你想用你的联系信息创建一个 WordPress 小部件吗?
在您的网站上添加联系信息小部件将允许您显示您的电子邮件地址、电话号码、地址和社交媒体资料。这将使访问者非常容易与您联系。
在本文中,我们将向您展示如何为联系信息创建一个WordPress 小部件。

为什么要添加联系信息小部件
在建立WordPress 网站时,如果您想建立电子邮件列表、产生潜在客户并发展您的网站,提供联系信息至关重要。
联系信息小部件允许您在首选小部件部分显示您的电子邮件地址、电话号码和社交媒体配置文件。
这样,如果访问者想要下订单、需要支持或有任何问题,他们可以轻松地联系您。
话虽如此,让我们看看如何在 WordPress 中轻松创建联系信息 WordPress。
如何在 WordPress 中创建联系信息小部件
向 WordPress 添加联系信息小部件的最佳方法之一是使用联系信息小部件。这是一个免费的 WordPress 插件 ,非常易于使用,只需很少的配置即可使用。
首先,您需要安装并激活联系信息小工具插件。有关详细信息,请参阅我们关于如何安装 WordPress 插件的指南。
使用此插件,您可以在任何启用小部件的区域中添加联系信息块。激活后,只需转到WordPress 管理仪表板中的外观 » 小部件。
进入“小部件”页面后,只需选择要添加小部件的位置即可。

请记住,您可以放置小部件的区域由您的WordPress 主题定义 ,因此根据您使用的主题,它看起来可能会有所不同。
如果您不确定自己的主题,那么您可以查看我们关于WordPress 最佳块主题的文章。我们将在本文中使用Hestia 。
现在我们将在侧边栏中添加一个联系信息小部件。
首先,只需单击“补充工具栏”框右上角的箭头图标即可将其展开。然后您可以单击“+”加号按钮添加联系信息小部件。

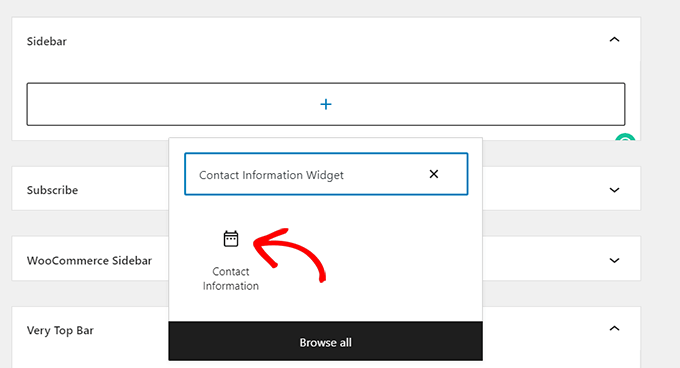
这将打开一个“小部件块菜单”,您可以在其中按名称搜索联系信息小部件。或者,单击“浏览全部”按钮以调出包含所有可用块的菜单。
找到小部件后,只需单击“联系信息”选项。

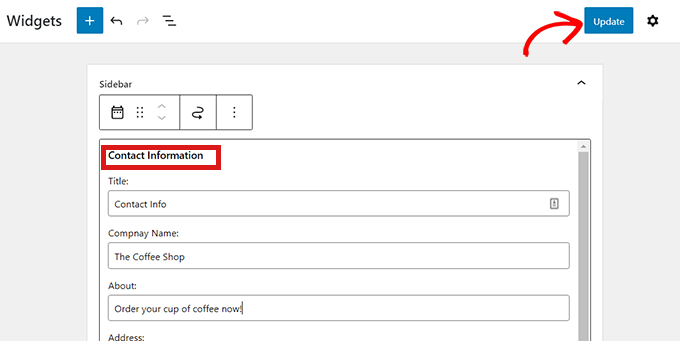
现在,只需填写您想要与读者分享的所有联系信息,例如您的公司电话号码、地址等。
然后只需单击“更新”按钮即可保存您的更改。

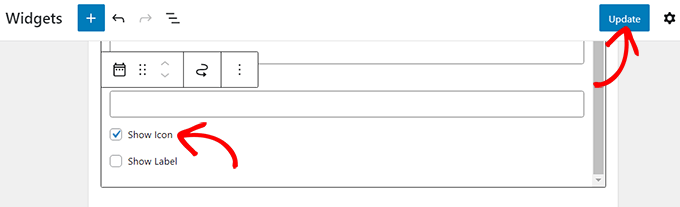
您还可以在联系方式旁边显示图标。只需返回“小部件”页面并打开“联系信息”小部件即可。
然后,只需向下滚动并选中“显示图标”框。显示的图标将根据您输入的信息类型自动选择。
之后,只需单击“更新”按钮即可保存更改。

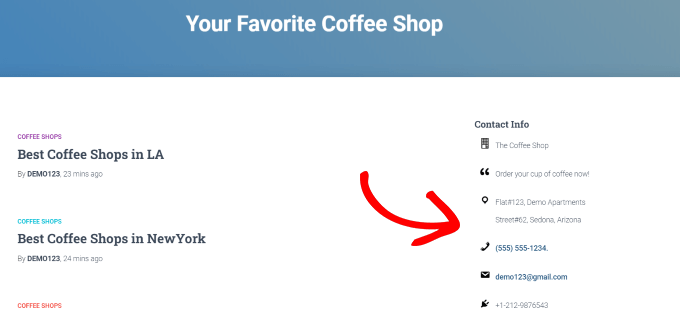
现在,当您访问您的站点时,您会看到图标显示在您的联系信息旁边。
例如,您会在电话号码旁边看到一个电话听筒,或者在您的公司电子邮件地址旁边看到一个信封。

最后的想法和后续步骤
联系信息小部件的挑战在于,这将在您网站的所有页面上可见。通常,将此信息添加到您网站的页脚区域时效果最佳。
通常在创建商业网站时,您可能只想在联系页面上显示此信息。一些网站所有者根本不想透露他们的企业电子邮件地址以减少垃圾邮件。




