您想在 WordPress 中为您的网站作者添加 Facebook 关注按钮吗?
添加 Facebook 关注按钮将使作者能够提高其 Facebook 个人资料或页面的可见度并覆盖更广泛的受众。用户只需点击按钮即可开始在 Facebook 上关注作者。
在本文中,我们将向您展示如何在 WordPress 中为作者添加 Facebook 关注按钮。

为什么在 WordPress 中为作者添加 Facebook 关注按钮?
Facebook 是最受欢迎的社交媒体平台之一,每月活跃用户超过 20 亿。
创建 Facebook 关注按钮可以让读者在 Facebook 上与您的作者联系,以获取新文章的更新、提供反馈或了解有关它们的更多信息。
如果您是WordPress 博客上的唯一作者,那么您可以允许用户关注您在 Facebook 上的个人资料或页面。
或者,如果您正在运行多作者 WordPress 博客,那么您可以允许用户在 Facebook 上关注他们最喜欢的作者。
这有助于提高用户参与度,同时为作者提供一种在 Facebook 上获得新关注者的方法。
话虽这么说,让我们看看如何在 WordPress 中轻松添加 Facebook 关注按钮。
方法 1:使用 WordPress 添加 Facebook 关注按钮
使用块编辑器中的内置社交图标块,您可以轻松地将 Facebook 关注按钮添加到任何帖子、页面或小部件区域。
该块将社交媒体图标添加到您的网站,并提供指向您的社交媒体配置文件的链接。
向帖子添加 Facebook 关注按钮
首先,您需要在块编辑器中编辑现有帖子。
如果您想将 Facebook 关注按钮添加到新帖子中,则需要从管理侧边栏访问帖子 » 添加新屏幕。
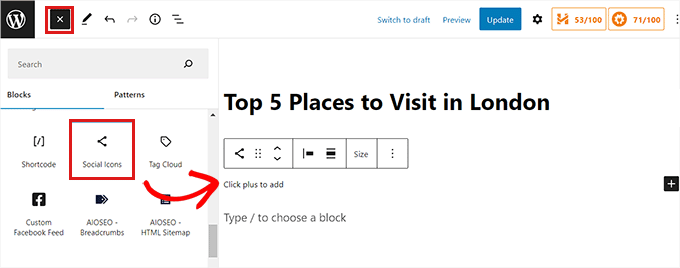
接下来,单击顶部的添加块“(+)”按钮并找到社交图标块。
然后,通过单击该块将其添加到内容编辑器。

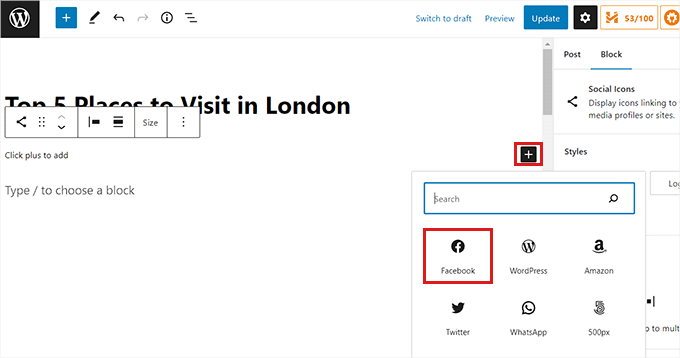
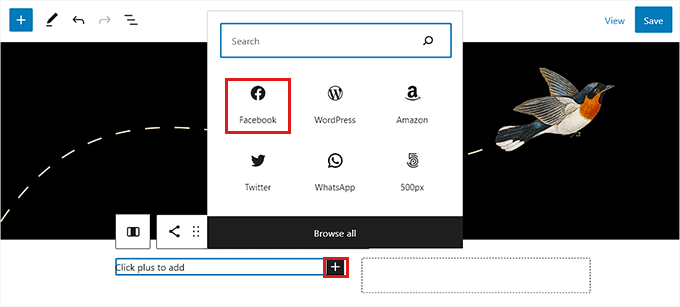
之后,您需要单击社交图标块内的“(+)”按钮以打开块菜单。
从这里,只需选择 Facebook 图标块。

