您想自定义 WordPress 管理工具栏吗?
管理栏包含一些最常用的管理页面的便捷链接。但是,您可能希望将自己的快捷方式添加到您在网站上工作时最常使用的页面。
在本文中,我们将向您展示如何将自定义快捷方式链接添加到 WordPress 管理工具栏。

为什么要向 WordPress 管理工具栏添加自定义快捷方式链接?
每当您登录WordPress 网站时,您都会注意到屏幕顶部有一个工具栏。这是 WordPress 管理工具栏或管理栏。
有几种方法可以控制 WordPress 管理栏,例如在查看站点时将其关闭,以及对除管理员之外的所有用户禁用它。
默认情况下,工具栏显示一组指向管理侧边栏上的特定管理屏幕的链接。这些链接允许您快速执行常见的管理任务。
但每个人都有自己最喜欢的链接列表,他们在撰写帖子或在网站上工作时经常访问这些链接。这些可能是您管理区域中的页面或外部资源、服务或网站的链接。
您可以将它们作为自定义快捷方式链接添加到 WordPress 工具栏。这样,您和您的用户就可以从您的网站或管理区域轻松访问它们。如果您运行一个有多个作者的繁忙网站,这尤其有用。
话虽如此,让我们看看如何向 WordPress 管理工具栏添加自定义快捷方式链接。我们将介绍三种方法:
使用插件将自定义快捷方式链接添加到工具栏
您需要做的第一件事是安装并激活WP 自定义管理界面插件。有关更多详细信息,请参阅我们有关如何安装 WordPress 插件的分步指南。
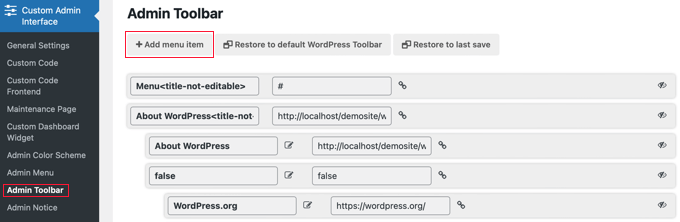
激活后,您需要访问自定义管理界面»管理工具栏页面来配置插件。此页面显示工具栏上出现的所有内容,并允许您添加新项目。
要将自定义快捷方式链接添加到管理工具栏,您需要单击屏幕顶部附近的“+ 添加菜单项”按钮。

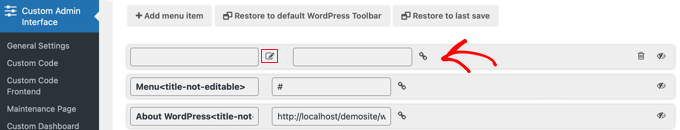
新项目将添加到列表顶部并包含两个字段。
一个用于项目标题,另一个用于链接。

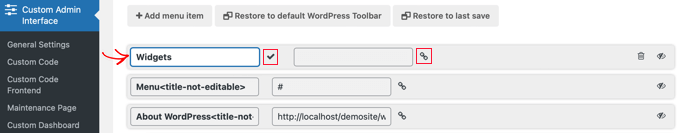
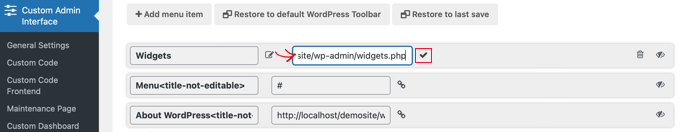
要添加标题,您需要单击笔记本项目将标题字段置于编辑模式。然后,您可以键入标题,然后单击复选标记图标来存储它。
在本教程中,我们将输入“小部件”。

同样,要添加链接,您需要单击链接图标,然后键入链接。完成后,您可以单击复选标记图标来保存链接。
在本教程中,我们将粘贴指向小部件页面的链接。它应该看起来像http://example.com/wp-admin/widgets.php。不要忘记将“example.com”替换为您自己的域名。

