您想提高在线商店的 WooCommerce 性能吗?
加载速度更快的 WooCommerce 商店可改善用户体验并帮助您提高销量和转化率。
在本文中,我们将向您展示如何通过简单实用的技巧来提高 WooCommerce 性能。

为什么 WooCommerce 速度很重要?
WooCommerce 速度很重要,因为它有助于改善在线商店的用户体验。
最近的研究发现,页面速度下降 1 秒会导致转化率下降 7%,客户满意度下降 16%。

如果发现速度较慢的网站,超过 73% 的用户会转向竞争对手。基本上,缓慢的 WooCommerce 商店会导致转化率降低和销售额下降。
它还会影响您的 WooCommerce SEO 排名。页面速度是 Google 等搜索引擎对网站进行排名的关键因素之一。
优化 WooCommerce 的速度和性能可以帮助您弥补这些损失并提高整体转化率、销售额和客户满意度得分。
话虽这么说,让我们看看如何通过以下技巧来加速 WooCommerce。
- 升级您的 WooCommerce 托管
- 为您的 WooCommerce 商店设置缓存
- 保持 WooCommerce 更新
- 优化 WooCommerce 中的产品图像
- 选择加载速度更快的 WooCommerce 主题
- 6. 替换编码不良的插件和扩展
- 使用最新的 PHP 版本
- 打开 DNS 级防火墙
- 使用 SMTP 服务发送 WooCommerce 电子邮件
- 升级转化优化工具
- 优化 WooCommerce 数据库
- 优化 JavaScript 和 CSS 文件
1.升级您的 WooCommerce 托管
选择正确的托管提供商是提高 WooCommerce 速度的第一步。
托管是存储所有 WooCommerce 文件的位置。如果您的托管提供商没有良好的平台,则会降低客户的 WooCommerce 性能。
如果没有良好的WooCommerce 托管,所有其他提高速度和性能的技巧都将不起作用。
如果您刚刚开始,那么我们建议使用SiteGround。他们是 WooCommerce 推荐的托管提供商,也是托管市场上的顶级公司之一。

当您使用我们的 SiteGround 优惠券时,他们将为 WPBeginner 用户提供慷慨的折扣,并且托管具有强大的电子商务功能,例如超快 PHP、电子商务缓存等。
对于那些正在寻找替代选项的人,我们建议使用WP Engine或Hostinger。
需要帮助迁移您的 WooCommerce 商店吗?
请按照我们有关如何将 WordPress 移动到新主机的分步教程获取详细说明。
2. 为您的 WooCommerce 商店设置缓存
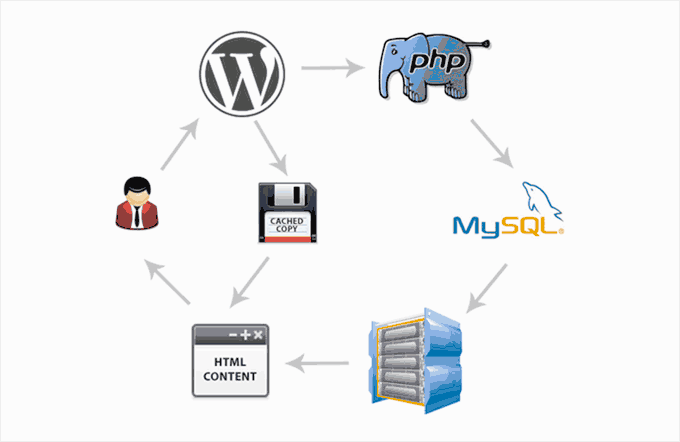
WooCommerce 在 WordPress 之上运行。当用户访问您的网站时,它会自动生成页面。
这意味着访问您网站的人越多,您的托管服务器就会保持更长时间的繁忙。
缓存可以帮助您解决这个问题。
它不是动态生成页面,而是为您的用户提供其存储的静态副本。

