您是否知道在将图像上传到 WordPress 之前对其进行优化会对您的网站速度产生巨大影响?
在开始创建新博客时,许多初学者只是简单地上传图片,而没有针对网络对其进行优化。这些大图像文件会使您的网站变慢。
您可以通过将图像优化最佳实践作为常规博客程序的一部分来解决此问题。
在本文中,我们将向您展示如何优化图像以在不降低质量的情况下提高网络性能。我们还将分享 WordPress 的自动图像优化插件,让您的生活更轻松。

由于这是网络图像优化的综合指南,我们创建了一个易于理解的目录:
什么是图像优化?
图像优化是在不降低整体图像质量的情况下以尽可能小的文件大小保存和传送图像的过程。
虽然这个过程听起来很复杂,但现在实际上很容易。您可以使用众多图像优化插件和工具中的一种来自动将图像压缩高达 80%,而图像质量没有任何明显的损失。
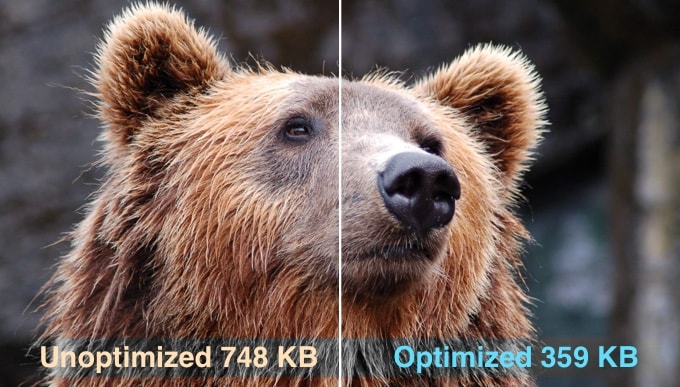
这是优化与未优化图像的示例:

如您所见,经过适当优化后,同一图像最多可以比原始图像小 80%,而不会降低质量。在此示例中,图像缩小了 52%。
图像优化如何工作?
简而言之,图像优化是通过使用压缩技术来实现的。
压缩可以是“有损”或“无损”。
无损压缩可在绝对不损失图像质量的情况下减小整体文件大小。使用有损压缩,质量可能会有轻微损失,但理想情况下,访问者不会注意到它。
优化图像意味着什么?
您可能已经收到来自 WordPress 托管支持或速度测试工具的优化图像的建议,并且想知道您需要做什么。
您需要通过针对网络优化图像来减小图像的文件大小。我们将向您展示如何逐步执行此操作。
图像优化的好处是什么?
虽然优化图像有很多好处,但以下是您应该了解的最重要的好处:
- 更快的网站速度
- 改进的 SEO 排名
- 销售和潜在客户的整体转化率更高
- 更少的存储和带宽(可以降低托管和 CDN 成本)
- 更快的网站备份(可以降低备份存储成本)
图像是网页上仅次于视频的第二大项目。根据HTTP 档案,图像占平均网页总重量的 42%。
由于我们知道快速网站在搜索引擎 (SEO) 中排名更高并且转化率更高,因此图像优化是每个商业网站要想在网上取得成功就必须做的事情。
现在您可能想知道图像优化到底能带来多大的不同。
根据 Strangeloop 的一项研究,网站加载时间延迟一秒会损失 7% 的销售额、11% 的综合浏览量和 16% 的客户满意度。

