您想在 WordPress 小部件中显示空类别吗?
默认情况下,WordPress 中的类别古腾堡块和站点编辑器小部件不会显示未分配帖子的类别。
在本文中,我们将向您展示如何在 WordPress 小部件或块中轻松显示这些空类别。

为什么在 WordPress 中显示空类别?
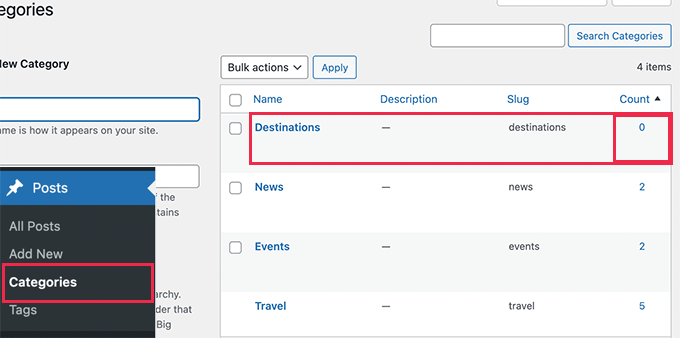
默认情况下,WordPress 类别小部件或块不显示空类别。
空类别是当前没有分配任何帖子的类别。

但是,如果您正在制作网站,那么您可能需要在侧边栏小部件或其他地方显示空类别。
话虽这么说,让我们看看如何轻松地在 WordPress 侧边栏或块小部件中显示空类别。您可以单击下面的链接跳转到您喜欢的任一方法。
方法 1. 使用 WPCode 在 WordPress 小部件中显示空类别
虽然您可以将代码片段添加到主题的 functions.php 文件中,但最好使用像WPCode 这样的插件。
将自定义代码添加到核心 WordPress 文件的问题是,即使是最微小的错误也可能会破坏您的WordPress 网站,使其无法访问。
我们建议使用WPCode,这是最流行的代码片段插件。有了它,您可以轻松、安全地将任何您想要的代码添加到您的 WordPress 网站。
如果您以前没有这样做过,请查看我们关于如何 在 WordPress 中添加自定义代码片段的指南。
首先,您需要安装并激活免费的 WPCode 插件。有关详细说明,请参阅我们的有关如何安装 WordPress 插件的指南。
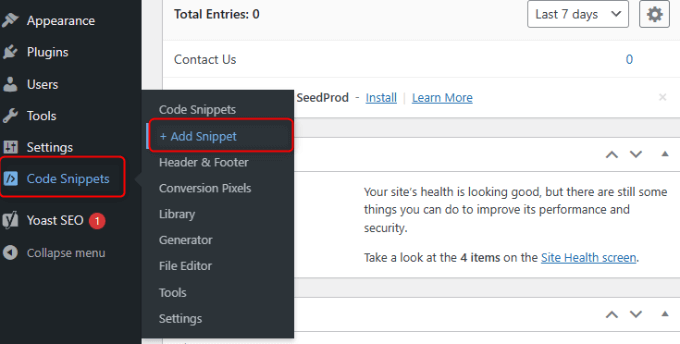
激活后,您需要导航到代码片段≫+添加片段。

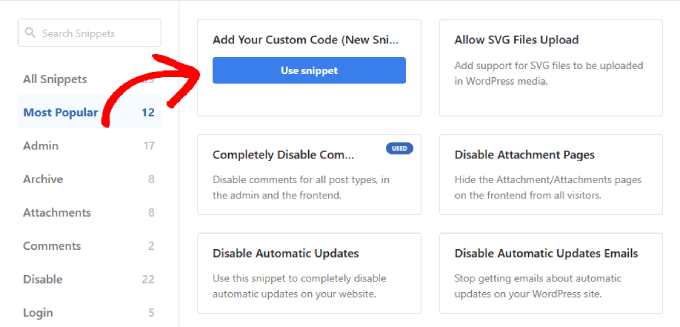
这将带您进入代码片段库,它为您提供了数十个经过验证的适用于特定用例的短代码。
首先,您需要单击“添加自定义代码(新代码段)”。

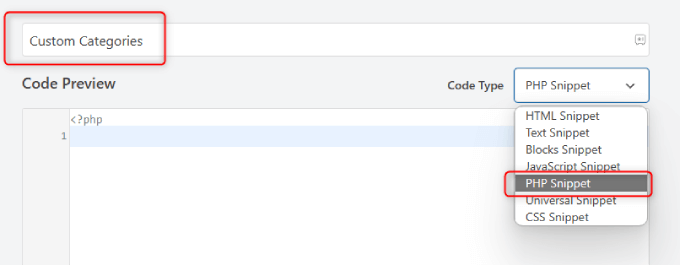
确保为代码段添加标题,例如“空类别”。
然后,您可以将代码类型更改为“PHP Snippet”。

