您是否想知道如何向 WordPress 添加比特币捐赠按钮?
通过添加比特币捐赠按钮,世界各地的读者只需点击几下即可轻松支持您的博客或网站。
在本文中,我们将向您展示如何轻松地向 WordPress 添加比特币捐赠按钮,一步一步。

为什么要在 WordPress 中添加比特币捐赠按钮?
比特币和其他加密货币正在成为一种更流行的在线支付方式。因此,许多人更喜欢用比特币支付和捐款。
您让读者捐款越容易,他们支持您的WordPress 博客的可能性就越大。
通过在 WordPress 中添加比特币支付按钮,只需点击几下即可接收加密货币付款。一旦到达您的钱包,您可以将其转出到您的银行帐户或长期存储。
对于许多博客领域,如技术博客或游戏网站,为读者提供使用比特币捐赠的能力是有意义的。
此外,它可以在世界任何地方使用,因此对于拥有全球受众的博主和网站所有者来说是有益的。
话虽如此,让我们向您展示如何轻松地将比特币捐赠按钮添加到您的 WordPress 网站。
比特币和加密货币入门
为了让您的访客用比特币捐款,您需要一个接受加密货币的支付处理器。
我们建议使用NOWPayments,因为它们是顶级的加密货币支付处理器之一。他们拥有您轻松接收比特币、添加捐赠按钮等所需的所有工具。
另外,如果您想扩展到比特币以外的领域,您可以让您的用户使用 100 多种其他加密货币进行捐赠。
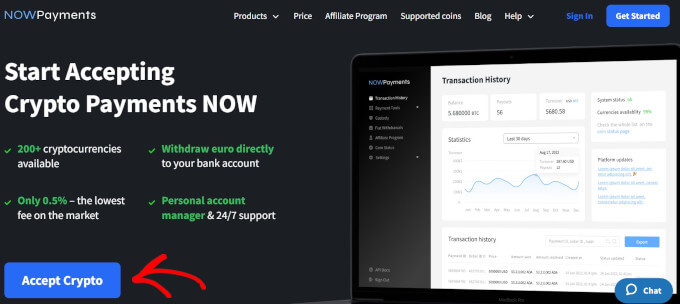
要设置您的帐户,请访问NOWPayments网站并单击“接受加密”按钮。

这将带您进入帐户创建页面。
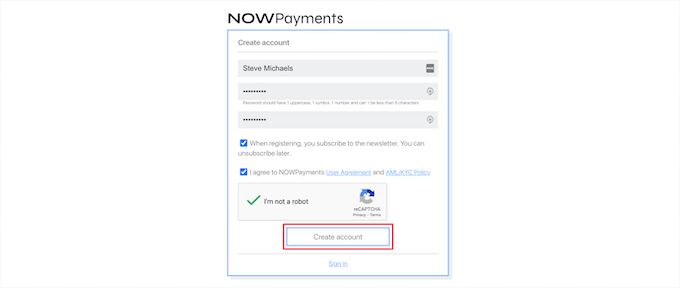
您需要输入您的帐户信息并单击“创建帐户”按钮。

之后,您将收到确认电子邮件已发送的通知。
您需要验证您的电子邮件,然后才能登录您的帐户仪表板。

创建或连接现有的加密货币钱包
如果您还没有加密货币钱包,那么您现在需要创建一个。钱包是一款可让您安全发送、接收和存储加密货币的软件。
可以将其视为传统的银行账户,但它只保存加密货币。
有几种不同类型的加密货币钱包可用。您的计算机、浏览器和手机都有数字钱包。甚至还有看起来像 USB 驱动器并提供更好安全性的硬件钱包。
您可以使用任何类型的钱包,但在本教程中,我们将向您展示如何开始使用 Coinbase Google Chrome 钱包。这是一个简单的浏览器扩展,免费且非常容易上手。
注意:如果您已经有加密货币钱包,那么您可以单击此处跳至下一个教程部分。
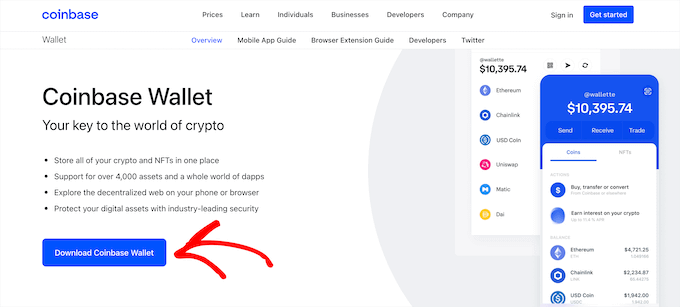
您需要做的第一件事是访问Coinbase 钱包网站并单击“下载 Coinbase 钱包”按钮。

