您想自定义 WordPress 管理仪表板吗?
WordPress 管理区域有时可能会因 WordPress 本身或其他插件和主题添加的小部件、菜单项和选项而变得过于混乱。
在本初学者指南中,我们将展示如何通过隐藏不需要的项目和重新排列管理屏幕来轻松自定义 WordPress 管理仪表板。我们还将介绍如何更改管理菜单等等。

以下是我们将在本文中讨论的主题的简要概述。
- 为什么要自定义 WordPress 管理区域?
- 使用屏幕选项隐藏 WordPress 管理元素
- 在 WordPress 管理区域中自定义块编辑器屏幕
- 显示或隐藏 WordPress 管理菜单项
- 自定义 WordPress 管理工具栏中显示的内容
- 更改 WordPress 管理员配色方案
- 为 WordPress 管理区域创建自定义登录页面
准备好?让我们开始吧。
为什么要自定义 WordPress 管理区域?
如果您管理WordPress 网站已经有一段时间了,您可能已经注意到 WordPress 管理区域中有不同的小部件、通知和菜单项。

当您关闭或关闭某些项目(例如插件通知和警报)时,它们就会消失。然而,许多其他项目保留在不同的 WordPress 管理屏幕上。
大多数 WordPress 初学者不知道的是,他们可以轻松隐藏这些项目、移动它们以及在网站上自定义 WordPress 管理仪表板。
许多开发人员为他们的客户定制 WordPress 管理仪表板,以使其更容易。
话虽这么说,让我们看看如何轻松自定义您的 WordPress 管理区域并改善您的 WordPress 体验。
1.使用屏幕选项隐藏 WordPress 管理元素
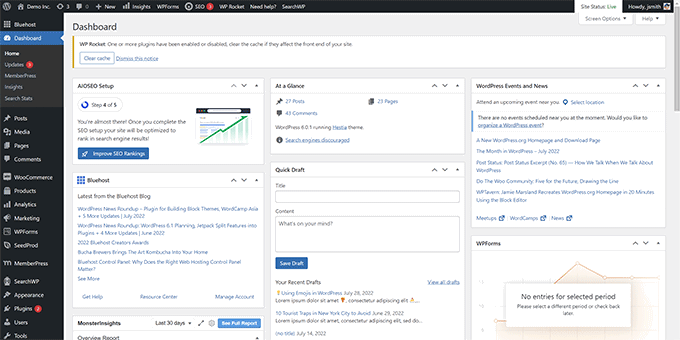
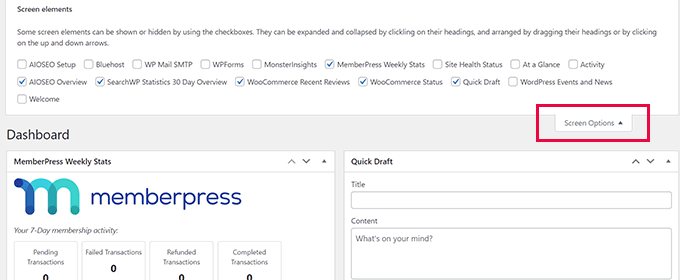
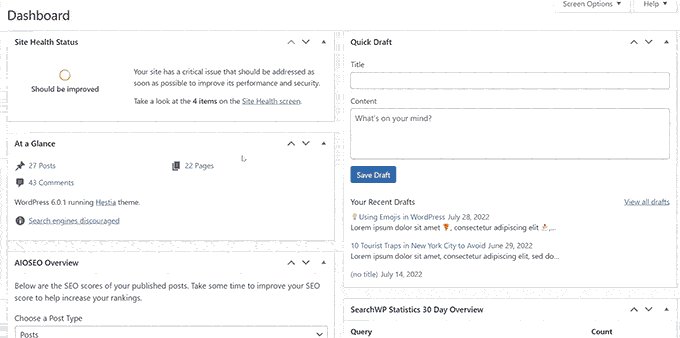
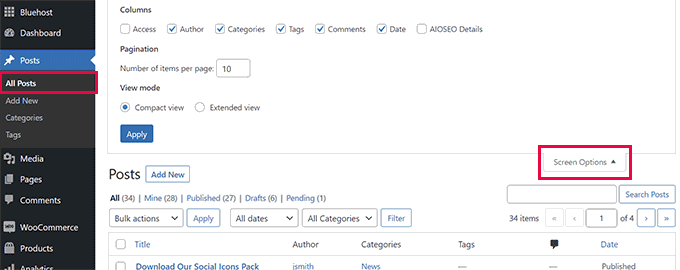
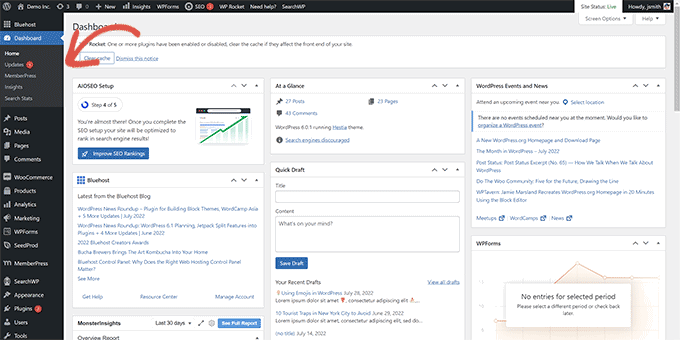
许多 WordPress 管理页面(包括主仪表板)在屏幕右上角都有一个“屏幕选项”按钮。
单击它将显示一个带有不同选项的下拉菜单。只需取消选中您不想看到的选项,它们就会从该页面消失。