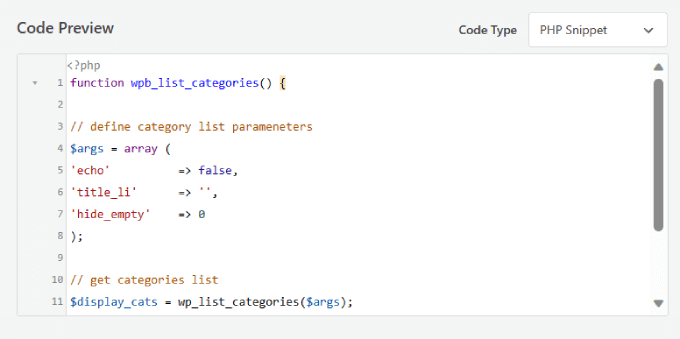
接下来,在代码预览框下,添加以下代码:
| 123456789101112131415 | functionwpb_list_categories() { // define category list parameneters$args= array('echo'=> false,'title_li'=> '','hide_empty'=> 0); // get categories list$display_cats= wp_list_categories($args); //display custom categories listreturn$display_cats; } |
由
它应该看起来像这样:

此代码只是创建一个自定义类别列表,其中包括空类别和填充类别。
之后,您需要将右上角的开关从“非活动”切换为“活动”。
然后,只需单击“保存片段”按钮。

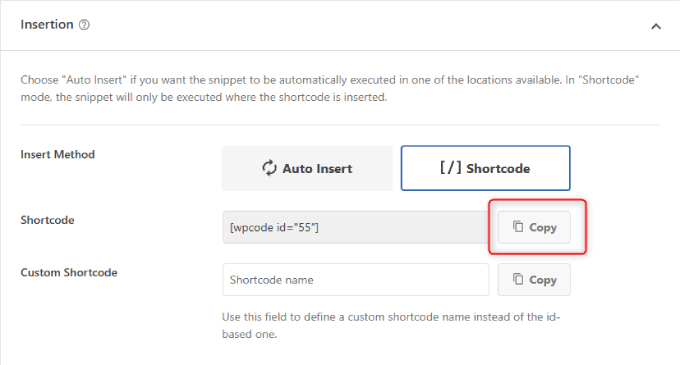
向下滚动到“插入框”。选择“插入方法”旁边的短代码选项。
由于您想要将类别添加到主侧边栏,因此您需要复制 WPCode 生成的“短代码”。

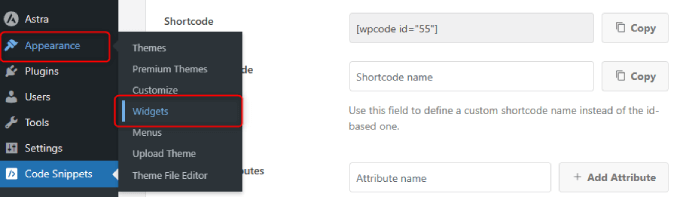
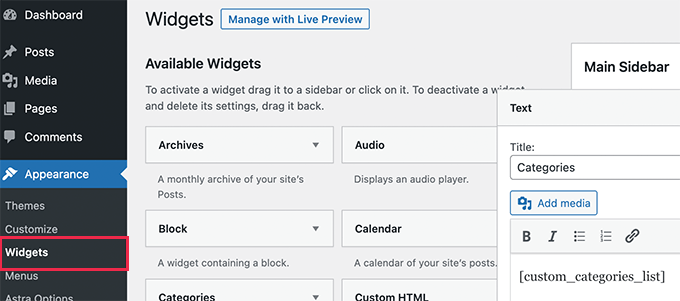
前往WordPress 管理区域中的外观 ≫ 小部件。
您可以在此页面向网站的外观添加代码。

