您想根据 WordPress 中是否有帖子来显示或隐藏某个类别吗?
默认情况下,WordPress 不显示空类别。但是,有时您可能想显示它们,即使它们没有内容。
在本文中,我们将向您展示一些在 WordPress 中隐藏或显示类别的简单方法,具体取决于该类别是否有任何帖子。

为什么在 WordPress 中隐藏或显示空类别
WordPress 带有两个默认分类法:类别和标签。标签用于文章的特定主题,而类别则具有更广泛的意义。
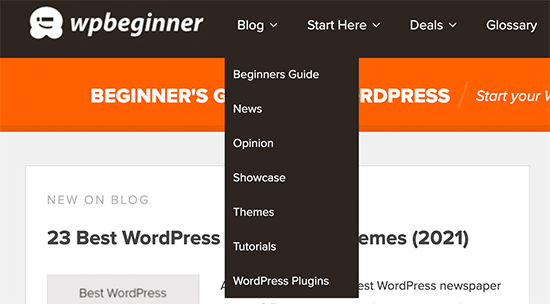
许多网站所有者使用类别为其WordPress 网站创建不同的部分。
例如,在 WPBeginner,我们有不同的类别,涵盖了整体内容的主要部分。

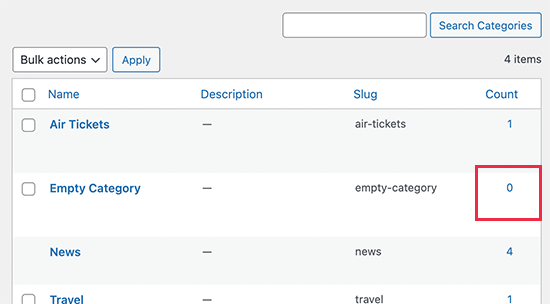
默认情况下,WordPress 不会在类别小部件和类别列表中显示空类别。
然而,一些网站所有者可能仍然需要在他们的WordPress 博客上显示空类别。

例如,如果他们正在开发自定义主题设计,或者他们只是希望用户看到空类别并用用户生成的内容填充它们。
同样,某些网站可能希望隐藏某些没有任何帖子的类别,同时仍显示其他空类别。
在本指南中,我们将向您展示如何在 WordPress 中轻松隐藏或显示空类别。
在 WordPress 中显示空类别
WordPress 现在使用小部件块来取代旧的经典小部件。这使得更改类别块用来列出类别的参数变得更加困难。
为了达到我们想要的结果,我们需要编写自己的代码来列出类别,然后使用短代码显示它。
对于本教程,您需要向您的 WordPress 网站添加一些代码。如果您以前没有这样做过,请参阅我们关于如何在 WordPress 中添加自定义代码片段的指南。
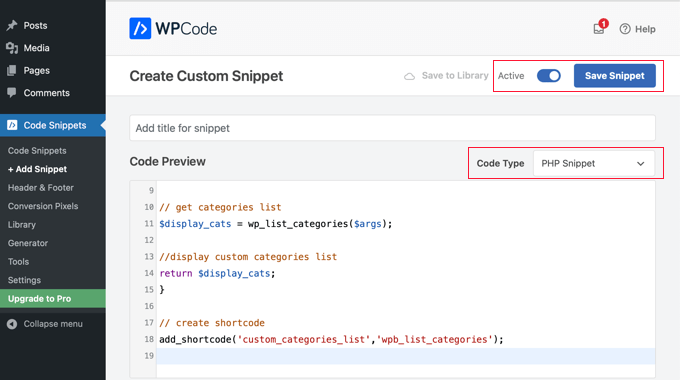
首先,您需要将以下代码添加到主题的functions.php文件中或使用WPCode添加代码片段(推荐)。
有关详细说明,请参阅我们有关如何在 WordPress 中轻松添加自定义代码的指南。
| 123456789101112131415161718 | functionwpb_list_categories() { // define category list parameneters$args= array('echo'=> false,'title_li'=> '','hide_empty'=> 0); // get categories list$display_cats= wp_list_categories($args); //display custom categories listreturn$display_cats;}// create shortcodeadd_shortcode('custom_categories_list','wpb_list_categories'); |
由

这段代码只是简单地使用我们自己的参数来列出类别,而这些参数之一就是更改hide_empty类别参数。
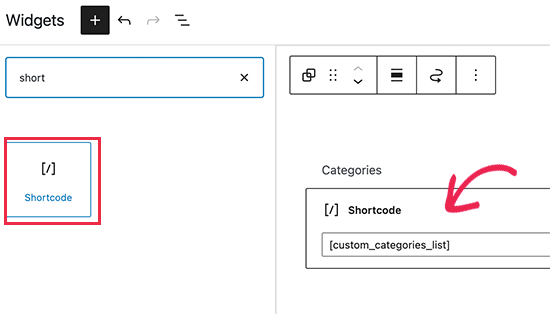
之后,您可以通过将短代码块添加到小部件区域,然后在[custom_categories_list]其中添加短代码来显示自定义类别。