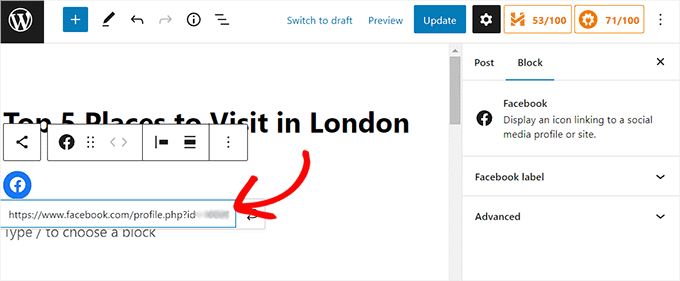
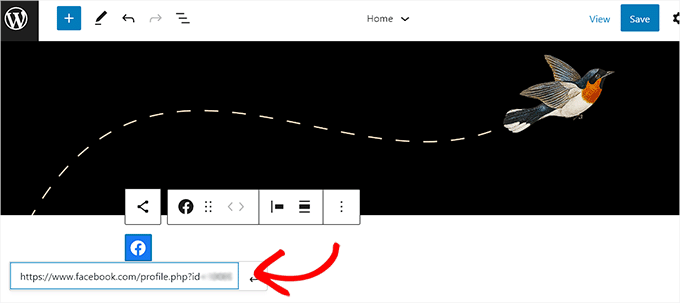
将 Facebook 图标添加到页面后,您必须将 Facebook 页面或个人资料的 URL 复制并粘贴到“输入地址”框中。

接下来,您可能需要添加一些文本以及 Facebook 个人资料链接。您可以写一些类似“在 Facebook 上关注作者姓名!”的内容。
注意:请记住,社交图标块不允许您在 Facebook 图标旁边添加文本。但是,您可以使用组或列块在 Facebook 个人资料链接旁边添加标题或段落块。
完成后,不要忘记单击“更新”或“发布”按钮来保存更改。
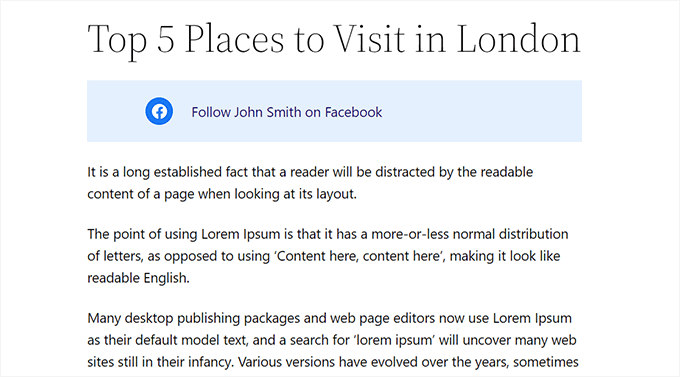
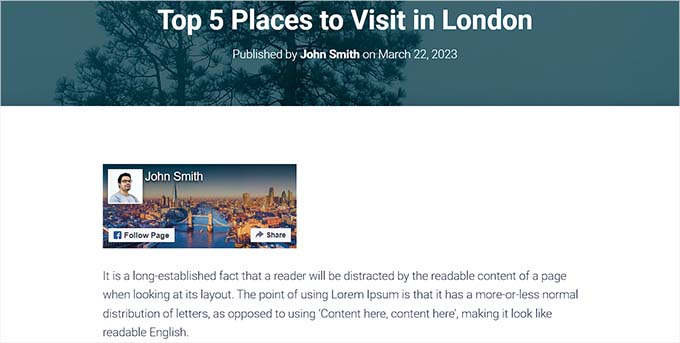
这就是 Facebook 关注按钮在我们网站上的外观。