例如,在“仪表板”页面上,您可以隐藏从未使用过的小部件,并保留提供有价值信息的小部件。
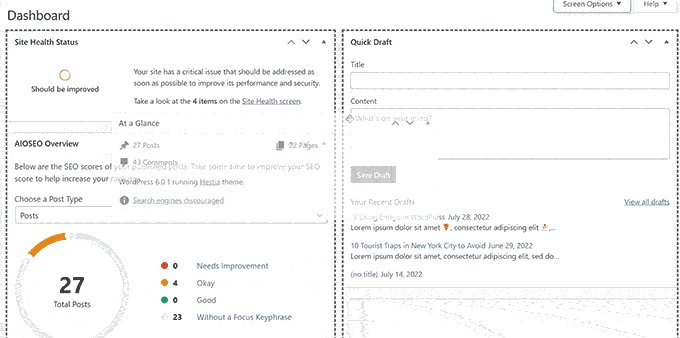
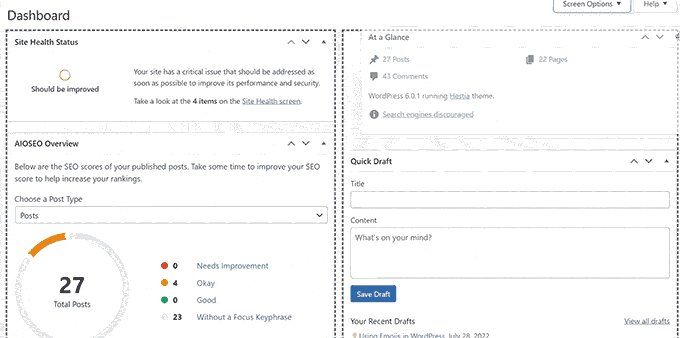
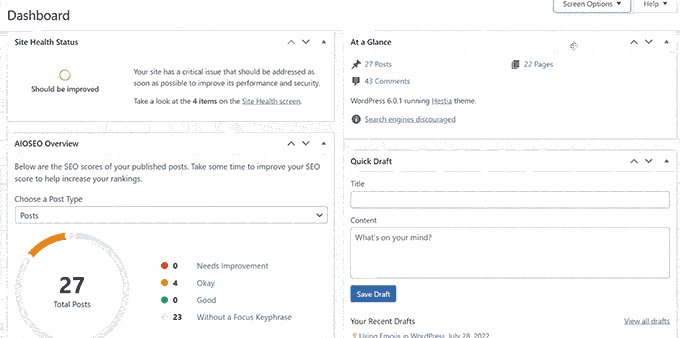
在“仪表板”页面上,您还可以拖放小部件以在屏幕上重新排列它们。例如,您可以将“概览”小部件和“站点运行状况”小部件移动到顶部。

