发布 WordPress 帖子时是否需要自动创建自定义字段?
这是开发人员在向 WordPress 网站添加新功能时可以使用的一个简单技巧。
在本文中,我们将向您展示如何在 WordPress 中发布帖子时自动添加自定义字段。

为什么自动添加自定义字段?
自定义字段可让您向帖子添加附加信息。此信息可以显示在您的网站上、保密,或者由主题和插件使用来扩展您的WordPress 网站的功能。
使用自定义字段的方法有很多种。您可以在我们的自定义字段提示、技巧和技巧指南中找到有用想法的列表。
有时,您会希望在发布帖子时自动创建自定义字段。当您向 WordPress 添加功能时尤其如此,这样您就可以将其用作不仅仅是一个简单的博客。
我们在创建画廊网站时使用了这种方法。我们想要存储提交到图库的每个项目的短 URL。因此,我们在发布每个帖子时自动创建了一个自定义字段来存储短 URL 。
对于希望将 WordPress 推向新水平的开发人员来说,这个技巧非常有用。
在发布后自动添加自定义字段
此方法涉及将自定义代码片段添加到主题的functions.php 文件中。我们不建议没有经验的用户编辑您的主题文件,因为即使是一个小错误也可能会破坏您的网站。
相反,我们将在本教程中向您展示如何使用WPCode插件。
WPCode 可以轻松在 WordPress 中添加代码片段,而无需编辑主题的functions.php 文件。您还可以从一个中央屏幕管理所有代码片段。
如果这是您第一次向 WordPress 添加代码,那么您应该查看我们有关如何在 WordPress 中复制和粘贴代码片段的指南以了解更多详细信息。
首先,您需要安装并激活免费的 WPCode 插件。如果您需要帮助,请参阅我们有关如何安装 WordPress 插件的教程。
激活插件后,一个标有“代码片段”的新菜单项将添加到您的 WordPress 管理栏中。单击它,然后按下一个屏幕上的“添加新项”按钮。

从这里,导航到“添加自定义代码(新代码段)”选项,然后单击其下方的“使用代码段”按钮。

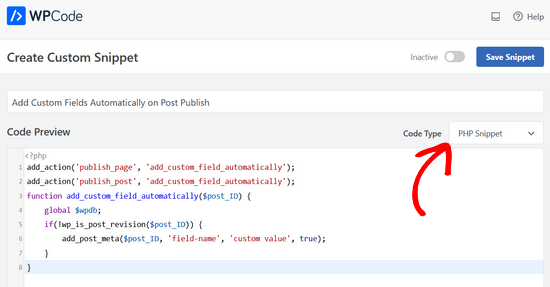
之后,您需要为代码段指定标题,然后复制以下代码并将其粘贴到“代码预览”框中。
| 12345678 | add_action('publish_page', 'add_custom_field_automatically');add_action('publish_post', 'add_custom_field_automatically');functionadd_custom_field_automatically($post_ID) { global$wpdb; if(!wp_is_post_revision($post_ID)) { add_post_meta($post_ID, 'field-name', 'custom value', true); }} |
由
您必须将“字段名称”和“自定义值”替换为要用于自定义字段的实际名称和值。
不要忘记从右侧的下拉菜单中选择“PHP Snippet”作为代码类型。

接下来,向下滚动到“插入”部分。在这里,您需要选择“自动插入”方法。

使用自动插入方法,代码片段将自动插入并在正确的位置执行。
完成后,您需要将开关从“非活动”切换到“活动”,然后单击“保存片段”按钮。

激活代码片段后,每当您发布帖子时都会创建自定义字段。
我们希望本教程能帮助您了解如何在 WordPress 发布后自动添加自定义字段。您可能还想了解如何选择最佳的 WordPress 托管或查看我们的必备 WordPress 插件列表来发展您的网站。



