最近,我们的一位用户询问我们是否有办法在他们的 WordPress 网站上添加常见问题解答手风琴。有许多插件可让您在 WordPress 中添加常见问题或常见问题解答部分。在本文中,我们将向您展示如何在 WordPress 网站中添加 jQuery FAQ 手风琴。
什么是手风琴?
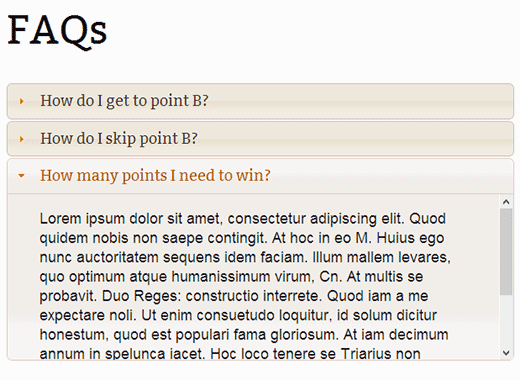
在网页设计中,手风琴是一个用于用户界面设计模式的术语,该模式具有在用户交互时折叠或展开的选项卡或内容块。每个选项卡下方都有内容,当用户单击菜单项时,这些内容会展开。简单来说,它就像一个菜单,点击它就会展开。我们在免费的 WordPress 博客设置页面上使用了类似的效果。下面是手风琴示例的屏幕截图。

视频教程
https://www.youtube.com/embed/xwC8wgKyjVw?version=3&rel=0&fs=1&showsearch=0&showinfo=1&iv_load_policy=1&wmode=transparent订阅 WPBeginner
https://www.youtube.com/subscribe_embed?usegapi=1&channel=wpbeginner&layout=default&count=default&origin=https%3A%2F%2Fwpbeginner.com&gsrc=3p&ic=1&jsh=m%3B%2F_%2Fscs%2Fapps-static%2F_%2Fjs%2Fk%3Doz.gapi.en.vQiXRrxCe40.O%2Fam%3DAQ%2Fd%3D1%2Frs%3DAGLTcCMBxIGVyXSdvvcs43a64yHt_P7dfg%2Fm%3D__features__#_methods=onPlusOne%2C_ready%2C_close%2C_open%2C_resizeMe%2C_renderstart%2Concircled%2Cdrefresh%2Cerefresh&id=I0_1448178294715&parent=https%3A%2F%2Fwpbeginner.com
如果您不喜欢该视频或需要更多说明,请继续阅读。
添加 jQuery FAQ Accordion
在添加 jQuery FAQ 手风琴之前,您需要确保您有 FAQ 部分。首先按照我们有关如何在 WordPress 中添加常见问题解答部分的教程添加常见问题解答部分。
现在让我们继续添加 jQuery FAQ 手风琴。WordPress 附带 jQuery 库,但没有 jquery 主题。我们将从 Google CDN 加载该脚本并在 WordPress 中对这些脚本进行排队。我们还将创建一个短代码来显示我们的常见问题。最重要的是,我们将通过创建 WordPress 插件来完成这一切。
在桌面上创建一个文件夹并将其命名为 my-accordion。打开记事本或您选择的任何其他文本编辑器。创建一个名为的文件my-accordion.php并将以下代码粘贴到其中:
| 1234567891011121314151617 号1819202122232425262728293031323334353637 | <?php/** Plugin Name: WPBeginner's FAQ AccordionDescription: A jQuery powered Accordion for FAQs based on a tutorial by WPBeginnerVersion: 1.0Author: WPBeginnerAuthor URI: https://www.wpbeginner.comLicense: GPL2*/functionaccordion_shortcode() { // Registering the scripts and stylewp_register_style('wpb-jquery-ui-style', 'http://ajax.googleapis.com/ajax/libs/jqueryui/1.9.2/themes/humanity/jquery-ui.css', false, null);wp_enqueue_style('wpb-jquery-ui-style');wp_register_script('wpb-custom-js', plugins_url('/accordion.js', __FILE__), array('jquery-ui-accordion'), '', true);wp_enqueue_script('wpb-custom-js');// Getting FAQs from WordPress FAQ Manager plugin's custom post type questions$posts= get_posts(array( 'posts_per_page'=> 10,'orderby'=> 'menu_order','order'=> 'ASC','post_type'=> 'question',)); // Generating Output $faq.= '<div id="accordion">'; //Open the containerforeach( $postsas$post) { // Generate the markup for each Question$faq.= sprintf(('<h3><a href="">%1$s</a></h3><div>%2$s</div>'),$post->post_title,wpautop($post->post_content));}$faq.= '</div>'; //Close the containerreturn$faq; //Return the HTML.}add_shortcode('faq_accordion', 'accordion_shortcode'); |
由
保存对该文件的更改后,打开一个新的空白文件。将其另存为accordion.js. 接下来将此代码粘贴到其中并保存文件:
| 123 | jQuery(document).ready(function() {jQuery("#accordion").accordion();})(); |
由
现在我们已经准备好上传插件了。打开 FTP 客户端并将 my-accordion 文件夹上传到 WordPress 网站中的 /wp-contnt/plugins/ 目录。接下来,您需要转到 WordPress 管理区域中的插件屏幕来激活该插件。
使用 Accordion 添加常见问题解答页面
要以折叠格式显示这些常见问题解答,您需要创建一个新页面。转到页面 » 添加新内容。为您的页面指定一个标题,例如常见问题解答,然后在页面编辑区域中输入以下短代码:
[faq_accordion]
保存并发布您的页面并预览它。您将看到您的常见问题解答显示在一个漂亮的手风琴菜单中。
改变手风琴的风格和颜色
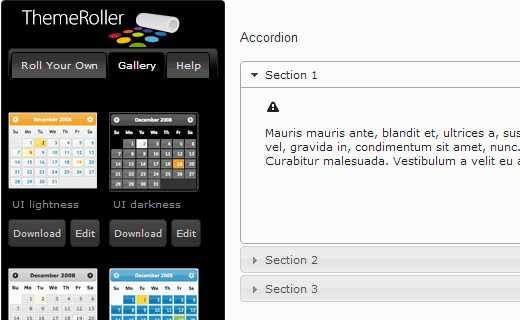
对于颜色和样式,此 FAQ Accordion 使用 Google 上托管的 jQuery UI 主题。它基本上是一个样式表,如果您愿意,可以下载并将其放在您自己的网站上。jQuery 网站有一个jQuery UI 主题部分,其中包含一些现成的主题。正如您所看到的,我们在插件中使用了人性主题。您可以将其替换为任何可用的主题,例如平滑度、库比蒂诺等。您还可以在 Themeroller 上创建或修改这些主题。