这将带您进入 Chome 网上商店。
您需要点击“添加到 Chrome”按钮,它将在您的浏览器中安装钱包软件。

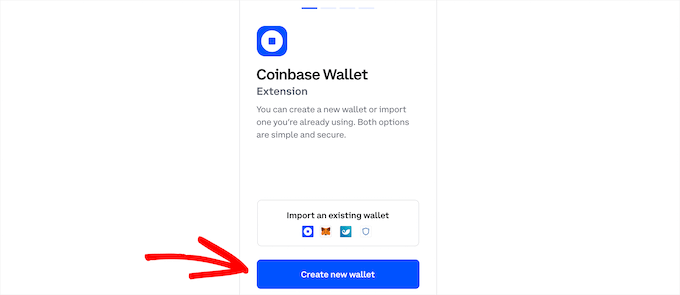
之后,单击“创建新钱包”按钮。
这将自动创建一个新的安全钱包来存储您的加密货币。

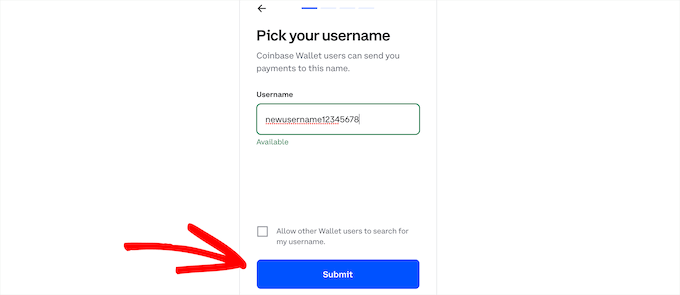
接下来,为您的钱包提供一个用户名。
然后,单击“提交”。

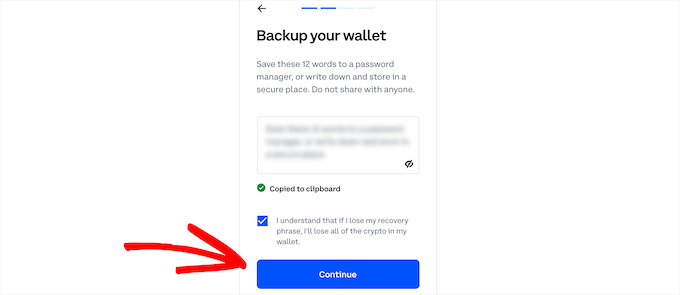
这会弹出一个恢复短语。您需要将其复制到安全位置。理想情况下,您应该手写下来并将其存储在离线的安全位置,以免被黑客攻击、丢失或被盗。
您的恢复短语是访问加密钱包所需的一系列 12 个单词。如果您丢失了恢复短语,那么您将永远无法访问您的加密钱包。
之后,单击“继续”按钮。

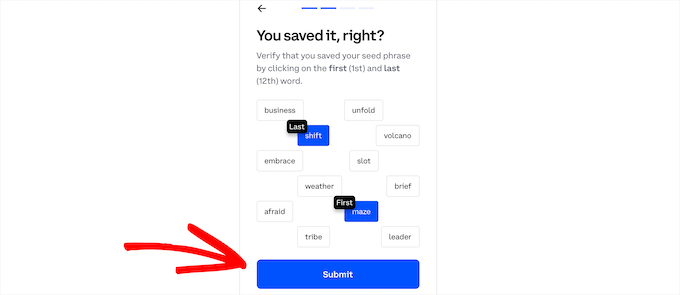
然后,您需要验证您的恢复短语以证明您已将其复制到安全的地方。
只需单击第一个和最后一个短语,然后单击“提交”按钮。

