您想在您的 WordPress 网站上自定义颜色吗?
颜色在使您的网站美观和建立品牌标识方面起着至关重要的作用。幸运的是,WordPress 使自定义整个站点的颜色变得非常容易。
在本文中,我们将向您展示如何在您的 WordPress 网站上轻松自定义颜色,包括背景、标题、文本和链接颜色。

什么是色彩理论?
在开始在WordPress 网站上自定义颜色之前,了解颜色理论很重要。
色彩理论是对色彩及其如何协同工作的研究。它可以帮助设计师创建相互补充的颜色组合。
在设计网站时,您需要选择搭配起来好看的颜色。这将使您的网站看起来对访问者更具吸引力,从而改善用户体验并增加参与度。
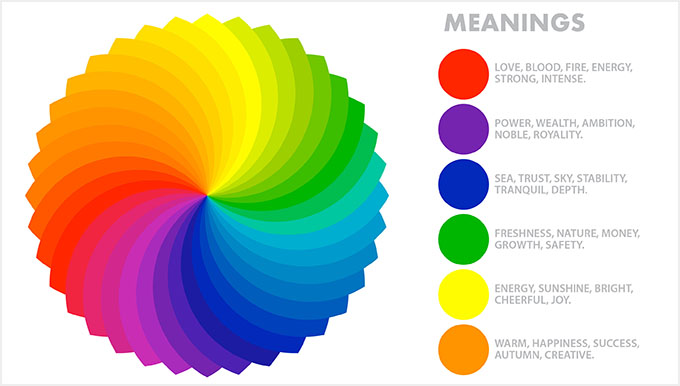
不同的颜色会让人产生不同的情绪和感受,而色彩理论可以帮助您为您的网站选择正确的组合。
例如,红色经常被用来代表食物和餐馆。另一方面,蓝色通常用于银行和金融网站。
这是因为红色可以营造温暖、活力和激情的感觉,而蓝色则代表信任、安全和冷静。

除了互补色之外,您还可以使用颜色对比来吸引人们对WordPress 博客重要区域的注意。
这使您可以使您的内容更具可读性,建立强大的品牌标识,并在网站上营造特定的氛围。
什么是 WordPress 主题,您可以更改主题颜色吗?
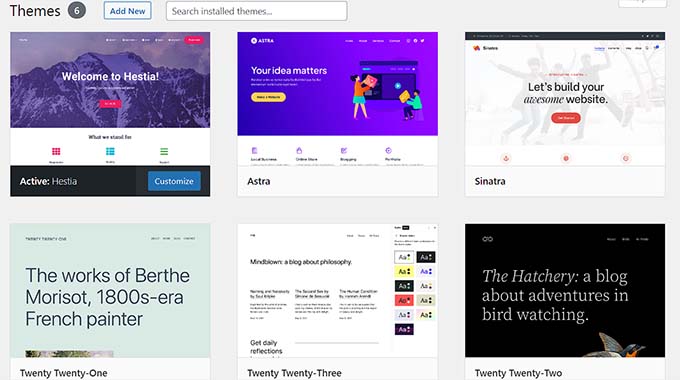
WordPress 主题控制您的网站对用户的外观。典型的 WordPress 主题是您在网站上安装的一组预先设计的模板,用于更改其外观和布局。
主题使您的网站更具吸引力、更易于使用并增加参与度。

您还可以使用SeedProd和Thrive Theme Builder等插件从头开始创建自己的主题。
使用 WordPress,您可以轻松自定义主题并更改它们的背景、字体、按钮和链接颜色。
但是,请记住,某些主题带有预定义的颜色选择,而其他主题提供了更大的灵活性来选择您自己的颜色。
话虽如此,让我们看看如何在 WordPress 中轻松自定义颜色。
- 如何在 WordPress 中自定义颜色
- 如何更改 WordPress 中的背景颜色
- 如何更改 WordPress 中的标题颜色
- 如何更改 WordPress 中的文本颜色
- 如何更改 WordPress 中的文本选择颜色
- 如何更改 WordPress 中的链接颜色
- 如何更改 WordPress 中的管理员配色方案
如何在 WordPress 中自定义颜色
您可以使用多种不同的方法在 WordPress 中自定义颜色,包括主题定制器、完整站点编辑器、自定义 CSS、页面构建器插件等。
使用主题定制器更改颜色
使用内置的WordPress 主题定制器更改颜色非常容易。
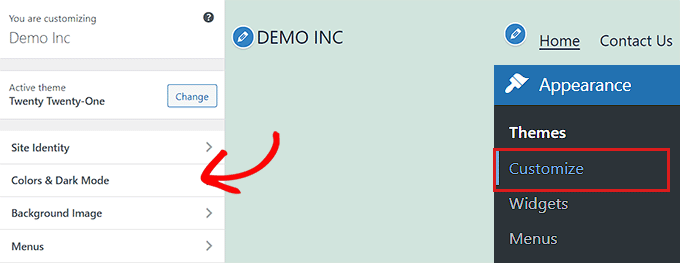
首先,从管理侧边栏访问外观 » 自定义页面。
注意:如果您在 WordPress 仪表板中找不到“自定义”选项卡,那么这意味着您正在使用块主题。向下滚动到本教程的下一部分,了解如何更改块主题中的颜色。
对于本教程,我们将使用默认的二十一二十一主题。
请记住,根据您当前使用的主题,主题定制器的外观可能会有所不同。