“屏幕选项”按钮将向您显示不同的选项,具体取决于您正在查看 WordPress 管理区域内的哪个页面。
例如,在帖子 » 所有帖子页面上,屏幕选项按钮将允许您显示或隐藏列、更改显示的帖子数或切换到扩展视图。

尝试在 WordPress 管理区域内的不同页面上使用“屏幕选项”功能,查看可用于根据您自己的需求调整这些页面的选项。
注意:屏幕选项设置是为每个用户存储的。您的更改不会应用于您的 WordPress 网站上的其他用户或作者。
2. 在 WordPress 管理区域自定义块编辑器屏幕
普通 WordPress 用户大部分时间都在使用块编辑器。这是默认的 WordPress 内容编辑器,用于撰写博客文章和为您的网站创建页面。
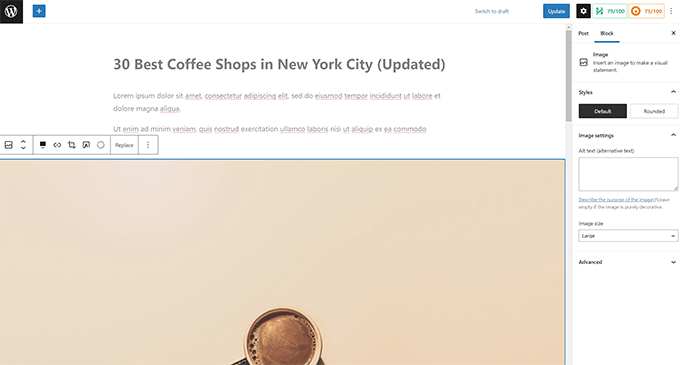
块编辑器已经配备了一个整洁的用户界面,为您提供了大量的空间来编辑内容。

但是,它还允许您调整某些设置以使您的写作体验更好。
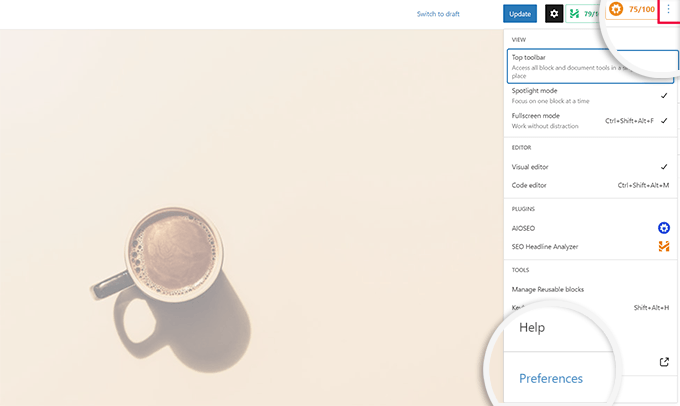
只需单击屏幕右上角的三点菜单按钮,然后单击“首选项”选项。

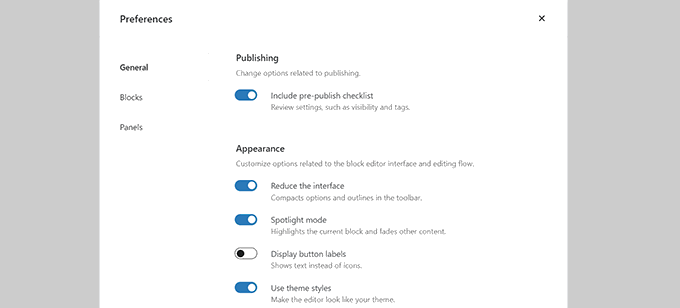
这将弹出一个弹出窗口,您可以在其中调整块编辑器的不同设置。
首先,在“常规”选项卡下,您可以缩小用户界面,这将使界面更加紧凑。

您还可以打开“聚光灯模式”,该模式只会突出显示您所在的块,并淡化屏幕的其他部分。
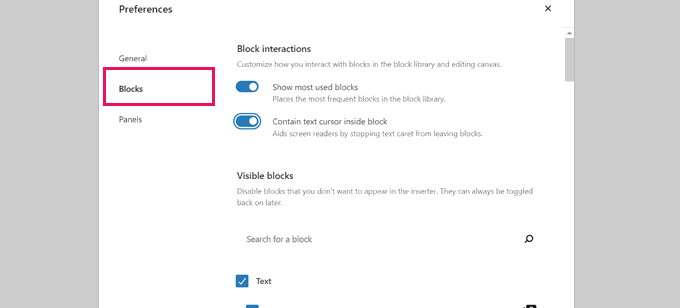
接下来,您可以切换到“块”选项卡。从这里,您可以显示和隐藏编辑器中可用的块。