这可以释放您的网站服务器资源,使其更快、响应更快。
向 WooCommerce 商店添加缓存的最佳方法是使用WP Rocket。它是市场上最好的 WooCommerce 缓存插件,功能非常强大,但完全适合初学者。
只需安装并激活WP Rocket插件即可。
安装后,它将自动生成缓存并应用 WooCommerce 相关设置。

有关更多详细信息,请查看有关如何在 WordPress 中设置 WP Rocket 的教程。
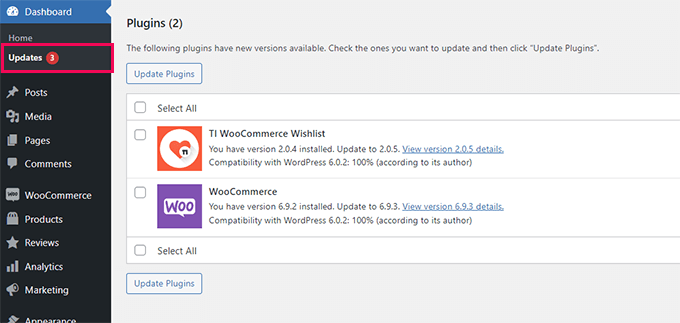
3. 保持 WooCommerce 更新
WooCommerce 经常发布新版本。这些新版本不仅修复了错误并引入了新功能,而且还提高了性能。
确保您的 WooCommerce 版本始终是最新的。

然而,WooCommerce 依赖于 WordPress 以及主题和插件的整个生态系统。单独更新 WooCommerce 并不意味着您正在为您的在线商店使用最新的软件。
您还需要确保您使用的是最新版本的 WordPress并已安装所有插件和主题更新。
在按照正确的顺序安装更新之前,始终有必要确保您已对 WooCommerce 商店进行了完整备份。
我们推荐使用Duplicator,它是市场上最好的备份插件,已被超过 1,500,000 多个网站所有者使用。请参阅我们关于如何备份您的网站的指南以获取分步说明。
4. 优化 WooCommerce 中的产品图片
对于 WooCommerce 商店,您需要产品图片来发展您的业务。但是,图像的加载时间较长,并且会影响页面速度。
通过优化产品图像,您可以显着减小其文件大小,而不会降低质量。这使得您的所有商店页面、产品类别和产品页面加载速度更快。
现在,有多种方法可以优化图像。最可靠的一种方法是在将图像上传到您的 WooCommerce 产品之前对其进行优化。
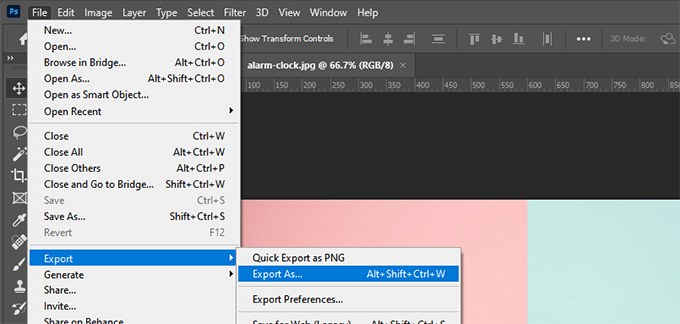
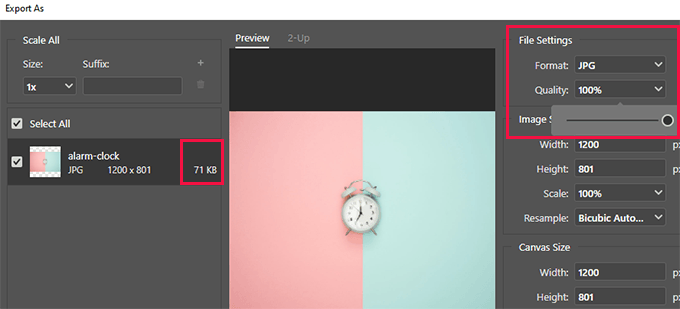
大多数图像编辑软件(例如 Adobe Photoshop)都允许您将图像导出到网络。