例如,二十二十一主题带有一个“颜色和深色模式”面板,允许用户选择背景颜色和自定义深色模式。
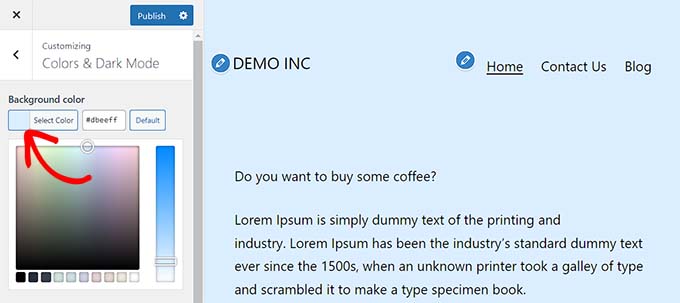
打开面板后,只需单击“选择颜色”选项。这将打开拾色器,您可以在其中选择您喜欢的背景颜色。
完成后,不要忘记单击顶部的“发布”按钮以保存您的更改并使它们在您的网站上生效。

在完整站点编辑器中更改颜色
如果您使用的是基于块的主题,那么您将无法访问主题定制器。但是,您可以使用完整的站点编辑器 (FSE) 来更改您网站上的颜色。
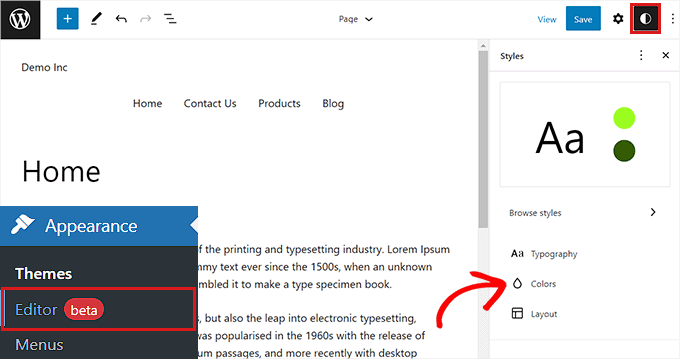
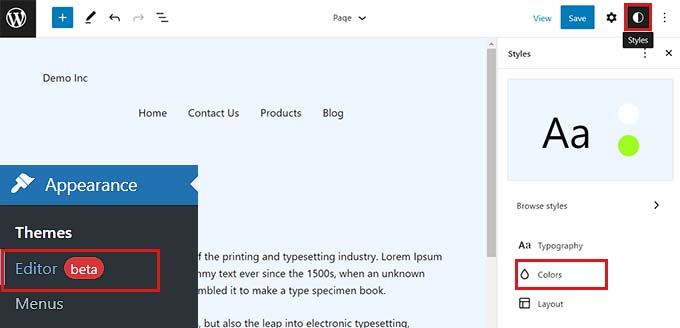
首先,从管理侧边栏转到外观 » 编辑器屏幕以启动完整的站点编辑器。
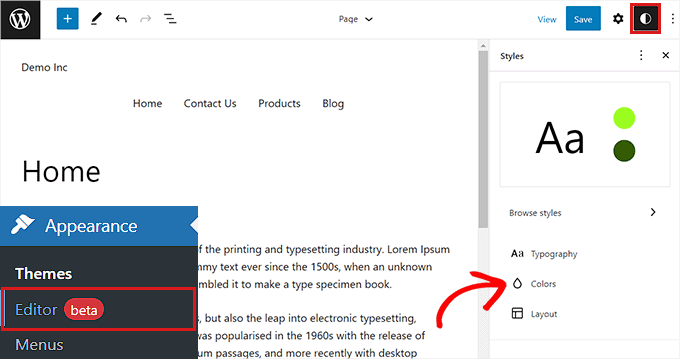
现在,您必须单击屏幕右上角的“样式”图标。

这将打开“样式”列,您需要在其中单击“颜色”面板。
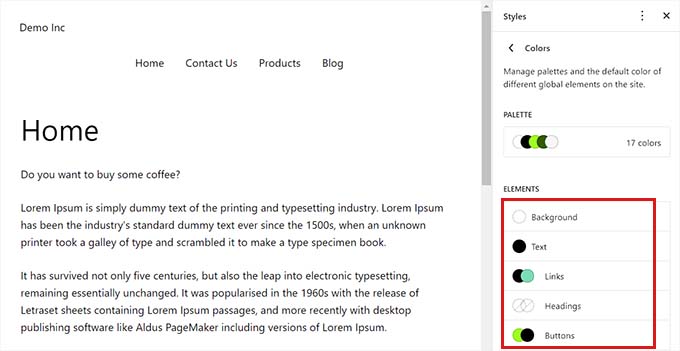
您可以从这里更改主题的背景、文本、链接、标题和按钮颜色。

