您想知道要在 WordPress 网站的页脚中添加什么吗?
页脚是网站底部的区域。尽管很容易被忽视,但页脚可以通过许多重要方式改善您网站上的用户体验。
在此清单中,我们将分享您应该添加到 WordPress 网站页脚的最重要内容。

WordPress 中的页脚是什么?
页脚是出现在网站内容部分下方的区域。这是数百万网站使用的常见网站设计功能。
‘页脚’也可以指页脚代码区域。Google Analytics、Facebook Pixel 和许多其他第三方服务可能会要求您将代码片段添加到您网站的页脚。
这种页脚代码不会向访问者显示,但它允许您向 WordPress 网站添加功能、服务和其他内容。
有这么多选项,初学者可能很难决定在页脚区域添加什么。因此,许多网站所有者错失了改进网站和提供更好访问者体验的机会。
话虽如此,让我们来看看可以添加到 WordPress 网站页脚的一些内容,以及如何使其更有用。
以下是我们要添加的所有内容,请随时直接跳到您感兴趣的项目。
- 添加链接到您的 WordPress 网站的页脚
- 在 WordPress 页脚中添加代码
- 在 WordPress 页脚中添加隐私政策链接
- 在 WordPress 页脚中添加版权日期
- 从 WordPress 的页脚中删除 Powered by Links
- 如何在 WordPress 页脚中添加 Instagram Feed
- 在 WordPress 中添加粘性页脚栏
- 在 WordPress 页脚中添加社交按钮
- 在 WordPress 页脚中添加电话号码
- 在 WordPress 页脚中添加联系表单
1. 将链接添加到您的 WordPress 网站的页脚
许多网站在页脚区域添加链接。这有助于访问者找到您网站最重要的内容,例如关于页面、产品页面、结帐、联系表等。
所有流行的 WordPress 主题都带有一个页脚小部件区域,您可以在其中添加不同的内容和元素。
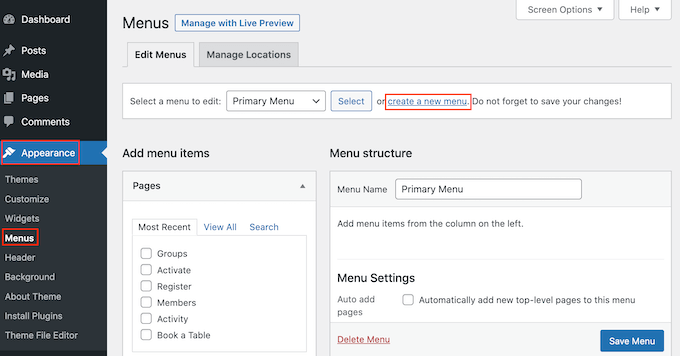
要向页脚区域添加链接,请转至外观 » 菜单页面并单击“创建新菜单”链接。

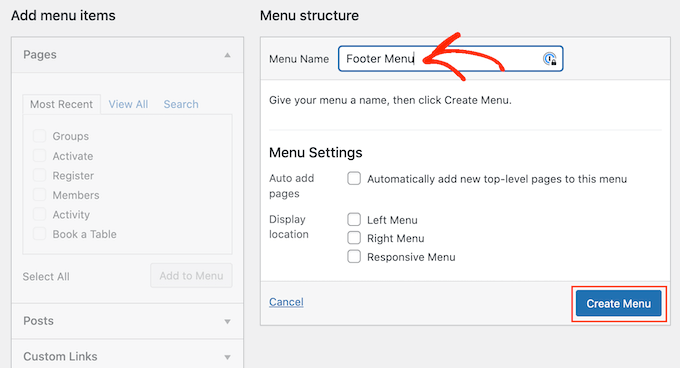
之后,输入菜单的名称。这仅供您参考,因此您可以使用任何您想要的东西。
完成后,单击“创建菜单”按钮。

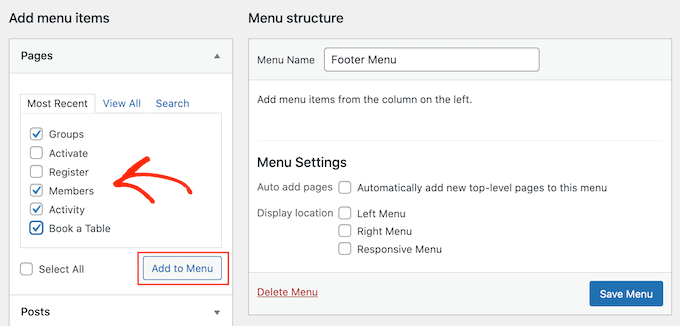
现在,选中要添加到菜单的每个项目旁边的框。
然后,点击“添加到菜单”。

如果您对菜单的设置感到满意,请单击“保存菜单”按钮以存储您的更改。如需更多帮助,请参阅我们关于如何在 WordPress 中创建导航菜单的指南。
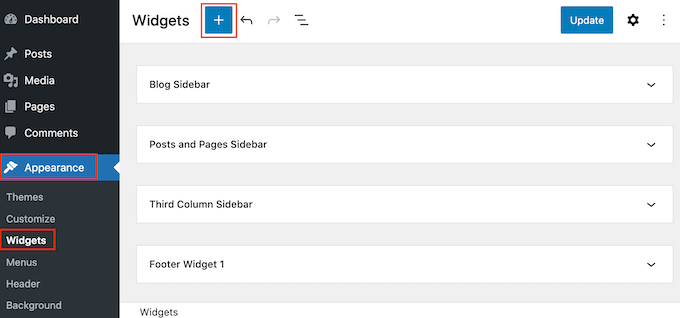
现在您已经创建了一个菜单,让我们通过转到Appearance » Widgets将它添加到您网站的页脚区域。在这里,单击蓝色的“+”按钮。

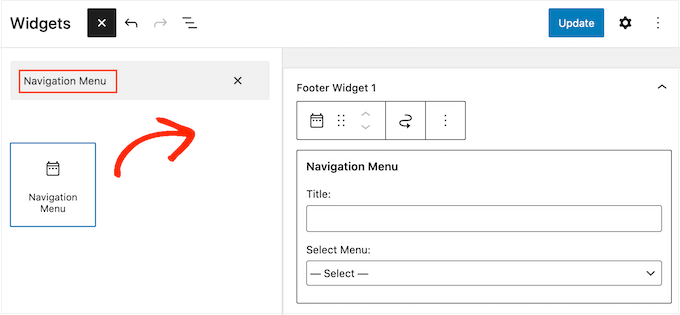
在“搜索”字段中,输入“导航菜单”。
当右侧块出现时,将其拖放到“页脚”或类似区域。

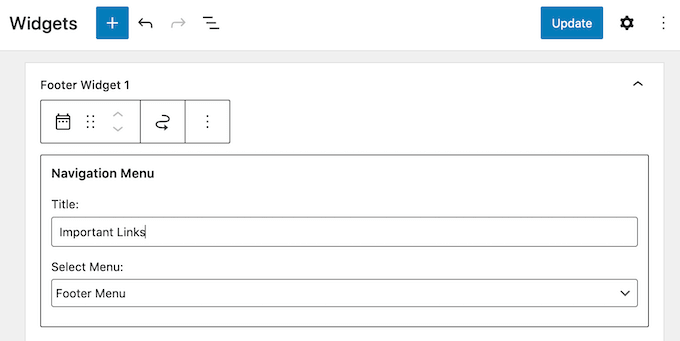
之后,打开“选择菜单”下拉菜单并选择您之前创建的页脚菜单。
您可能还想输入一个标题,该标题将出现在您网站页脚中的链接上方。

