您想预览您的 WordPress 网站的移动版本吗?
预览移动布局有助于您了解您的网站在移动设备上的外观。当您的网站处于开发阶段甚至上线时,通常更容易在台式计算机上查看移动版本。然后,您可以快速进行更改并查看其效果。
在本文中,我们将向您展示如何从桌面查看 WordPress 网站的移动版本。

为什么你应该预览你的移动布局
超过 50% 的网站访问者将使用手机访问您的网站。大约 3% 的人将使用平板电脑。
这意味着拥有一个在移动设备上看起来很棒的网站非常重要。
事实上,移动是如此重要,以至于谷歌现在在其网站排名算法中使用移动优先索引。这意味着 Google 将使用您网站的移动版本进行索引。您可以通过阅读我们的WordPress SEO 终极指南了解更多信息。
即使您使用的是响应式 WordPress 主题,您仍然需要检查您的网站在移动设备上的外观。您可能想要创建针对移动用户的需求进行优化的不同版本的关键着陆页。
重要的是要记住,大多数移动预览不会完全完美,因为有太多不同的移动屏幕尺寸和浏览器。您的最终测试应该始终是在实际移动设备上查看您的网站。
也就是说,让我们看看如何在桌面上查看WordPress 网站的移动版本。
我们将介绍两种不同的方法来测试您的网站在使用桌面浏览器的移动设备上的外观。您可以单击下面的链接跳转到任何部分:
- 方法 1:使用 WordPress 的主题定制器
- 方法 2:使用 Google Chrome 的 DevTools Device Mode
- 奖励:如何在 WordPress 中创建特定于移动设备的内容
视频教程
https://www.youtube.com/embed/6kRfmQZslkM?version=3&rel=0&fs=1&showsearch=0&showinfo=1&iv_load_policy=1&wmode=transparent订阅 WPBeginner
https://www.youtube.com/subscribe_embed?usegapi=1&channel=wpbeginner&layout=default&count=default&origin=https%3A%2F%2Fwpbeginner.com&gsrc=3p&ic=1&jsh=m%3B%2F_%2Fscs%2Fapps-static%2F_%2Fjs%2Fk%3Doz.gapi.en.vQiXRrxCe40.O%2Fam%3DAQ%2Fd%3D1%2Frs%3DAGLTcCMBxIGVyXSdvvcs43a64yHt_P7dfg%2Fm%3D__features__#_methods=onPlusOne%2C_ready%2C_close%2C_open%2C_resizeMe%2C_renderstart%2Concircled%2Cdrefresh%2Cerefresh&id=I0_1448178294715&parent=https%3A%2F%2Fwpbeginner.com
如果您更喜欢书面说明,请继续阅读。
方法 1:使用 WordPress 的主题定制器
您可以使用WordPress 主题定制器来预览您的 WordPress 网站的移动版本。
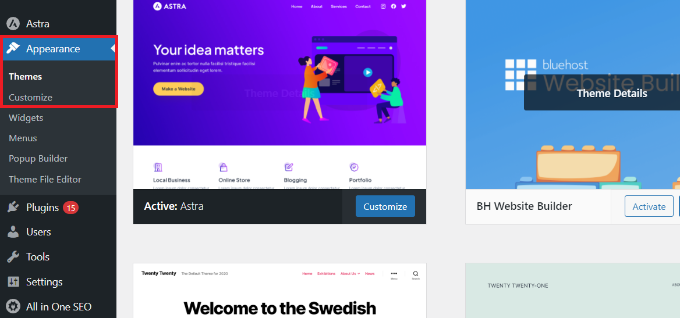
只需登录到您的 WordPress 仪表板并转到外观 » 自定义屏幕。

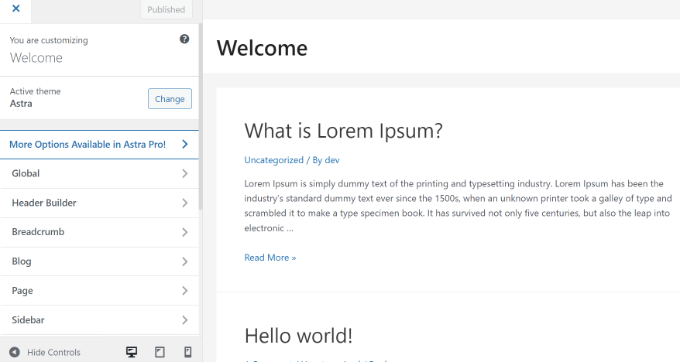
这将打开 WordPress 主题定制器。对于本教程,我们将使用Astra 主题。
根据您使用的主题,您可能会在左侧菜单中看到略有不同的选项。