完成后,不要忘记更新您的小部件设置。
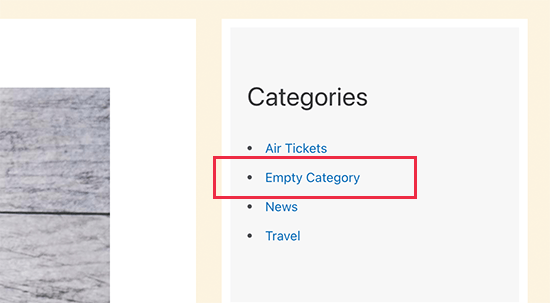
然后,您可以访问您的网站以查看正在运行的类别。

隐藏类别列表中的特定类别
同样,您可以使用相同的方法来排除您不希望包含在类别列表中的类别。
只需将上面的代码修改如下:
| 12345678910111213141516171819 | functionwpb_list_categories() { // define category list parameneters$args= array('echo'=> false,'title_li'=> '','exclude'=> '12,16,21','hide_empty'=> 0); // get categories list$display_cats= wp_list_categories($args); //display custom categories listreturn$display_cats;}// create shortcodeadd_shortcode('custom_categories_list','wpb_list_categories'); |
由
在此代码中,我们通过添加排除参数隐藏了类别。接下来,您需要提供要隐藏的类别的 ID。
提示:我们编写了一份指南,向您展示如何在 WordPress 中查找类别 ID。
现在,您可以通过将短代码块添加到小部件区域,然后[custom_categories_list]在其中添加短代码来继续显示自定义类别。
从搜索引擎中排除类别页面
如果您在网站上显示空类别,那么您可能希望将它们从搜索引擎中排除,直到那里有一些内容为止。
一些用户可能还希望从搜索引擎中排除某些类别,以避免重复内容和其他 SEO 问题。
为此,您需要安装并激活All in One SEO for WordPress插件。有关更多详细信息,请参阅我们有关如何安装 WordPress 插件的分步指南。

All in One SEO for WordPress 是市场上最好的 WordPress SEO 插件,可让您轻松控制网站在搜索结果中的外观。
安装插件后,您将看到一个设置向导。这是不言自明的,但如果您需要帮助,请按照我们的关于设置 All in One SEO 的指南进行操作。
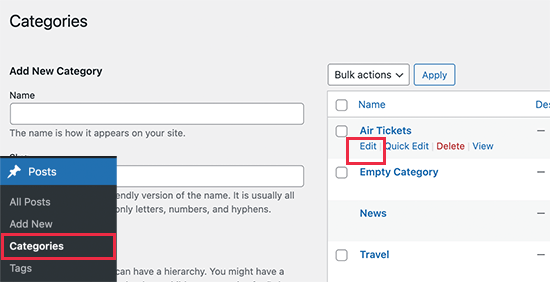
接下来,您需要访问帖子»类别页面,然后单击要排除的类别下方的“编辑”链接。

在“编辑类别”页面上,您需要向下滚动到“多合一 SEO”部分。
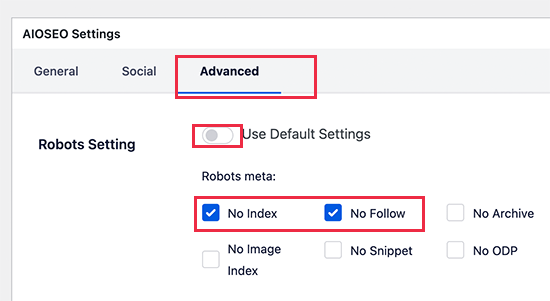
然后,切换到“高级”选项卡。

从这里,您需要关闭机器人设置旁边的“默认设置”选项。您现在将看到告诉搜索引擎不要跟踪和索引此类别的选项。
完成后,不要忘记单击“更新”按钮来保存您的设置。
多合一 SEO 现在将开始告诉搜索引擎不要索引或关注该特定页面。
注意:在该类别下提交的帖子仍可能被搜索引擎索引并出现在搜索结果中。
我们希望本文能帮助您了解如何在 WordPress 中隐藏或显示空类别。您可能还想查看我们关于如何在 WordPress 中向不同用户显示个性化内容的指南,以及我们专家为商业网站挑选的最佳 WordPress 插件。



