作为一名新的 WordPress 主题设计师,您可以快速了解维护长CSS文件同时保持其组织性、可扩展性和可读性的挑战。
许多设计师和前端开发人员建议使用 Sass 或 LESS 等 CSS 预处理器语言来使工作变得更容易。但这些东西是什么?您如何开始使用它们?
本文是为新的 WordPress 主题设计师介绍 Sass。我们将告诉您什么是 CSS 预处理器、为什么需要它以及如何立即安装和开始使用它们。

什么是 Sass(语法很棒的样式表)?
我们使用的CSS被设计为一种易于使用的样式表语言。然而,网络已经发展,因此设计人员需要一种样式表语言,使他们能够用更少的精力和时间做更多的事情。CSS 预处理器语言(例如 Sass)允许您使用 CSS 当前不可用的功能,例如变量、基本数学运算符、嵌套、混合等。
它与 PHP 非常相似,PHP 是一种预处理语言,可在服务器上执行脚本并生成 HTML 输出。同样,Sass 预处理 .scss 文件以生成可供浏览器使用的 CSS 文件。
从3.8 版本开始,WordPress 管理区域样式被移植为利用 Sass 进行开发。许多 WordPress 主题商店和开发人员已经在使用 Sass 来加快他们的开发过程。
开始使用 Sass 进行 WordPress 主题开发
大多数主题设计者使用本地开发环境来处理他们的主题,然后将其部署到临时环境或实时服务器。由于 Sass 是一种预处理器语言,因此您需要将其安装在本地开发环境中。
您需要做的第一件事是安装 Sass。它可以用作命令行工具,但也有一些不错的 GUI 应用程序可用于 Sass。我们建议使用Koala,这是一款适用于 Mac、Windows 和 Linux 的免费开源应用程序。
为了本文的目的,您将需要创建一个空白主题。只需在 中创建一个新文件夹/wp-content/themes/。您可以将其命名为“mytheme”或任何您想要的名称。在空白主题文件夹中创建另一个文件夹并将其命名为样式表。
style.scss在样式表文件夹中,您需要使用记事本等文本编辑器创建一个文件。
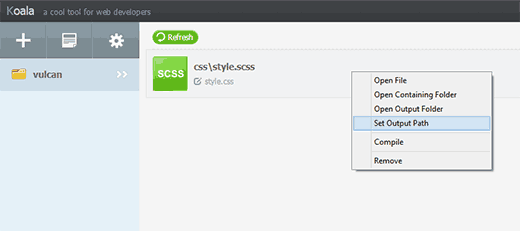
现在您需要打开 Koala 并单击加号图标来添加新项目。接下来,找到您的主题目录并将其添加为您的项目。您会注意到,Koala 会自动在您的样式表目录中找到 Sass 文件并显示它。

右键单击您的 Sass 文件并选择“设置输出路径”选项。现在选择主题目录的根目录 example,/wp-content/themes/mytheme/然后按 Enter 键。Koala 现在将在您的主题目录中生成 CSS 输出文件。要测试这一点,您需要style.scss在记事本等文本编辑器中打开 Sass 文件并添加以下代码:
| 1234 | $fonts: arial, verdana, sans-serif; body { font-family:$fonts;} |
由
现在您需要保存更改并返回 Koala。右键单击您的 Sass 文件,侧边栏将滑入右侧。要编译 Sass 文件,只需单击“编译”按钮即可。您可以通过打开主题目录中的文件来查看结果style.css,它将具有处理后的 CSS,如下所示:
| 12 | body { font-family: arial, verdana, sans-serif; } |
由
$fonts请注意,我们在 Sass 文件中定义了一个变量。现在,每当我们需要添加字体系列时,我们不需要再次输入所有字体的名称。我们可以只使用$fonts.
Sass 为 CSS 带来了哪些其他超能力?
Sass 非常强大、向后兼容并且超级容易学习。正如我们之前提到的,您可以创建变量、嵌套、混合、导入、部分、数学和逻辑运算符等。现在我们将向您展示一些示例,您可以在您的 WordPress 主题上尝试它们。
管理多个样式表
作为 WordPress 主题设计师,您将面临的一个常见问题是包含很多部分的大型样式表。在处理主题时,您可能会频繁地上下滚动来修复问题。使用 Sass,您可以将多个文件导入到主样式表中,并为您的主题输出单个 CSS 文件。
CSS @import 怎么样?