在导出对话框中,您可以选择提供最小文件大小的图像文件格式(JPG、PNG、GIF)。
然后,您可以降低质量、颜色和其他选项以进一步减小文件大小。

使用图像编辑工具来减小文件大小是改进 WooCommerce 商店中图像的最有效方法。
但是,您也可以使用图像压缩插件来自动调整图像文件大小。这使您可以优化已上传到网站的产品图片。
5.选择加载速度更快的 WooCommerce 主题
在为 WooCommerce 商店选择主题时,许多初学者最终选择了带有大量花哨功能的最奇特的主题。
我们了解其背后的原因。初学者认为他们应该获得一个具有他们希望在商店中看到的所有功能的主题。
这不是主题应该如何工作的。

WordPress 主题仅用于控制网站和 WooCommerce 商店的外观,而不是添加功能。
选择主题时,您应该寻找布局选择、配色方案、WooCommerce 支持等选项。对于功能,您应该使用插件和扩展。
选择具有大量类似插件功能的主题可能会减慢您的网站速度。该主题会加载许多您可能甚至没有使用的额外代码。
要了解更多信息,请参阅我们关于为您的网站选择完美主题的文章。
如果您需要快速推荐主题,那么我们推荐Astra或仅使用SeedProd创建自定义 WooCommerce 主题,无需任何代码(拖放生成器)。
需要更多想法吗?查看我们专家精选的最佳 WooCommerce 主题,为您的在线商店找到更快的主题。
6. 替换编码不良的插件和扩展
使用 WooCommerce 的最大好处是您可以访问数千个扩展程序和 WordPress 插件。
只要它们编码良好,您就可以根据需要安装任意数量的插件,并且不会造成任何明显的性能影响。
然而,一些编码不当的 WordPress 插件可能会降低您网站的速度。这些插件通常运行数据库密集型查询或加载不必要的 JavaScript 和 CSS。
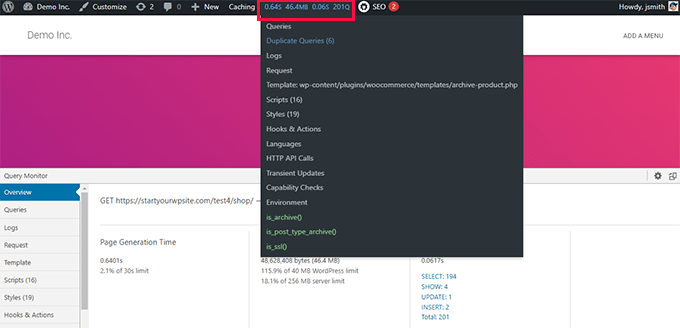
您可以使用查询监视器等插件来查看每个页面加载时运行的查询数量。

查询监视器允许您查看以下活动:
- 由 WooCommerce 商店中的页面触发的数据库查询
- 由主题或插件中的脚本发出的 HTTP 请求
- 页面上触发的挂钩和操作
- 用于显示页面的语言、用户角色检查和模板文件
- 您的托管环境,例如 PHP 和 MySQL 版本、内存限制等。
有关更多详细信息和分步说明,请参阅有关如何在 WordPress 中添加查询监视器的教程。
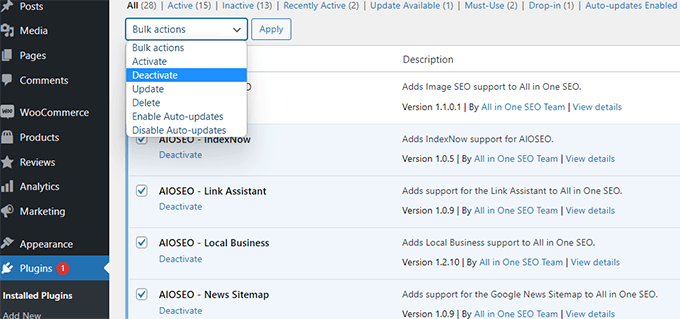
如果这没有帮助,那么您可以在停用所有插件后简单地测试您的网站。

