您是否试图了解 WordPress 小部件与块之间的区别?
WordPress 小部件和块都用于向帖子、页面、侧边栏和模板添加动态内容元素。16 年来,小部件一直是 WordPress 的核心部分,而块自 2018 年以来才成为该平台的一部分。它们提供类似的功能,但并不相同。
在本文中,我们将解释 WordPress 小部件和块之间的区别,以便您了解如何正确使用它们。

以下是我们将在本文中涵盖的主题的快速概述。
- 什么是 WordPress 小部件?
- 什么是 WordPress 中的块?
- WordPress 中的小部件与块之间的区别
- 基于块的小部件编辑器
- WordPress 小部件的未来
- 块与小部件 – 哪个更好?
什么是 WordPress 小部件?
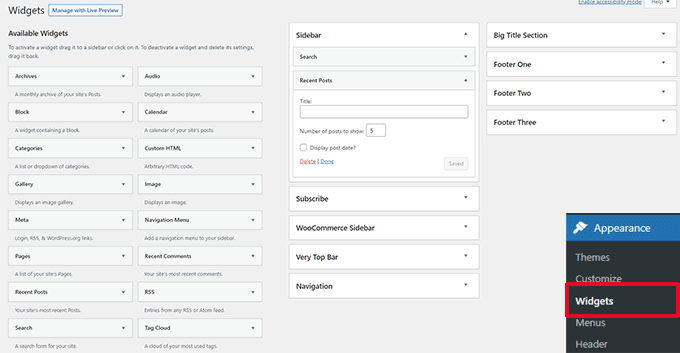
WordPress 小部件是动态内容元素,您可以将其添加到小部件就绪区域,如侧边栏。
WordPress 2.2(2007 年 5 月)中引入了小部件。目的是为用户提供一种简单的方法来向他们的网站添加可自定义的元素,而无需在博客文章末尾重复插入相同的元素,例如,或编辑他们的 WordPress 主题文件以创建侧边栏并手动编写代码例如Google AdSense跟踪代码。
用户可以使用小部件简单地插入内容或功能,这些小部件不一定是他们的整体主题文件或博客文章的一部分。
小部件使用户更容易创建他们理想的 WordPress 博客,让他们轻松添加横幅广告或电子邮件注册表单。
逐渐地,几乎所有 WordPress 主题都通过在其设计和布局中添加小部件就绪区域来适应小部件。这些通常是侧边栏和页脚。
在 2021 年发布 WordPress 5.8 之前,WordPress 小部件编辑器看起来像这样。

什么是 WordPress 中的块?
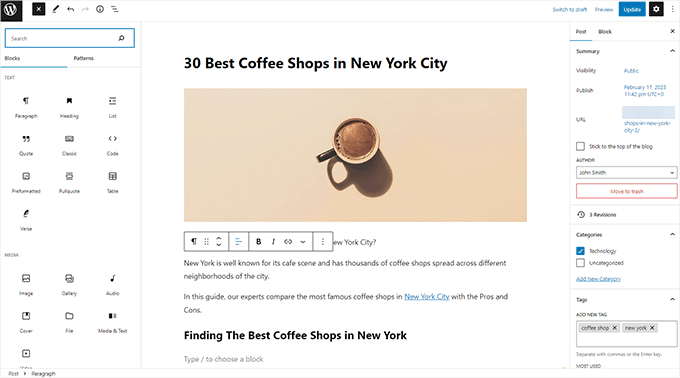
块是用户可以使用 WordPress内容编辑器添加到区域的元素。WordPress 在WordPress 5.0中切换到这个基于块的内容编辑器。
您可能还会看到它被称为古腾堡编辑器,这是它的开发代号。
块与小部件非常相似,因为每个小部件都处理页面或帖子的单个元素。然而,与小部件不同的是,块仅作为帖子和页面编辑器的一部分引入,这意味着它们无法轻松添加到站点页脚或侧边栏等区域。
块可以插入到任何元素的帖子或页面中,包括段落、图像、画廊、特定于插件的功能(如电子邮件注册)或视频嵌入。

还有一些块可以添加设计布局元素,如封面、图案、表格、列、组等。
要了解更多信息,请参阅我们完整的 WordPress 块编辑器教程,其中展示了如何使用默认编辑器创建漂亮的内容布局。
WordPress 中的小部件与块之间的区别
在 WordPress 5.8 之前,小部件和块之间的区别非常明显。
用户将小部件添加到他们主题的小部件就绪区域。它们主要用于显示非帖子/页面内容的元素。例如,最近的帖子列表、重要链接、横幅广告、表单等。
但是,小部件和块之间的区别现在变得非常模糊。
小部件是独立的元素,可用于小部件就绪区域,例如WordPress 网站上的侧边栏。
块也是独立的元素,您可以通过块编辑器访问它们。它们可用于帖子和页面,以及小部件就绪区域。如果您的主题启用了完整的站点编辑器,您也可以在模板中使用它们。
小部件率先允许开发人员输出其他元素,如联系表格、推荐书、社交媒体提要等。
但是,同样可以使用块来实现。许多顶级 WordPress 插件现在都带有可以添加到任何地方的块。

