您想了解 WordPress 图像尺寸吗?
初学者经常会问我们他们应该在 WordPress 网站上使用什么图像尺寸,以及 WordPress 如何处理不同区域的图像。
在本初学者指南中,我们将解释常见的 WordPress 图像尺寸,并分享有关如何知道在网站上使用哪些尺寸的最佳实践。

什么是图像尺寸?
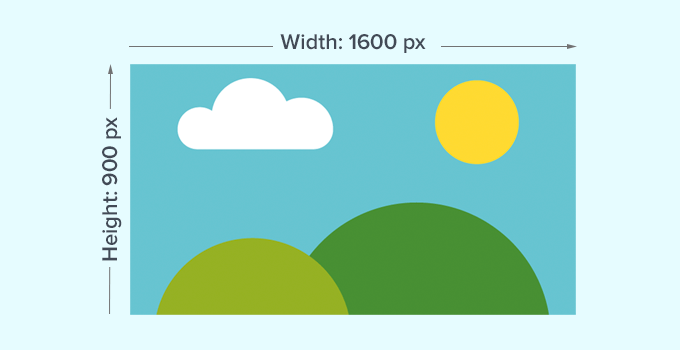
图像尺寸通常是指以像素为单位测量的图像的宽度和高度。例如,1600×900像素表示宽1600像素、高900像素的图像。

这些测量也称为图像尺寸。
基本上,尺寸较大的图像包含更多像素,这将导致图像文件大小增加。
图像文件大小是图像文件在计算机上占用的空间,以字节为单位。例如,100 KB(千字节)。
如果图像的文件大小较大,则用户下载所需的时间会更长,并会影响网站的速度和性能。这就是为什么保持图像文件大小尽可能小,同时保持图像尺寸正确非常重要。
这给我们带来了图像文件格式。
图像文件格式是保存图像文件的压缩技术。网络上最常用的是 JPEG 和 PNG。
使用 JPEG 文件格式可以更好地压缩包含更多颜色的照片等图像。
另一方面,像插图这样颜色细节较少的图像可以使用 PNG 来获得最佳效果。
有关图像文件格式的更多详细信息,请查看我们关于如何在 WordPress 中优化图像的文章。
话虽这么说,让我们看看 WordPress 中针对网站不同区域使用的图像尺寸。
我的 WordPress 网站的图片尺寸应该是多少?
对于一般的WordPress 网站,您将在网站的多个区域使用图像。您的博客文章、缩略图、页眉、封面图像等都需要图像。
默认情况下,WordPress 会自动处理某些图像文件大小。每当您上传图像时,WordPress 都会自动制作多个不同大小的副本。

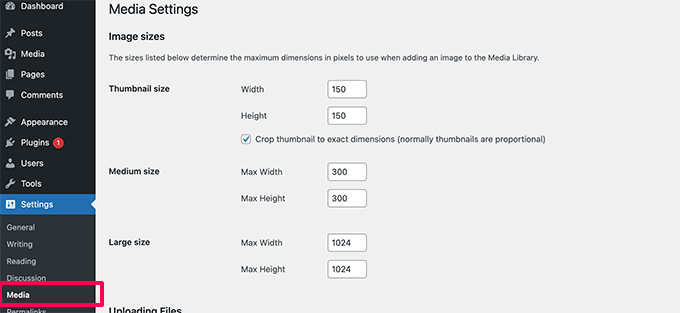
您可以通过访问WordPress 管理区域中的设置 » 媒体页面来查看甚至调整默认的 WordPress 图像大小。
您会看到中号、缩略图和大号三种尺寸。