您需要选择“主侧边栏”的下拉箭头。
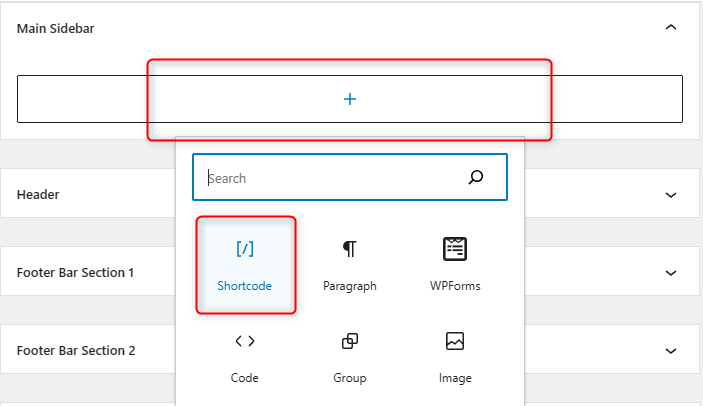
然后单击“+”图标并选择“短代码”。

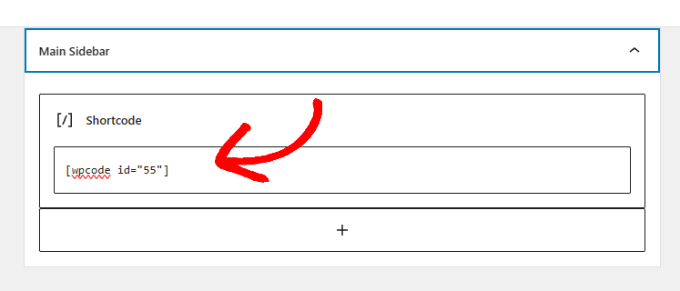
将 WPCode 生成的短代码粘贴到框中。
这允许您将自定义短代码添加到主侧边栏。

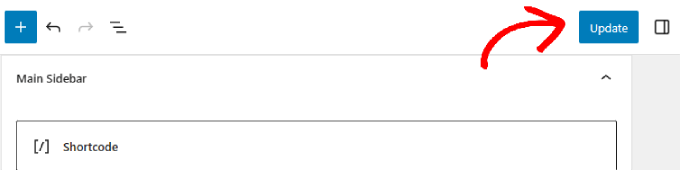
最后,单击页面右上角的更新按钮。
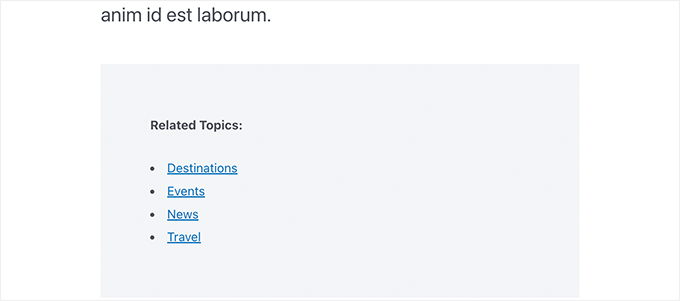
您现在可以访问您的网站查看正在运行的类别列表。

现在您可以实时预览您的网站。
它应该显示您的空类别以及带有帖子的类别。

您还可以在 WordPress 帖子和页面中使用此短代码。
这是访问者按类别浏览以查找相关主题的好方法。

方法 2. 在经典小部件中显示空类别
如果您禁用了块小部件并在 WordPress 网站上使用经典小部件,则可以使用此方法。
此方法的优点是,您可以修改默认类别小部件的行为,而不是创建短代码。
只需将以下代码添加到 WPCode 即可。您可以按照上面示例中的相同步骤进行操作。
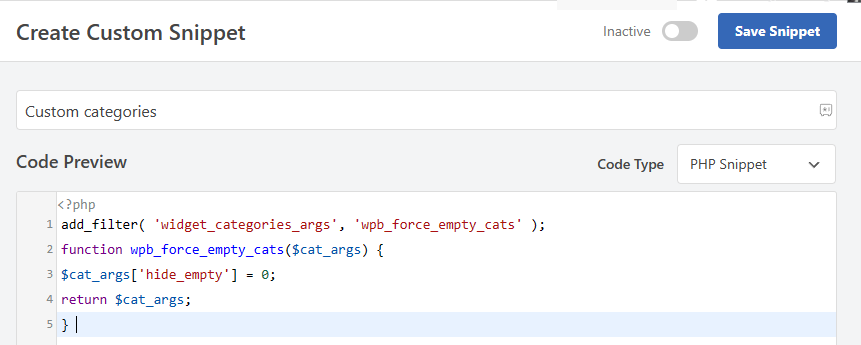
| 12345 | add_filter( 'widget_categories_args', 'wpb_force_empty_cats'); functionwpb_force_empty_cats($cat_args) { $cat_args['hide_empty'] = 0; return$cat_args; } |
由
它应该看起来像这样:

之后,您只需将小部件添加到侧边栏即可。为此,您也可以重复与方法 1 相同的过程。
您所需要做的就是复制 WPCode 生成的短代码。然后将其粘贴到文本小部件并保存更改。

最后,您可以查看您的实时网站以查看您的更改。
您现在应该会看到类别列表中显示空类别。

我们希望本文能帮助您了解如何在 WordPress 小部件中轻松显示空类别。您可能还想查看这些方便的WordPress 提示、技巧和技巧,或者查看我们的WordPress 主题开发备忘单以获取更多想法。