例如,WPForms带有一个联系表单块,您可以将其添加到任何地方以显示表单。
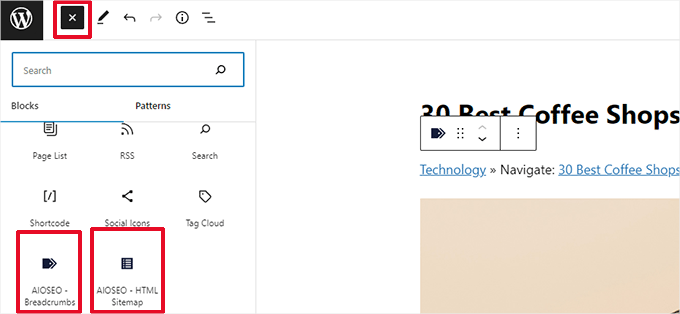
同样,All in One SEO带有用于目录、HTML 站点地图、面包屑导航等的块。
基于块的小部件编辑器
WordPress 计划调整块编辑器以编辑您网站的所有区域,包括小部件就绪区域。
为了实现这一点,WordPress 5.8中引入了新的基于块的小部件编辑器。
用户现在可以在其主题的小部件就绪区域中使用块。

小部件仍然位于外观 » 小部件菜单下。
但是,如果您使用的是没有任何已定义的小部件就绪区域的基于块的主题,那么您可能看不到它。您将看到外观 » 编辑器。

许多遗留的 WordPress 小部件已经有可以做同样事情的块。
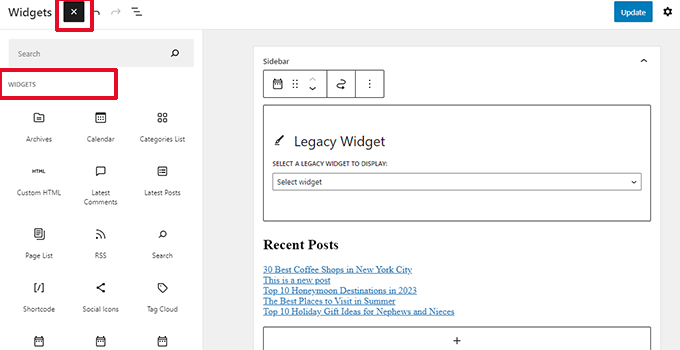
单击添加新块按钮 (+),您会发现一堆分类为小部件的块。

这些仍然是块,但它们只是被归类为小部件,以便用户可以理解这些块的行为类似于旧版小部件。
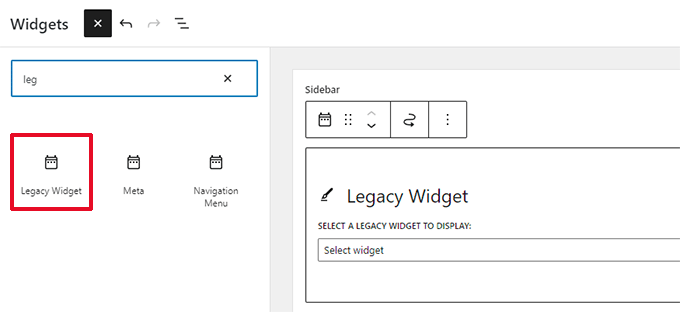
但是,如果用户仍然需要使用没有替代块的遗留小部件,则他们可以通过使用遗留小部件块来实现。

如果 WordPress 插件有一个可以添加到帖子和页面的块,您现在也可以在小部件就绪区域使用相同的块。
主题开发人员还可以创建自定义块,用户可以将这些块添加到他们网站的不同区域。
WordPress 小部件的未来
WordPress 正朝着使用更直观和统一的方式来编辑 WordPress 网站上的内容的方向发展。
这意味着旧的小部件将不再可用。WordPress 主题和插件开发人员已经在他们的产品中调整和添加对块编辑器的支持。
然而,许多 WordPress 主题仍然使用旧的小部件。同样,许多 WordPress 插件仍然使用短代码和遗留小部件。
如果您仍然需要使用旧的小部件,那么您可以在 WordPress 中禁用块小部件。
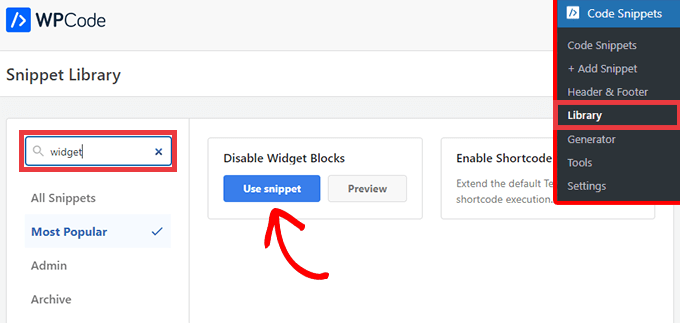
简单的方法是使用免费的 WPCode 插件,它允许您自定义 WordPress,而无需添加数十个插件。
它有一个预制的片段,您可以使用它来禁用块小部件。

或者,您也可以使用Classic Widgets插件。有关更多详细信息,请参阅我们关于如何安装 WordPress 插件的分步指南。
激活后,该插件将简单地用旧的小部件页面替换基于块的小部件编辑器。
注意: Classic Widgets 插件仅在 2024 年之前受支持。之后,插件将不会更新或维护,这就是为什么我们建议使用WPCode来保证您的自定义不会过时。
块与小部件 – 哪个更好?
我们建议用户尽快开始使用新的基于块的小部件编辑器,因为这是 WordPress 开发的方向。
它易于使用、现代且比以前的小部件屏幕更灵活。
如果您网站上的 WordPress 插件或主题不支持基于块的小部件,那么您可以联系开发人员并要求他们将他们的小部件转换为块。
如果他们没有发布更新的计划,那么您可以轻松找到替代插件或主题来替换它们。