完成后,单击“更新”按钮。
现在,如果您访问您的网站,您将在页脚区域看到所有链接。

您还可以使用拖放式页面构建器插件(如SeedProd)将链接添加到页脚。您甚至可以为各个 WordPress 页面创建不同的页脚。
有关分步说明,请查看我们关于如何在 WordPress 中编辑页脚的指南。
使用全站编辑器将菜单添加到您的页脚
如果您使用的是基于块的主题,例如ThemeIsle Hestia Pro或 Twenty Twenty-Three,那么向页脚添加菜单的过程会略有不同。
按照上述相同的过程简单地创建一个导航菜单。然后,转到WordPress 仪表板中的主题» 编辑器以打开全站编辑器。

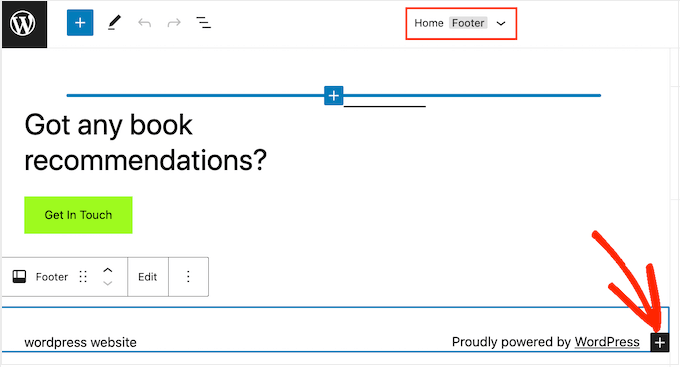
在这里,单击工具栏中的向下箭头并选择“页脚”模板。
在页脚区域,继续并单击“+”按钮添加新块。

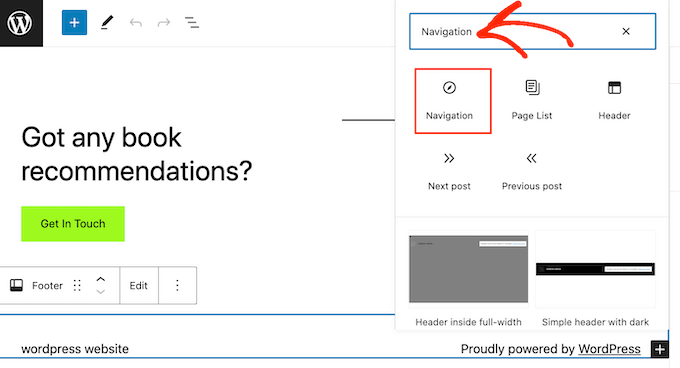
在“搜索”栏中,输入“导航”。
当右侧块出现时,单击以将其添加到页脚区域。

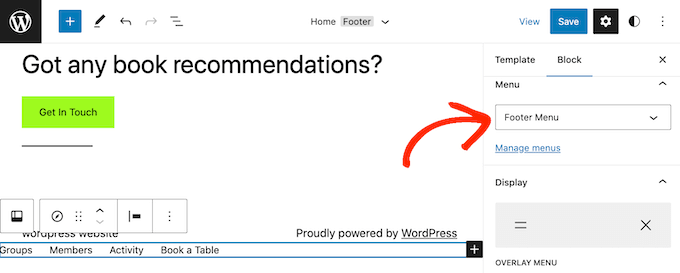
默认情况下,全站点编辑器将显示您的导航菜单之一。
如果您想改为显示不同的菜单,请打开右侧面板中的“选择菜单”下拉菜单,然后选择您要使用的菜单。

如果您对菜单的外观感到满意,请单击“保存”以使您的更改生效。
2. 在 WordPress 页脚中添加代码
有时您可能需要将片段添加到您的WordPress 博客或网站的页脚。
您可以直接编辑主题文件并将新代码粘贴到 footer.php 模板中。但是,不建议这样做,因为如果您更改 WordPress 主题或更新该主题,自定义代码将会消失。
直接编辑主题文件也有风险。即使是一个简单的拼写错误或错误也可能导致许多常见的 WordPress 错误。
在 WordPress 页脚中添加代码的最佳方式是使用代码片段插件。WPCode是 WordPress 最好的代码片段插件。它可以轻松地将代码插入 WordPress 网站的页眉和页脚,而无需编辑主题文件。
首先,您需要安装并激活 WPCode 插件。有关更多详细信息,请参阅我们关于如何安装 WordPress 插件的分步指南。
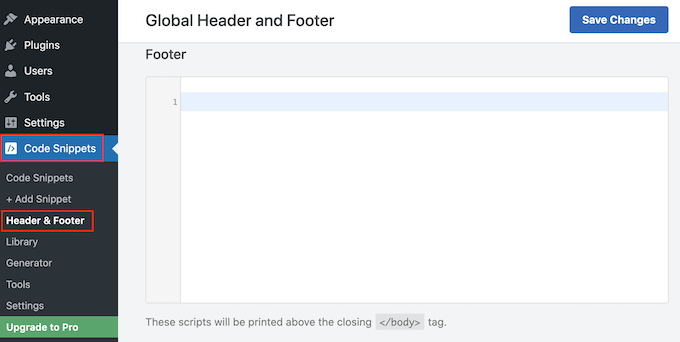
激活后,转到Code Snippets » Header & Footer。从这里您可以将您的代码片段粘贴到“页脚”框中。

不要忘记单击“保存更改”按钮来存储您的更改。有关更详细的说明,请参阅我们关于如何在 WordPress 中添加页眉和页脚代码的文章。
3. 在 WordPress 页脚中添加隐私政策链接
为了遵守不同国家的GDPR和其他与隐私相关的法律,您需要在 WordPress 中添加一个隐私政策页面,然后从所有其他页面链接到它。
由于页脚出现在整个网站上,因此它是添加此 URL 的最佳位置。
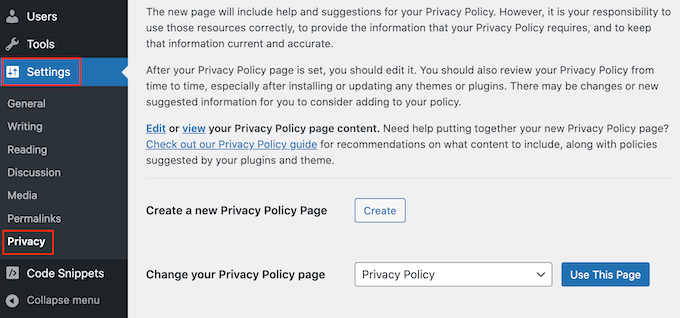
首先,您需要转到管理区域中的设置 » 隐私。您会注意到 WordPress 已经为您创建了隐私政策页面草稿。

要使用默认隐私政策页面,只需单击“使用此页面”。如果您想改用其他页面,请打开下拉菜单并从列表中选择一个新页面。
您还可以从此屏幕创建新的隐私政策页面。只需单击“创建”按钮,WordPress 就会生成一个包含一些基本隐私政策文本的新帖子。