但是,您的 WordPress 主题可能会创建自己的附加图像尺寸并将其用于网站的不同部分。
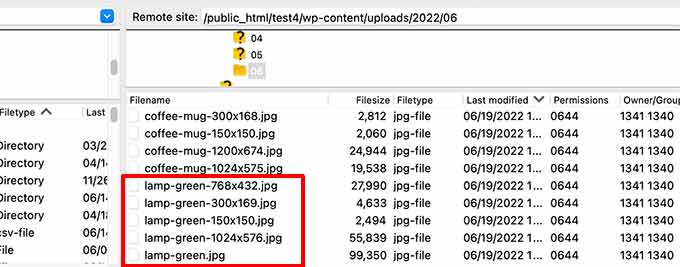
这些尺寸在媒体屏幕上不可见,查看这些附加尺寸的唯一方法是转到WordPress 托管帐户上的文件管理器。
然后导航到 /wp-content/uploads/ 文件夹并选择其中的任何年份文件夹进行浏览。这将帮助您查看 WordPress 网站生成的所有各种图像尺寸。
话虽如此,让我们看看您网站的不同区域,以及您应该在这些区域使用什么图像尺寸。
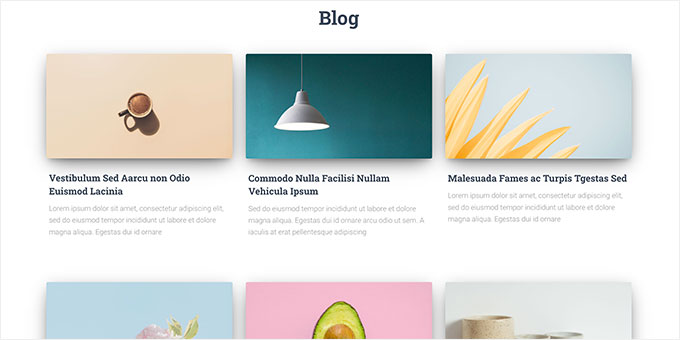
在博客文章中使用什么图像尺寸
您需要根据您的WordPress 主题为博客文章选择图像大小。
例如,一些 WordPress 主题带有单列布局,允许您使用更宽的图像。

另一方面,一些 WordPress 主题使用多列布局(内容 + 侧边栏),这意味着您需要相应地调整图像宽度。

对于大多数博客,您可以使用以下图像尺寸:
- 单列布局:1200×675
- 两栏布局:680×382
现在,您可能会注意到许多流行的 WordPress 网站对文章中的所有图像使用相同的图像宽度。然而,这并不是一个严格的规则。
例如,如果您需要添加“媒体和文本”块,那么您可以相应地调整图像大小。在下面的示例中,我们在一些文本旁边使用纵向尺寸的图像。

同样,在某些情况下您可能需要使用方形图像。
例如,以下是多列布局中使用的方形图像的示例。

使用方形图像时,您只需确保图像尺寸具有相同的宽度和高度,例如 300 x 300 像素。
特色图像使用什么图像尺寸
特色图像,也称为帖子缩略图,是 WordPress 主题功能。这意味着您的主题将决定要显示的图像尺寸。
例如,某些 WordPress 主题可能对特色图像尺寸(例如 680×382 像素)使用标准 16:9 宽高比。
一些 WordPress 主题还可能使用特色图像作为更大的标题图像。为此,他们可能需要更大的图像(例如 1200×675)。

特色图像很重要,因为您的 WordPress 主题可能会在网站的不同区域使用它们。它们通常是访客首先看到的东西,因此您需要给人留下良好的第一印象。
我们建议使用较大的图像,这样无论缩小还是在更宽的模式下使用,它们看起来仍然很漂亮。

同样,如果您的 WordPress 主题使用方形图像作为特色图像,那么我们建议使用至少 600×600 像素的图像。
- 对于使用矩形特色图像的主题:1200×687 像素
- 对于使用方形特色图像的主题:600×600 像素
您的 WordPress 主题将为特色图像生成额外的尺寸,以在不同区域(例如主页、博客页面或存档页面)使用。

