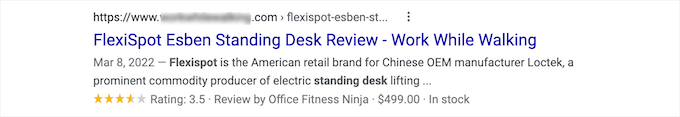
您想在您的 WordPress 网站上添加丰富的摘要吗?
丰富的摘要允许您为特殊内容(例如评论、食谱、活动等)创建自定义搜索列表。这些搜索列表将脱颖而出,并帮助您的网站获得更多流量。
在本文中,我们将逐步向您展示如何向您的 WordPress 网站添加丰富的摘要。

为什么在 WordPress 网站上使用丰富的摘要?
丰富的摘要使用所谓的架构标记向搜索引擎提供有关您的内容的额外信息。
搜索引擎机器人使用此数据在搜索结果中显示有关您的帖子和页面的附加信息。

这有助于使您的帖子和页面在搜索结果中更加突出,从而提高您的自然点击率并帮助您增加博客流量。
当您的网站在搜索中变得更加明显时,它还可以帮助您在您的利基市场中建立权威。
丰富的摘要不仅仅适用于评论网站或食谱。您可以将丰富的摘要用于事件、产品、人员、视频、音乐、应用程序、文章、博客文章等。
注意:重要的是要知道,向您的网站添加架构标记并不能保证 Google 会显示它。对于某些搜索,Google 可能会选择不这样做。但是,添加架构标记可以帮助 Google 理解您的内容,并使其更有可能显示丰富的摘要。
话虽这么说,让我们向您展示如何向 WordPress 添加丰富的摘要。只需使用下面的快速链接即可直接跳至您要使用的方法。
方法 1. 使用 WordPress 插件在 WordPress 中添加丰富的代码片段
向 WordPress 添加丰富摘要的最简单方法是使用AIOSEO插件。它是市场上 最好的 WordPress SEO 插件,已被超过 300 万个网站使用。

它可以帮助您轻松优化搜索引擎的网站,而无需聘请 SEO 专家。此外,您只需点击几下即可在您的网站上设置丰富的摘要。
注意:您将需要AIOSEO 的专业版,因为它包括架构标记功能和其他功能,例如XML 站点地图、重定向管理器等。该插件 有一个免费版本,您可以使用它来开始使用。
您需要做的第一件事是安装并激活AIOSEO插件。有关更多详细信息,请参阅有关如何安装 WordPress 插件的初学者指南。
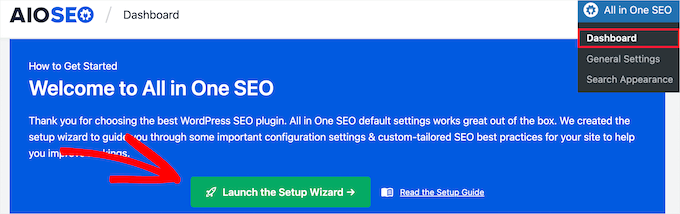
激活后,您将立即进入 AIOSEO 设置向导。您需要单击“让我们开始吧”按钮。

如果设置向导没有立即显示,则只需转到All in One SEO » Dashboard。
从这里,您可以单击“启动安装向导”按钮。这将引导您完成为您的网站设置插件的步骤。

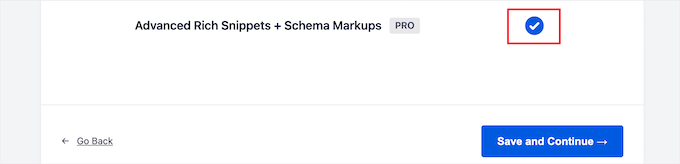
当您完成设置向导时,您需要激活“高级丰富片段 + 架构标记”插件。
只需选中该框使其变为蓝色,然后单击“保存并继续”按钮即可。

在最后一个屏幕上,您需要输入许可证密钥,然后单击“连接”按钮。
您可以在 AIOSEO 网站上您的帐户页面下找到此信息。

有关更多详细信息,请参阅我们有关如何正确设置 WordPress 的 AIOSEO 的终极指南。
之后,您可以转到WordPress 管理面板中的AIOSEO » 搜索外观,然后单击“内容类型”选项卡。