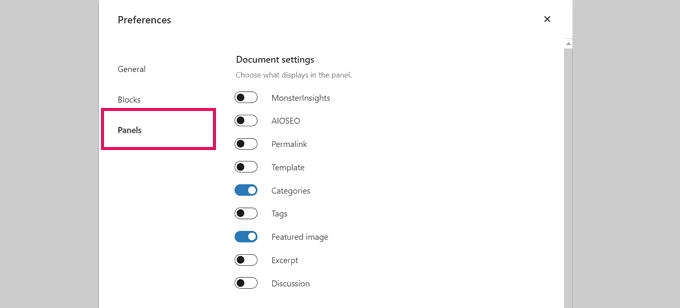
最后,“面板”选项卡还有更多选项。
从这里,您可以决定在块编辑器的右侧边栏中显示或隐藏哪些面板。

隐藏不使用的功能后,您可以单击右上角的“X”返回帖子编辑器。
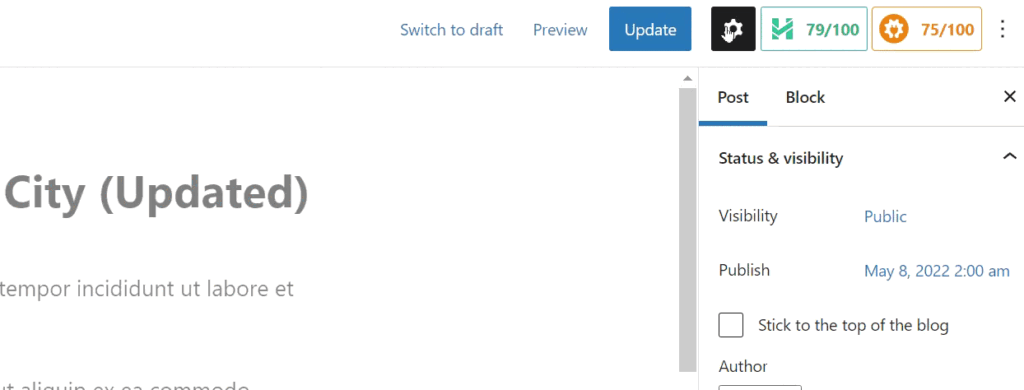
接下来,单击顶部的“齿轮”图标将展开或隐藏设置面板。当您使用全角内容布局时,这会派上用场。

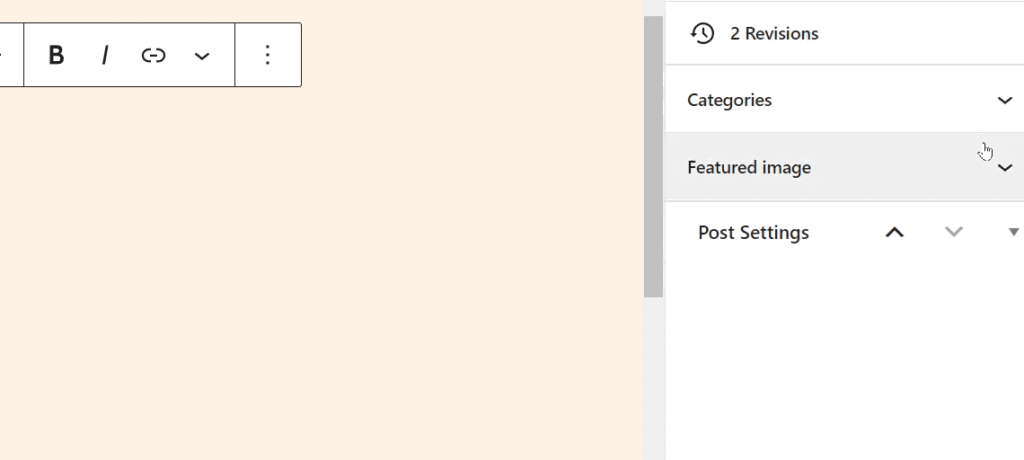
在齿轮图标显示的侧边栏中,您可以通过单击向上箭头来选择折叠任何选项卡。
这将清除额外的混乱,并帮助您创建一个无干扰的块编辑器屏幕。