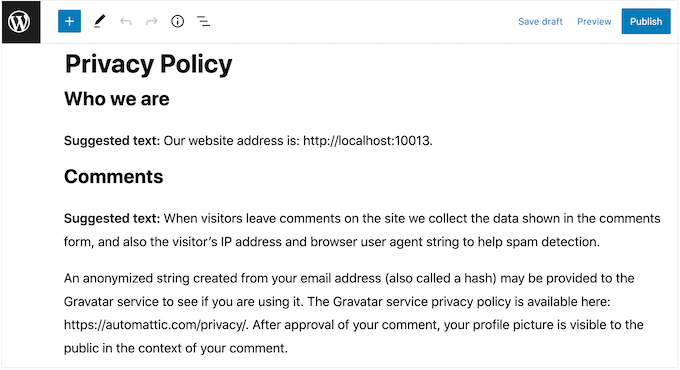
无论您如何创建隐私政策页面,您都可以像编辑 WordPress 中的任何其他页面一样编辑它。例如,您可以添加更多关于您的要求、条款和条件的信息。
如果您对输入的信息感到满意,请单击“发布”按钮以使隐私政策生效。
完成后,您需要添加指向网站页脚的链接。要将导航菜单添加到页脚区域,只需遵循上述相同的过程即可。
4. 在 WordPress 页脚中添加版权日期
您可能还想在 WordPress 页脚区域添加版权日期,让访问者知道您的内容受版权保护。一种方法是简单地将文本添加到您的主题设置中。
许多顶级 WordPress 主题允许您在页脚区域添加文本,因此值得检查您的主题是否具有此设置。
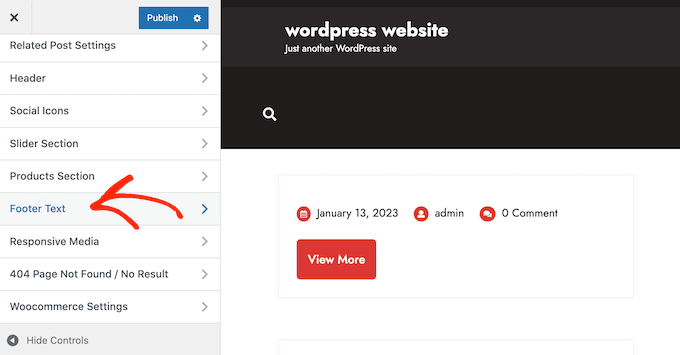
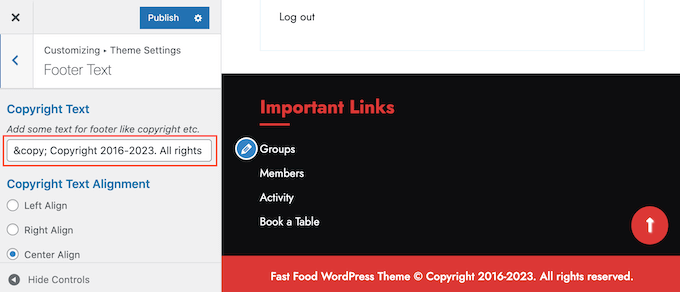
只需转到外观 » 自定义页面,然后在左侧菜单中查找任何页脚设置。这些通常标记为“页脚选项”、“页脚设置”或类似内容。

要添加版权符号,只需将以下内容粘贴到“Footer Credits”、“Copyright Text”或类似部分。
© Copyright 2016-2023. All rights reserved.
WordPress主题定制器会自动更新,这样您就可以看到版权文本在您的网站上的外观。

根据您的主题,您还可以使用主题设置更改字体大小和文本对齐方式。
如果您对版权声明的外观感到满意,请单击“发布”按钮以使您的更改生效。
专业提示:使用这种方法,您仍然需要每年更新版权声明。要自动添加新年,请参阅我们的指南,了解如何在 WordPress 页脚中添加动态版权日期。
使用全站编辑器为您的页脚添加版权日期
如果您使用的是启用块的主题,则可以轻松地将版权日期添加到页脚。只需转到主题» 编辑器即可打开全站编辑器。
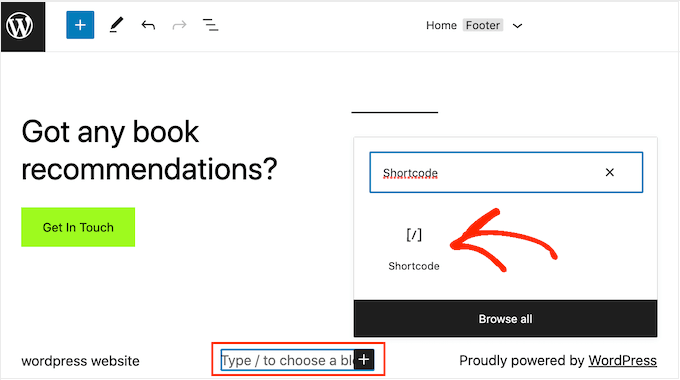
然后,滚动到页脚部分并单击“+”以添加新块。您现在可以开始输入“简码”并在出现时选择正确的块。

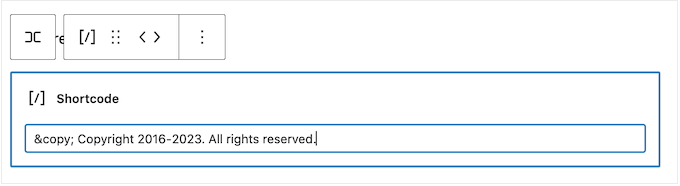
在短代码块中,添加以下内容:
© Copyright 2016-2023. All rights reserved.

之后,只需单击“保存”按钮即可使版权声明生效。
5. 从 WordPress 的页脚中删除 Powered by Links
一些免费的 WordPress 主题添加指向页脚区域的链接。通常这是链接到官方 WordPress 网站的“由 WordPress 提供支持”的免责声明,但一些主题开发人员也包含指向他们自己网站的链接。
这些传出链接会鼓励访问者离开您的网站,并对您的WordPress SEO产生负面影响。考虑到这一点,最好通过外观 » 自定义将它们从页脚区域移除。
有些主题很难删除这些链接,因此您可能不得不花时间查看不同的设置。
首先,我们建议查找标有“页脚选项”、“页脚和版权选项”或类似内容的任何设置。