完成后,单击“保存”按钮以存储您的设置。
使用自定义 CSS 更改颜色
CSS是一种可用于更改网站视觉外观(包括其颜色)的语言。您可以在主题设置中保存自定义 CSS,以将自定义应用到整个站点。
但是,如果您在网站上切换主题或更新现有主题,自定义 CSS 代码将不再适用。
这就是我们推荐使用WPCode插件的原因,它是市场上最好的 WordPress 代码片段插件。这是添加自定义 CSS 代码的最简单方法,它允许您在 WordPress 网站上安全地自定义颜色。
首先,您需要安装并激活WPCode插件。有关更多说明,请参阅我们关于如何安装 WordPress 插件的初学者指南。
注意:您还可以使用WPCode 的免费版本。但是,我们建议升级到付费计划以释放插件的全部潜力。
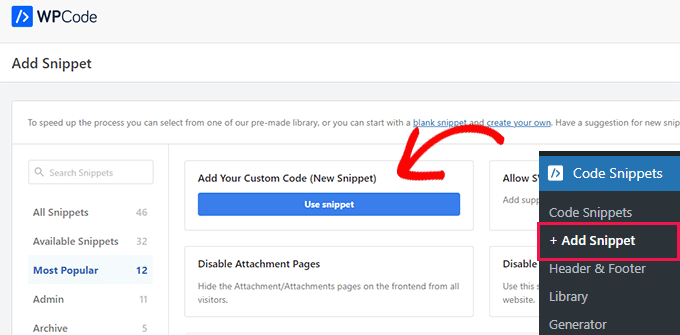
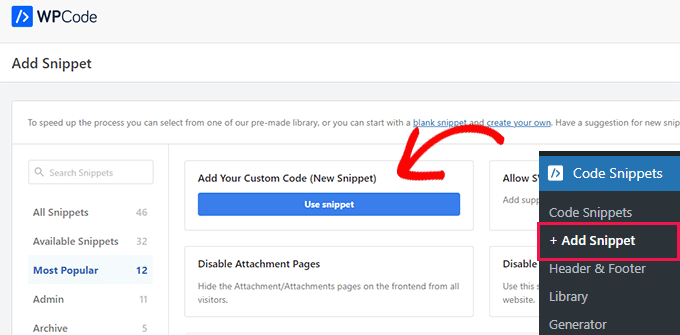
激活 WPCode 后,您需要从管理侧边栏访问代码片段 » + 添加片段页面。
只需单击“添加您的自定义代码(新代码段)”标题下的“使用代码段”按钮。

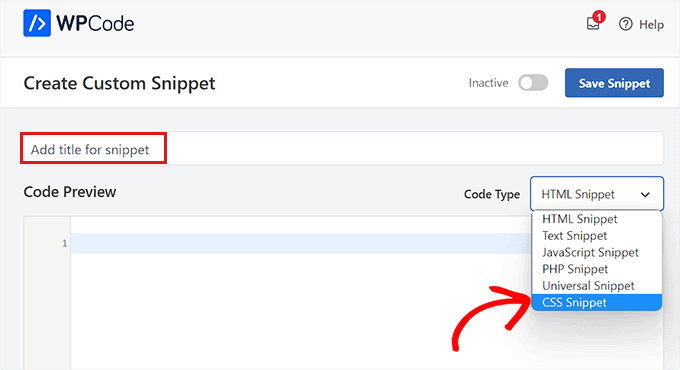
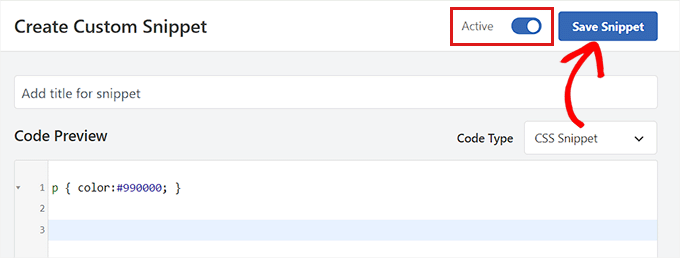
进入“创建自定义代码段”页面后,您可以先为代码键入一个名称。
之后,只需从下拉菜单中选择“CSS Snippet”作为“代码类型”。

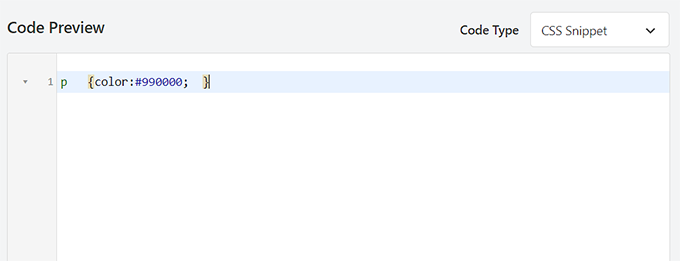
接下来,您必须在“代码预览”框中添加自定义 CSS 代码。
对于本节,我们将添加自定义 CSS 代码来更改网站上的文本颜色:
| 1个 | p { color:#990000; } |
由WPCode主持 ❤️