如果这些还不足以加速您的网站,那么您应该知道像谷歌这样的搜索引擎也会为加载速度更快的网站提供优先的 SEO 处理。
这意味着通过优化网络图像,您可以提高网站速度并提高WordPress SEO 排名。
视频教程
https://www.youtube.com/embed/DHtLC2SDIFM?version=3&rel=0&fs=1&showsearch=0&showinfo=1&iv_load_policy=1&wmode=transparent订阅 WPBeginner
https://www.youtube.com/subscribe_embed?usegapi=1&channel=wpbeginner&layout=default&count=default&origin=https%3A%2F%2Fwpbeginner.com&gsrc=3p&ic=1&jsh=m%3B%2F_%2Fscs%2Fapps-static%2F_%2Fjs%2Fk%3Doz.gapi.en.vQiXRrxCe40.O%2Fam%3DAQ%2Fd%3D1%2Frs%3DAGLTcCMBxIGVyXSdvvcs43a64yHt_P7dfg%2Fm%3D__features__#_methods=onPlusOne%2C_ready%2C_close%2C_open%2C_resizeMe%2C_renderstart%2Concircled%2Cdrefresh%2Cerefresh&id=I0_1448178294715&parent=https%3A%2F%2Fwpbeginner.com
如果您更喜欢书面说明,请继续阅读。
如何为 Web 性能保存和优化图像
为 Web 性能成功优化图像的关键是在最小文件大小和可接受的图像质量之间找到完美的平衡。
在图像优化中发挥巨大作用的三件事是:
- 图像文件格式(JPEG 与 PNG 与 GIF)
- 压缩(更高的压缩=更小的文件大小)
- 图像尺寸(高度和宽度)
通过选择三者的正确组合,您可以将图像大小减少多达 80%。
让我们更详细地了解其中的每一个。
1.图像文件格式
对于大多数网站所有者来说,真正重要的三种图像文件格式是 JPEG、PNG 和 GIF。选择正确的文件类型在图像优化中起着重要作用。
为简单起见,您希望对具有多种颜色的照片或图像使用 JPEG,对简单或透明图像使用 PNG,对动画图像仅使用 GIF。
对于那些不知道每种文件类型之间区别的人来说,PNG 图像格式是未压缩的,这意味着它是更高质量的图像。缺点是文件大小要大得多。
另一方面,JPEG 是一种压缩文件格式,它会稍微降低图像质量以提供更小的文件大小。
而 GIF 仅使用 256 种颜色以及无损压缩,这使其成为动画图像的最佳选择。
在 WPBeginner 上,我们根据图像类型使用所有三种图像格式。
2.压缩
接下来是图像压缩,它在图像优化中起着巨大的作用。
有不同类型和级别的图像压缩可用。每个设置将根据您的图像压缩工具而有所不同。
大多数图像编辑工具,如Adobe Photoshop、ON1 Photo、GIMP、Affinity Photo 等都具有内置的图像压缩功能。
您也可以正常保存图像,然后使用TinyPNG或JPEGmini等网络工具来更轻松地压缩图像。
虽然它们需要一些手动操作,但这两种方法允许您在将图像上传到 WordPress 之前压缩图像,这就是我们在 WPBeginner 上所做的。
还有一些流行的 WordPress 插件,如Optimole和EWWW Image Optimizer,它们可以在您首次上传图像时自动压缩图像。这很方便,许多初学者甚至大公司都喜欢使用这些图像优化插件。
我们将在本文后面分享更多关于使用 WordPress 插件的信息。
3.图像尺寸
通常,当您从手机或数码相机导入照片时,它具有非常高的分辨率和大文件尺寸(高度和宽度)。
通常,这些照片的分辨率为 300 DPI,尺寸从 2000 像素起甚至更高。虽然高质量的照片非常适合印刷或桌面出版,但它们的大尺寸使它们不适合网站。
将图像尺寸减小到更合理的程度可以显着减小图像文件的大小。您可以使用计算机上的图像编辑软件简单地调整图像大小。
例如,我们优化了一张分辨率为 300 DPI、图像尺寸为 4900×3200 像素的照片。原始文件大小为 1.8 MB。
我们选择了更高压缩率的 JPEG 格式,并将尺寸更改为 1200×795 像素。文件大小减小到仅 103 KB。这比原始文件大小小 94%。
现在您知道了图像优化的三个重要因素,让我们来看看为网站所有者提供的各种图像优化工具。
最佳图像优化工具和程序
正如我们前面提到的,大多数图像编辑软件都带有图像优化和压缩设置。
在图像编辑软件之外,还有一些功能强大的免费图像优化工具,您可以使用它们来优化网络图像(只需点击几下)。
我们建议在将图像上传到 WordPress 之前使用这些工具来优化图像,特别是如果您是完美主义者。
此方法可帮助您节省 WordPress 托管帐户上的磁盘空间,并且由于您手动检查每张图像,因此可以保证最快的图像质量最好。
Adobe Photoshop
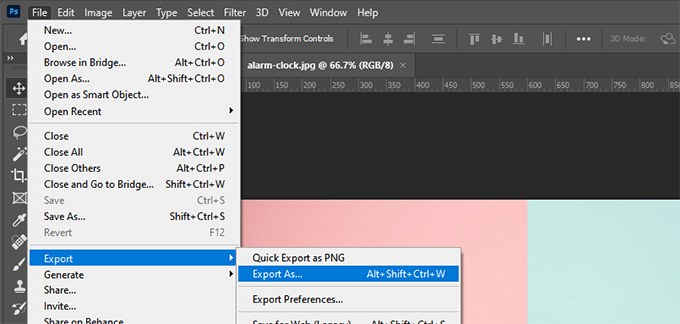
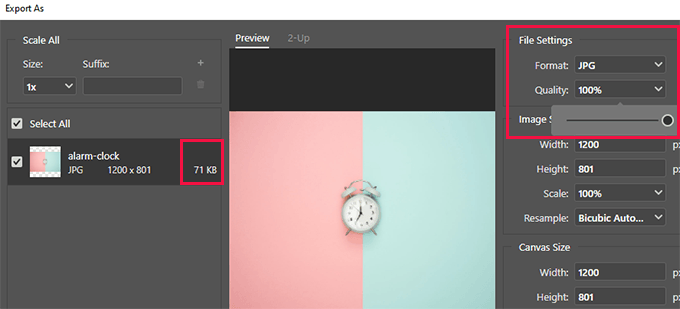
Adobe Photoshop是一款高级图像编辑应用程序,可让您以较小的文件大小导出图像以供网络使用。