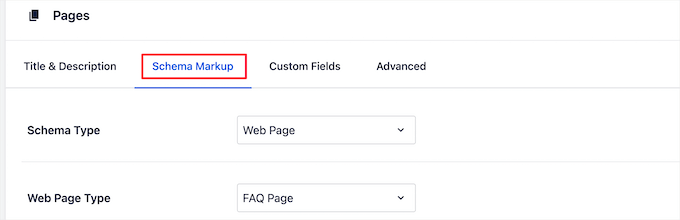
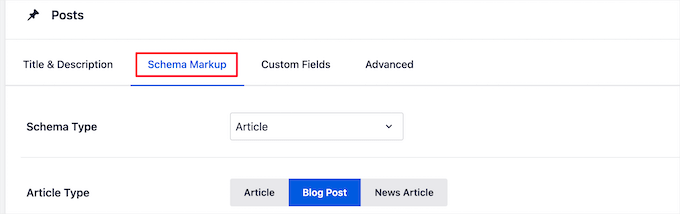
然后,您可以为帖子和页面设置架构标记类型。
只需单击“架构标记”菜单选项,然后您就可以从下拉列表中选择架构类型。
您将能够看到可以使用该插件创建的不同内容类型。该列表包括:
- 课程
- 产品
- 食谱
- 软件/应用程序
- 常问问题
- 网页
- 轮廓
- 文章
单击任何内容类型都会显示可用的字段。

当您添加新博客文章时,这些设置将成为默认设置。但是,您也可以针对单个帖子进行更改。
在帖子架构标记下方,您还可以控制页面的默认架构。
只需从下拉列表中选择“架构类型”即可。然后,您将获得针对您选择的架构类型的其他选项。

完成更改后,请在离开页面之前单击“保存更改”按钮。
将丰富的片段信息添加到您的帖子和页面
现在,您可以将架构信息添加到各个帖子和页面,以便它们在搜索结果中显示独特的丰富摘要。
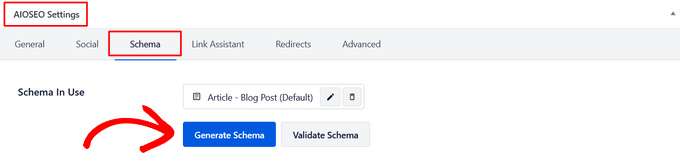
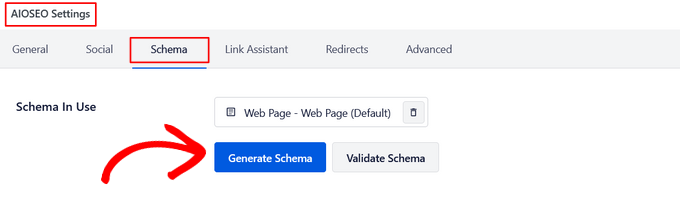
为此,只需打开博客文章并向下滚动到文章编辑器下方即可。在这里您会看到一个名为“AIOSEO 设置”的元框。
您需要单击“架构”选项卡,然后单击“生成架构”按钮。

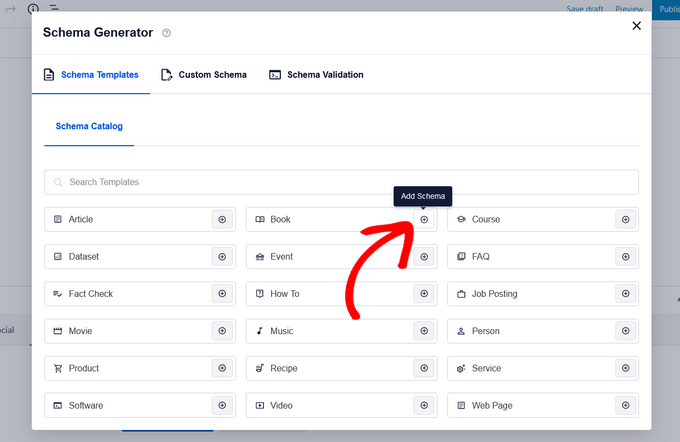
这将打开架构目录。只需单击要添加的架构类型旁边的“添加架构”按钮即可。

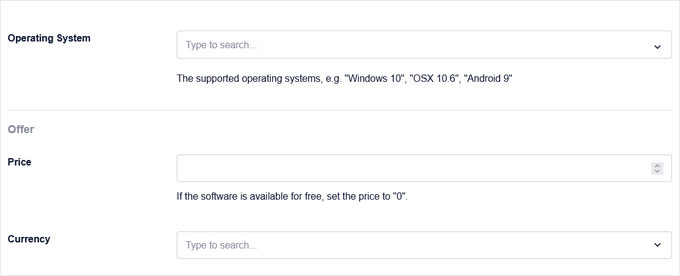
现在,根据您选择的选项,将有不同的字段可供填写。例如,“软件”架构类型包括名称、操作系统、价格、描述、评论等字段。

