您想在 WordPress 中创建自定义 RSS 源吗?
WordPress 附带一个默认的RSS 源,用于显示您的网站内容。但是,如果您有特定类型的内容,那么您可能需要为其创建自定义 RSS 源。
在本文中,我们将向您展示如何在 WordPress 中轻松创建自定义 RSS 源。

为什么在 WordPress 中创建自定义 RSS 源?
WordPress 带有内置的 RSS 源,您可以轻松地向其中添加自定义内容或缩略图。
但是,如果您的 WordPress 网站上有特定类型的内容或帖子类型,那么您可能需要为其创建自定义 RSS 源。
例如,如果您向订阅者提供来自特定作者的独家内容,那么您可以创建自定义 RSS 源,让订阅者随时了解该内容。
此外,自定义源还允许您添加作者姓名、发布日期或任何其他相关信息,从而为用户提供更多详细信息,从而为您提供更多自由。
话虽如此,让我们一步步看看如何在 WordPress 中轻松创建自定义 RSS 源。
注意:在对实时网站进行任何重大更改之前,您应该创建WordPress 网站的完整备份。
如何在 WordPress 中创建自定义 RSS 源
通过将自定义代码添加到主题的functions.php文件中,您可以轻松地在WordPress 中创建自定义RSS 源。
此提要将显示 WordPress 网站上帖子的标题、链接、发布日期、作者和摘录。
但是,请记住,键入此代码时出现的最小错误都可能会破坏您的网站并使其无法访问。
这就是我们建议使用WPCode 的原因。它是市场上最好的 WordPress 代码片段插件,可以安全、轻松地向您的网站添加自定义代码。
首先,您需要安装并激活WPCode插件。有关详细说明,请参阅有关如何安装 WordPress 插件的初学者指南。
注意:您可以在本教程中使用免费的 WPCode 插件。然而,升级到付费计划将解锁更多功能,如测试模式、CSS 片段选项、云库、条件逻辑等。
激活后,从 WordPress 仪表板访问代码片段 » + 添加片段页面。在这里,单击“添加自定义代码(新代码段)”选项下的“使用代码段”按钮,

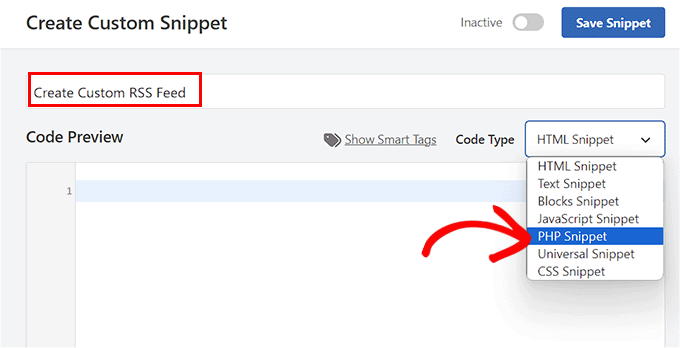
这将带您进入“创建自定义片段”页面,您可以在其中输入代码片段的名称。
接下来,从右侧的“代码类型”下拉菜单中选择“PHP 片段”选项。

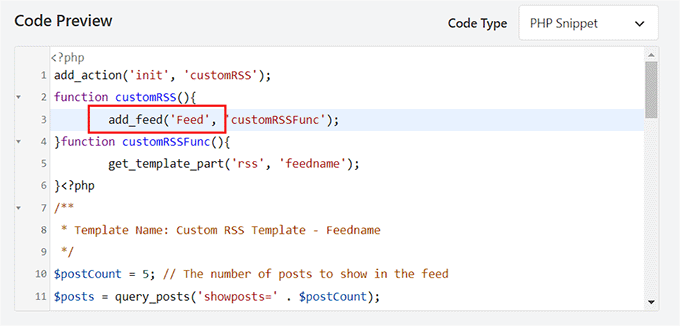
完成此操作后,将以下自定义代码添加到“代码预览”框中:
| 1234567891011121314151617 号181920212223242526272829303132333435363738394041424344454647 | add_action('init', 'customRSS');functioncustomRSS(){ add_feed('Feed', 'customRSSFunc');}functioncustomRSSFunc(){ get_template_part('rss', 'feedname');}<?php/** * Template Name: Custom RSS Template - Feedname */$postCount= 5; // The number of posts to show in the feed$posts= query_posts('showposts='. $postCount);header('Content-Type: '.feed_content_type('rss-http').'; charset='.get_option('blog_charset'), true);echo'<?xml version="1.0" encoding="'.get_option('blog_charset').'"?'.'>';?><rss version="2.0" xmlns:content="http://purl.org/rss/1.0/modules/content/" xmlns:wfw="http://wellformedweb.org/CommentAPI/" xmlns:dc="http://purl.org/dc/elements/1.1/" xmlns:atom="http://www.w3.org/2005/Atom" xmlns:sy="http://purl.org/rss/1.0/modules/syndication/" xmlns:slash="http://purl.org/rss/1.0/modules/slash/" <?php do_action('rss2_ns'); ?>><channel> <title><?php bloginfo_rss('name'); ?> - Feed</title> <atom:link href="<?php self_link(); ?>"rel="self"type="application/rss+xml"/> <link><?php bloginfo_rss('url') ?></link> <description><?php bloginfo_rss('description') ?></description> <lastBuildDate><?php echomysql2date('D, d M Y H:i:s +0000', get_lastpostmodified('GMT'), false); ?></lastBuildDate> <language><?php echoget_option('rss_language'); ?></language> <sy:updatePeriod><?php echoapply_filters( 'rss_update_period', 'hourly'); ?></sy:updatePeriod> <sy:updateFrequency><?php echoapply_filters( 'rss_update_frequency', '1'); ?></sy:updateFrequency> <?php do_action('rss2_head'); ?> <?php while(have_posts()) : the_post(); ?> <item> <title><?php the_title_rss(); ?></title> <link><?php the_permalink_rss(); ?></link> <pubDate><?php echomysql2date('D, d M Y H:i:s +0000', get_post_time('Y-m-d H:i:s', true), false); ?></pubDate> <dc:creator><?php the_author(); ?></dc:creator> <guid isPermaLink="false"><?php the_guid(); ?></guid> <description><![CDATA[<?php the_excerpt_rss() ?>]]></description> <content:encoded><![CDATA[<?php the_excerpt_rss() ?>]]></content:encoded> <?php rss_enclosure(); ?> <?php do_action('rss2_item'); ?> </item> <?php endwhile; ?></channel></rss> |
由
现在,您可以通过替换代码中行Feed后的文本,将自定义 RSS 源的名称更改为您喜欢的任何名称。add_feed
创建此 Feed 后,您就可以通过访问yourdomain.com/feed/feedname URL 来查看它。