在这里,您应该能够删除链接,甚至可以用您自己的 URL 替换它们。
一些主题对主题文件中的链接进行硬编码,并且不提供使用 WordPress 定制程序删除它们的选项。
在这种情况下,您可以通过编辑footer.php 文件来删除这些链接。有关分步说明,请参阅我们的指南,了解如何删除由 WordPress 提供支持的页脚链接。
使用全站编辑器删除 Powered By 链接
要删除启用块的主题中的“Powered By”链接,只需按照上述相同过程打开全站编辑器即可。
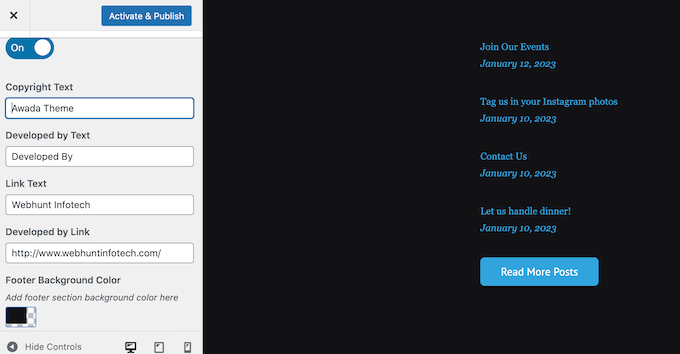
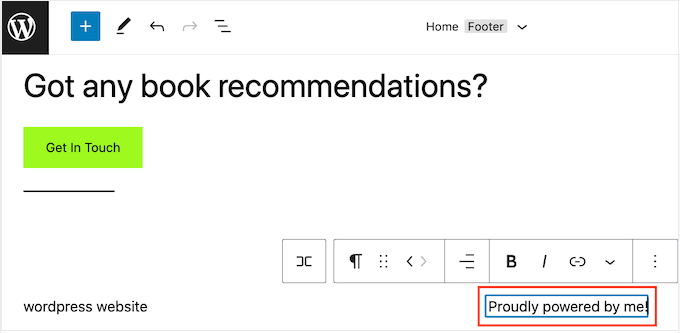
在编辑器中,找到“自豪地由 WordPress 提供支持”或类似文本。您可以通过在“段落”块中键入内容来将其替换为您自己的文本。

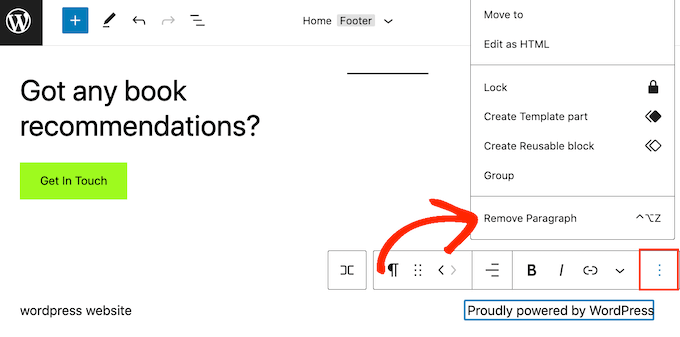
如果您想完全删除文本,只需单击以选择“段落”块。之后,单击三点“选项”按钮。
最后,单击“删除段落”以删除该块。

然后您可以继续并单击“保存”。现在,如果您访问您的网站,您会看到该文本已被删除。
6. 如何在 WordPress 页脚中添加 Instagram Feed
您是否经常将精美的照片和视频发布到 Instagram?
如果人们只是访问您的网站,他们将看不到您的 Instagram 内容。考虑到这一点,您可能希望在您网站的页脚中显示最近的 Instagram 照片。

这是宣传您的社交媒体页面并鼓励更多人在 Instagram 上关注您的简单方法。
在 WordPress 页脚中添加照片源的最简单方法是使用Smash Balloon Instagram Feed。它是 适用于 WordPress 的最佳 Instagram 插件 ,可让您轻松地将照片提要添加到您的网站。
将社交媒体提要添加到页脚后,Smash Balloon 将自动获取新的 Instagram 照片。这样,您的页脚将始终向访问您网站的人显示您最新的 Instagram 照片。
如果您经营一家在线商店,那么您甚至可以通过将 Instagram 可购物图片添加到 WordPress 页脚来获得更多销售额。
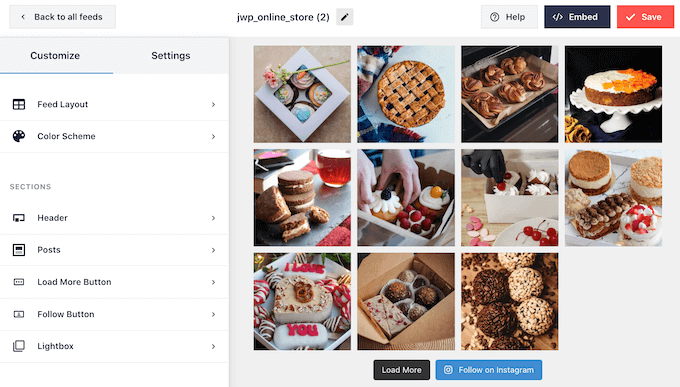
Smash Balloon 拥有微调 Instagram 提要在页脚中的外观所需的所有工具。例如,您可以在不同的布局之间进行选择、添加“关注”按钮、针对移动设备优化您的提要,以及使用用户友好的 Smash Balloon 编辑器进行更多操作。

有关分步说明,请参阅我们关于如何轻松将 Instagram 嵌入 WordPress 的指南。
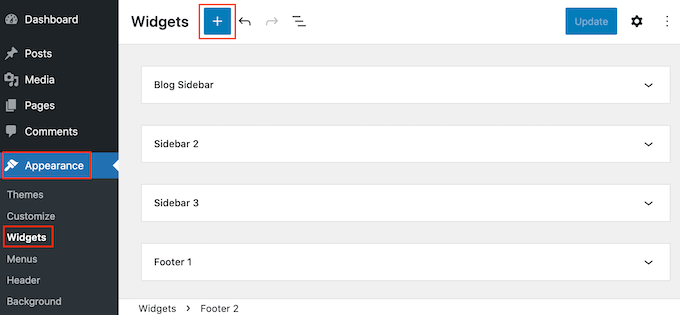
当您对提要的外观感到满意时,就可以将其添加到您网站的页脚中了。只需转到外观 » 小部件,然后单击蓝色的“+”按钮。

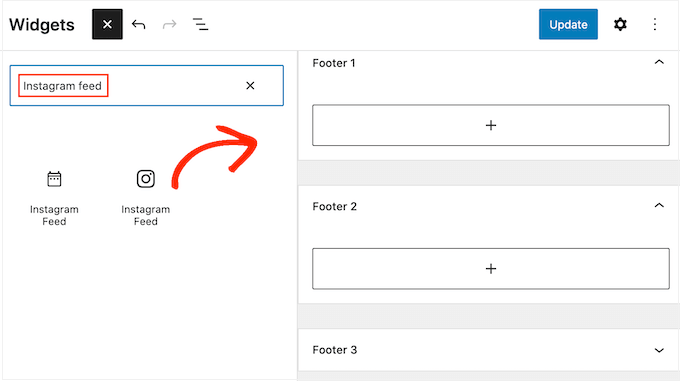
在搜索字段中,输入“Instagram Feed”以找到正确的块。请注意,WordPress 有一个内置的 Instagram Feed 按钮,因此请确保使用具有官方 Instagram 徽标的块。
您现在可以将该块拖放到您网站的页脚上。

