视频是提高用户参与度的最佳方式之一。最近,我们的一位用户向我们询问一种在视频上创建共享按钮叠加层的方法,类似于流行的网站 UpWorthy。在本文中,我们将向您展示如何在 WordPress 中的 YouTube 视频上添加共享按钮作为叠加层。
其外观示例:

在 YouTube 视频上添加共享按钮作为叠加层
有几种方法可以做到这一点。大多数方法都要求您在每次添加视频时粘贴一些 HTML 代码。我们没有这样做,而是决定创建一个短代码来自动执行此叠加效果。
只需将以下代码复制并粘贴到特定于站点的插件或主题的functions.php文件中:
| 1234567891011121314151617 号18192021222324252627282930 | /// WPBeginner's YouTube Share Overlay Buttonsfunctionwpb_yt_buttons($atts) { // Get the video ID from shortcodeextract( shortcode_atts( array( 'video'=> '' ), $atts) );// Display video $string= '<div id="video-container"><iframe src="//www.youtube.com/embed/'. $video. '" height="315" width="560" allowfullscreen="" frameborder="0"></iframe>';// Add Facebook share button $string.= '<ul class="share-video-overlay" id="share-video-overlay"><li class="facebook" id="facebook"><a href="https://www.facebook.com/sharer/sharer.php?u=https%3A%2F%2Fyoutube.com/watch%3Fv%3D'. $video.'" target="_blank"> Facebook</a></li>'; // Add Tweet button $string.= '<li class="twitter" id="twitter"><a href="http://www.twitter.com/share?&text=Check+this+video&url=http%3A//www.youtube.com/watch%3Fv%3D'. $video.'">Tweet</a></li></ul>';// Close video container $string.= '</div>';// Return output return$string; } // Add Shortcode add_shortcode('wpb-yt', 'wpb_yt_buttons'); |
由
此代码创建一个短代码,自动将 Twitter 和 Facebook 共享链接添加到您的视频。仅当用户将鼠标悬停在视频上时,这些按钮才可见。您也可以使用它添加任何其他社交媒体渠道。
要使用此短代码,您只需在短代码中添加 YouTube 视频 ID,如下所示:
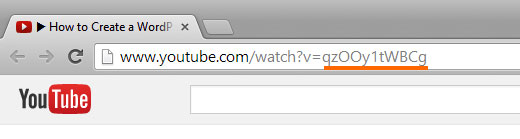
[wpb-yt video="qzOOy1tWBCg"]
您可以从 URL 字符串中获取 YouTube 视频 ID。像这样:

现在,当您添加视频时,您将能够看到您的 YouTube 视频以及用于在 Facebook 或 Twitter 上共享视频的纯文本链接。您会注意到这些链接根本没有样式。
因此,让我们设置这些链接的样式来创建按钮,这样它看起来会更好一些。我们还将隐藏这些按钮,并仅当用户将鼠标放在视频容器上时才显示它们。为此,请将以下 CSS 添加到您的子主题的样式表中。
| 1234567891011121314151617 号1819202122232425262728293031323334353637383940414243444546 | #share-video-overlay {position: relative;right: 40px;top: -190px;list-style-type: none;display: block;opacity: 0;filter: alpha(opacity=0);-webkit-transition: opacity .4s, top.25s;-moz-transition: opacity .4s, top.25s;-o-transition: opacity .4s, top.25s;transition: opacity .4s, top.25s;z-index: 500;}#share-video-overlay:hover { opacity:1;filter:alpha(opacity=100);}.share-video-overlay li { margin: 5px0px5px0px;}#facebook {color: #ffffff;background-color: #3e5ea1;width: 70px;padding: 5px;}.facebook a:link, .facebook a:active, .facebook a:visited { color:#fff;text-decoration:none;} #twitter { background-color:#00a6d4;width: 70px;padding: 5px;} .twitter a, .twitter a:link, .twitter a:active, .twitter a:visited, .twitter a:hover { color:#FFF;text-decoration:none;} |
由
就这样。现在,您应该在 WordPress 中的 YouTube 视频上覆盖共享按钮。
在 WordPress 中添加共享按钮作为 YouTube 视频播放列表的叠加层
发表本文后,许多读者问,如何修改此代码以适用于 YouTube 播放列表和视频。如果您在 WordPress 网站上嵌入 YouTube 视频和播放列表,那么您应该使用此代码。
| 1234567891011121314151617 号1819202122232425262728293031323334353637383940414243444546474849505152535455 | /** WPBeginner's Share Overlay Buttons* on YouTube Videos and Playlists*/functionwpb_yt_buttons($atts) { // Get the video and playlist ids from shortcodeextract( shortcode_atts( array( 'video'=> '', 'playlist'=> '', ), $atts) ); // Check to see if a playlist id is provided with shortcode if(!$playlist== '') : // Display video playlist $string= '<div id="video-container"><iframe src="//www.youtube.com/embed/'. $video. '?list='. $playlist. '" height="315" width="560" allowfullscreen="" frameborder="0"></iframe>';// Add Facebook button $string.= '<ul class="share-video-overlay" id="share-video-overlay"><li class="facebook" id="facebook"><a href="https://www.facebook.com/sharer/sharer.php?u=https%3A%2F%2Fyoutube.com/watch%3Fv%3D'. $video. '%26list%3D'. $playlist. '" target="_blank">Facebook</a></li>'; // Add Twitter button $string.= '<li class="twitter" id="twitter"><a href="http://www.twitter.com/share?&text=Check+this+video&url=http%3A//www.youtube.com/watch%3Fv%3D'. $video. '%26list%3D'. $playlist. '">Tweet</a></li></ul>';// Close video container $string.= '</div>'; // If no playlist ID is provided else: //Display video $string.= '<div id="video-container"><iframe src="//www.youtube.com/embed/'. $video. '" height="315" width="560" allowfullscreen="" frameborder="0"></iframe>';// Add Facebook button $string.= '<ul class="share-video-overlay" id="share-video-overlay"><li class="facebook" id="facebook"><a href="https://www.facebook.com/sharer/sharer.php?u=https%3A%2F%2Fyoutube.com/watch%3Fv%3D'. $video.'" target="_blank"> Facebook</a></li>'; // Add Twitter button $string.= '<li class="twitter" id="twitter"><a href="http://www.twitter.com/share?&text=Check+this+video&url=http%3A//www.youtube.com/watch%3Fv%3D'. $video.'">Tweet</a></li></ul>'; // Close video container $string.= '</div>'; endif; // Return output return$string; } // Add shortcodeadd_shortcode('wpb-yt', 'wpb_yt_buttons'); |
由
使用上面的代码,您还可以添加带有叠加共享按钮的播放列表。要显示您的播放列表,您必须在短代码中提供视频 ID 和播放列表 ID,如下所示:
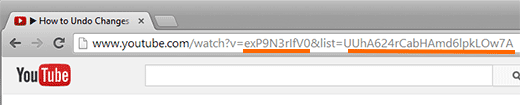
[wpb-yt video="exP9N3rIfV0" playlist="UUhA624rCabHAmd6lpkLOw7A"]
您可以通过访问 YouTube 上的播放列表并从 URL 复制列表 ID 来获取视频和播放列表 ID,如下所示:

在 YouTube 视频上的共享按钮叠加层中添加 WordPress 帖子链接
在我们发布这篇文章后,我们的一些用户要求他们希望使用共享按钮来共享他们的 WordPress 帖子的链接,而不是 YouTube 视频链接。为此,您需要将共享按钮中的视频 URL 替换为 WordPress 帖子的永久链接。在您的functions.php或特定于站点的插件中使用此代码:
| 1234567891011121314151617 号1819202122232425262728293031323334 | /// WPBeginner's YouTube Share Overlay Buttonsfunctionwpb_yt_buttons($atts) { // Get the video ID from shortcodeextract( shortcode_atts( array( 'video'=> '' ), $atts) );// Display video $string= '<div id="video-container"><iframe src="//www.youtube.com/embed/'. $video. '" height="315" width="560" allowfullscreen="" frameborder="0"></iframe>';// Get post permalink and encode URL$permalink_encoded= urlencode(get_permalink()); // Add Facebook share button $string.= '<ul class="share-video-overlay" id="share-video-overlay"><li class="facebook" id="facebook"><a href="https://www.facebook.com/sharer/sharer.php?u='. $permalink_encoded.'" target="_blank"> Facebook</a></li>'; // Add Tweet button $string.= '<li class="twitter" id="twitter"><a href="http://www.twitter.com/share?&text=Check+this+video&url='. $permalink_encoded.'">Tweet</a></li></ul>';// Close video container $string.= '</div>';// Return output return$string; } // Add Shortcode add_shortcode('wpb-yt', 'wpb_yt_buttons'); |
由
请随意修改 CSS 或短代码片段以满足您的需求。要进一步优化您的视频,您可以使用 FitVids jQuery 插件使您的YouTube 视频具有响应能力。您还可以关闭视频末尾出现的相关视频。甚至从YouTube 视频缩略图创建特色图像。