接下来,向下滚动到插入部分并选择“自动插入”模式。
自定义 RSS 源将在代码激活后自动创建。

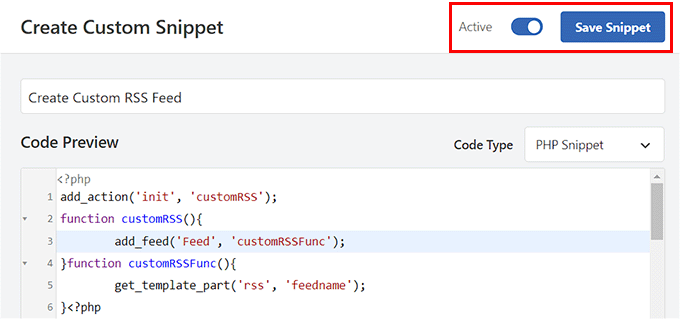
最后,滚动回到顶部并将“非活动”开关切换为“活动”。
之后,单击“保存片段”按钮来存储您的设置。

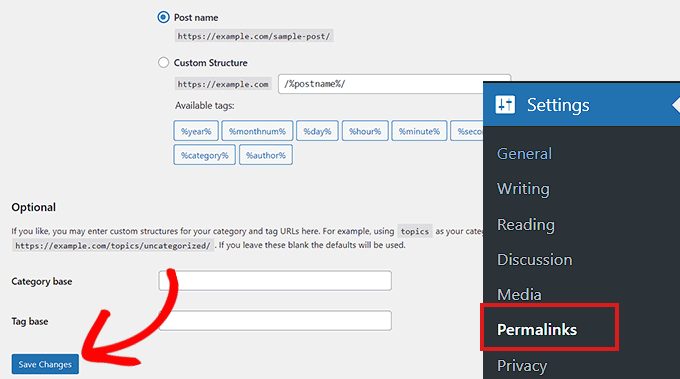
完成此操作后,请从 WordPress 仪表板访问“设置”»“永久链接”页面。
在这里,只需单击“保存更改”按钮即可刷新重写规则并为您的网站生成新的永久链接。

您现在可以通过访问yourdomain.com/feed/feedname URL 查看自定义 RSS 源。
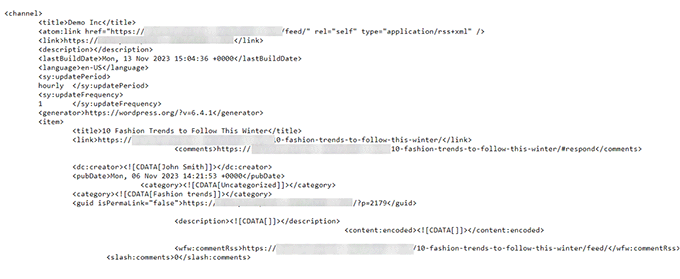
以下是我们的演示WordPress 网站上的自定义 RSS 源的示例:

奖励:解决自定义 RSS 提要问题
以下列出了尝试创建自定义 RSS 源时可能出现的一些错误以及解决这些错误的方法。
我在尝试查看我的 Feed 时收到 404 错误!
如果您在尝试查看自定义 Feed 时收到 404 错误,请检查您在 URL 中使用的 Feed 名称是否正确。
它必须是您在函数中提供的那个add_feed。如果您有正确的 feedname,那么您的重写规则可能无法正确刷新。您可以通过重新保存永久链接轻松地做到这一点。
如果您重新保存了永久链接并且问题仍然存在,那么您可以通过在函数旁边的 WPCode 片段中添加以下代码来强制重写刷新add_ feed:
| 12 | global$wp_rewrite;$wp_rewrite->flush_rules(); |
由
我的 Feed 未验证!
W3C 提供了 Feed 验证服务,允许您验证生成的 Feed 并提供有关 Feed 未验证的位置的具体详细信息。
然后,您可以轻松编辑代码片段来解决这些问题。
我收到 <language /> 验证错误!
当您的 WordPress 安装中尚未配置 RSS 语言时,这种情况很常见。
为此,您可以将以下代码添加到 WPCode 来更新语言选项:
| 1234 | functionrssLanguage(){ update_option('rss_language', 'en');}add_action('admin_init', 'rssLanguage'); |
由
完成此操作后,编辑update_option函数的第二个参数以将语言更改为您需要的语言。查看 RSS 语言代码的完整列表。
保存代码片段后,错误将被删除,并且您将能够查看自定义 RSS 源。
我们希望本文能帮助您了解如何在 WordPress 中创建自定义 RSS 源。您可能还想查看有关如何为每个类别制作单独的 RSS 源的教程以及优化您的 WordPress RSS 源的专家提示。



