您是否想知道是否有一种方法可以在上传图像时自动在 WordPress 中对图像进行灰度化?
通常,您需要一个照片编辑工具来将图像更改为灰度。但是,这可能非常耗时,因为您需要在将每个图像上传到您的网站之前对其进行编辑。
在本文中,我们将向您展示如何在上传到您的网站时在 WordPress 中对图像进行灰度化。

什么时候应该在 WordPress 中使用灰度图像?
灰度图像仅包含有关图片中光量的信息。图像颜色显示不同深浅的灰色,在黑色和白色之间变化。
在某些情况下,使用灰度图像可能对您的WordPress 网站有益。例如,您可以使用它来提高图像中显示的对象的可读性。
另一方面,灰度图像由于尺寸小而常用于图像处理。它允许开发人员在更短的时间内运行复杂的操作。
也就是说,让我们看看如何在上传图像时在 WordPress 中将图像转换为灰度。
在 WordPress 中上传灰度图像
当谈到在 WordPress 中添加图像时,您必须在上传之前使用Photoshop 等照片编辑软件对其进行编辑,并将彩色图片转换为灰度图片。
如果您有数百或数千张图像要上传,那么手动编辑每张图片可能会花费大量时间。
但是,您可以在上传时自动将它们转换为灰度图像。首先,您所要做的就是将以下代码添加到主题的functions.php 文件中:
| 1234567891011121314151617 号1819202122232425262728293031323334 | add_filter('wp_generate_attachment_metadata','rb_bw_filter'); functionrb_bw_filter($meta) { $path= wp_upload_dir(); // get upload directory $file= $path['basedir'].'/'.$meta['file']; // Get full size image $files[] = $file; // Set up an array of image size urls foreach($meta['sizes'] as$size) { $files[] = $path['path'].'/'.$size['file']; } foreach($filesas$file) { // iterate through each image size // Convert image to grayscale credit to http://ottopress.com/2011/customizing-wordpress-images/ list($orig_w, $orig_h, $orig_type) = @getimagesize($file); $image= wp_load_image($file); imagefilter($image, IMG_FILTER_GRAYSCALE); switch($orig_type) { caseIMAGETYPE_GIF: imagegif( $image, $file); break; caseIMAGETYPE_PNG: imagepng( $image, $file); break; caseIMAGETYPE_JPEG: imagejpeg( $image, $file); break; } } return$meta;} |
由
将代码添加到主题文件的一种简单方法是使用WordPress 的WPCode插件。它是一个免费插件,可以帮助您运行代码片段,而无需手动编辑主题的 function.php 文件。
注意: WPCode 的免费版本提供了在 WordPress 中轻松添加自定义代码所需的一切。如需更高级的功能,如私有云代码片段库、计划代码片段、转换像素等,您可以升级到WPCode Pro。
首先,您需要在您的网站上下载并安装免费的WPCode插件。如果您需要帮助,请按照我们的如何安装 WordPress 插件指南进行操作。
激活后,您可以从 WordPress 仪表板转到代码片段 » + 添加新内容。
然后,导航到“添加自定义代码(新代码段)”选项,然后单击“使用代码段”按钮。

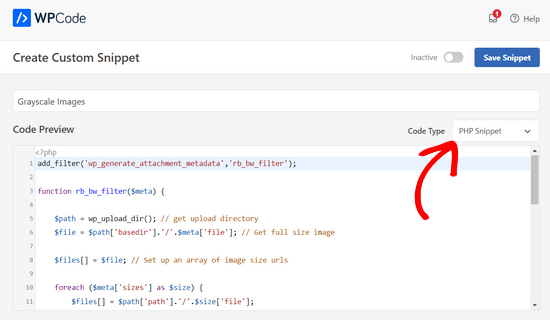
接下来,继续输入代码片段的名称,并将上述代码粘贴到“代码预览”区域。
您还需要从右侧的下拉列表中选择“PHP Snippet”作为代码类型。

输入代码后,您可以向下滚动到“插入”部分。
在这里,您可以选择“自动插入”选项。这将自动为您插入并执行代码。

最后,返回屏幕顶部并将开关切换到“活动”,然后单击“保存片段”按钮。

接下来,您可以通过编辑或添加新页面来测试代码。当您进入WordPress 编辑器时,请继续单击“+”按钮并添加图像块。
您现在可以在WordPress 博客上上传任何图像,它会自动转换为灰度图像。

我们希望本文能帮助您了解如何在 WordPress 中对图像进行灰度化。您还可以查看我们关于如何选择最佳博客平台的指南以及我们专家精选的最佳网页设计软件。