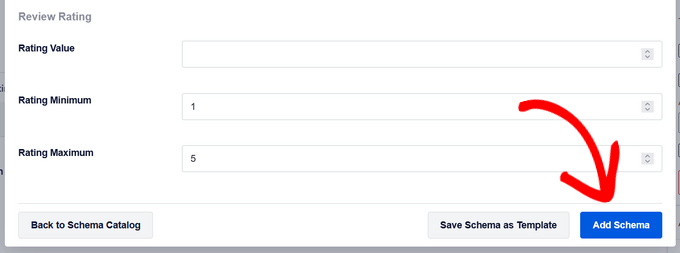
完成后,单击“添加架构”按钮。不要忘记点击帖子上的“更新”或“发布”来保存您的更改。

将架构标记添加到各个 WordPress 页面的方法类似。您需要打开要编辑的页面,然后向下滚动到页面编辑器下方的“AIOSEO 设置”元框。
然后,单击“架构”菜单选项,单击“生成架构”按钮,然后从架构目录中选择页面架构类型。

根据您选择的架构类型,将会出现不同的选项。
就像上面一样,完成后,您需要单击“添加架构”按钮,然后单击页面上的“更新”或“发布”以使更改生效。
添加丰富的摘要信息不会对WordPress 博客的前端产生影响。但是,您将向搜索引擎机器人提供额外的数据,以便在搜索结果中与您的帖子和页面一起显示。
方法 2. 通过向 WordPress 添加代码来添加丰富的代码片段
向 WordPress 添加丰富网页摘要的另一种方法是向 WordPress 添加代码。如果您以前没有这样做过,请参阅我们关于如何在 WordPress 中复制和粘贴代码的指南。
丰富的片段或结构化数据标记可以写入三种不同的词汇表中。这些词汇表是微数据、RDFa 和 JSON-LD。您可以在您的网站上使用其中任何一个。然而,大多数初学者发现 RDFa 对初学者更友好。
以下是 WordPress 中用户的“关于”页面的示例。通常页面的文本看起来像这样:
| 12345678910 | John Smith<imgsrc="johnsmith.jpg"alt="Photo of John Smith"/>Support Technician342 Acme Inc.101 Washington AvenueEagleton IN 98052(425) 123-4567<ahref="mailto:johnsmith@example.com">johnsmith@example.com</a>Website:<ahref="http://www.example.com">example.com</a> |
由
这可以通过丰富的片段轻松转换。
如果您熟悉 HTML,那么您可以轻松理解以下示例:
| 1234567891011121314151617 号18 | <divvocab="http://schema.org/"typeof="Person"> <spanproperty="name">John Smith</span> <imgsrc="johnsmith.jpg"property="image"alt="Photo of John Smith"/> <spanproperty="jobTitle">Support Technician</span> <divproperty="address"typeof="PostalAddress"> <spanproperty="streetAddress"> 342 Acme Inc. 101 Washington Avenue </span> <spanproperty="addressLocality">Eagleton</span>, <spanproperty="addressRegion">IN</span> <spanproperty="postalCode">46818</span> </div> <spanproperty="telephone">(425) 123-4567</span> <ahref="mailto:johnsmith@example.com"property="email">johnsmith@example.com</a>Website <ahref="http://example.com"property="url">example.com</a></div> |
由
对于每种内容类型,都需要定义一些特殊属性。
Schema.org 是帮助维护不同内容类型标准的组织。您可以在其网站上找到大量文档,其中包含每种架构内容类型的示例。
这是带有丰富片段的食谱的另一个示例。
| 1234567891011121314151617 号1819202122 号 | <divvocab="http://schema.org/"typeof="Recipe"> <spanproperty="name">Mom's World Famous Banana Bread</span> By <spanproperty="author">John Smith</span>, <imgproperty="image"src="bananabread.jpg" alt="Banana bread on a plate"/> <spanproperty="description">This classic banana bread recipe comes from my mom -- the walnuts add a nice texture and flavor to the banana bread.</span> Prep Time: <metaproperty="prepTime"content="PT15M">15 minutes Cook time: <metaproperty="cookTime"content="PT1H">1 hour Yield: <spanproperty="recipeYield">1 loaf</span> Ingredients: - <spanproperty="recipeIngredient">3 or 4 ripe bananas, smashed</span> - <spanproperty="recipeIngredient">1 egg</span> - <spanproperty="recipeIngredient">3/4 cup of sugar</span> ... Instructions: <spanproperty="recipeInstructions"> Preheat the oven to 350 degrees. Mix in the ingredients in a bowl. Add the flour last. Pour the mixture into a loaf pan and bake for one hour. </span></div> |
由
如果您手动将丰富的代码片段添加到 WordPress 帖子中,则需要手动将 HTML 添加到 WordPress。有关更多详细信息,请参阅有关如何在 WordPress 代码编辑器中编辑 HTML 的初学者指南。
您可能还需要参考有关结构化数据的 Google 开发人员资源,以了解每种内容类型需要哪些属性。
测试您的丰富片段和架构标记
如果您手动添加丰富网页摘要,那么您需要确保已将结构化数据正确添加到您的WordPress 网站。
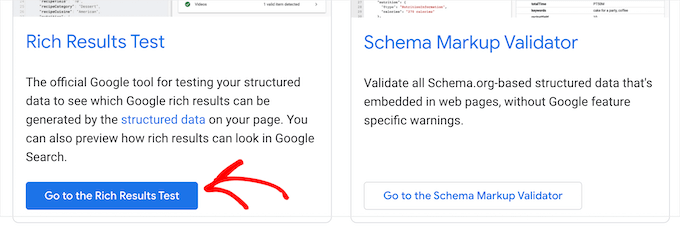
要检查您的丰富网页摘要,只需前往Google 结构化数据测试工具。然后,您可以运行两种不同的测试来测试结构化数据。
首先,单击“转到丰富结果测试”按钮。这将看到可以为您的页面生成哪些丰富的结果。