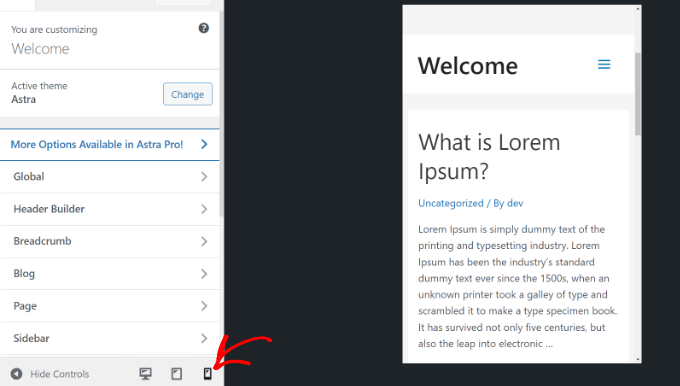
在屏幕底部,只需单击移动图标。
然后您将看到您的网站在移动设备上的外观预览。

当您尚未完成创建博客或博客处于维护模式时,这种预览移动版本的方法特别有用。
您现在可以对您的网站进行更改,并在将它们上线之前检查它们的外观。
方法 2:使用 Google Chrome 的 DevTools Device Mode
Google Chrome 浏览器有一套开发人员工具,可让您在任何网站上运行各种检查,包括查看其在移动设备上的外观预览。
只需在您的桌面上打开 Google Chrome 浏览器并访问您要查看的页面。这可能是您网站上某个页面的预览,甚至可能是您竞争对手的网站。
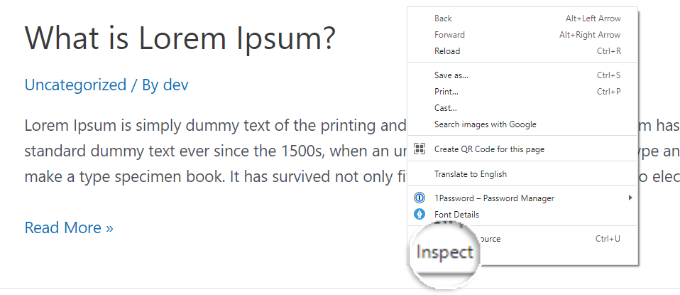
接下来,您需要右键单击页面并选择“检查”选项。

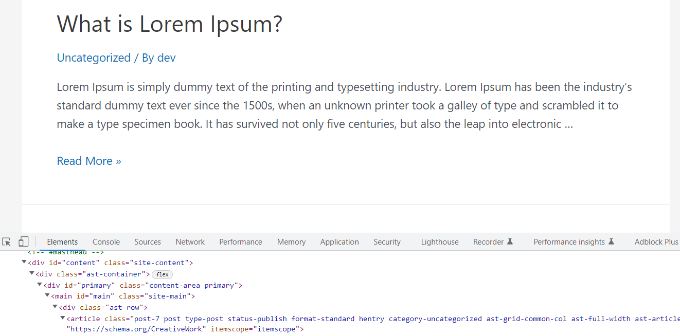
一个新的面板将在屏幕的右侧或底部打开。
它看起来像这样:

在开发人员视图中,您将能够看到您网站的 HTML 源代码、CSS 和其他详细信息。
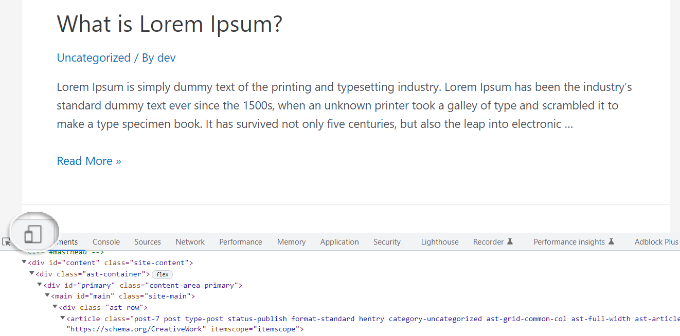
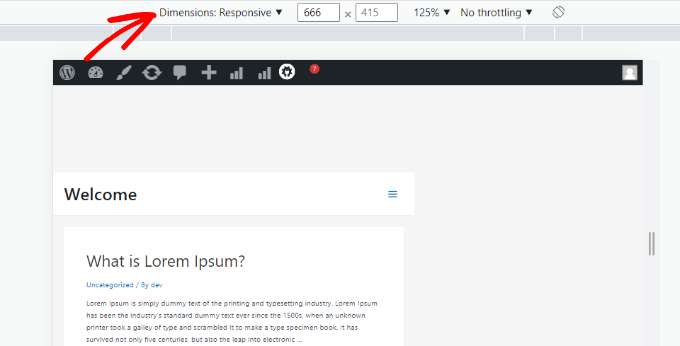
接下来,您需要单击“切换设备工具栏”按钮以更改为移动视图。