您可能还想查看这些有关掌握 WordPress 内容编辑器的额外提示,以使您的内容创建体验更加愉快。
3. 显示或隐藏 WordPress 管理菜单项
当您在网站上安装更多 WordPress 插件时,您会看到其中许多插件将自己的菜单项添加到 WordPress 管理仪表板的左侧边栏菜单中。

现在您可能需要定期访问其中一些。例如,您可能希望轻松访问联系表单条目或微调WordPress 博客的 SEO 设置。
但是,您可能不需要持续访问其中某些菜单项,或者您可能不希望站点上的其他用户看到它们。
幸运的是,有一个插件可以帮助您控制哪些菜单项出现在 WordPress 管理侧边栏中。您还可以控制哪个用户角色可以查看管理区域中的菜单项。
首先,您需要安装并激活管理菜单编辑器插件。有关更多详细信息,请参阅我们有关如何安装 WordPress 插件的分步指南。
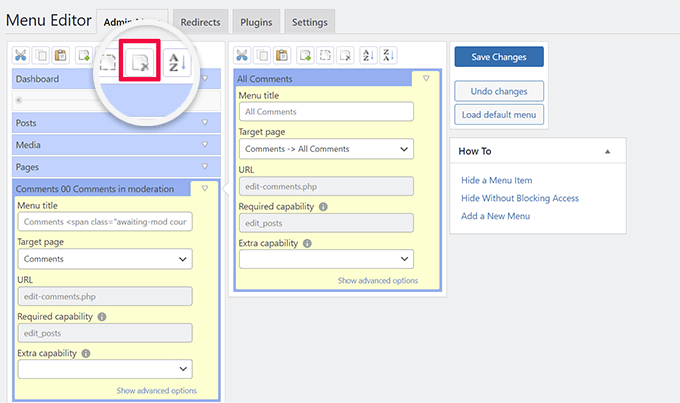
激活后,您需要访问设置»菜单编辑器页面来配置管理区域菜单。
您将在第一列中看到所有主菜单项。单击菜单项将在第二列中显示嵌套在该菜单项下方的子项。

您可以单击选择一个菜单项,然后单击顶部工具栏上的删除按钮将其删除。
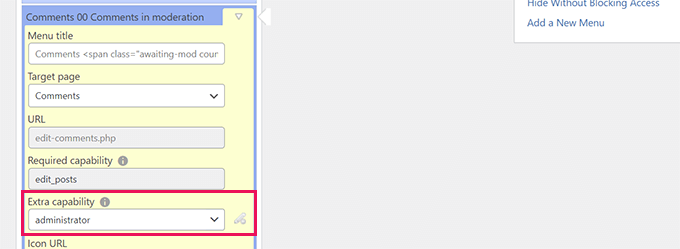
您还可以限制谁可以看到 WordPress 管理侧边栏中的菜单项。只需单击选择一个菜单项,然后在设置下的“额外功能”下设置限制即可。

例如,在上图中,我们对除具有管理员用户角色的用户之外的所有用户隐藏了“评论”菜单项。
对管理区域菜单进行更改后,请不要忘记单击“保存更改”按钮来存储您的设置。
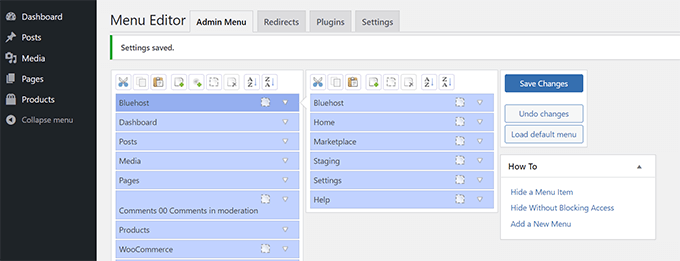
该插件将在屏幕上显示您自定义的 WordPress 管理区域菜单。