如果停用插件突然提高了 WooCommerce 性能,那么您可以将它们一一激活以找出罪魁祸首。
然后,您可以联系该插件的支持并让他们了解该问题。同时,您可以使用替代选项替换该插件。
对于基本功能,请查看我们专家精选的每个在线商店都应安装的最佳 WooCommerce 插件。
7.使用最新的PHP版本
WooCommerce 和 WordPress 都是使用 PHP 作为主要编程语言编写的。
PHP 是一种开源编程语言,就像 WordPress 一样。它由非常活跃的开发人员社区定期维护,他们经常发布新版本。
对于每个新版本,他们都花费大量时间和资源来提高 PHP 性能,使其更快。
然而,WordPress托管公司通常不会那么快地切换到最新的 PHP 版本。他们经常运行多个版本以确保软件兼容性。
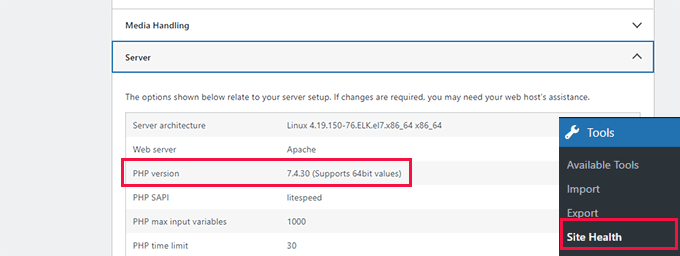
您可以通过访问“工具”»“站点运行状况” 页面并切换到“信息”选项卡来查看您的网站使用的 PHP 版本 。

在撰写本文时,最新的 PHP 版本是 8.0.22。
所有顶级 WordPress 托管提供商都提供简单工具来选择您要在网站上使用的 PHP 版本。
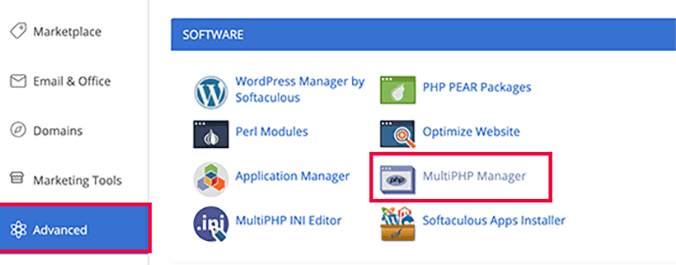
例如,在Bluehost上,您可以转到主机控制面板并单击左栏中的“高级”选项卡。

然后,您需要单击 MultiPHP Manager 应用程序来选择您的 PHP 版本。
有关此主题的更多信息,您可能需要查看我们有关更新WordPress 网站的PHP 版本的文章。
8. 打开 DNS 级防火墙
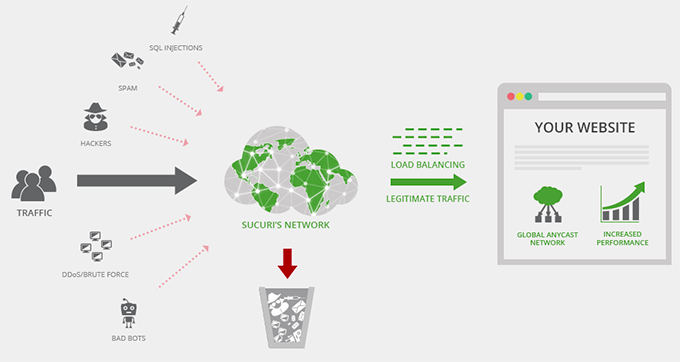
DNS 级防火墙可保护您的 WooCommerce 商店免受恶意活动的侵害。它甚至可以在可疑请求到达您的服务器之前就阻止它们。
黑客尝试、可疑爬虫和 DDoS 攻击可能会耗尽您的托管资源并使您的网站速度变慢。
DNS 防火墙会阻止它们,从而释放您的服务器资源以执行其他操作。

