您想在 WordPress 中禁用头像吗?
WordPress 使用 Gravatars 来显示用户个人资料照片或头像。它是一项第三方服务,允许用户在不同的网站上拥有相同的个人资料照片。
头像非常有用,尤其是在 WordPress 评论中。然而,有些用户可能根本不想使用 Gravatars。
在本文中,我们将向您展示如何轻松禁用 WordPress 中的头像。我们还将向您展示如何使用本地头像。

为什么在 WordPress 中禁用头像
Gravatars 是一项第三方服务,允许用户将个人资料照片添加到他们的WordPress 网站并在互联网上使用。
基本上,您创建一个帐户,然后上传您的个人资料照片。

此后,每当您在支持 Gravatar 的网站上使用该特定电子邮件地址时,它都会自动显示您在 Gravatar 网站上的个人资料照片。
要了解更多信息,请参阅我们的解释器,什么是 Gravatar 以及为什么应该使用它。
然而,一些网站所有者可能出于多种原因不想使用 Gravatars。
例如,他们可能想要关闭它以提高网站性能和速度。
同样,出于隐私考虑,一些网站所有者可能不想使用 Gravatar。
话虽这么说,让我们来看看如何轻松禁用 WordPress 中的头像。
在 WordPress 中禁用头像
WordPress 使您可以非常轻松地自定义或关闭网站上的头像。
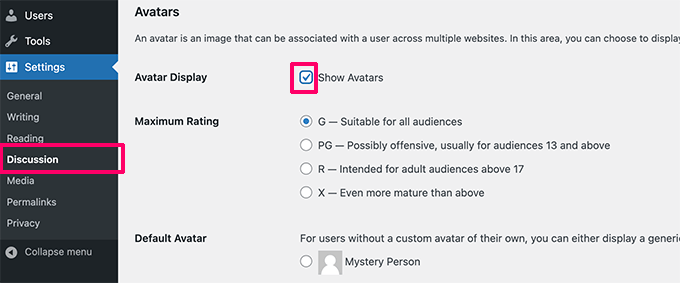
首先,您需要登录网站的管理区域,然后转到“设置”»“讨论”页面。
从这里,您需要向下滚动到头像部分,然后取消选中“显示头像”选项旁边的框。

不要忘记单击“保存更改”按钮来存储您的设置。
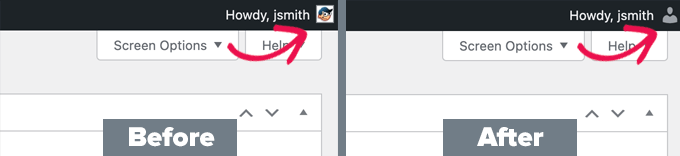
WordPress 现在将在您的网站上禁用头像。现在,您将在管理工具栏中看到通用用户图标,而不是 Gravatar 图像。

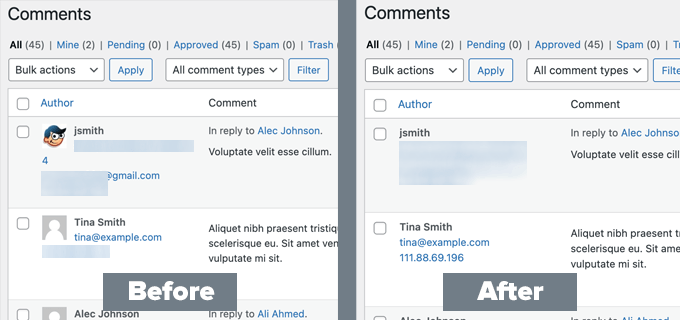
同样,管理区域内的评论页面也将停止显示头像。

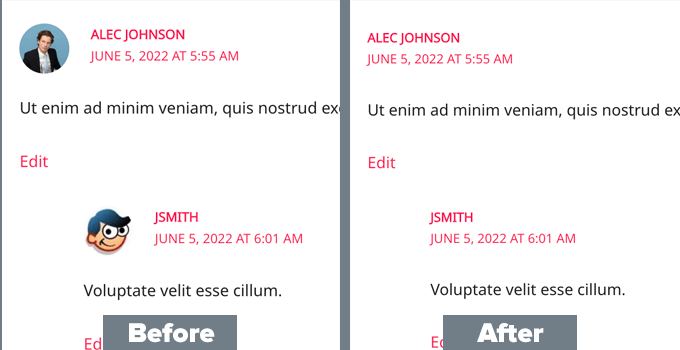
WordPress 还将停止在您的帖子和页面下的评论区域中显示 Gravatar 图像。

如何在WordPress中用本地头像替换Gravatar?
有些用户可能想禁用 Gravatar,但仍想在作者简介和其他地方显示个人资料照片。
这允许您保留 WordPress 中的头像功能,并允许用户上传自己的个人资料照片。同时,它会禁用 Gravatars 并阻止您的网站向 Gravatar 网站发出任何请求。
为此,您需要安装并激活WP 用户头像插件。有关更多详细信息,请参阅我们有关如何安装 WordPress 插件的分步指南。
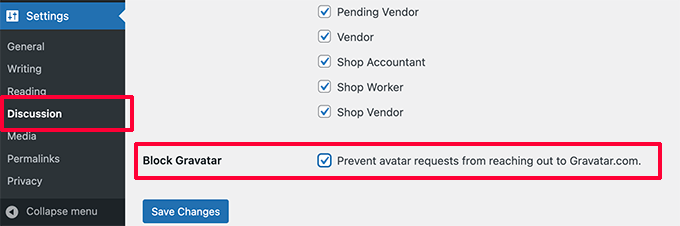
激活后,您需要访问“设置”»“讨论”页面并选中“阻止头像”选项旁边的框。

不要忘记单击“保存更改”按钮来存储您的设置。
该插件现在将阻止对 Gravatar.com 的任何请求,同时允许您保留头像功能。
要上传个人资料照片,用户需要在其个人资料下上传自己的图像。
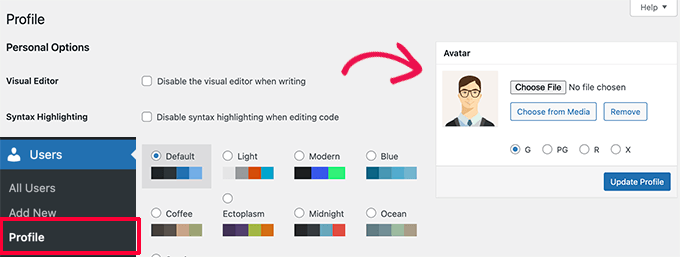
只需转到用户»个人资料页面。从这里,您可以从计算机上传图像或使用媒体库中的图像。

不要忘记单击“更新配置文件”按钮来保存您的更改。
WordPress 现在将使用自定义个人资料照片而不是头像。对于所有未注册的用户,它将显示您在设置中设置的默认头像图像。
对于所有注册用户,它将使用他们上传的自定义头像图像。如果用户尚未上传自定义头像图像,则该插件将使用默认头像图像。