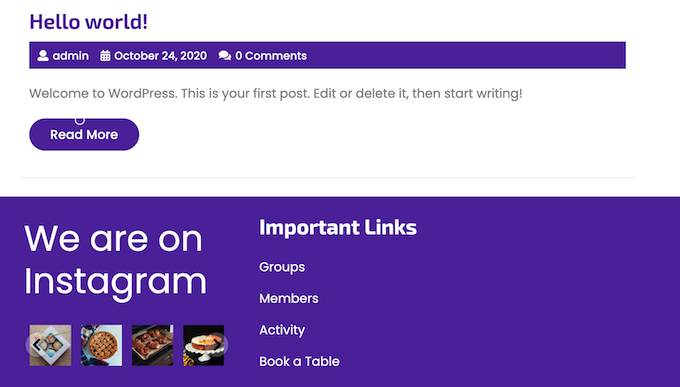
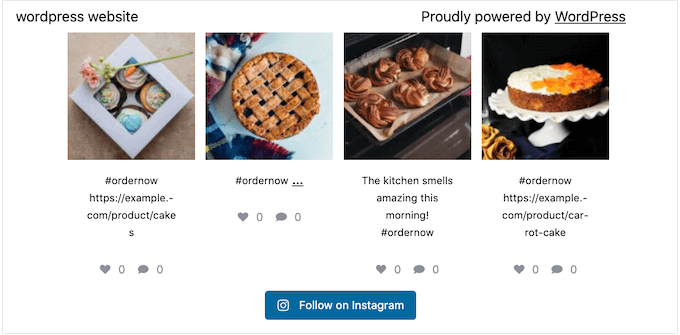
完成后,只需点击“更新”。之后,您可以访问您的网站以在页脚中查看您的 Instagram 提要。
使用全站编辑器添加 Instagram Feed
将 Smash Balloon Instagram 提要添加到启用块的 WordPress 主题很容易。
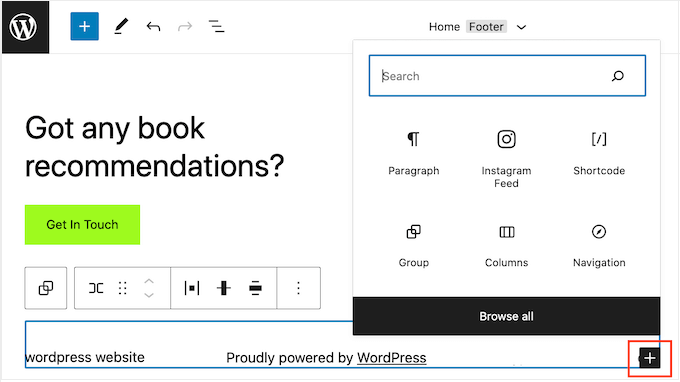
只需按照上述完全相同的过程打开全站编辑器,然后单击页脚模板中的“+”按钮。

完成后,输入“Instagram Feed”并在出现时选择正确的块以将其添加到页脚。
全站编辑器将自动显示您创建的 Instagram 提要。

完成后,只需单击“保存”即可使 Instagram 提要生效。
7. 在 WordPress 中添加粘性页脚栏
想在页脚区域显示特别优惠或通知?
您可以创建一个页脚栏,当访问者滚动时,它会停留在屏幕底部。
要创建这种粘性页脚栏,您需要OptinMonster。它是市场上最好的转换优化软件,可让您将跳出率高的网站访问者转变为用户和客户。
OptinMonster 还带有强大的显示规则,因此您可以在网站的页脚中显示个性化的自定义消息。
首先,您需要注册一个 OptinMonster 帐户。
之后,在您的 WordPress 网站上安装并激活OptinMonster 插件。激活后,选择连接您现有的帐户。

您现在可以输入您的 OptinMonster 帐户的电子邮件地址和密码。
连接后,转到OptinMonster » 广告系列页面,然后单击“创建您的第一个广告系列”或“添加新的”按钮。

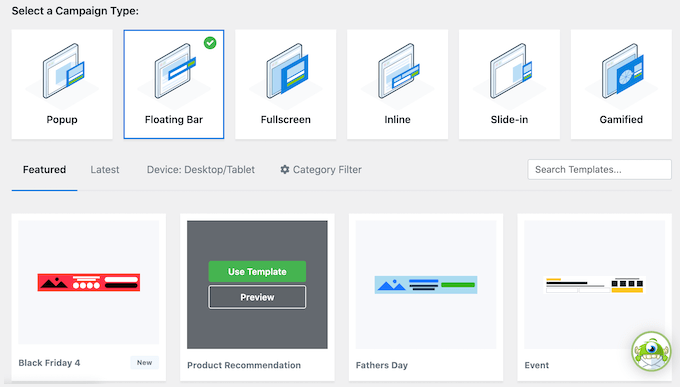
在下一个屏幕上,选择“浮动栏”作为您的广告系列类型,然后选择一个模板。
要预览 OptinMonster 模板,只需将鼠标悬停在它上面,然后单击“预览”按钮。

当您找到喜欢的模板时,单击其“使用模板”按钮。
然后您可以输入活动的名称。这仅供您参考,因此您可以使用任何您想要的标题。

完成后,单击开始构建。
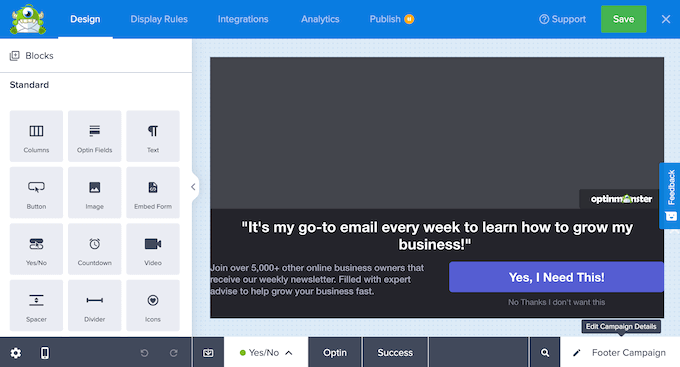
这将带您进入 OptinMonster 的拖放活动生成器,您可以在其中设计页脚栏。只需单击您要编辑的任何元素,或从左侧栏中拖放新块。

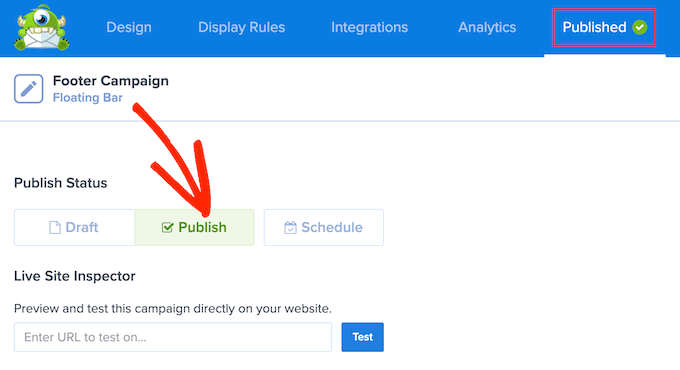
当您对广告系列的外观感到满意时,只需单击“发布”按钮即可。
然后,选择“发布”以使活动生效。

您现在可以选择“保存”按钮来存储您的更改,然后单击右上角的“X”以关闭 OptinMonster 活动生成器。
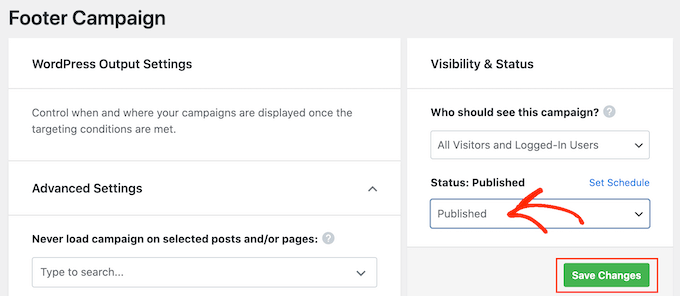
返回 WordPress 仪表板,打开“状态”下拉菜单并选择“已发布”。