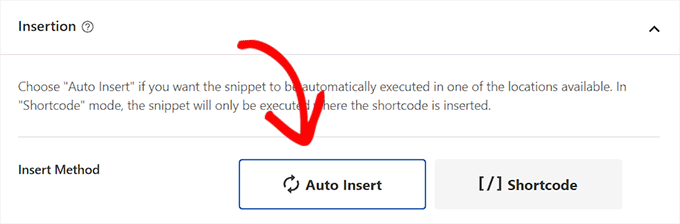
完成后,向下滚动到“插入”部分。
在这里,如果您希望代码在激活时自动执行,您可以选择“自动插入”选项。
您还可以将短代码添加到特定的 WordPress 页面或帖子。

完成后,只需滚动回页面顶部并将“非活动”开关切换到“活动”即可。
最后,您需要单击“保存代码段”按钮以将 CSS 代码应用到您的网站。

使用 SeedProd 更改颜色
您还可以使用SeedProd插件自定义颜色。
它是市场上最好的 WordPress 页面构建器,让您无需使用任何代码即可从头开始创建主题。
首先,您需要安装并激活SeedProd插件。有关更多详细信息,您可以阅读我们关于如何安装 WordPress 插件的初学者指南。
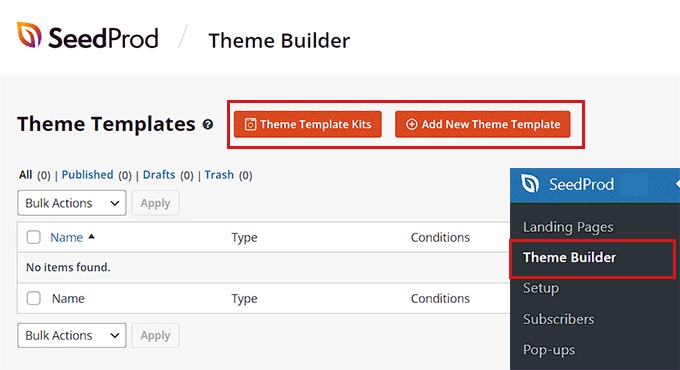
激活后,从 WordPress 管理侧边栏前往SeedProd » Theme Builder页面。
从这里,单击顶部的“主题模板工具包”按钮。
注意:如果您想从头开始创建自己的主题,则需要单击“+ 添加新主题模板”按钮。

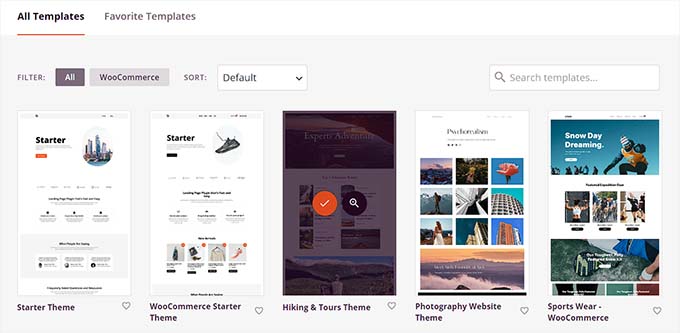
这将带您进入“主题模板套件选择器”页面。在这里,您可以从 SeedProd 提供的任何预制主题模板中进行选择。
有关更多详细信息,请参阅我们的教程,了解如何在没有任何代码的情况下轻松创建 WordPress 主题。

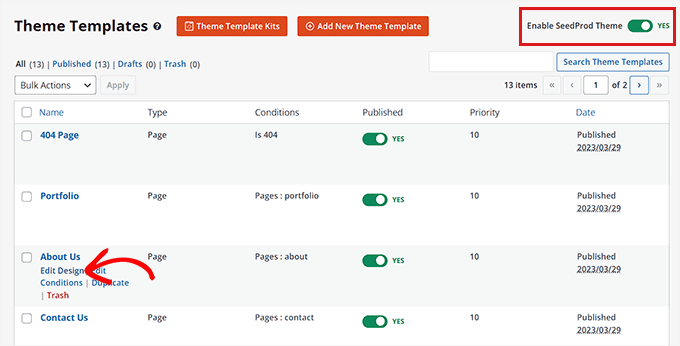
选择主题后,您将被重定向到“主题模板”页面。
在这里,您需要将“启用 SeedProd 主题”开关切换为“是”以激活主题。
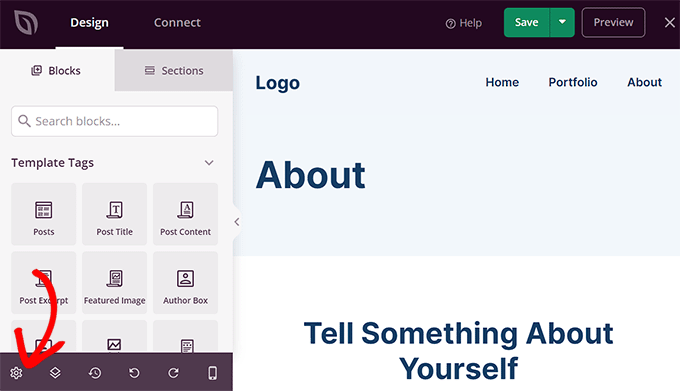
现在,您必须单击任何主题页面下的“编辑设计”链接才能打开拖放式编辑器。

