress 图像以提高性能
图像具有高度吸引力,因此它们使您的内容对用户来说更有趣。然而,它们的加载时间也比纯文本要长。
这意味着如果页面上有多个大图像,那么您的网页加载速度将会变慢。这种缓慢的页面速度会影响用户体验以及搜索引擎优化。
幸运的是,有大量工具可以在将图像上传到 WordPress 之前轻松优化网络图像。
例如,您可以使用WordPress 图像压缩插件来自动优化上传到网站的每个图像。
您可以通过使用 CDN(内容交付网络)进一步提高性能。这允许您从全球服务器网络而不是托管服务器加载图像。
我们建议使用Bunny.net,这是市场上最好的 CDN 服务。它非常简单,并带有自己的 WordPress 插件,可以更快地进行设置。