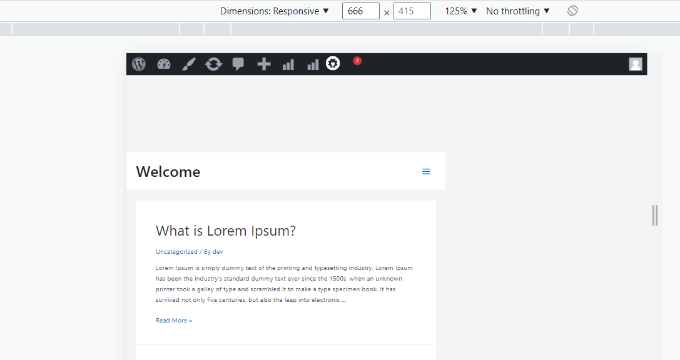
您会看到您网站的预览缩小到手机屏幕大小。
您网站的总体外观也会在移动视图中发生变化。例如,菜单会折叠,其他图标会移到菜单的左侧而不是右侧。

当您将鼠标光标悬停在您网站的移动视图上时,它将变成一个圆圈。这个圆圈可以用鼠标移动,以模仿移动设备上的触摸屏。
您也可以按住“Shift”键,然后单击并移动鼠标来模拟捏住手机屏幕来放大或缩小。
在您网站的移动视图上方,您会看到一些其他选项。

这些设置让您可以做一些额外的事情。您可以检查您的网站在不同类型的智能手机上的外观。
例如,您可以选择 iPhone 等移动设备,然后查看您的网站在该设备上的显示效果。
您还可以模拟站点在快速或慢速 3G 连接上的性能。您甚至可以使用旋转图标旋转手机屏幕。
奖励:如何在 WordPress 中创建特定于移动设备的内容
您的网站采用响应式设计非常重要,这样移动访问者才能轻松浏览您的网站。
然而,仅仅拥有一个响应式站点可能还不够。移动设备上的用户通常寻找与桌面用户不同的东西。
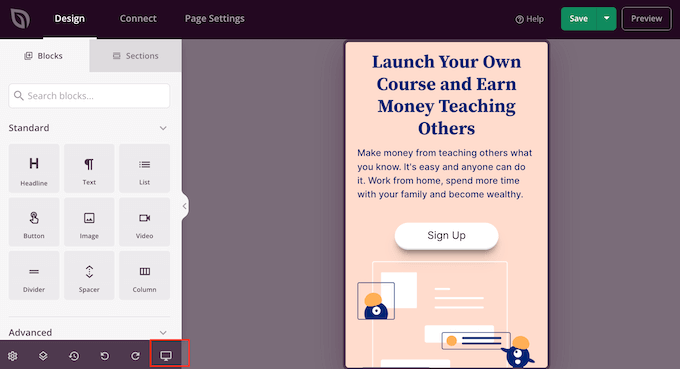
许多高级主题和插件可让您创建在桌面和移动设备上显示不同的元素。您还可以使用SeedProd等页面构建器插件在移动视图中编辑您的登录页面。

您应该考虑为您的潜在客户生成表单创建特定于移动设备的内容。在移动设备上,这些表格应该要求提供最少的信息,最好只是一个电子邮件地址。它们还应该看起来不错并且易于关闭。
有关更多详细信息,您可以查看我们关于如何在 WordPress 中创建登录页面的指南。
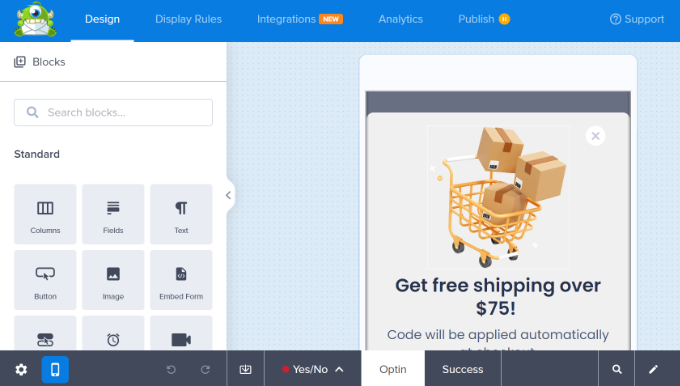
创建特定于移动设备的弹出窗口和潜在客户生成表单的另一种好方法是使用OptinMonster。它是市场上最强大的WordPress 弹出插件和潜在客户生成工具。

OptinMonster 具有特定的设备定位显示规则,可让您向移动用户和桌面用户显示不同的活动。您甚至可以将其与 OptinMonster 的地理定位功能和其他高级个性化功能相结合,以获得最佳转化率。