添加 Facebook 关注按钮作为小部件
如果您希望 Facebook 关注按钮显示在您的网站上,而不是单个帖子或页面,您可以将其添加为小部件。
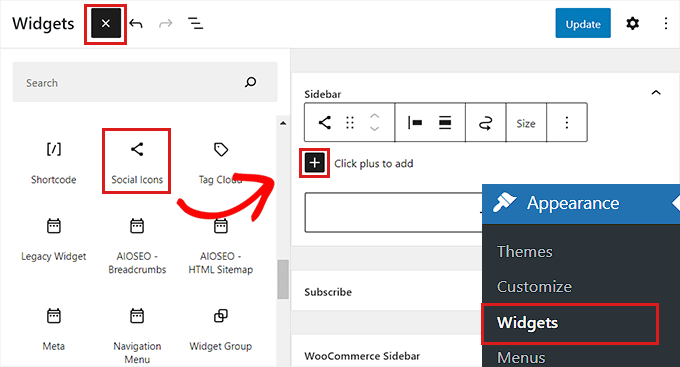
要将 Facebook 关注按钮添加为小部件,您需要从管理侧边栏访问外观 » 小部件页面。
单击页面顶部的添加块“(+)”按钮以查找社交图标块。然后单击它将其添加到您选择的小部件区域,例如侧边栏。

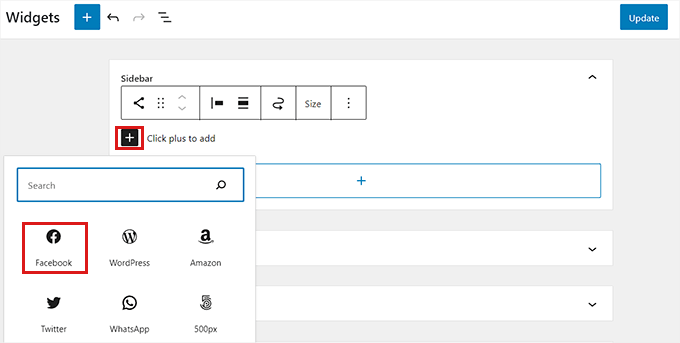
接下来,单击社交图标块内的“(+)”按钮。
这将打开阻止菜单,您需要在其中选择 Facebook 图标。

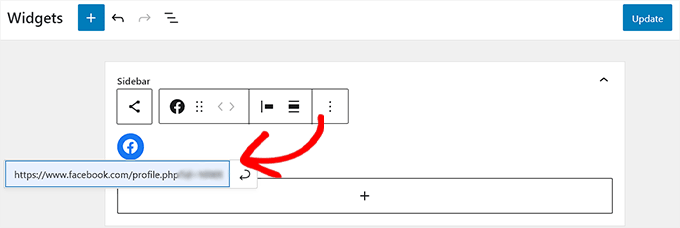
添加 Facebook 图标后,只需将您的 Facebook 个人资料或页面的 URL 复制并粘贴到“输入地址”框中即可。
注意:如果您想在 Facebook 图标旁边添加一些文本,则需要使用“组”或“列”块来共同设置多个块的样式。
最后,单击“更新”按钮来存储您的设置。

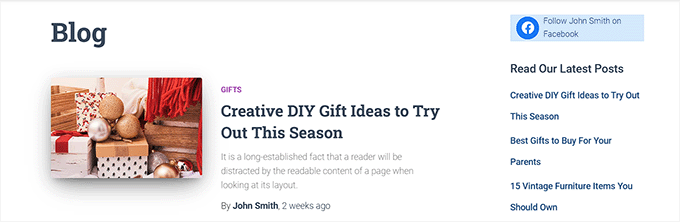
这就是我们的 Facebook 关注按钮在网站侧边栏中作为小部件的样子。

在完整站点编辑器中添加 Facebook 关注按钮
如果您使用块主题并有权访问完整的站点编辑器,则此方法适合您。
首先,您需要从管理侧边栏访问外观»编辑器页面。
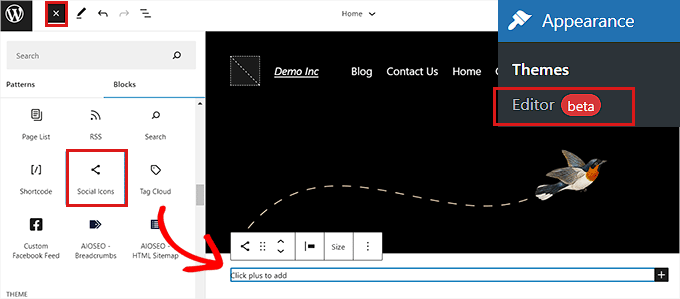
完整站点编辑器启动后,只需单击屏幕左上角的添加块“(+)”按钮即可。
从这里,您需要找到并单击社交图标块,将其添加到 WordPress 网站上您想要的任何位置。