最后,点击“保存”。
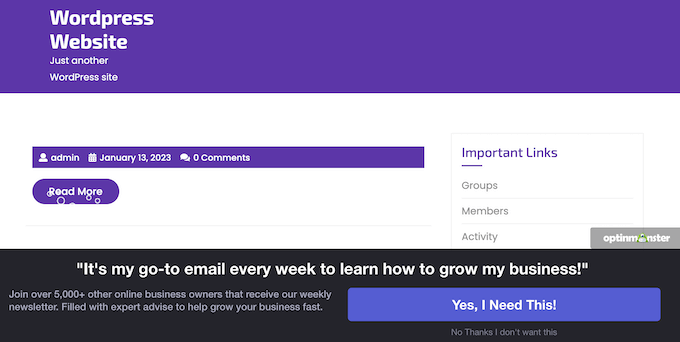
现在,访问您的WordPress 网站以查看正在运行的浮动页脚栏。

您可以使用 OptinMonster 来创建各种高转化率的活动,包括滑入式页脚弹出窗口、倒数计时器和有针对性的页脚通知,它们可以帮助您恢复放弃的购物车销售。
8. 在 WordPress 页脚中添加社交按钮
在 WordPress 主题中使用页脚空间的另一种好方法是显示社交媒体图标。这是一种在 Twitter、Facebook 和其他流行平台上宣传您的不同个人资料并获得更多关注者的简单方法。
添加这些按钮的最佳方式是使用Social Icons Widget插件。该插件支持所有主要的社交网络,并带有多种图标样式供您选择。
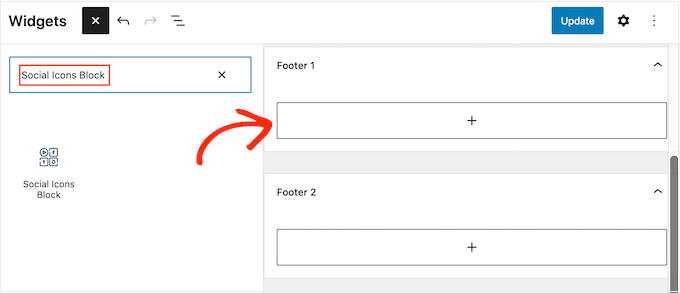
激活社交图标小部件后,转到外观 » 小部件页面。然后,您可以单击“+”按钮并搜索“社交图标块”。
当右侧块出现时,将其拖放到页脚区域。

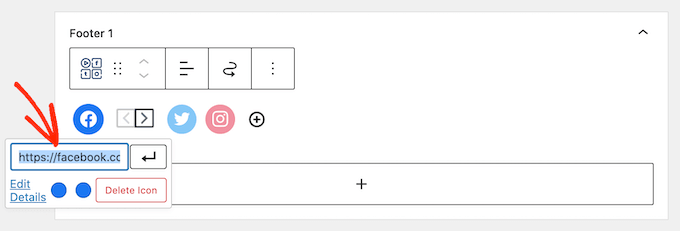
默认情况下,社交图标块已经内置了一些社交媒体图标。
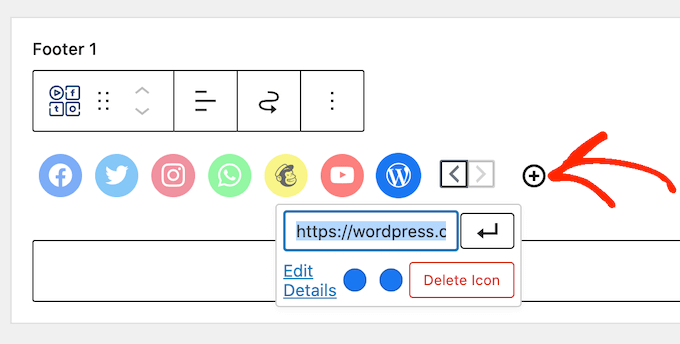
要将这些图标中的任何一个链接到您自己的社交资料,只需单击一下即可。在出现的小栏中,输入您要宣传的页面的 URL。

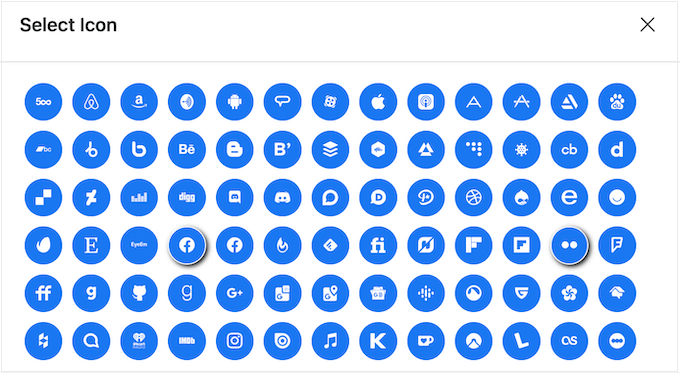
想为这个社交媒体平台使用不同的图标吗?
然后只需单击“编辑详细信息”链接。这将打开一个窗口,您可以在其中为社交图标选择新图像。

只需为每个内置社交媒体图标重复此过程。
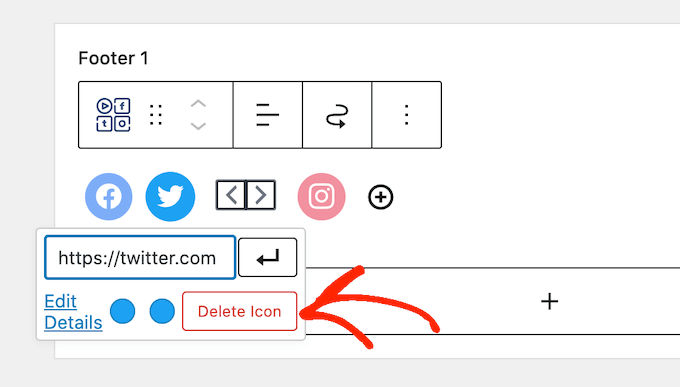
如果您想删除这些默认图标之一,请单击“删除图标”。

您可能希望将无数社交媒体平台和其他网站添加到页脚区域。
为此,请单击“+”按钮。

您现在可以选择社交媒体图标并按照上述相同过程添加链接。
如果您对社交媒体图标的设置方式感到满意,请点击“更新”。现在,只需访问您的网站并滚动到页脚区域即可查看正在运行的社交按钮。