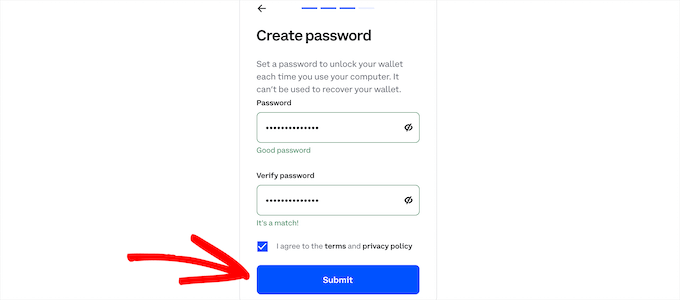
接下来,您需要为您的钱包创建一个安全密码。
然后,单击“提交”按钮。

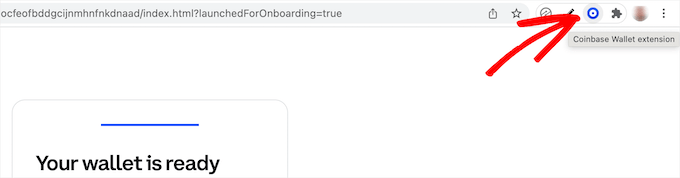
恭喜,您刚刚创建了一个加密货币钱包。
现在,单击浏览器右上角的钱包扩展程序。

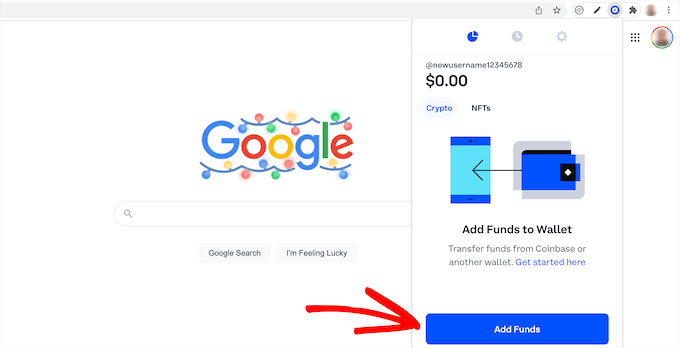
这会弹出一个弹出窗口,这是您的加密钱包。
接下来,单击“添加资金”按钮。

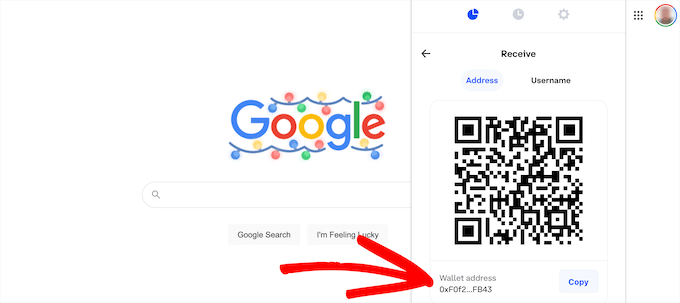
这将显示一个二维码和您的钱包地址。
您需要单击“钱包地址”旁边的“复制”按钮并将其粘贴到文本文档中。
您在下一步中将需要它,以便将您的钱包与加密货币支付处理器链接。

将 NOWPayments 与您的加密钱包连接
设置钱包后,您需要登录 NOWPayments 帐户仪表板。
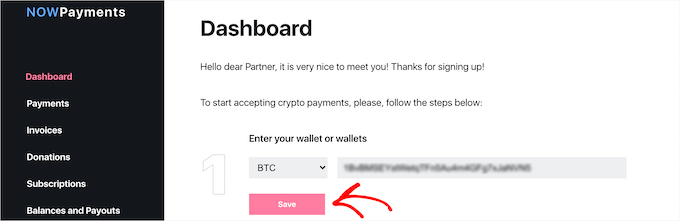
在您的帐户仪表板中,从下拉列表中选择“BTC”并粘贴您之前复制的钱包密钥。
然后,单击“保存”按钮。