如果您没有看到更改立即出现,您可能需要刷新页面或注销并重新登录才能显示菜单自定义项。
有关更多详细信息,请参阅有关如何隐藏 WordPress 管理区域中不必要的菜单项的完整教程。
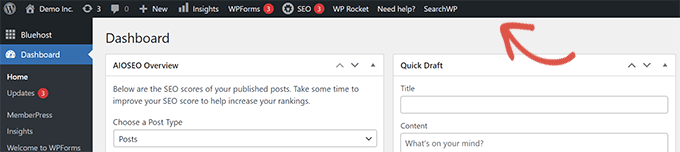
4. 自定义 WordPress 管理工具栏中显示的内容
管理工具栏是 WordPress 管理区域屏幕顶部的菜单。当您登录后访问网站的公共区域时,工具栏也可见。

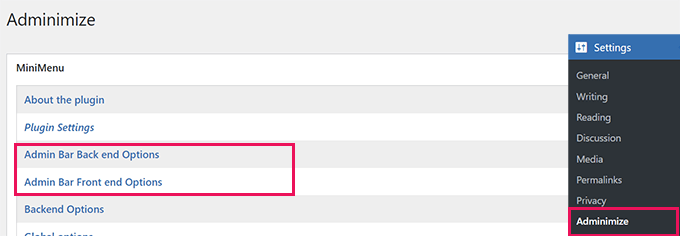
要自定义 WordPress 管理工具栏,请安装并激活Adminimize插件。有关更多详细信息,请参阅我们有关如何安装 WordPress 插件的分步指南。
激活后,转到“设置”»“管理” 页面,然后查找“管理栏后端选项”和“管理栏前端选项”选项卡。

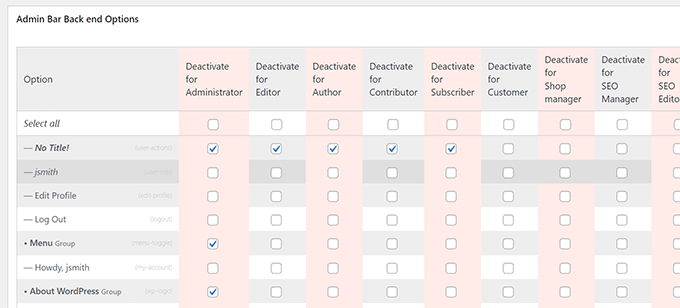
单击其中任何一个都会进入选项屏幕,您可以在其中选择要在 WordPress 管理栏中显示的项目。
您还可以选择每个用户角色可见的项目。

不要忘记单击“更新选项”按钮来保存更改。
有关更多详细信息,请参阅WordPress 管理工具栏初学者指南。
5.更改WordPress管理配色方案
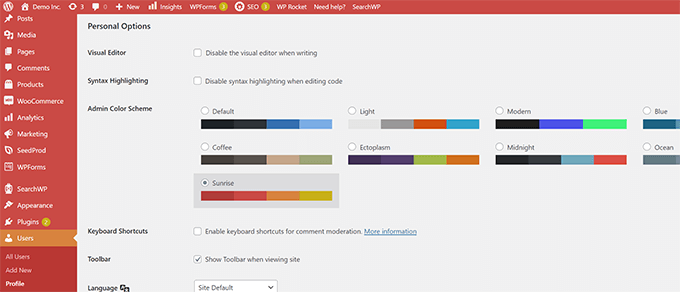
WordPress 附带了一些可用于管理区域的基本颜色选项。
只需前往“用户”»“个人资料”页面并找到“管理员配色方案”选项即可。
然后,您只需单击配色方案即可在 WordPress 管理区域中预览它。

不要忘记单击底部的“更新个人资料”按钮来保存您的更改。
不喜欢可用的配色方案?
您可以通过安装并激活管理配色方案插件来制作自己的配色方案。有关更多详细信息,请参阅我们有关如何安装 WordPress 插件的分步指南。
注意: Admin Color Schemer 插件可能会显示一条警告,表明它已经有一段时间没有更新了。那是因为该插件不需要更新。它由 WordPress 核心团队创建,可以安全安装。
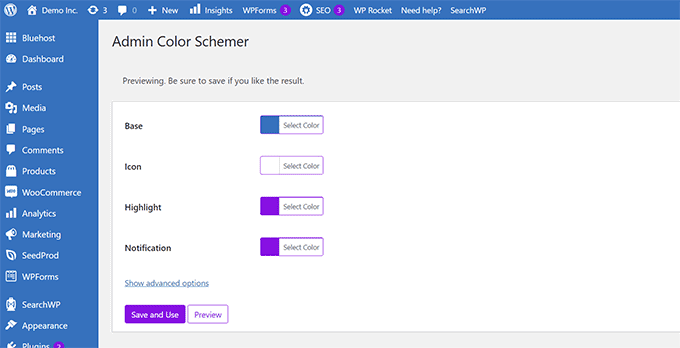
激活后,您需要访问工具»管理颜色页面来创建您的配色方案。