确保将“example.com”更改为您自己的域名,并且不要忘记单击复选标记图标来存储链接。
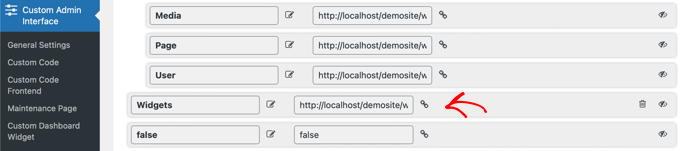
由于新项目位于列表顶部,因此它将添加到管理工具栏的左侧。要将其进一步向右移动,您需要使用拖放操作将项目进一步向下移动到列表中。

您想添加多个自定义快捷方式链接吗?如果是这样,则只需重复相同的步骤即可创建另一个项目。
如果您在自定义管理栏时出错,则可以单击顶部的“恢复到默认 WordPress 工具栏”按钮来删除所有自定义设置,或者单击“恢复到上次保存”按钮来删除自上次保存以来的所有更改。
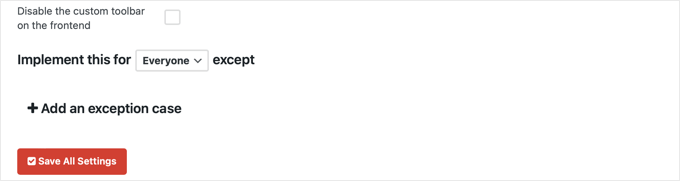
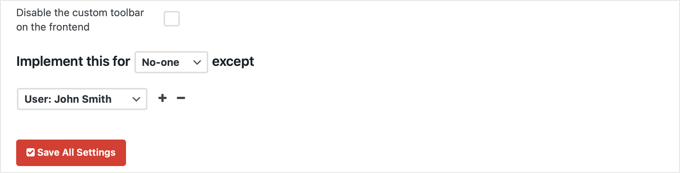
最后,您需要滚动到页面底部。您可以在此处决定哪些用户角色可以看到新项目,然后保存您的设置。
如果您希望所有登录的用户都能看到您的新链接,则需要从下拉菜单中选择“所有人”,以便设置显示“对所有人实施此设置,但除外”。如果您不添加例外,则所有用户都将能够看到该项目。

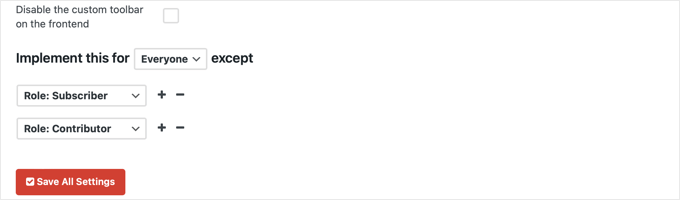
但是,如果您不希望具有订阅者或贡献者用户角色的用户查看该项目,则需要选择这些角色作为例外。
您应该首先单击“+ 添加例外情况”链接。这将显示一个下拉列表,您可以在其中选择“角色:订阅者”。接下来,单击 + 图标并添加“角色:贡献者”。

