Facebook Like Box也称为Facebook Fan Box,已成为许多网站的必备元素。它允许网站所有者为用户提供一种简单的方法来加入他们的 Facebook 社区并在他们的 Facebook 新闻源中获取更新。最近,我们的一位用户提醒我们注意,我们没有讨论如何在 WordPress 中添加 facebook like 框的主题。尽管我们已经介绍了如何添加facebook 点赞按钮、facebook 发送按钮和facebook 评论。在这篇文章中,我们将向您展示如何在 WordPress 中添加 facebook 粉丝框。
使用 WordPress 官方 Facebook 插件添加 Like Box
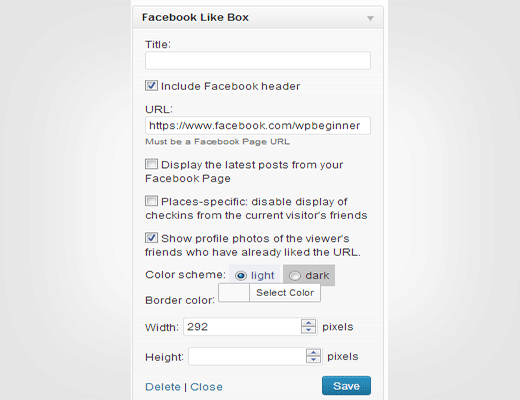
也许向 WordPress 网站添加 facebook like 框的最简单方法是使用 WordPress 的官方 Facebook 插件。您需要做的第一件事是安装并激活Facebook插件。激活插件后,转到外观»小部件。只需将 Facebook Like 框小部件拖放到侧边栏即可。您需要在小部件配置中提供 Facebook 粉丝页面的 URL。

该小部件具有与 Facebook 网站社交插件相同的选项。您可以选择显示流、显示面孔、删除标题、更改边框颜色。目前只有浅色和深色两种主题可供选择。
不使用任何插件手动添加like Box
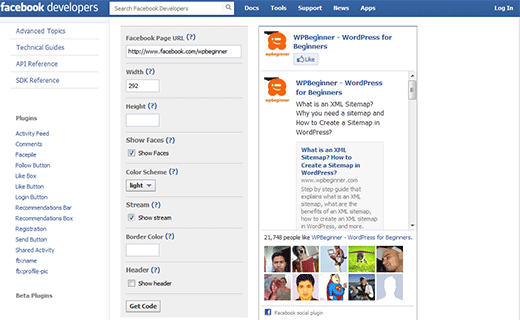
无需使用任何插件即可手动添加 Facebook Like 框。转到Facebook 社交插件的 Like Box页面。提供您的 Facebook 页面的 URL 并配置“赞”框的外观。

按获取代码按钮获取点赞框代码。
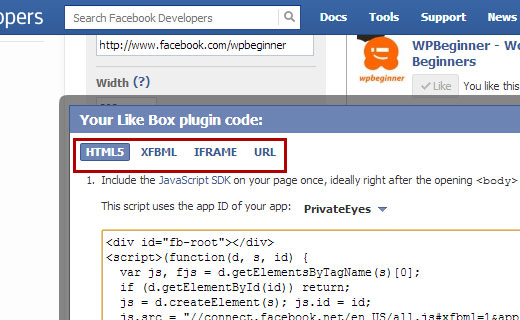
Facebook 为您提供了多种在您的网站上添加点赞框代码的方法。您可以选择 HTML5、XFBML 和 iframe。我们将向您展示如何添加其中每一项,但您需要选择一个。我们认为,对于大多数 WordPress 驱动的网站来说,HTML5 是一个相当不错的选择。XFBML 非常适合使用其他使用 XFBML 显示 Facebook 按钮的 Facebook 插件的人。如果前两个选项不适合您,请使用 iframe。

在 WordPress 中添加 HTML5 Facebook Like Box 代码
单击代码窗口中的 HTML5 选项卡并复制代码的第一部分。他们建议您将其粘贴到<body>通常位于 header.php 文件中的标记之后。然而,它可以在身体的任何地方发挥作用。为了让事情变得简单,您可以使用我们的插入页眉和页脚插件将其添加到页脚中。代码的第一部分如下所示:
| 12345678 | <divid="fb-root"></div><script>(function(d, s, id) { var js, fjs = d.getElementsByTagName(s)[0]; if (d.getElementById(id)) return; js = d.createElement(s); js.id = id;js.src = "//connect.facebook.net/en_US/all.js#xfbml=1&appId=403924843027405"; fjs.parentNode.insertBefore(js, fjs);}(document, 'script', 'facebook-jssdk'));</script> |
由
此 javascript 将您的网站连接到 Facebook 的 javascript 库。现在复制代码的第二部分,它看起来像这样:
| 1 | <divclass="fb-like-box"data-href="http://www.facebook.com/wpbeginner"data-width="292"data-show-faces="true"data-stream="true"data-header="true"></div> |
由
这部分代码告诉您之前加载的 JavaScript 在此位置并使用这些参数显示类似框。为了本示例,我们将将此代码粘贴到侧边栏小部件中。转到外观»小部件。将文本小部件拖放到侧边栏,然后将代码粘贴到其中。保存您的小部件并检查您的网站。
这也适用于您网站的任何其他区域。如果您精通代码,那么您可以将其粘贴到页脚、帖子之后等。
不要忘记将 Facebook 粉丝页面 URL 更改为您自己的页面 URL。
在 WordPress 中添加 XFBML Facebook Like Box 代码
单击 XFBML 选项卡即可获取 XFBML Facebook 之类框的代码。要添加 XFBML Facebook Like Box,您需要在 WordPress 中添加三小段代码。
复制第一段代码并将其粘贴到主题header.php文件中的标签后面<body>。与上一个类似,这段代码可以在身体的任何地方工作。为了让事情变得简单,您可以使用我们的插入页眉和页脚插件将其添加到页脚中。这段代码想要这样的东西:
| 12345678 | <divid="fb-root"></div><script>(function(d, s, id) { var js, fjs = d.getElementsByTagName(s)[0]; if (d.getElementById(id)) return; js = d.createElement(s); js.id = id; js.src = "//connect.facebook.net/en_US/all.js#xfbml=1&appId=403924843027405"; fjs.parentNode.insertBefore(js, fjs);}(document, 'script', 'facebook-jssdk'));</script> |
由
这个微小的 javascript 函数将您的网站连接到 Facebook 的 javascript 库。
第二行代码是 XML 命名空间声明,您需要将其添加到<html>站点的标记中。最简单的方法是打开主题functions.php文件,粘贴以下代码:
| 12345 | //Adding the Open Graph in the Language Attributesfunctionadd_opengraph_doctype( $output) { return$output. ' xmlns:og="http://ogp.me/ns#" xmlns:fb="http://ogp.me/ns/fb#"'; }add_filter('language_attributes', 'add_opengraph_doctype'); |
由
最后,复制第三行代码,如下所示:
| 1 | <fb:like-boxhref="http://www.facebook.com/wpbeginner"width="292"show_faces="true"stream="true"header="true"></fb:like-box> |
由
此代码告诉您在第一步中加载的 JavaScript,在该位置并使用这些参数显示类似框。转到外观»小部件。将文本小部件拖放到侧边栏,然后在该文本小部件内粘贴第三行代码。保存您的更改并预览您的网站。
在 WordPress 中添加 Facebook Likebox iframe
单击 IFRAME 选项卡复制 iframe 代码。转到外观»小部件并将文本小部件拖放到侧边栏。将 iframe 代码粘贴到文本小部件内并保存更改。打开您的网站以预览 Facebook 粉丝盒。