使用导出对话框,您可以选择文件大小最小的图像文件格式(JPG、PNG、GIF)。
您还可以降低图像质量、颜色和其他选项以进一步减小文件大小。

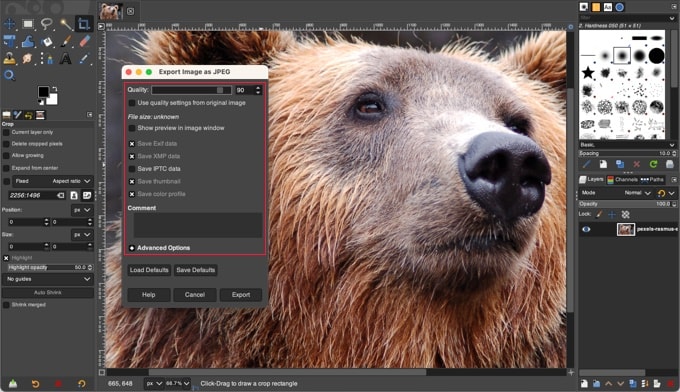
GIMP
GIMP是 Adobe Photoshop 的免费开源替代品。它可用于优化网络图像。缺点是它不像此列表中的其他一些解决方案那样易于使用。
首先,您需要在 GIMP 中打开图像,然后选择文件 » 导出为…选项。这将打开“导出图像”对话框,您可以在其中为文件命名。接下来,您需要单击“导出”按钮。
您现在将看到图像导出选项。对于 JPEG 文件,您可以使用“质量”滑块来选择压缩级别并减小文件大小。