接下来,您必须单击“社交图标”块内的 (+) 按钮。
从这里,从菜单中选择 Facebook 区块。

之后,您必须将您的 Facebook 个人资料或页面地址粘贴到“输入地址”框中。
注意:如果您想在 Facebook 图标旁边添加文本,则需要使用“组”或“列”块。
完成后,单击“保存”按钮来存储您的设置。

我们的演示网站如下所示。

方法 2:使用 Smash Balloon 添加 Facebook 关注按钮(推荐)
如果您正在寻找更多自定义选项并希望您的 Facebook 关注按钮更加引人注目,建议您使用此方法。
对于此方法,我们将使用 Smash Balloons 的Facebook Feed Pro插件在 WordPress 中添加 Facebook 关注按钮。
它是市场上最好的 WordPress Facebook 插件,可让您轻松向您的WordPress 博客添加有吸引力的 Facebook 关注按钮。
首先,您需要安装并激活Facebook Feed Pro插件。有关更多说明,请参阅我们关于如何安装 WordPress 插件的初学者指南。
注意:该插件还有一个免费版本,名为Facebook Feed Lite。它允许您添加 Facebook 关注按钮,但我们建议升级以释放该插件的全部潜力。
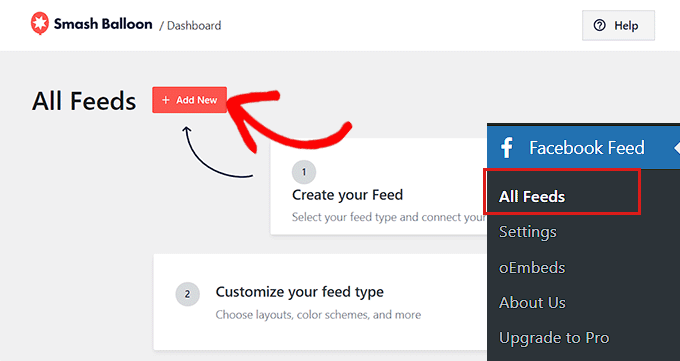
激活插件后,只需从管理侧边栏访问Facebook Feed » All Feeds页面即可。
从这里,您需要单击顶部的“添加新”按钮。

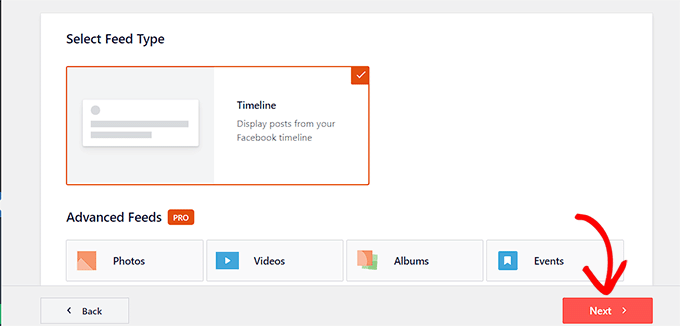
这将打开“选择 Feed 类型”页面。
现在,选择“时间轴”选项,然后单击“下一步”按钮继续。

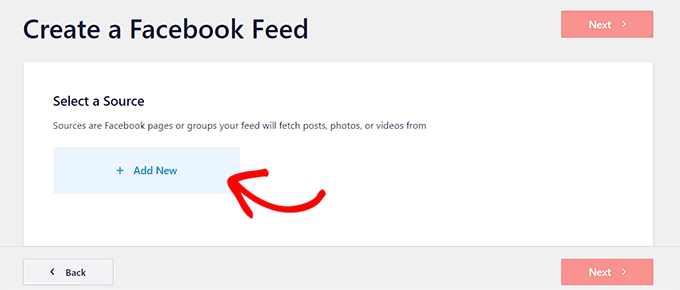
您现在将被引导至“选择来源”页面。
来源是插件将从中获取内容的 Facebook 页面或个人资料。
在这里,您需要选择“添加新”选项。