当您对自定义感到满意时,可以单击“保存并使用”将它们应用到仪表板。
注意:您可以通过简单地停用插件或在“用户”»“个人资料”页面下加载默认配色方案来撤消颜色更改。
有关更多详细信息,请参阅我们关于如何为初学者更改 WordPress 管理配色方案的教程。
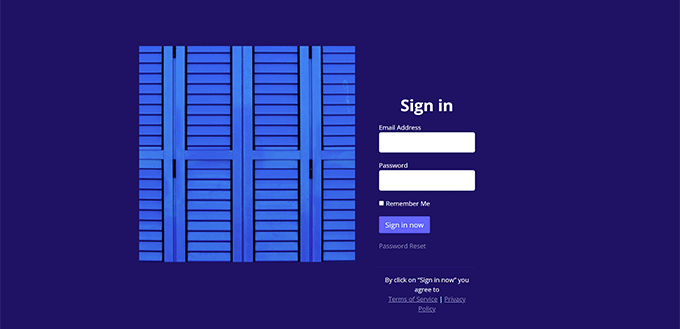
6. 为 WordPress 管理区域创建自定义登录页面
想要在不编写代码的情况下用您自己的自定义登录页面替换默认的 WordPress 登录页面吗?
为此,您需要SeedProd。它是最好的 WordPress 页面构建器,允许您使用漂亮的拖放工具设计您的 WordPress 网站(无需编码)。

首先,您需要安装并激活SeedProd插件。有关更多详细信息,请参阅我们有关如何安装 WordPress 插件的分步指南。
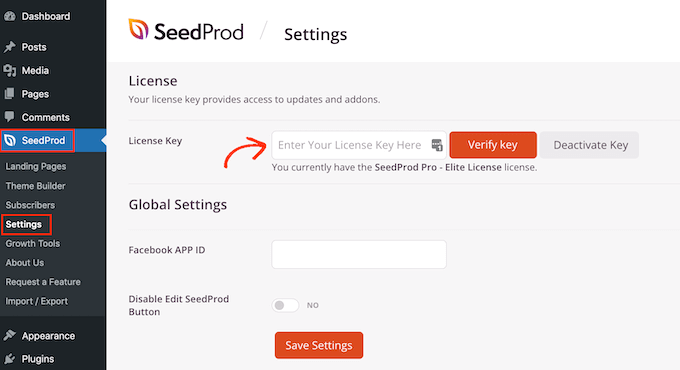
激活后,转到SeedProd » 设置页面输入您的许可证密钥。您可以在 SeedProd 网站上您的帐户下找到此信息。

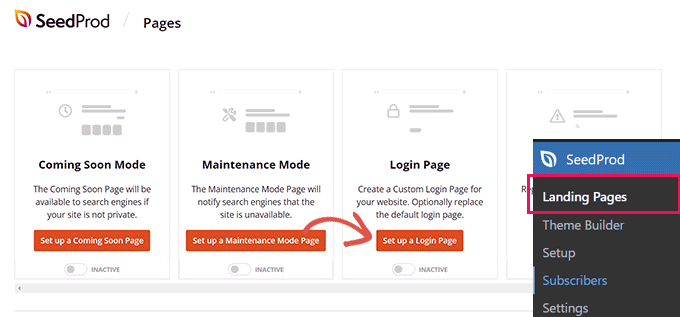
之后,前往SeedProd » 登陆页面。
现在,您将看到可以创建的不同类型的登录页面,因此找到标有“登录页面”的登录页面,然后单击“设置登录页面”按钮。