奖励:想为您的网站添加更多社交功能吗?看看我们专家为 WordPress 挑选的最佳社交媒体插件,以扩大您的受众群体。
使用全站编辑器添加社交按钮
您使用的是启用块的主题吗?然后您可以通过转到Themes » Editor将社交图标添加到页脚。
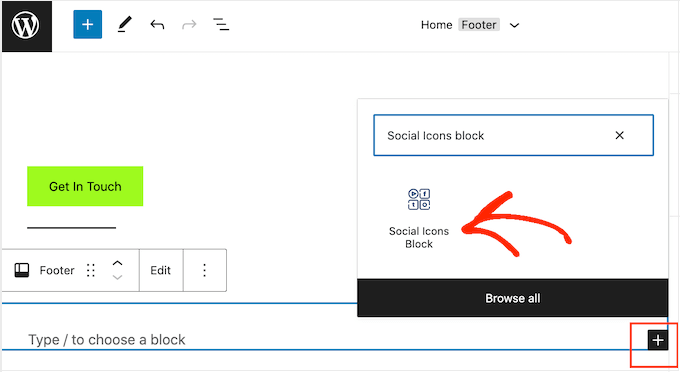
在页脚中,单击“+”按钮,然后输入“社交图标块”。

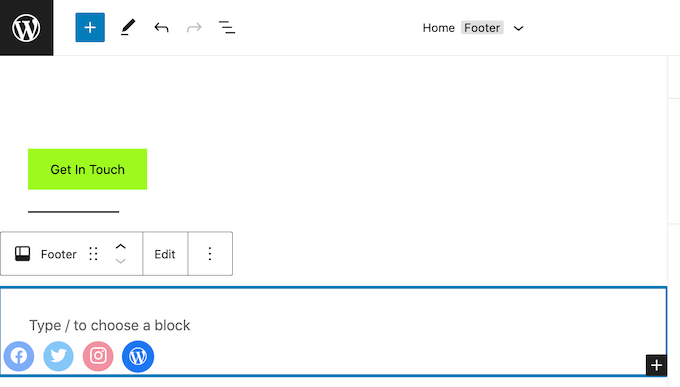
当右侧块出现时,单击以将其添加到页脚。
这会添加一个带有默认社交图标的块。

您现在可以按照上述相同的过程自定义这些图标并添加新的社交按钮。
当您对按钮的外观感到满意时,只需单击“保存”按钮即可。现在,如果您访问您的网站,您将在启用块的页脚中看到社交图标。
9. 在 WordPress 页脚中添加电话号码
如果您通过电话提供客户支持,那么在 WordPress 页脚区域添加您的电话号码可以帮助用户与您联系。
为此,您需要一个公司电话号码。我们推荐使用Nextiva,这是适合小型企业的最佳商务电话服务。
Nextiva 允许您拨打更便宜的电话并使用高级功能,如呼叫转移、无限制免费国内通话、语音邮件到电子邮件和文本等。您还可以在多个设备和手机上使用相同的号码,并管理来自任何具有互联网连接的设备的呼叫。
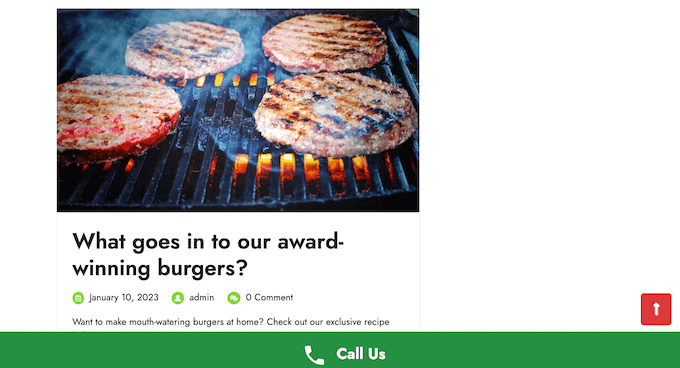
拥有公司电话号码后,您需要将其添加到您的网站。最简单的方法是使用WP Call Button插件,它会向您的 WordPress 网站添加一个点击通话按钮。

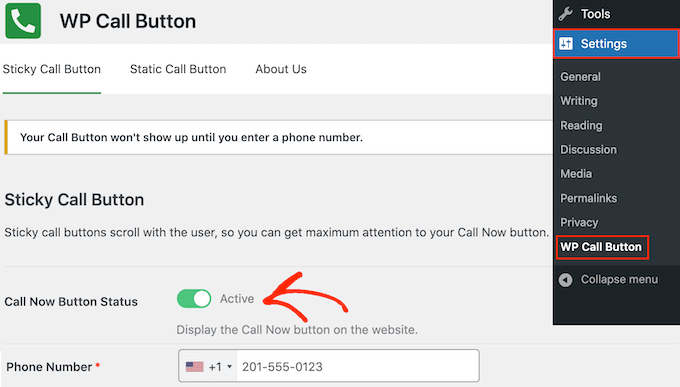
激活插件后,转到WordPress 仪表板中的设置 » WP 呼叫按钮。
在这里,单击“立即呼叫按钮状态”开关,使其显示“活动”。

接下来,在“电话号码”字段中输入您的公司电话号码。
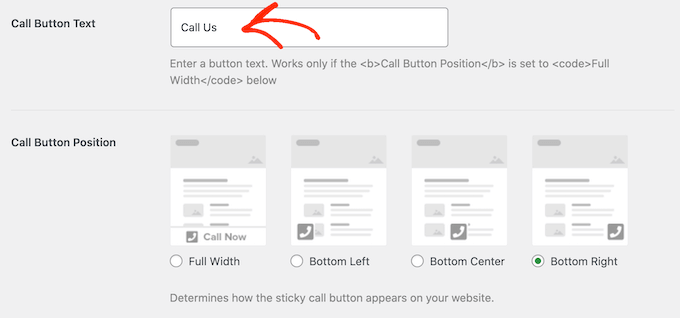
默认情况下,该按钮显示“呼叫我们”文本,但您可以通过在“呼叫按钮文本”字段中输入来将其替换为您自己的自定义消息。

之后,滚动到呼叫按钮位置部分,然后选择要在网站上显示按钮的位置。例如,您可以在右下角显示按钮,或创建覆盖整个页脚区域的横幅。
如果您对按钮的设置感到满意,请点击“保存更改”。之后,只需前往您的网站即可查看调用点击按钮的效果。
不想使用点击通话按钮?然后查看我们的指南,了解如何在 WordPress 中添加可点击的电话号码以获得一些不同的选项。
10. 在 WordPress 页脚中添加联系表单
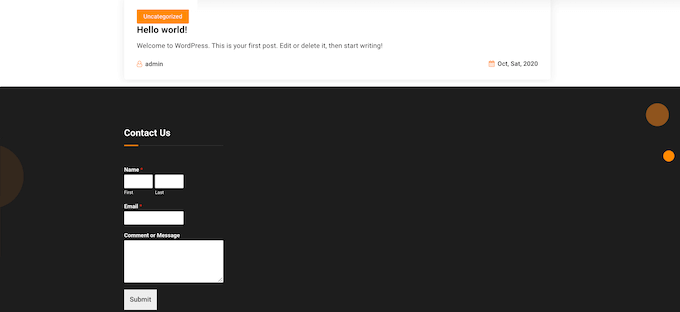
您网站的页脚不必是死胡同。如果您按照上述过程添加了导航菜单,那么您就有了一个良好的开端。但是,您也可以通过在页脚区域添加联系表来鼓励客户与您联系。
这就是WPForms 的用武之地。
WPForms 是最好的 WordPress 联系表单插件,带有现成的简单联系表单模板,只需点击几下即可创建联系表单。
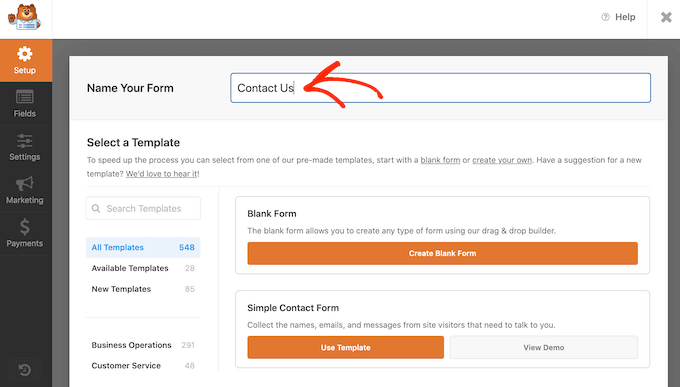
激活插件后,转到WPForms » 添加新的并输入联系人表单的名称。这仅供您参考,因此您可以使用任何您想要的东西。