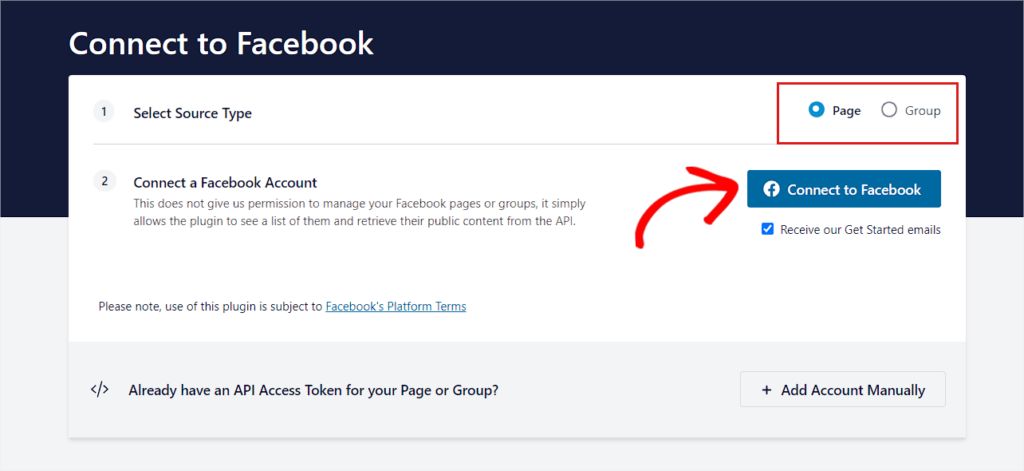
您现在将被带到 Smash Balloon 的“连接到 Facebook”页面。
在这里,您需要首先选择“页面”作为“源类型”。
接下来,只需单击“连接到 Facebook”按钮即可继续。

您现在将被引导至 Facebook 网站。
在这里,您需要提供登录凭据并单击“登录”按钮。

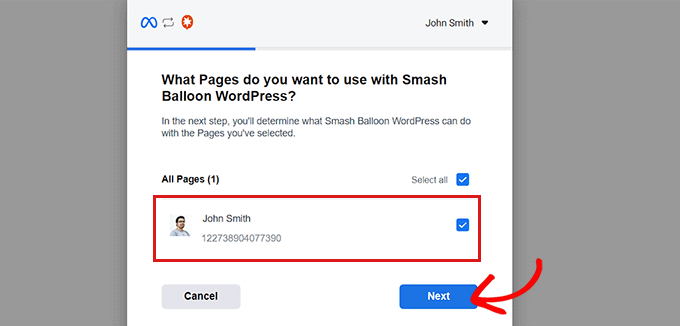
接下来,将打开一个弹出窗口,其中包含您创建的 Facebook 页面列表。
只需选择您喜欢的 Facebook 页面,然后单击“下一步”按钮即可继续。

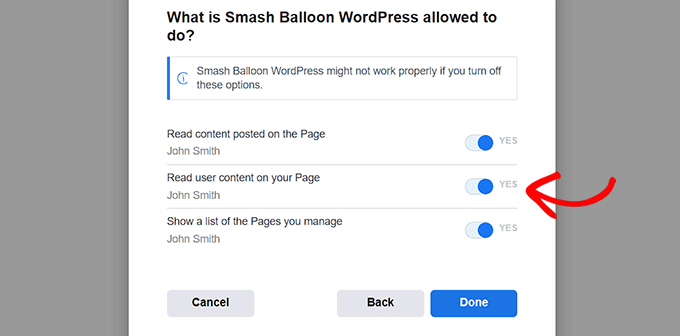
接下来,弹出窗口中将显示访问设置列表。在这里,您需要根据需要将开关切换为“是”或“否”。
例如,如果您想让用户能够阅读页面上的用户内容,则需要将开关切换为“是”。
完成后,单击“完成”按钮。