到达那里后,单击左栏底部的齿轮图标。
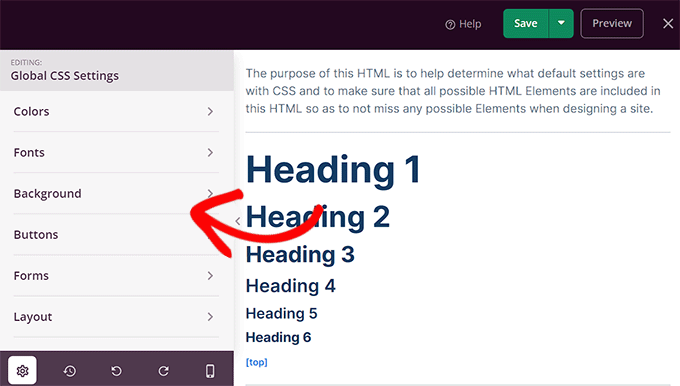
这将引导您进入“全局 CSS”设置。

在这里,您可以自定义网站背景、文本、按钮、链接等的颜色。
对您的选择感到满意后,单击“保存”按钮以存储您的设置。

如何更改 WordPress 中的背景颜色
所有 WordPress 主题都带有默认背景颜色。但是,您可以轻松更改它以个性化您的网站并提高其可读性。
如果您使用块主题,则必须使用完整的站点编辑器更改背景颜色。
首先,您必须从管理侧边栏转到外观 » 编辑器屏幕。
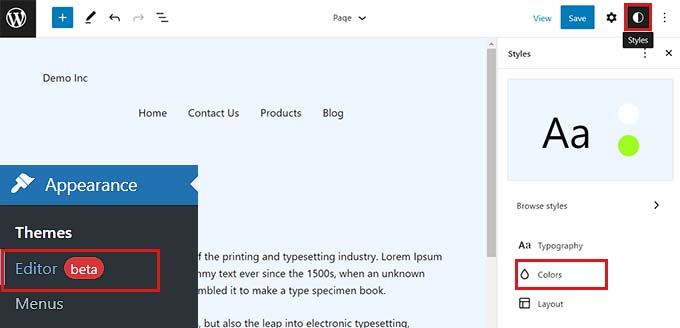
启动完整的站点编辑器后,单击屏幕右上角的“样式”图标。
之后,只需单击“颜色”面板即可打开其他设置

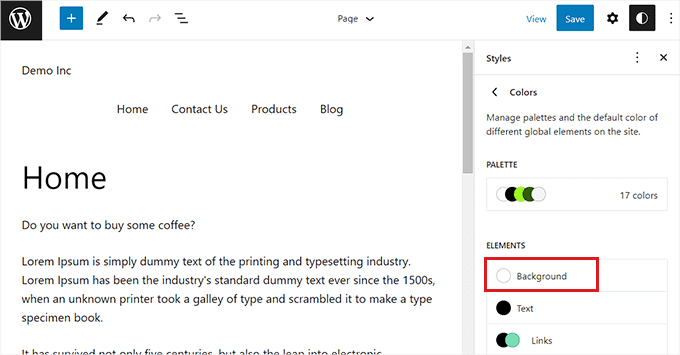
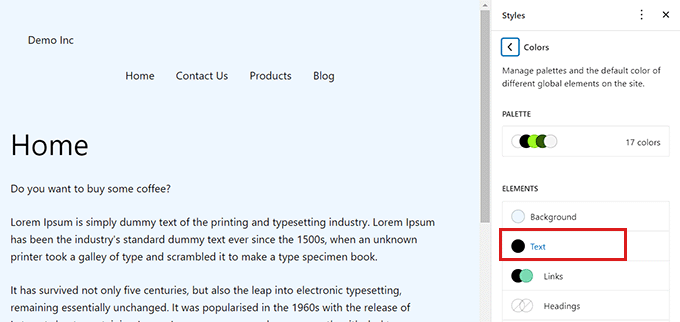
在“颜色”面板中,您现在可以管理网站上不同元素的默认颜色。
在这里,您需要单击“元素”部分下的“背景”选项。

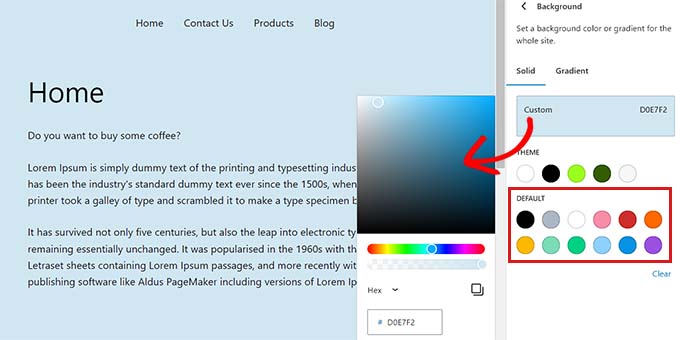
“背景”面板展开后,您可以从此处选择网站背景颜色。
所有 WordPress 主题都提供多种默认网站颜色供您选择。
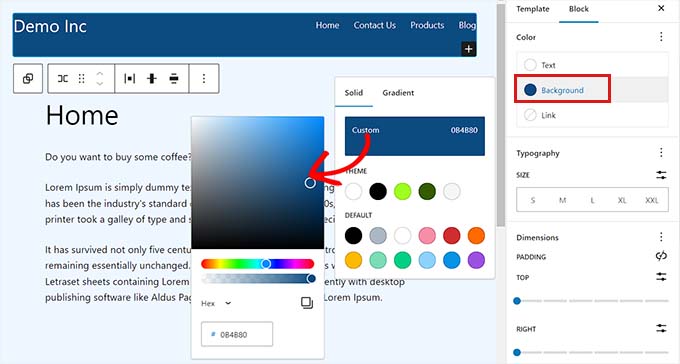
但是,如果您想使用自定义颜色,则需要单击“自定义颜色”工具。
这将打开拾色器,您可以在其中选择您喜欢的颜色。