最后,您应单击“导出”按钮以保存优化后的图像文件。
小PNG
TinyPNG是一款免费的网络应用程序,它使用智能有损压缩技术来减小 PNG 和 JPEG 文件的大小。您所要做的就是访问他们的网站并使用简单的拖放操作上传您的图像。

他们将压缩图像并为您提供下载链接。
他们还有 Adobe Photoshop 的扩展,这是我们在图像编辑过程中使用的扩展,因为它允许您从 Photoshop 内部访问 TinyPNG。
对于开发人员,他们有一个 API 可以自动转换图像。此外,对于初学者,他们有一个 WordPress 插件可以为您完成。我们稍后再讨论这个。
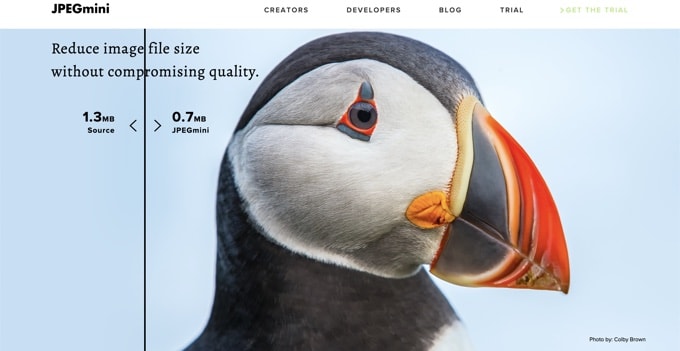
JPEG迷你
JPEGmini使用无损压缩技术,可在不影响图像质量的情况下显着减小图像的大小。您还可以比较原始图像和压缩图像的质量。

您可以免费使用他们的网络版本或为您的计算机购买该程序。他们还有一个付费 API 可以为您的服务器自动执行该过程。
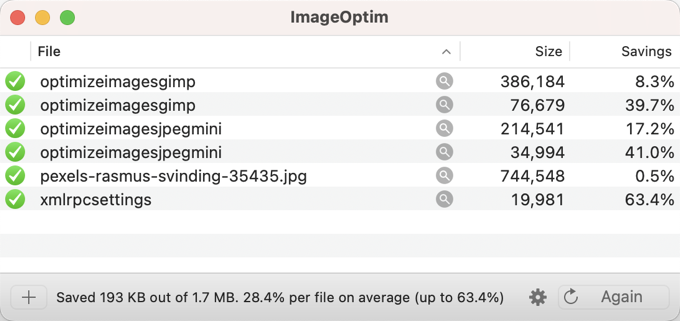
图像优化
ImageOptim是一个 Mac 实用程序,它允许您通过找到最佳压缩参数并删除不必要的颜色配置文件来压缩图像而不会损失任何质量。

Windows 的替代方案是Trimage。
WordPress 的最佳图像优化插件
我们相信优化图像的最佳方法是在将图像上传到 WordPress 之前进行优化。但是,如果您运行一个多作者站点或需要一个自动化解决方案,那么您可以尝试使用WordPress 图像压缩插件。
这是我们最好的 WordPress 图像压缩插件列表:
- Optimole , ThemeIsle背后的团队开发的一个流行插件
- EWWW 图像优化器
- JPEG, PNG & WebP Image Compression,上面提到的TinyPNG团队的一个插件
- Imagify,一个由流行的WP Rocket团队开发的插件
- 短像素图像优化器
- 粉碎
- 重塑它
这些 WordPress 图像优化插件将帮助您加快网站速度。
图像优化的最终想法和最佳实践
如果您没有保存针对网络优化的图像,那么您需要现在就开始这样做。这将对您的网站速度产生巨大影响,您的用户会因此而感谢您。
更不用说,更快的网站非常适合 SEO,您可能会看到搜索引擎排名的提高。
在图像优化之外,可以显着帮助您加快网站速度的两件事是使用WordPress 缓存插件和使用WordPress CDN。
或者,您可以使用托管的 WordPress 托管公司,因为他们通常将缓存和 CDN 作为平台的一部分提供。