社交媒体使用什么图像尺寸
现在,如果您的 WordPress 主题使用长宽比为 16:9 的精选图像,那么您还可以将它们用作 Twitter 和 Facebook 的社交媒体图像。
但是,您需要明确告诉这些平台,当有人分享您网站上的文章时您想要显示哪个图像。
为此,您需要WordPress 的多合一 SEO插件。它是市场上最好的 WordPress SEO 插件,已被超过 300 万个网站使用。它可以帮助您针对搜索引擎和社交媒体平台优化您的网站。
注意:您还可以尝试All in One SEO 的有限免费版本。
首先,您需要安装并激活该插件。有关更多详细信息,请参阅我们有关如何安装 WordPress 插件的分步指南。
激活后,该插件将启动设置向导。按照屏幕上的说明完成向导。您还可以参阅我们关于如何设置多合一 SEO 的指南,获取分步说明。
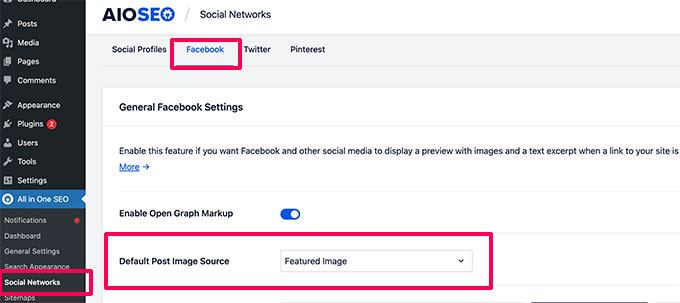
之后,您需要访问All in One SEO » Social Networks页面并切换到 Facebook 选项卡。从这里,您可以将“特色图像”设置为默认的开放图谱图像源。

然后您可以切换到 Twitter 选项卡并执行相同的操作。
不要忘记单击“保存更改”按钮来存储您的设置。
现在,如果您的 WordPress 主题使用不同尺寸的图像,那么 Facebook 和 Twitter 可能无法正确显示这些图像。
在这种情况下,您可以为社交媒体平台提供自定义图像。
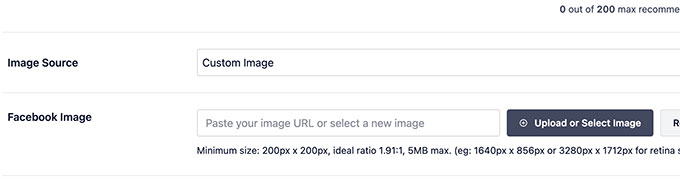
只需创建宽高比为 16:9 的图像(1200×675 像素或 680×382 像素)。然后编辑帖子或页面并向下滚动到编辑器下方的 AIOSEO 设置部分。
从这里,您需要切换到“社交”选项卡并向下滚动到“图像源”部分。从下拉菜单中,选择自定义图像,然后上传您的 Facebook 图片。

您还需要在 Twitter 选项卡上重复该过程。
您必须对您发布的所有文章执行此操作,以确保社交媒体使用您希望他们使用的图像。
有关更多社交媒体图像尺寸,请参阅我们的WordPress初学者社交媒体备忘单。
WordPress 网站徽标使用什么图像尺寸
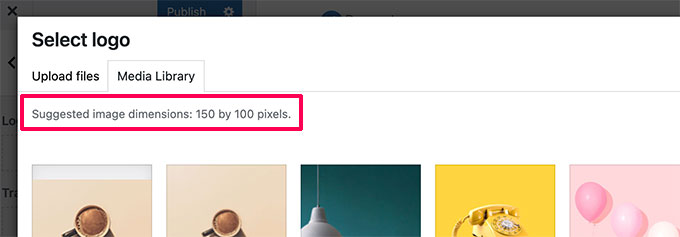
许多 WordPress 主题会让您知道您的网站徽标应该使用什么图像尺寸。
例如,当我们尝试上传徽标时,我们的演示主题会显示此消息。

但是,如果您使用的是具有完整站点编辑功能的较新 WordPress 主题,那么您可能无法获得徽标图像尺寸的建议。
在这种情况下,我们建议上传不同的款式和尺寸,看看什么最适合您的品牌。300×200 像素的徽标图像大小可以是一个很好的起点。

为您的 WordPress 网站编辑图像
大多数 WordPress 用户并不是专业的图形设计师。但是,您需要使用图像编辑软件来为您的 WordPress 网站创建图像尺寸。
WordPress 本身附带了一些基本的图像编辑工具。要使用它们,只需转到媒体»库页面并单击图像即可。
这将在弹出窗口中打开图像,您将在其中看到用于编辑图像的按钮。

这将打开编辑选项。
这些工具包括基本的图像调整大小、裁剪、旋转和翻转。

如果您需要快速修复图像,这种基本的图像编辑会派上用场。然而,这并不是日常编辑图像的最佳方式。
幸运的是,您可以使用多种免费且廉价的选项。