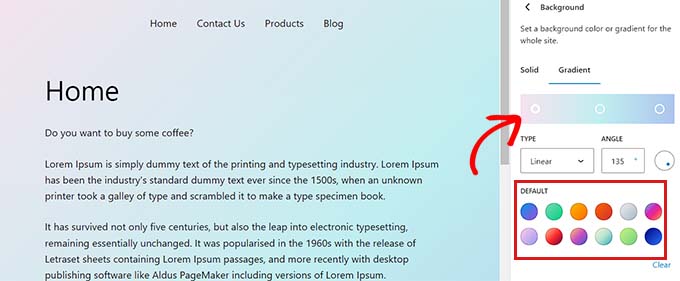
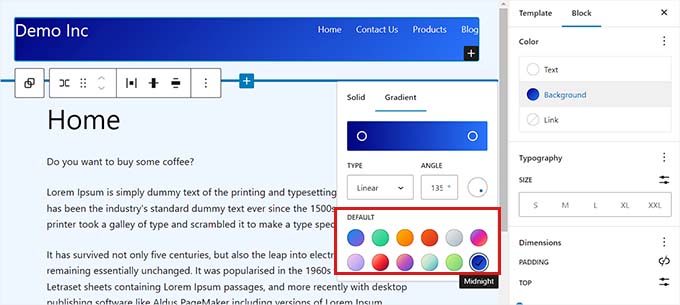
您还可以为您的网站背景使用渐变色。
为此,您首先需要切换到顶部的“渐变”选项卡。
接下来,您可以从主题中选择默认渐变,或借助拾色器工具选择您自己的渐变颜色。

完成后,不要忘记单击“保存”按钮来存储您的设置。
您还可以使用主题定制器、SeedProd 和自定义 CSS 更改您网站的背景。
有关更详细的说明,您可能希望查看我们关于如何更改 WordPress 背景颜色的指南。
如何更改 WordPress 中的标题颜色
许多 WordPress 主题在页面顶部都有一个内置标题。它通常包含重要的页面链接、社交图标、CTA 等。

如果您使用的是块主题,那么您可以使用完整的站点编辑器轻松自定义 WordPress 标头。
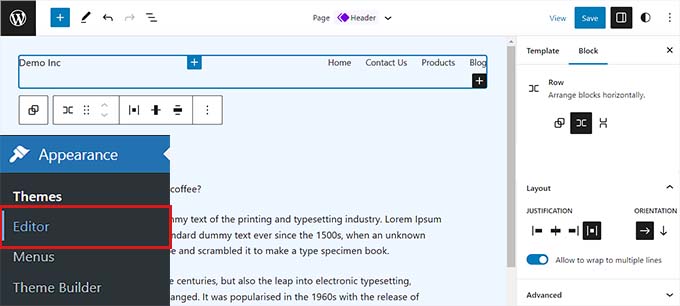
首先,您需要从管理侧栏访问外观»编辑器屏幕以启动完整的站点编辑器。到达那里后,通过双击选择顶部的“页眉”模板。
从这里,只需向下滚动到“颜色”部分,然后单击“背景”选项。

这将打开一个弹出窗口,您可以在其中为标题选择默认颜色。
您还可以通过打开拾色器工具来选择自定义颜色。

要使用颜色渐变自定义标题,您需要切换到“渐变”选项卡。
之后,您可以选择默认渐变选项或使用拾色器自定义您自己的渐变。

最后,单击“保存”按钮以存储您的设置。
如果您想使用主题定制器或其他 CSS 更改标题颜色,那么您可能需要阅读我们的初学者指南,了解如何自定义您的 WordPress 标题。
如何更改 WordPress 中的文本颜色
更改文本颜色有助于提高 WordPress 博客的可读性。
如果您使用块主题,则必须使用完整的站点编辑器更改文本颜色。
您可以从管理侧边栏访问外观»编辑器屏幕开始。这将启动完整的站点编辑器,您必须在其中单击右上角的“样式”图标。

接下来,您需要单击“颜色”面板以访问其他设置。
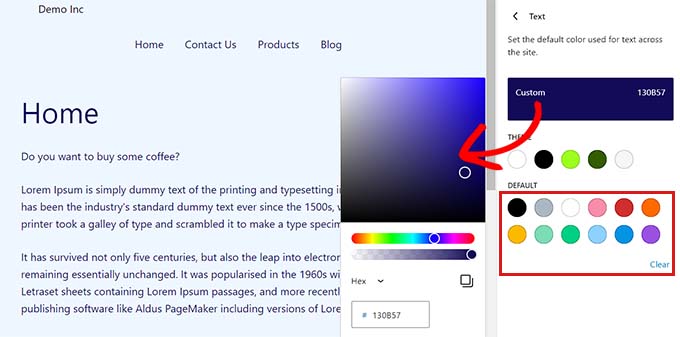
到达那里后,继续并单击“元素”部分下的“文本”选项。