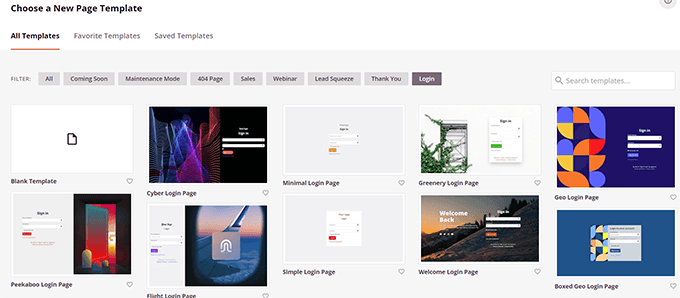
接下来,系统会要求您选择登录页面设计的模板。
SeedProd 附带了许多精美的设计,您可以将其用作起点。

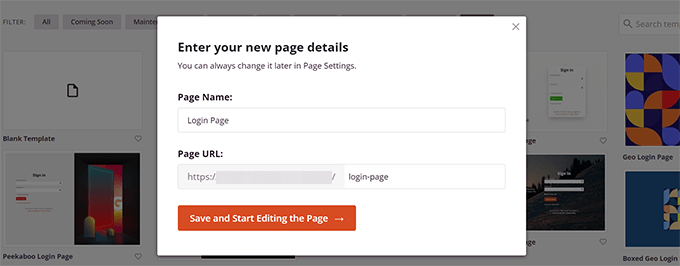
只需单击选择一个模板,然后为您的登录页面提供一个名称。
当您需要再次编辑该页面时,该名称将在内部使用来标识该页面。

单击“保存并开始编辑页面”按钮继续。
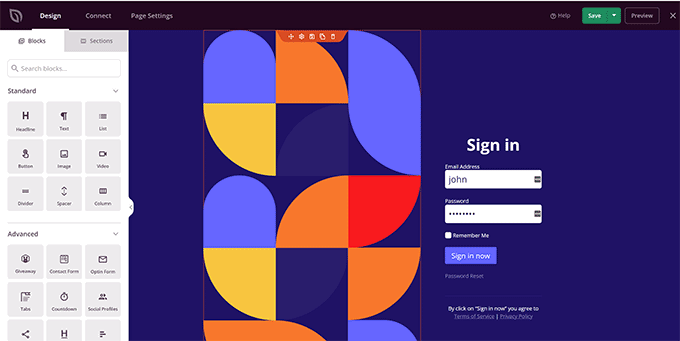
这将启动 SeedProd 页面构建器界面。它是一个拖放设计工具,您可以指向并单击屏幕上的任何项目进行编辑。

您可以从侧边栏添加新项目或编辑登录表单以选择用户登录后发生的情况。
除了页面设计本身之外,您还可以调整任何表单标签或文本。

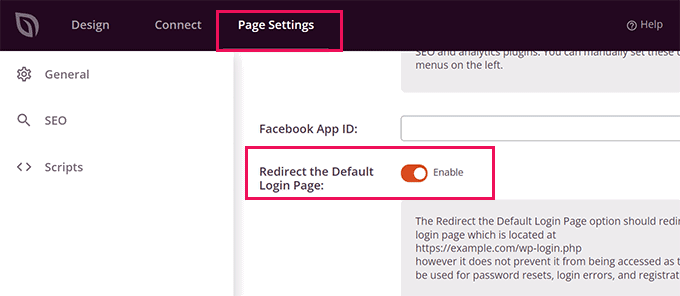
完成后,切换到构建器中的“页面设置”选项卡。
向下滚动到“重定向默认登录页面”选项将其打开。

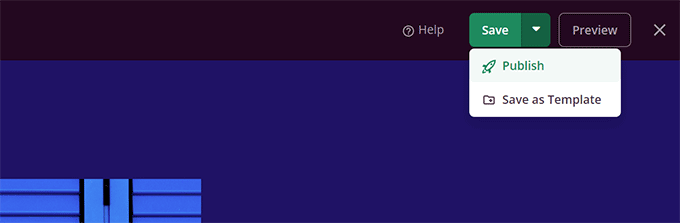
最后,不要忘记单击右上角的“保存”按钮。
然后单击“发布”以创建新的登录页面。

您现在可以访问 WordPress 网站的正常登录页面。
您将看到您的自定义设计,您的用户也会看到。