在重新设计WPBv4之后,我们花了一些时间进行性能优化(仍有一些工作要做)。经过一些优化后,我们看到网站的性能有了重大改进。值得注意的是,我们的用户向我们发送电子邮件询问此事。我们已听取您的请求,并且很快就会提供有关我们为加快网站速度所做的工作的完整指南。尽管我们在有关W3 Total Cache 的教程中介绍了如何安装MaxCDN,但此后我们还进行了一些额外的更改。在本文中,我们将向您展示如何在 WordPress 中安装和设置 MaxCDN。
这是我们从一位用户那里收到的电子邮件:
“……我联系您的主要原因是询问网站速度。您究竟是如何设法如此快地加速您的网站的?速度太疯狂了,我就是喜欢它。”
我们使用名为Pingdom 的网站进行了大量测试。我们主页的最快加载时间仅为 483 毫秒。我们多次运行测试(不同的时间和数据中心)。我们主页的加载时间范围是 483 毫秒 – 1.7 秒。下面是其中一张截图:

性能优化方面投入了大量精力(减少 HTTP 查询,例如仅在需要时加载脚本、组合脚本和样式表、优化图像等)。但是,使我们的网站加载速度更快并防止崩溃的主要组件之一是出色的 WordPress CDN。我们正在使用 MaxCDN,您可以在我们的蓝图部分中查看我们的 MaxCDN ,其中我们解释了我们使用 MaxCDN 的原因。如果您不知道什么是 CDN 或为什么需要 CDN,那么您应该查看信息图“ CDN 到底是什么”。
话虽如此,为了学习本教程,您必须拥有MaxCDN帐户。它非常实惠而且物有所值。如果您没有帐户,您可以立即注册。使用我们的MaxCDN 优惠券“wpbeginner”可以获得 25% 的折扣
视频教程
https://www.youtube.com/embed/Ee0Yrguy_PQ?version=3&rel=0&fs=1&showsearch=0&showinfo=1&iv_load_policy=1&wmode=transparent订阅 WPBeginner
https://www.youtube.com/subscribe_embed?usegapi=1&channel=wpbeginner&layout=default&count=default&origin=https%3A%2F%2Fwpbeginner.com&gsrc=3p&ic=1&jsh=m%3B%2F_%2Fscs%2Fapps-static%2F_%2Fjs%2Fk%3Doz.gapi.en.vQiXRrxCe40.O%2Fam%3DAQ%2Fd%3D1%2Frs%3DAGLTcCMBxIGVyXSdvvcs43a64yHt_P7dfg%2Fm%3D__features__#_methods=onPlusOne%2C_ready%2C_close%2C_open%2C_resizeMe%2C_renderstart%2Concircled%2Cdrefresh%2Cerefresh&id=I0_1448178294715&parent=https%3A%2F%2Fwpbeginner.com
如果您不喜欢该视频或需要更多说明,请继续阅读。
使用 MaxCDN 创建帐户后,您需要安装这个名为W3 Total Cache的免费 WordPress 插件。
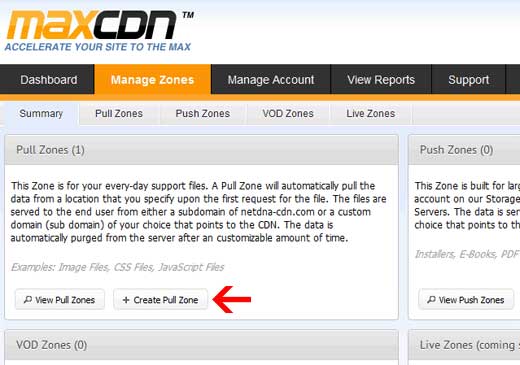
您需要做的第一件事是登录您的MaxCDN帐户并创建一个“拉区”。为此,请单击“管理区域”按钮,然后单击“创建拉动区域”图标。

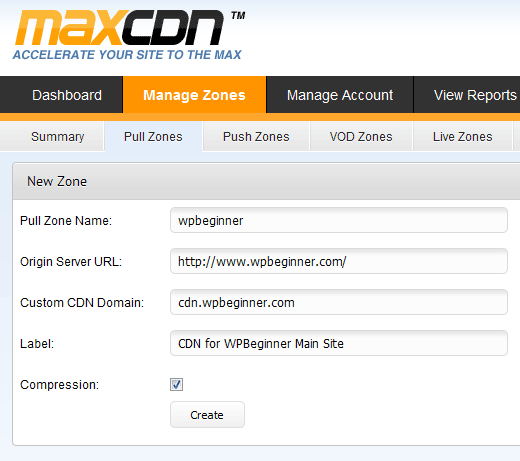
在下一页上,系统将要求您输入新拉区的详细信息。
- 拉取区域名称:可以是任何不带空格的名称,长度至少为 3 个字符。将此视为您的用户名。
- 源服务器 URL:输入您的 WordPress 博客的 URL。必须包含“http://”和尾部斜杠 (/)。
- 自定义 CDN 域:使用任何子域,例如:cdn.wpbeginner.com
- 标签:这就像一个描述字段。可以选择添加描述。
- 压缩:我们建议您启用此功能,因为它将节省您帐户上的带宽使用量。