打开文本颜色设置后,您将能够在“默认”部分下看到多种文本颜色。
或者,您也可以通过单击自定义颜色工具并打开拾色器来使用自定义文本颜色。

做出选择后,只需单击“保存”按钮即可存储更改。
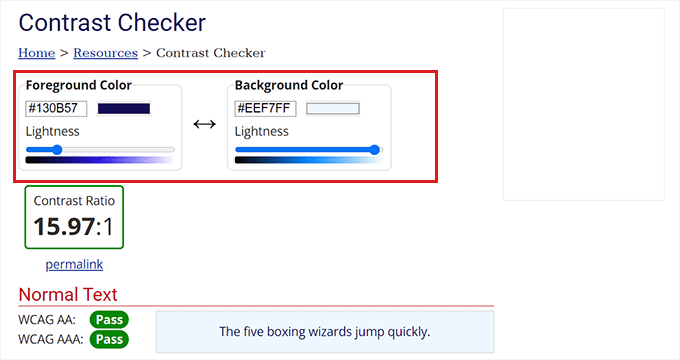
额外提示:您可以使用WebAIM Contrast Checker 工具来检查您的背景和文本颜色是否可以协同工作。该工具可以帮助您提高网站上文本的可读性。

要使用 CSS、主题定制器或 SeedProd 自定义文本颜色,您可能希望查看我们的指南,了解如何在 WordPress 中更改文本颜色。
如何更改 WordPress 中的文本选择颜色
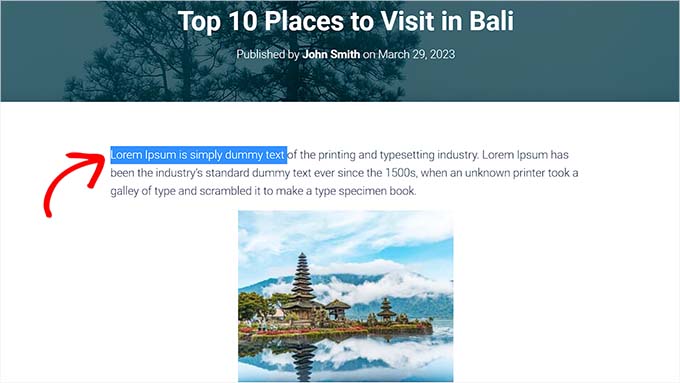
当访问者在您的网站上选择文本时,它会显示背景颜色。默认颜色为蓝色。

但是,有时颜色可能无法与您的 WordPress 主题很好地融合,您可能想要更改它。
将 CSS 代码添加到您的主题文件可以轻松更改文本选择颜色。但是,请记住,切换到另一个主题或更新当前主题会使 CSS 代码消失。
这就是我们推荐使用WPCode插件的原因,它是市场上最好的 WordPress 代码片段插件。
首先,您需要安装并激活WPCode插件。有关更多说明,请参阅我们关于如何安装 WordPress 插件的指南。
激活后,从管理侧边栏转到代码片段 » + 添加片段页面。
然后,只需单击“添加您的自定义代码(新代码段)”标题下的“使用代码段”按钮。

进入“创建自定义代码段”页面后,您可以先为代码段键入一个名称。
之后,您必须从右侧的下拉菜单中选择“CSS Snippet”作为“代码类型”。

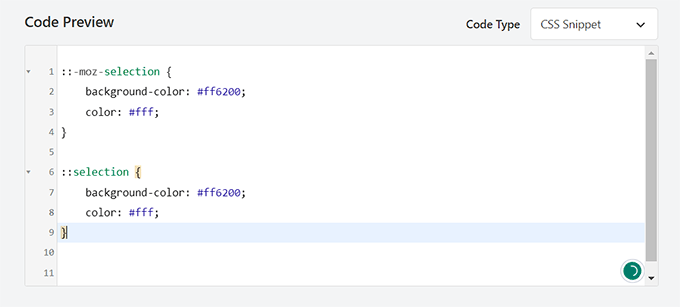
现在,继续将以下 CSS 代码复制并粘贴到“代码预览”框中。
| 1个2个3个4个5个6个78个9 | ::-moz-selection { background-color: #ff6200; color: #fff;} ::selection { background-color: #ff6200; color: #fff;} |
由WPCode主持 ❤️
您可以通过替换 CSS 片段中“背景颜色”旁边的十六进制代码来更改文本选择颜色。

添加代码后,向下滚动到“插入”部分。
在这里,您需要选择“自动插入”方法以在激活时自动执行代码。

之后,滚动回到顶部并将“非活动”开关切换到“活动”。
最后,继续并单击“保存代码段”按钮以存储您的更改。

现在,您可以访问您的网站以检查文本选择颜色。
您还可以使用主题定制器或插件更改文本选择颜色。有关详细信息,请参阅我们的教程,了解如何更改 WordPress 中的默认文本选择颜色。