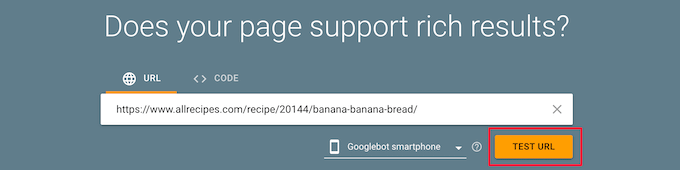
然后,在框中输入您的页面或帖子 URL。
接下来,单击“测试 URL”按钮。

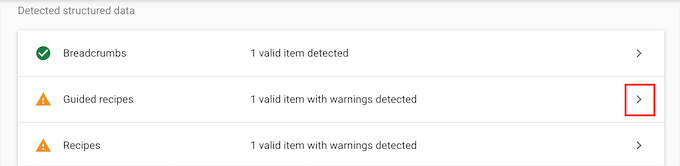
这将自动生成一份报告,以查看当该页面或帖子在搜索结果中列出时可以显示哪些丰富的结果功能。
它会向您提供任何错误或警告,以便您可以改进结构化数据。您可以单击任何警告旁边的下拉箭头,然后您将获得有关如何修复该问题的详细说明。

接下来,您可以返回 Google 结构化数据测试工具页面来测试架构标记。
然后,单击“转到架构标记验证器”按钮。

接下来,在“测试您的结构化数据”弹出窗口中输入您的 URL 或代码片段。
然后,单击“运行测试”按钮。

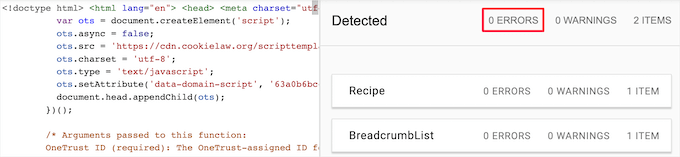
该工具会自动分析您的代码以查看是否存在任何错误。
您会希望在页面右侧看到 0 个错误。

我们希望本文能帮助您了解如何在 WordPress 网站上使用丰富的摘要。您可能还想查看我们关于如何选择最佳域名注册商的指南,以及我们的专家为您的网站挑选的最佳人工智能聊天机器人软件。