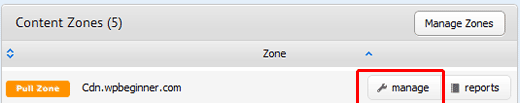
单击创建后,您将看到成功屏幕。在该绿色框中,您将看到 CDN 的 URL。它看起来像“wpb.wpbeginner.netdna-cdn.com”。让我们复制此 URL 并将其保存在记事本中。我们将需要在后面的步骤中使用它。如果您转到仪表板,您现在将看到您创建的区域。单击“管理”图标。

接下来,您需要单击“设置”选项卡并查看自定义域。

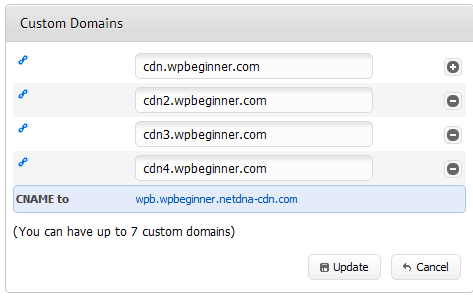
这里的目标是添加多个子域 (CNAME),以便我们可以提高浏览器中的管道性能。为此,请单击自定义域上的编辑按钮,然后只需添加多个自定义域即可。

添加自定义子域后,只需单击更新即可。在压缩设置中,确保启用 GZip 压缩。
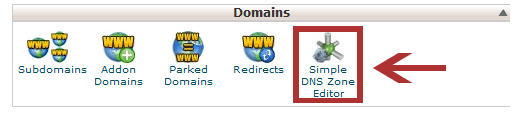
现在您已经配置了拉取区域,获取您在前面的步骤中获得的长 CDN url,如下所示“wpb.wpbeginner.netdna-cdn.com”。我们将需要它来设置 CNAME 记录。我们将向您展示如何使用 cPanel 创建 CNAME 记录。大多数WordPress 托管提供商都使用 cPanel。登录到您的 cPanel,然后向下滚动到“域”部分并单击“简单 DNS 区域编辑器”。

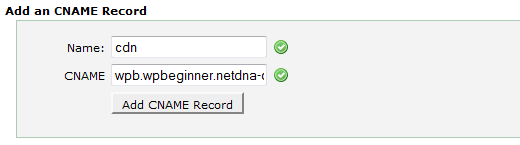
在此页面上,您需要填写字段以添加 CNAME 记录。您需要填写的两个值是:Name 和 CNAME。
- 名称:这是您的自定义 CDN 域的名称。例如,我们的自定义 CDN 域是 cdn.wpbeginner.com,因此我们将在名称字段中输入“cdn”。
- CNAME:这将是您创建拉取区域时 MaxCDN 向您提供的 URL。例如:“wpb.wpbeginner.netdna-cdn.com”。
截图示例:

对您要添加的所有自定义域重复此过程。CNAME 值将相同。您所要做的只是将名称更改为“cdn”、“cdn2”等。如果您有非 cPanel 主机,添加 CNAME 方法可能会有所不同。
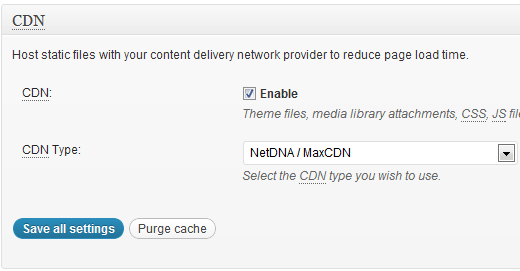
现在您已经配置了 MaxCDN,让我们继续将其与 WordPress 集成。我们需要使用W3 Total Cache 插件。安装并激活插件。在常规屏幕上,如果向下滚动,您将看到 CDN 框。启用 CDN 并选择 NetDNA/MaxCDN 选项。

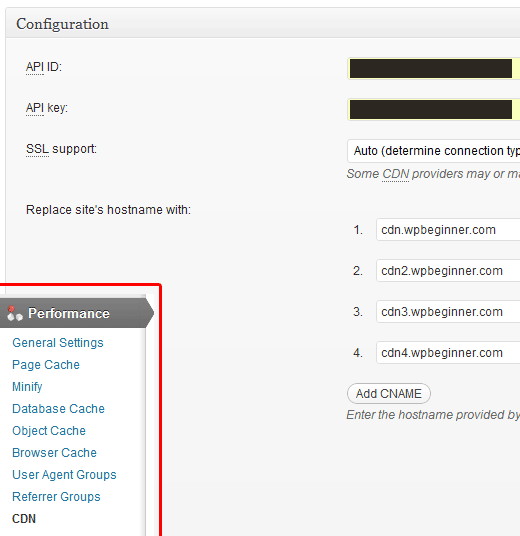
保存设置。现在,您需要进入 W3 Total Cache 中的 CDN 菜单来使用 WordPress 配置 MaxCDN。此页面将要求您输入 API ID、API 密钥和自定义域名。

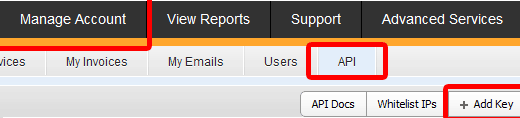
您可以从MaxCDN仪表板获取 API ID 和密钥。如果您转到“管理帐户”» API。单击添加密钥,然后创建您的密钥。

配置完 W3 Total Cache 部分后,就可以开始了。您可以单击 Test NetDNA 按钮,您应该能够通过测试。