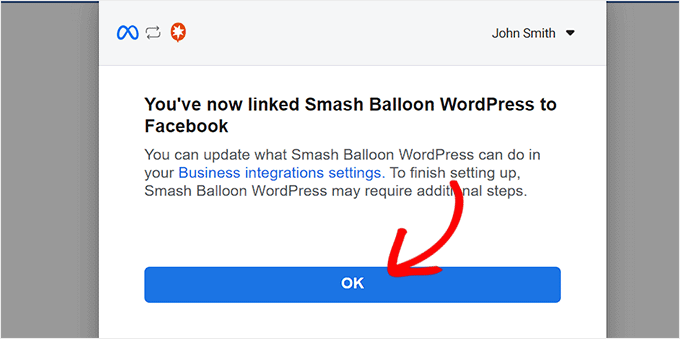
弹出窗口现在将显示一条消息,表明您已成功将 Smash Balloon WordPress 链接到 Facebook。
单击“确定”按钮重定向到您的 WordPress 仪表板。

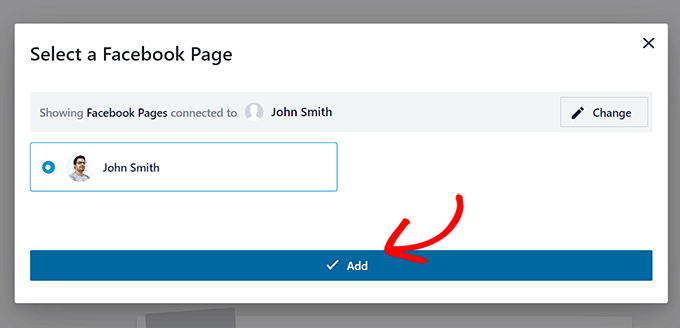
之后,您将看到一个“选择 Facebook 页面”弹出窗口。
只需选择您刚刚连接的 Facebook 页面,然后单击“添加”按钮即可。

现在,您将返回到“所有源”页面,您需要在其中单击“添加新源”按钮。
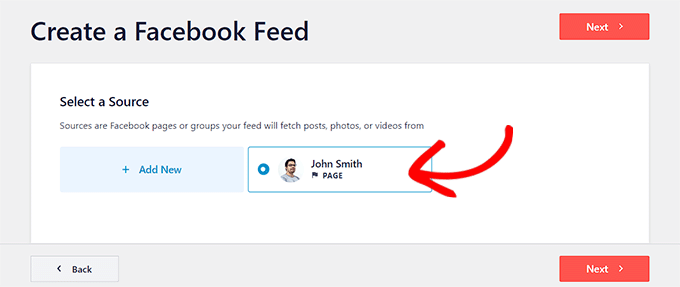
之后,再次选择“时间轴”作为提要类型。这将使您返回“选择来源”页面。
此处将显示您连接的 Facebook 页面。只需单击将其选中,然后单击“下一步”按钮即可继续。

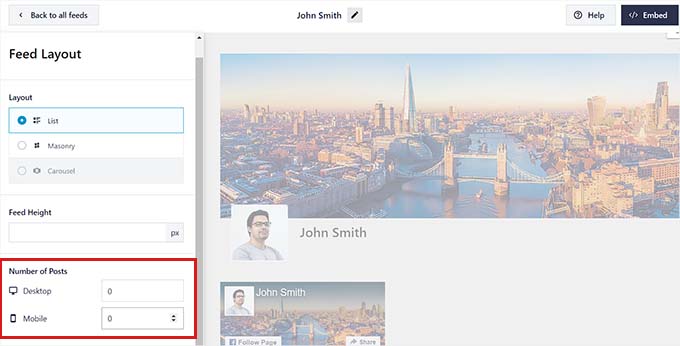
现在,您将看到 Feed 编辑器,在右栏中显示 Feed 的实时预览,在左栏中看到布局自定义选项。
单击“Feed Layout”选项卡将其展开,然后将移动设备和桌面设备的帖子数设置为 0。这是因为我们只想显示 Facebook 关注按钮,而不是显示 Facebook 页面帖子的提要。