我们建议使用Sucuri。它是最好的 WordPress 安全插件和网站防火墙。
它还配备了超快的 CDN 来为您的静态内容提供服务。
CDN 是一种内容交付网络,允许您通过全球服务器网络提供网站的非动态部分。
这些网络通常战略性地分布在全球不同的地理位置。这意味着您的用户将从更靠近其自己位置的服务器加载静态文件。
有关更多详细信息,请参阅我们的指南,了解为什么您的 WordPress 网站需要 CDN。
9. 使用 SMTP 服务发送 WooCommerce 电子邮件
您的 WooCommerce 商店发送电子邮件通知以进行帐户管理、订单确认和管理通知。
默认情况下,WordPress 使用 PHPmail()函数发送电子邮件。此功能可能会被垃圾邮件发送者滥用,许多托管公司会故意限制或阻止它。
这就是您需要使用 SMTP 服务器发送 WooCommerce 电子邮件的原因。
SMTP 是发送电子邮件的标准协议。
现在,您的托管公司可能会提供免费的企业电子邮件地址,您可以使用该地址通过 SMTP 发送电子邮件。
然而,托管公司通常将邮件服务器与其网络托管服务器托管在同一台计算机上。
这意味着一次发送多封电子邮件可能会影响您的网站。即使电子邮件得到处理,它也可能最终成为垃圾邮件。
要解决此问题,您需要使用 SMTP 服务提供商。
我们推荐使用SendLayer,它是市场上最好的 SMTP 服务提供商。设置很容易,而且他们还提供免费试用版,让您最多可以发送 200 封电子邮件。

替代方案: SMTP.com和Brevo(以前称为 Sendinblue)
注册后,您可以使用WP Mail SMTP开始通过 SMTP 服务提供商发送电子邮件。
WooCommerce 电子邮件有问题吗?请参阅本教程来修复 WooCommerce 不发送电子邮件的问题。
10.升级转化优化工具
转化优化是商店所有者用来促使网站访问者进行购买或注册的技术组合。
为此,他们使用了一系列工具来显示弹出窗口、促销优惠券、显示有针对性的优惠等等。
问题是其中一些工具通常没有针对速度进行优化。它们可能会加载太多不必要的文件,阻止页面渲染,无法在移动设备上正确显示,并且基本上会破坏商店的用户体验。
我们建议使用快速、针对用户体验进行优化并且在移动设备上运行良好的转化优化软件。
这就是OptinMonster 的用武之地。它是转化优化软件的行业领导者,可让您将网站访问者转化为客户。

它配备了智能弹出窗口、滑入小部件、页眉和页脚工具、倒计时器和其他工具来发展您的业务。
它还包括强大的定位选项,使您可以在正确的时间向正确的用户展示您的营销活动。
最重要的是,您的 OptinMonster 营销活动针对所有屏幕尺寸的速度、性能和用户体验进行了高度优化。
有关更多工具和提示,请参阅我们关于在 WooCommerce 中恢复废弃购物车的专家提示。
11.优化WooCommerce数据库
WooCommerce 使用与您的 WordPress 安装相同的数据库。它们都保存了大量的数据,这些数据在一段时间后就变得毫无用处。例如,旧的修订、瞬态、垃圾评论等将在您的数据库中保留很长时间。
现在,这意味着您的 WordPress 备份插件将需要更长的时间来准备备份。如果您必须下载或上传,也会花费更多时间。
幸运的是,有一些优秀的工具可以优化您的 WordPress 数据库。
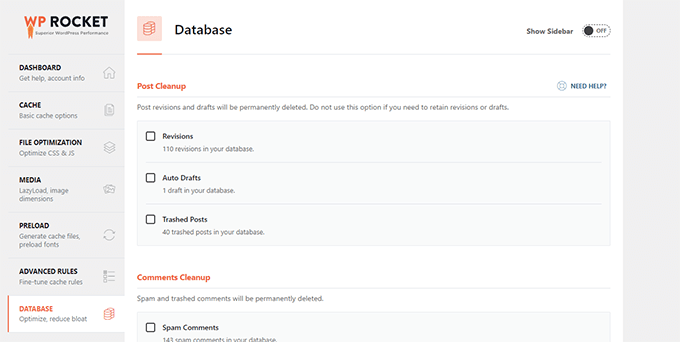
如果您使用 WP Rocket,则可以转到设置 » WP Rocket页面并切换到数据库选项卡。