另一个例子是,如果您只希望链接对您自己或单个用户可见。
在这种情况下,请从下拉菜单中选择选项,以便设置显示“除了用户:人员姓名之外,无人实施此设置”。

你快完成了。如果您不想在查看网站时看到自定义链接,请确保还单击标有“禁用前端自定义工具栏”的复选框。
然后,完成管理工具栏的配置后,不要忘记单击“保存所有设置”按钮。
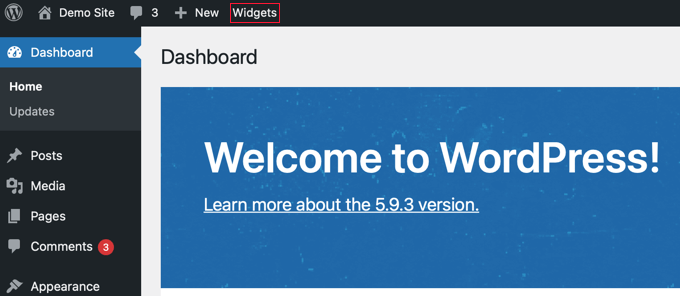
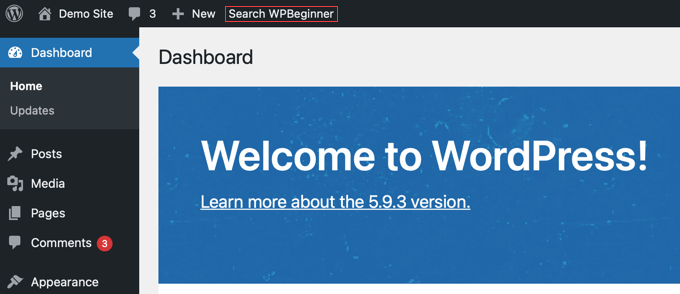
刷新页面或单击管理侧栏上的另一个页面后,您将能够看到自定义短代码链接。

使用代码将单个自定义快捷方式链接添加到工具栏
这是向 WordPress 工具栏添加自定义快捷方式链接的另一种方法。此方法适合那些习惯将代码片段复制到 WordPress 中的人。
您需要将以下代码复制并粘贴到主题的functions.php文件、特定于站点的插件或代码片段插件中。
| 1234567891011121314 | // add a link to the WP Toolbarfunctioncustom_toolbar_link($wp_admin_bar) { $args= array( 'id'=> 'wpbeginner', 'title'=> 'Search WPBeginner', 'href'=> 'https://www.google.com:443/cse/publicurl?cx=014650714884974928014:oga60h37xim', 'meta'=> array( 'class'=> 'wpbeginner', 'title'=> 'Search WPBeginner Tutorials' ) ); $wp_admin_bar->add_node($args);}add_action('admin_bar_menu', 'custom_toolbar_link', 999); |
由
此示例代码添加了一个指向 Google 自定义搜索引擎的链接,该引擎将在 WPBeginner 上搜索 WordPress 教程。add_node它使用带有数组中描述的参数的函数。
您需要将 id、标题、href 和元项替换为您自己的自定义链接的值。

我们建议使用WPCode在 WordPress 中添加此代码。它是最好的代码片段插件,可以轻松添加自定义代码,而无需编辑主题的functions.php 文件。因此,您不必担心破坏您的网站。
首先,您需要安装并激活免费的WPCode插件。有关详细说明,请参阅有关如何安装 WordPress 插件的指南。
激活插件后,标记为“代码片段”的新菜单项将添加到您的 WordPress 仪表板中。单击它将显示您在网站上保存的所有自定义代码片段的列表。由于您刚刚安装了该插件,因此您的列表将为空。
从这里,单击“添加新的”按钮添加您的第一个代码片段。

接下来,导航到“添加自定义代码(新代码段)”选项,然后单击其下方的“使用代码段”按钮。

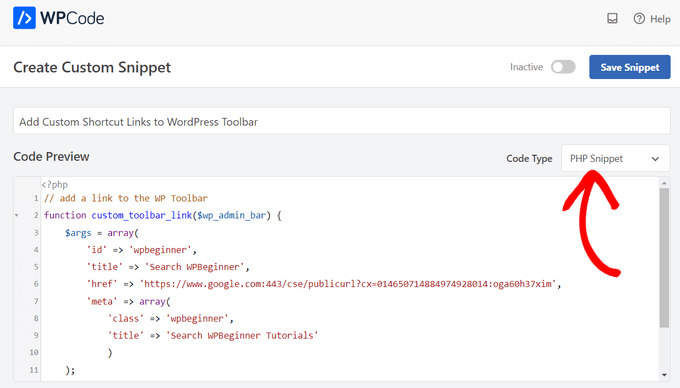
在“创建自定义代码段”页面上,您可以首先为代码段添加标题。这可以是任何可以帮助您记住该片段的用途的内容。
然后,只需将上面的代码粘贴到“代码预览”框中,然后从下拉菜单中选择“PHP 片段”作为代码类型。