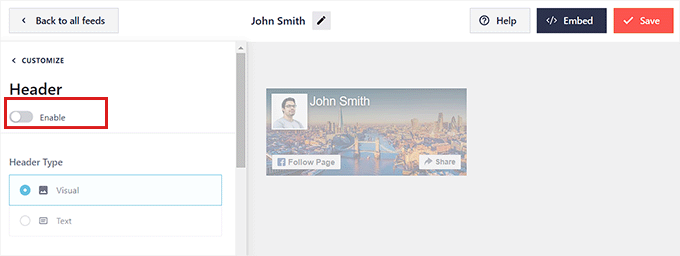
之后,您需要访问“标题”面板并将顶部的开关切换为“禁用”。这将禁用 Feed 标头并创建紧凑的布局。
然后,只需访问“加载更多按钮”面板并将其开关也切换为“禁用”即可。由于我们不显示任何帖子,因此无需显示加载更多按钮。

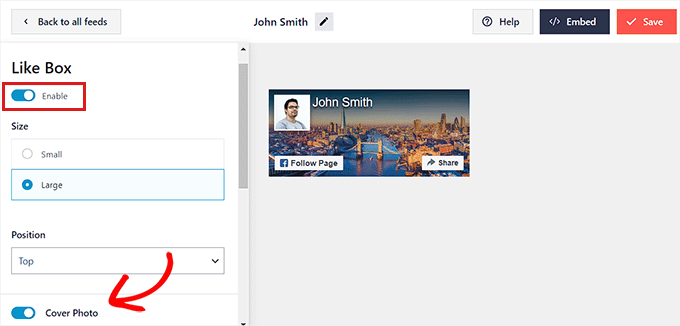
接下来,您需要从左栏访问“Like Box”面板。继续并将开关切换至“启用”。这将激活关注按钮。
接下来,您可以通过以下设置自定义您的 Facebook 按钮。您可以更改其大小、位置和宽度。
您还可以通过切换“封面照片”开关来显示或隐藏封面照片。

完成后,不要忘记单击顶部的“保存”按钮。
向帖子添加 Facebook 关注按钮
要将 Facebook 关注按钮添加到帖子中,您需要在块编辑器中打开现有帖子或新帖子。
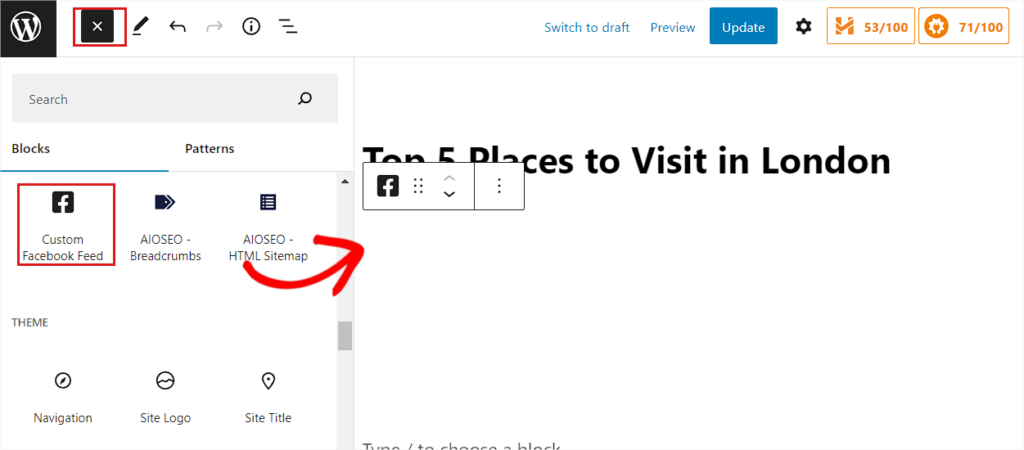
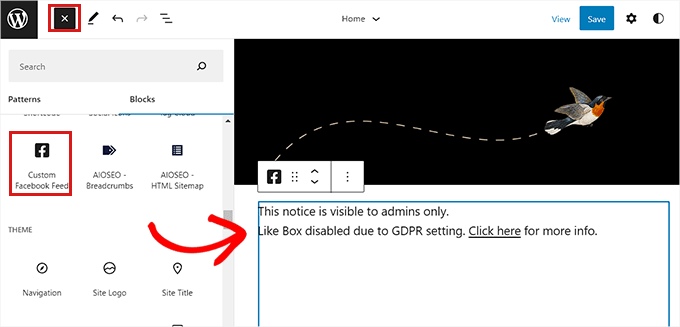
接下来,单击左上角的添加块“(+)”按钮,然后查找自定义 Facebook Feed 块。
单击该块将其添加到您的页面,它会自动将 Facebook 关注按钮插入到您的帖子中。