如何更改 WordPress 中的链接颜色
您可以使用完整的站点编辑器或自定义 CSS 轻松更改 WordPress 中的链接颜色。
如果您使用的是块主题,请从管理侧边栏转到 外观 » 编辑器屏幕。
启动完整的站点编辑器后,您必须单击右上角的“样式”图标。

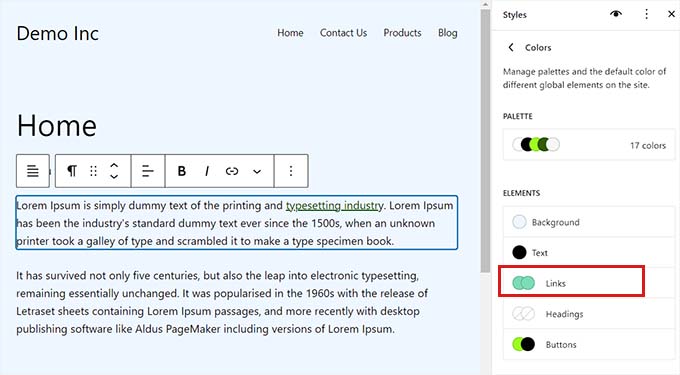
接下来,单击右栏中的“颜色”面板以查看其他设置。
到达那里后,只需单击“链接”面板。

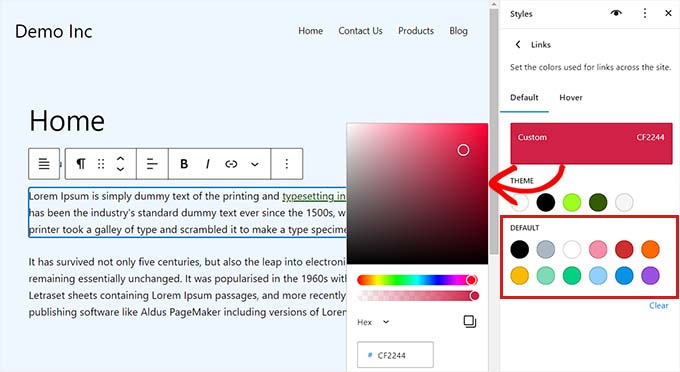
这将启动链接颜色设置,您将在右栏中看到多种默认链接颜色。
但是,您也可以通过单击自定义颜色工具打开拾色器来使用自定义链接颜色。

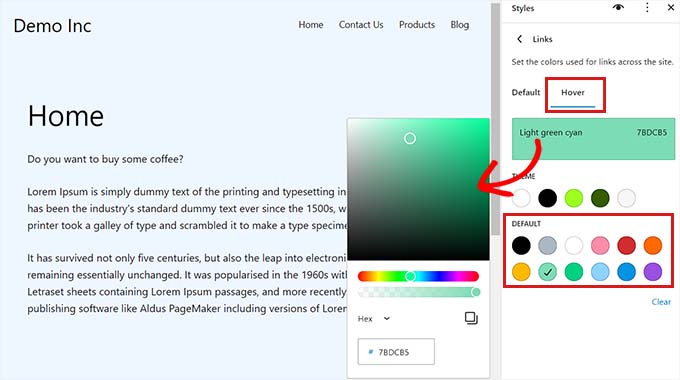
您还可以使用 FSE 更改悬停链接颜色。这意味着当有人将鼠标悬停在链接上时,链接颜色会发生变化。
首先,您需要从顶部切换到“悬停”选项卡。
在那里,您可以选择默认或自定义颜色来更改悬停链接颜色。

最后,单击“保存”按钮以存储您的设置。
有关更详细的说明,您可能希望查看我们的指南,了解如何更改 WordPress 中的链接颜色。
如何更改 WordPress 中的管理员配色方案
如果需要,您还可以更改 WordPress 中的管理员配色方案。如果您希望管理仪表板与您网站的品牌相匹配或使用您喜欢的颜色,此方法会很有帮助。
但是,请记住,更改 WordPress 仪表板的配色方案不会影响您网站的可见部分。
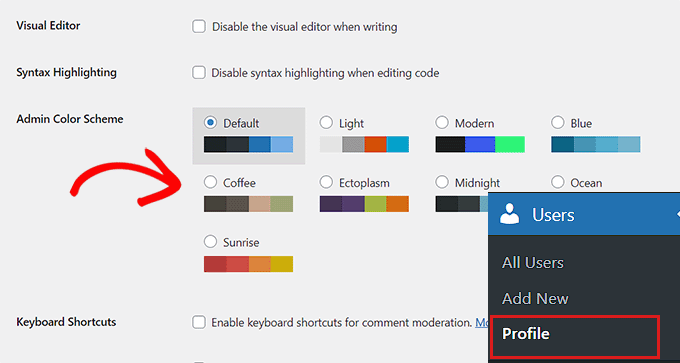
要更改管理配色方案,只需访问管理侧边栏中的用户 » 配置文件页面。
您将在“管理配色方案”选项旁边看到多种配色方案。
选择您喜欢的一个,然后单击页面底部的“更新配置文件”按钮以保存您的更改。