在 CSS 文件中使用 @import 的问题是,每次添加 @import 时,CSS 文件都会向服务器发出另一个 HTTP 请求。这会影响您的页面加载时间,这对您的项目不利。另一方面,当您在 Sass 中使用 @import 时,它将包含 Sass 文件中的文件,并将它们全部放在单个 CSS 文件中供浏览器使用。
要了解如何在 Sass 中使用 @import,首先需要reset.scss在主题的样式表目录中创建一个文件并将此代码粘贴到其中。
| 1234567891011121314151617 号18192021222324252627282930313233343536373839404142434445464748 | /* http://meyerweb.com/eric/tools/css/reset/ v2.0 | 20110126 License: none (public domain)*/ html, body, div, span, applet, object, iframe,h1, h2, h3, h4, h5, h6, p, blockquote, pre,a, abbr, acronym, address, big, cite, code,del, dfn, em, img, ins, kbd, q, s, samp,small, strike, strong, sub, sup, tt, var,b, u, i, center,dl, dt, dd, ol, ul, li,fieldset, form, label, legend,table, caption, tbody, tfoot, thead, tr, th, td,article, aside, canvas, details, embed, figure, figcaption, footer, header, hgroup, menu, nav, output, ruby, section, summary,time, mark, audio, video { margin: 0; padding: 0; border: 0; font-size: 100%; font: inherit; vertical-align: baseline;}/* HTML5 display-role reset for older browsers */article, aside, details, figcaption, figure, footer, header, hgroup, menu, nav, section { display: block;}body { line-height: 1;}ol, ul { list-style: none;}blockquote, q { quotes: none;}blockquote:before, blockquote:after,q:before, q:after { content: ''; content: none;}table{ border-collapse: collapse; border-spacing: 0;} |
由
现在您需要打开主 style.scss 文件并在要导入重置文件的位置添加此行:
| 1 | @import 'reset'; |
由
请注意,您不需要输入完整的文件名。要编译它,您需要打开 Koala 并再次单击编译按钮。现在打开主题的主 style.css 文件,您将看到其中包含重置的 css。
萨斯中的巢蛋白
与 HTML 不同,CSS 不是嵌套语言。Sass 允许您创建易于管理和使用的嵌套文件。例如,您可以<article>在文章选择器下嵌套该部分的所有元素。作为 WordPress 主题设计师,这使您可以处理不同的部分并轻松设置每个元素的样式。要查看巢蛋白的作用,请将其添加到您的style.scss文件中:
| 12345678910111213 | .entry-content { p { font-size:12px;line-height:150%; } ul { line-height:150%; }a:link, a:visited, a:active { text-decoration:none;color: #ff6633;} } |
由
处理后会输出如下CSS:
| 12345678 | .entry-content p { font-size: 12px; line-height: 150%; }.entry-content ul { line-height: 150%; }.entry-content a:link, .entry-content a:visited, .entry-content a:active { text-decoration: none; color: #ff6633; } |
由
作为主题设计师,您将为小部件、帖子、导航菜单、标题等设计不同的外观和感觉。在 Sass 中使用 Nestin 可以使其结构良好,并且您不必编写相同的类、选择器和标识符再次。
在 Sass 中使用 Mixin
有时,即使样式规则相同,您也需要在整个项目中重用一些 CSS,因为您将在不同的选择器和类上使用它们。这就是 mixins 派上用场的地方。让我们将 mixin 添加到您的 style.scss 文件中:
| 12345 | @mixin hide-text{ overflow:hidden; text-indent:-9000px; display:block;} |
由
这个 mixin 基本上隐藏了一些文本的显示。以下是如何使用此 mixin 隐藏徽标文本的示例:
| 123456 | .logo{ background: url("logo.png"); height:100px; width:200px; @include hide-text;} |
由
请注意,您需要使用@include添加 mixin。处理后会生成如下CSS:
| 1234567 | .logo { background: url("logo.png"); height: 100px; width: 200px; overflow: hidden; text-indent: -9000px; display: block; } |
由
Mixin 对于供应商前缀也非常有帮助。添加不透明度值或边框半径时,使用 mixins 可以节省大量时间。看这个例子,我们添加了一个 mixin 来添加边框半径。
| 12345678910 | @mixin border-radius($radius) { -webkit-border-radius: $radius; -moz-border-radius: $radius; -ms-border-radius: $radius; -o-border-radius: $radius; border-radius: $radius;} .largebutton { @include border-radius(10px); }.smallbutton { @include border-radius(5px); } |
由
编译后会生成如下CSS:
| 12345678910111213 | .largebutton { -webkit-border-radius: 10px; -moz-border-radius: 10px; -ms-border-radius: 10px; -o-border-radius: 10px; border-radius: 10px; } .smallbutton { -webkit-border-radius: 5px; -moz-border-radius: 5px; -ms-border-radius: 5px; -o-border-radius: 5px; border-radius: 5px; } |
由
其他资源
我们希望本文能帮助您了解用于 WordPress 主题开发的 Sass。许多 WordPress 主题设计师已经在使用它。有些人甚至说,将来所有 CSS 都将被预处理,WordPress 主题开发人员需要提高他们的水平。您可能还想查看我们为主题设计师提供的 WordPress 正文类提示指南,或者我们专家精选的最佳拖放 WordPress 页面构建器。