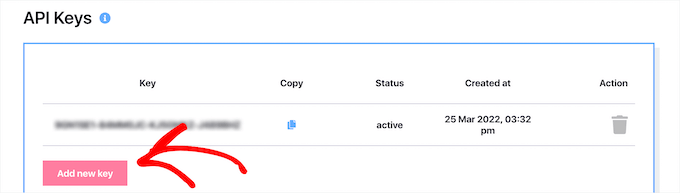
在其下方,单击“添加新密钥”按钮以生成新的 API 密钥。
此 API 密钥将用于您的新捐赠按钮。

创建比特币捐赠按钮
在向网站添加捐赠按钮之前,您需要先创建它。
为此,请转到您的 NOWPayments 帐户仪表板,然后单击“捐赠”选项卡。
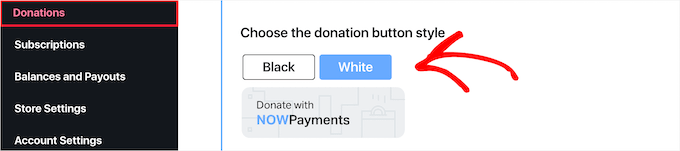
之后,向下滚动到“选择捐赠按钮样式”部分。
在这里,您可以选择两种不同的按钮样式:“黑色”和“白色”。白色按钮与深色 WordPress 主题很相配。

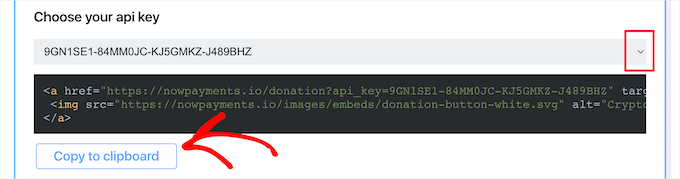
然后从下拉菜单中选择 API。如果您只生成了一个 API,那么它将自动被选中。
接下来,单击“复制到剪贴板”按钮复制按钮的 HTML 代码。您可能希望将其粘贴到文本文档中,以便为下一步做好准备。

将比特币捐赠按钮添加到您的 WordPress 网站
现在,您已准备好将比特币捐赠按钮添加到您的WordPress 网站。由于它是简单的 HTML,因此您可以轻松地将其添加到网站的任何位置。
首先,我们会将其添加到您网站上的页面。只需创建一个新页面或编辑您希望在其中显示按钮的页面即可。
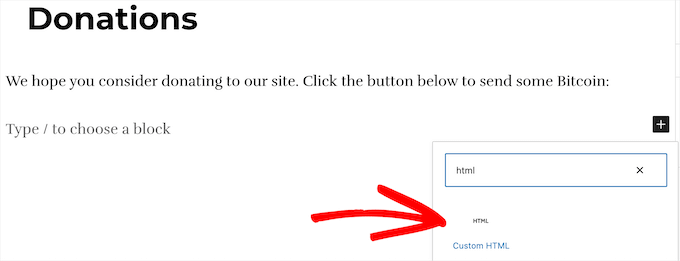
然后,单击“加号”添加块图标,搜索“HTML”,然后单击该块。

之后,您需要粘贴之前复制的代码。
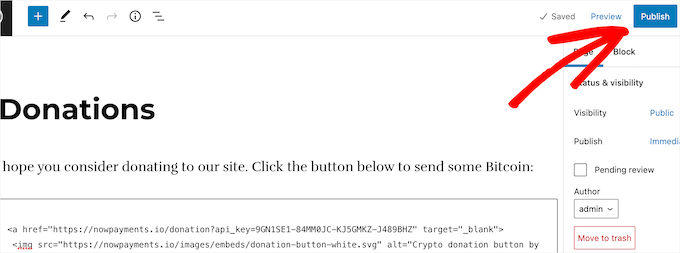
然后,单击“发布”或“更新”按钮保存您的页面。