只需找到“简单联系表”模板并单击其“使用模板”按钮即可。
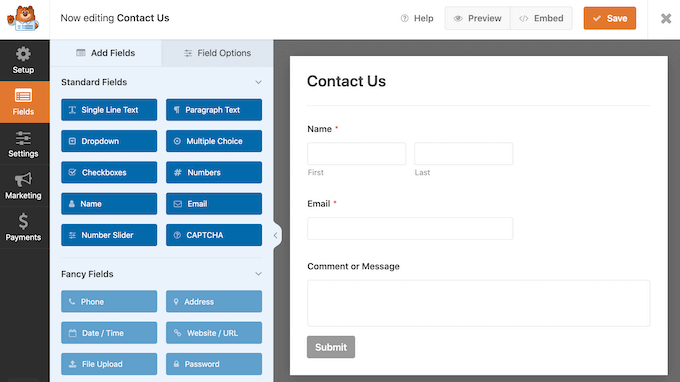
WPForms 现在将在其表单构建器中打开模板。该模板已经包含您通常需要的所有字段,但您可以通过将它们从左侧菜单中拖放到表单中来添加更多字段。

您还可以单击任何字段进行编辑,并使用拖放在表单中重新排列它们。
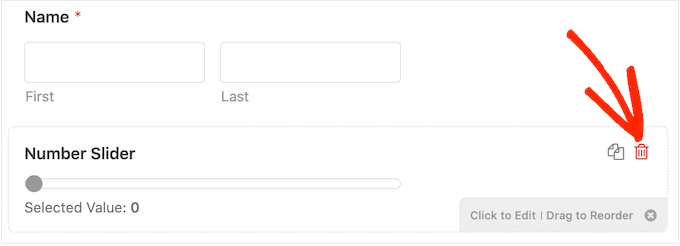
要删除一个字段,只需将鼠标悬停在它上面,然后在出现时单击小垃圾桶图标。

准备就绪后,单击“保存”按钮以存储您的更改。
要将联系表格添加到页脚,请转到WordPress 仪表板中的外观 » 小部件页面。
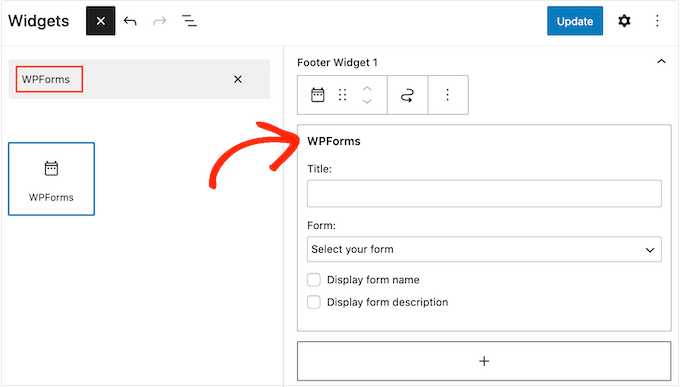
在这里,单击“+”按钮并搜索“WPForms”。当正确的块出现时,将其拖放到主题的页脚区域。

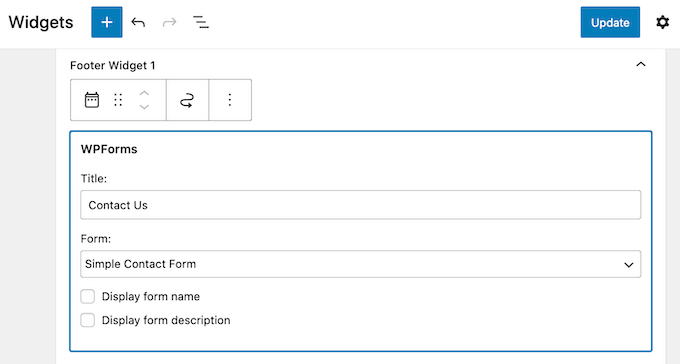
之后,打开“表格”下拉菜单并选择您的联系表格。
您还可以添加一个可选标题,该标题将显示在联系表上方。

完成后,单击“更新”按钮。
现在,如果您访问您的网站,您将在页脚中看到新的联系表格。

使用全站编辑器添加联系表
想要将联系表添加到启用块的主题的页脚?
然后你需要前往主题» 编辑器。在这里,滚动到屏幕底部并单击页脚区域中的“+”。
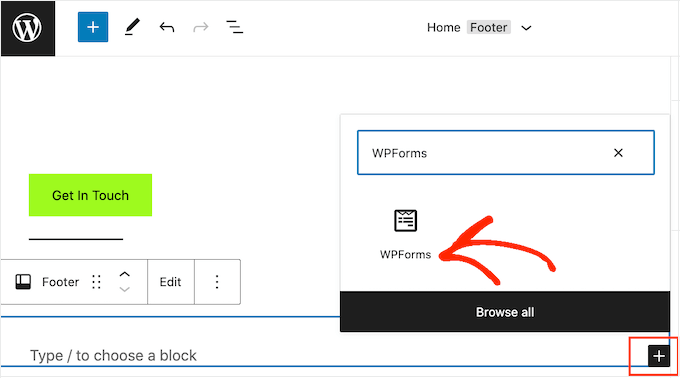
完成后,输入“WPForms”以找到正确的块。

单击此块将其添加到页脚区域。
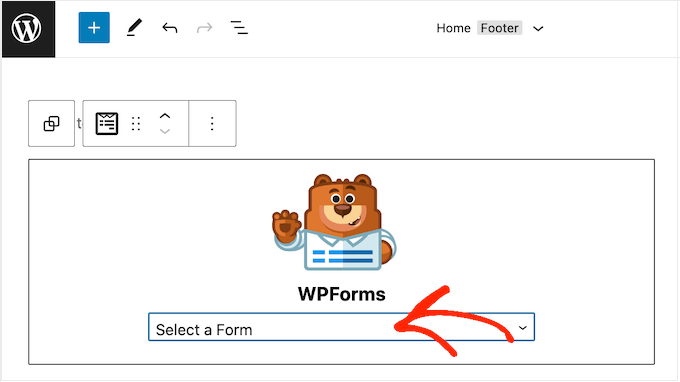
在 WPForms 块中,打开“选择表单”下拉菜单并选择我们刚刚创建的联系表单。

当您准备好启用联系表格时,只需单击“保存”按钮。




