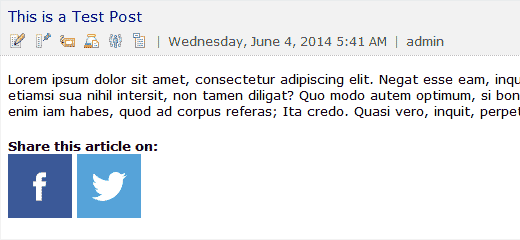
在我们建议用户停止使用 Feedburner 的文章之后,许多用户询问我们如何获得像 FeedBurner 源上那样的社交共享按钮。虽然大多数现代提要阅读器都包含社交共享功能,但在本文中,我们将向您展示如何在 WordPress RSS 提要中添加社交按钮。

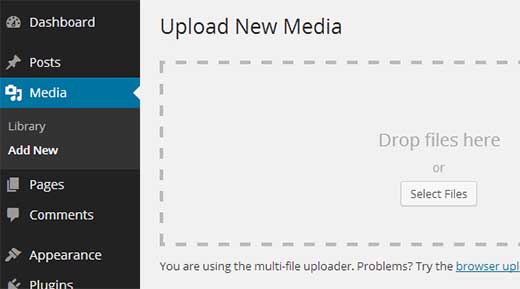
您需要做的第一件事是下载您想要在源中显示的社交按钮。有几个免费的社交媒体图标集。选择最适合您需求的一种。之后,您需要转到媒体»添加新内容并将 Facebook 和 Twitter 图标上传到您的媒体库。

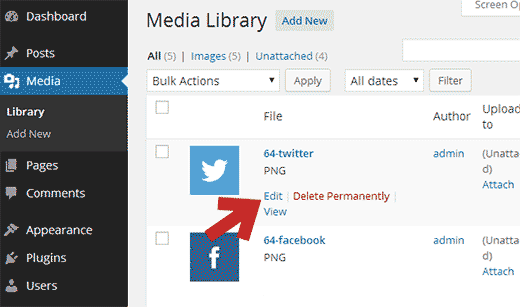
上传图标后,您需要复制其位置 URL。只需转到“媒体”»“库”,然后单击Twitter 图标下方的“编辑”链接即可。

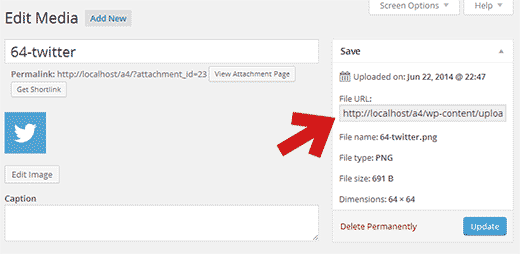
在“编辑媒体”页面上,复制文件 URL 并将其粘贴到文本编辑器中。对 Twitter 图标也重复此过程。稍后我们将需要这些 URL。

我们将使用默认的 WordPress内容过滤器在 WordPress RSS 源中的每个帖子下方添加这些图标。
您需要将此代码添加到主题的functions.php文件或特定于站点的插件中。
| 1234567891011121314151617 号18192021222324252627 | // add custom feed contentfunctionwpb_add_feed_content($content) {// Check if a feed is requestedif(is_feed()) {// Encoding post link for sharing$permalink_encoded= urlencode(get_permalink());// Getting post title for the tweet$post_title= get_the_title(); // Content you want to display below each post// This is where we will add our icons$content.= '<p><a href="http://www.facebook.com/sharer/sharer.php?u=' . $permalink_encoded . '"title="Share on Facebook"><img src="Facebook icon file url goes here"title="Share on Facebook"alt="Share on Facebook"width="64px"height="64px"/></a><a href="http://www.twitter.com/share?&text='. $post_title . '&url=' . $permalink_encoded . '"title="Share on Twitter"><img src="Facebook icon file url goes here"title="Share on Twitter"alt="Share on Twitter"width="64px"height="64px"/></a></p>';}return$content;}add_filter('the_excerpt_rss', 'wpb_add_feed_content');add_filter('the_content', 'wpb_add_feed_content'); |
由
此代码仅添加 HTML 以在 WordPress RSS 源中的帖子内容下方显示社交图标。
我们希望本文能帮助您在 WordPress RSS 源中添加社交按钮。