最后,单击“更新”或“发布”按钮来存储您的设置。
您现在可以访问您的网站以查看 Facebook 关注按钮的运行情况。

添加 Facebook 关注按钮作为小部件
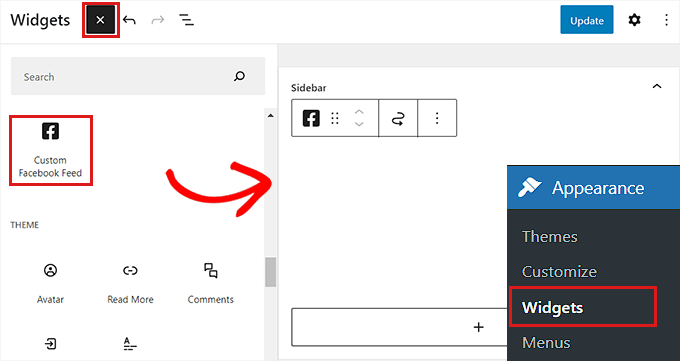
要将 Facebook 关注按钮添加为小部件,您需要从管理侧边栏访问外观 » 小部件页面。
接下来,单击添加块“(+)”按钮并找到自定义 Facebook Feed 块。
找到它后,单击该块将其添加到 WordPress 侧边栏。

接下来,单击“更新”按钮来存储您的设置。
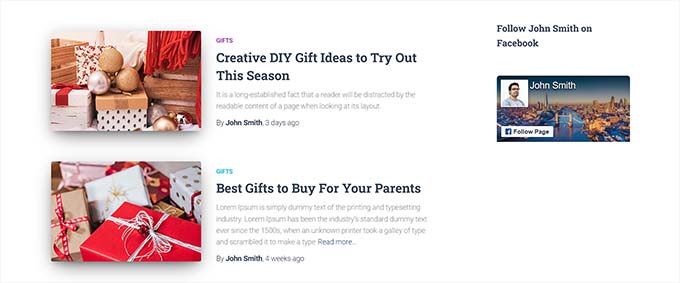
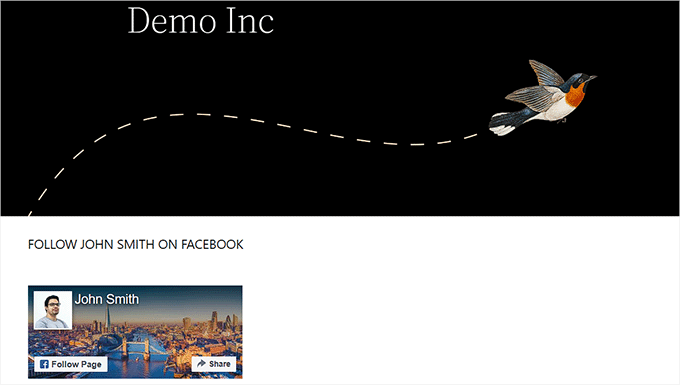
Facebook 关注按钮在我们的演示网站的侧边栏中看起来像这样。

在完整站点编辑器中添加 Facebook 关注按钮
如果您使用块主题,则可以使用完整的站点编辑器来显示 Facebook 关注框。
首先,从管理侧边栏前往外观»编辑器页面。从这里,您可以选择要编辑的模板。
之后,单击添加块“(+)”按钮并找到自定义 Facebook Feed 块。
一旦您将该块添加到网站上您想要的位置,Facebook 关注按钮就会自动显示。

不要忘记单击顶部的“保存”按钮来存储您的设置。
这就是 Facebook 关注按钮在我们的演示网站上的样子。

我们希望本文能帮助您了解如何在 WordPress 网站上为作者添加 Facebook 关注按钮。您可能还想查看我们关于如何使用社交媒体来增加 WordPress 中的电子邮件订阅者的教程,或者我们精选的最佳社交媒体插件来发展您的网站。