从这里您可以清理您的 WordPress 数据库。只需选择要删除的不必要的项目,然后单击“保存更改并优化”按钮即可。
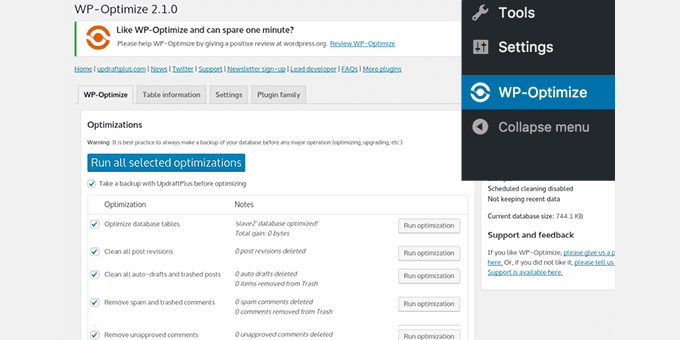
或者,您可以使用WP-Optimize插件。只需安装并激活插件,然后单击管理侧栏中的WP-Optimize即可进入插件的设置页面。

选择要删除或优化的项目,然后单击“运行所有选定的优化”按钮。
有关更多详细信息,请参阅有关如何优化 WordPress 数据库的教程。
12.优化JavaScript和CSS文件
JavaScript 和 CSS 文件发送单独的 HTTP 请求并增加页面加载所需的时间。其中一些文件可能会阻止渲染,这意味着在浏览器下载这些文件之前页面不会显示。
有多种方法可以优化 JavaScript 和 CSS 文件传输。我们已经讨论过使用 CDN 和缓存。
更高级的用户可以缩小或合并这些文件。
缩小可以删除 JavaScript 和 CSS 文件中的空格,从而减少下载大小。
通过将所有 JavaScript 和 CSS 文件组合在一起,您可以通过一个文件为用户提供所有 JavaScript 和 CSS 服务。
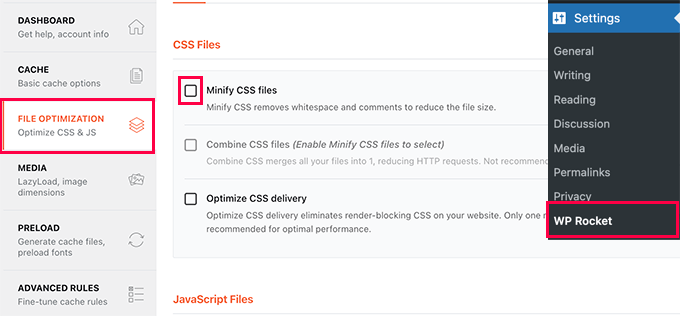
您可以使用WP Rocket插件来做到这一点。只需转到“文件优化”选项卡并打开 CSS 和 JavaScript 的缩小和组合选项即可。

有关替代方法和更多详细信息,您可能需要查看我们关于如何在 WordPress 中缩小 CSS 和 JavaScript 的教程。
注意:缩小和合并这些文件可能会导致您的网站出现意外问题。如果它导致问题,那么您只需将其关闭即可。




