您想在 WordPress 的类别页面上显示子类别吗?
WordPress 可以让您轻松地使用类别和子类别来组织您的帖子。您可以通过在类别页面上显示子类别来帮助访问者更轻松地导航子类别。
在本文中,我们将向您展示如何在 WordPress 的类别页面上显示子类别。

为什么在类别页面上显示子类别?
当您为WordPress 网站撰写帖子时,您可以通过正确分类内容来优化搜索引擎并改进网站导航。这将为您的网站带来更多流量,并让访问者更轻松地找到他们正在寻找的内容。
在某些网站上,使用子类别来简化网站的结构是有意义的。
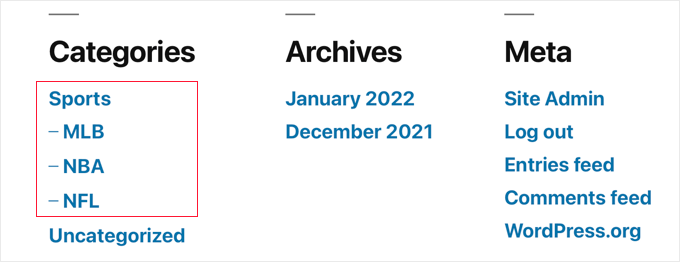
例如,您可能有一个名为“体育”的顶级(父)类别。然后,您可以在“体育”下创建名为 NFL、NBA 和 MLB 的子类别。

当您的访问者单击“体育”类别时,他们将看到“体育”类别及其子类别中的每个帖子。但是,他们不会看到子类别列表。这使得很难过滤到 NFL 或 NBA 的帖子。
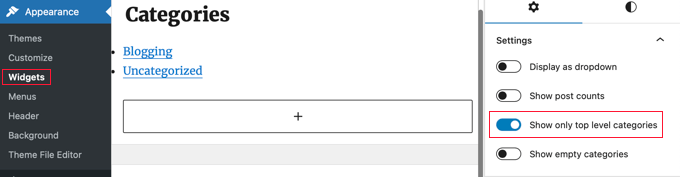
在类别页面上显示子类别列表可以改进站点导航。如果您决定在网站的类别小部件中隐藏子类别,则尤其如此。

例如,您网站的访问者可以轻松地从所有体育帖子转移到仅 NFL。更好的是,您可以继续在 NFL 页面上显示相同的子类别,以便他们可以轻松地从 NFL 切换到 NBA。
话虽这么说,让我们看看如何在 WordPress 的类别页面上显示子类别。
如何在 WordPress 的类别页面上显示子类别
要在类别存档页面上显示子类别,您需要将代码添加到主题文件中。如果您在向网站添加代码时需要帮助,请参阅我们的初学者指南,了解如何将网络片段粘贴到 WordPress 中。
您需要做的第一件事是进入主题文件夹并查找名为category.php.
如果您没有看到该文件,则必须创建它。只需复制archive.php并命名即可category.php。
注意:如果您的主题不包含category.php 或archive.php,那么您可能正在使用WordPress 主题框架,并且必须手动创建category.php。学习如何创建存档文件的一个很好的起点是我们关于如何在 WordPress 中创建自定义存档页面的指南。
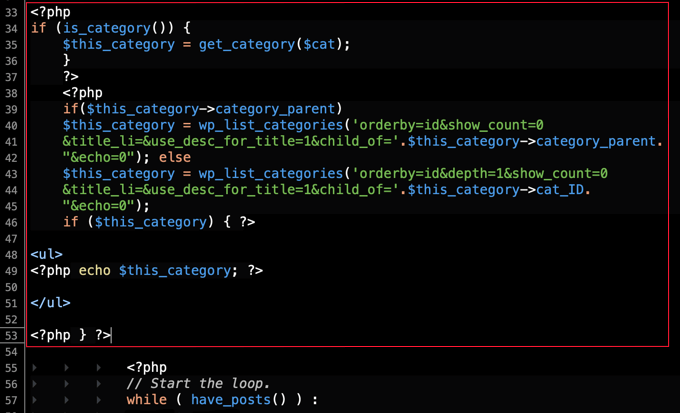
现在,只需将以下代码添加到category.php循环之前:
| 1234567891011121314151617 号18192021 | <?phpif(is_category()) { $this_category= get_category($cat); } ?> <?php if($this_category->category_parent) $this_category= wp_list_categories('orderby=id&show_count=0 &title_li=&use_desc_for_title=1&child_of='.$this_category->category_parent. "&echo=0"); else $this_category= wp_list_categories('orderby=id&depth=1&show_count=0 &title_li=&use_desc_for_title=1&child_of='.$this_category->cat_ID. "&echo=0"); if($this_category) { ?> <ul><?php echo$this_category; ?> </ul> <?php } ?> |
由

现在,当您访问类别页面时,您将看到子类别列表。
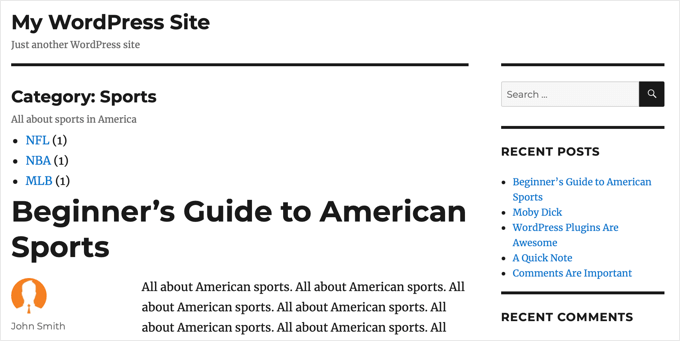
在我们的演示网站上,体育类别页面显示 NFL、NBA 和 MLB 子类别的链接。

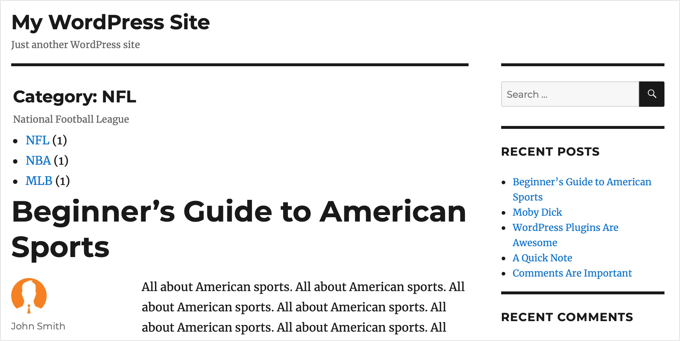
单击 NFL 链接后,您将进入 NFL 子类别页面。
在这里您仍然可以看到运动子类别的链接,因此您可以轻松地在不同类型的运动之间切换。这确实可以简化您网站上的导航。

我们希望本教程能帮助您学习如何在 WordPress 的类别页面上显示子类别。您可能还想了解如何改进网站的SEO或我们专家精选的最佳 WordPress 弹出插件。