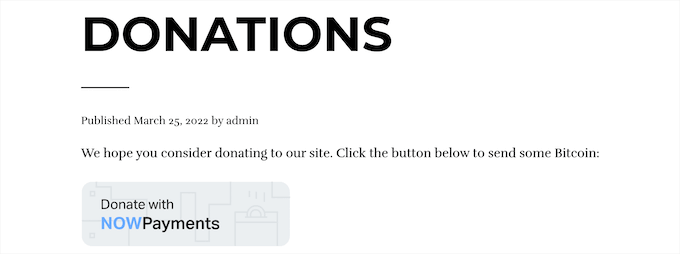
现在,您可以访问您的网站查看您的比特币捐赠按钮。
这就是我们的演示网站上的样子。

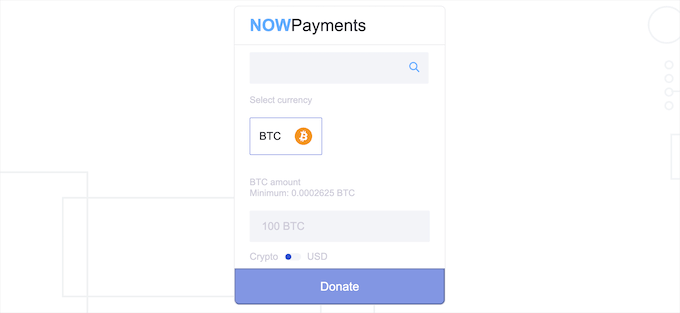
当您的用户单击该按钮时,他们将被带到 NOWPayments 网站。
在这里,他们可以用比特币捐款。

添加捐赠按钮的其他一些好位置是您的“关于”页面、网站页脚以及联系表单下方的联系页面。
将比特币捐赠按钮添加到 WordPress 侧边栏
您还可以在 WordPress 侧边栏添加捐赠按钮,以便访问者无论在哪个页面上都始终可以看到该按钮。
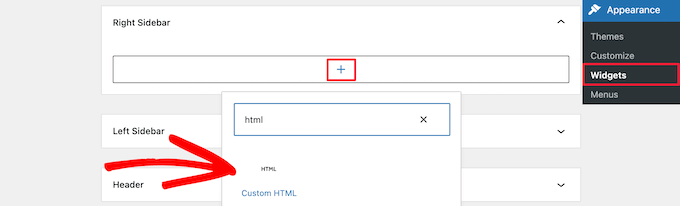
为此,请导航至WordPress 管理仪表板中的外观 » 小部件,然后单击“加号”添加块图标。
然后,搜索“HTML”并单击该块。

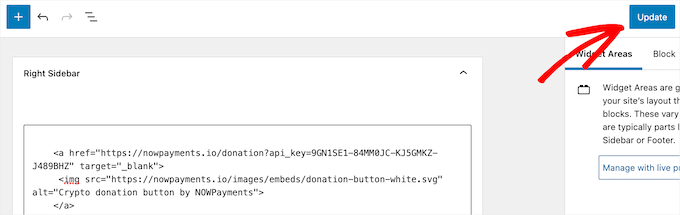
接下来,就像上面一样,将 HTML 代码粘贴到块中。
然后,单击“更新”按钮保存您的更改。

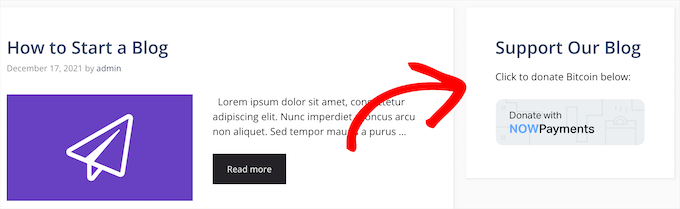
现在,您可以访问您的网站,在 WordPress 侧边栏中查看加密货币捐赠框。您还可以将该按钮添加到网站的任何小部件区域。
要了解更多信息,请参阅有关如何在 WordPress 中添加和使用小部件的指南。

我们希望本文能帮助您了解如何在 WordPress 中添加比特币捐赠按钮。您可能还想查看我们关于如何开设 WooCommerce 商店的指南以及我们专家精选的最佳捐赠插件和筹款 WordPress 插件。