之后,将开关从“非活动”切换为“活动”,然后单击“保存片段”按钮。

使用代码向工具栏添加一组自定义快捷链接
最后一个方法向您展示了如何使用代码将自定义链接添加到工具栏。但是,如果您想使用一些自己的快捷方式创建自定义菜单怎么办?
为此,您可以将多个快捷方式分组到一个父项下。当用户将鼠标悬停在父链接上时,将显示父链接下的子节点。
以下是如何在 WordPress 工具栏中添加一组自定义链接的示例。与前面的方法一样,您应该将此代码片段复制并粘贴到主题的functions.php文件、特定于站点的插件或代码片段插件(如WPCode)中。
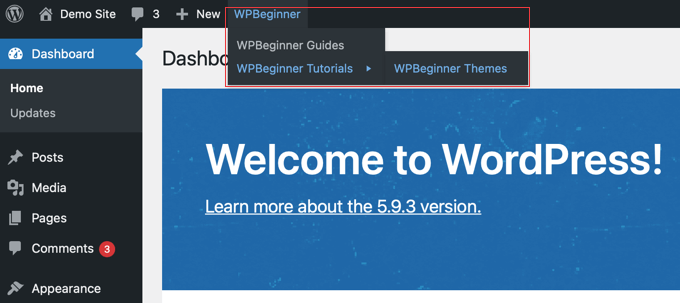
| 1234567891011121314151617 号181920212223242526272829303132333435363738394041424344454647484950515253545556575859606162 | /** add a group of links under a parent link*/ // Add a parent shortcut link functioncustom_toolbar_link($wp_admin_bar) { $args= array( 'id'=> 'wpbeginner', 'title'=> 'WPBeginner', 'href'=> 'https://www.wpbeginner.com', 'meta'=> array( 'class'=> 'wpbeginner', 'title'=> 'Visit WPBeginner' ) ); $wp_admin_bar->add_node($args); // Add the first child link $args= array( 'id'=> 'wpbeginner-guides', 'title'=> 'WPBeginner Guides', 'href'=> 'https://www.wpbeginner.com/category/beginners-guide/', 'parent'=> 'wpbeginner', 'meta'=> array( 'class'=> 'wpbeginner-guides', 'title'=> 'Visit WordPress Beginner Guides' ) ); $wp_admin_bar->add_node($args); // Add another child link$args= array( 'id'=> 'wpbeginner-tutorials', 'title'=> 'WPBeginner Tutorials', 'href'=> 'https://www.wpbeginner.com/category/wp-tutorials/', 'parent'=> 'wpbeginner', 'meta'=> array( 'class'=> 'wpbeginner-tutorials', 'title'=> 'Visit WPBeginner Tutorials' ) ); $wp_admin_bar->add_node($args); // Add a child link to the child link $args= array( 'id'=> 'wpbeginner-themes', 'title'=> 'WPBeginner Themes', 'href'=> 'https://www.wpbeginner.com/category/wp-themes/', 'parent'=> 'wpbeginner-tutorials', 'meta'=> array( 'class'=> 'wpbeginner-themes', 'title'=> 'Visit WordPress Themes Tutorials on WPBeginner' ) ); $wp_admin_bar->add_node($args); } add_action('admin_bar_menu', 'custom_toolbar_link', 999); |
由
在此示例代码中,我们首先添加了一个自定义快捷链接。接下来,我们添加了第二个自定义链接,并将其设为第一个链接的子链接。我们通过添加参数来添加父链接 id 'parent' => 'wpbeginner'。
我们重复此操作以在同一父级下添加另一个链接。我们还使用子链接作为父链接来向您展示如何将子项目添加到自定义链接菜单中的子项目。

我们希望本教程可以帮助您了解如何将自定义快捷方式链接添加到 WordPress 管理工具栏。您可能还想了解如何在 WordPress 中创建自动化工作流程,或者查看我们的最佳 SEO 插件和工具列表来发展您的网站。



