您想加速您的 WordPress 网站吗?想知道 WordPress 优化技巧可以帮助您减少网站加载时间吗?在本文中,我们将通过分享我们如何优化 List25 网站以提高性能来向您展示如何加速 WordPress。
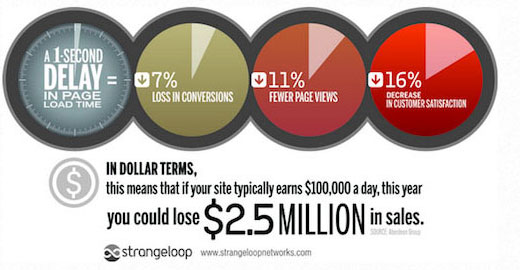
您可能听说过 WordPress 速度对于 SEO 很重要。速度更快的网站具有更好的用户参与度、更多的浏览量和更好的销量。在 oddloop 的案例研究中,他们发现一秒钟的延迟可能会导致销售额下降 7%、页面浏览量减少 11%、客户满意度下降 16%。

那么如何真正加速 WordPress 呢?
好吧,我们不只是分享速度提示列表,而是决定进行完整的案例研究,向您展示 List25 网站的结果以及我们如何完成这一切。
概述
List25是一个由我们的创始人Syed Balkhi创办的娱乐博客。该网站拥有超过 150 万订阅者,YouTube 频道的观看次数超过 25亿次。
网站上的内容主要是图像和视频,占用了 TB 的带宽,因此整体速度优化对于我们降低成本、减少页面放弃和缩短网站停留时间至关重要。
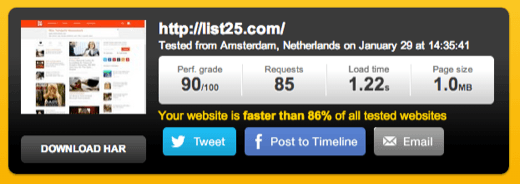
在我们开始优化之前,根据 Pingdom 的数据,我们的主页加载时间为 2.21 秒。完成后,我们的页面加载时间下降到 1.21 秒(快了约 45%)。
在此优化过程中,我们能够加快服务器响应时间,提高页面速度性能得分,减少总请求数,并改善整体加载时间。
让我们看一下帮助我们加快 WordPress 网站速度的优化技术。
WordPress 托管
拥有一个好的网络主机对于您的网站速度至关重要。随着我们的网站变得越来越受欢迎,我们的规模已经超出了之前的托管公司 (HostGator) 的规模。
他们的服务器根本无法处理这种规模的网站,因为 List25 收到了数千万的综合浏览量。HostGator非常适合小型站点,但不适用于这种规模的站点。
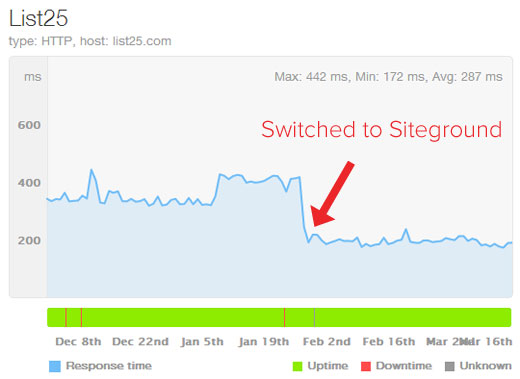
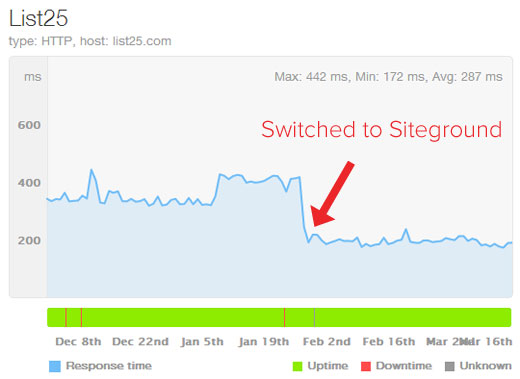
我们研究了各种托管 WordPress 托管选项,最终使用SiteGround托管 List25,因为它们为该网站提供了最佳的整体价值。
您可以立即看到我们的服务器响应时间的改善。我们将最大响应时间从 442 毫秒缩短到 172 毫秒。提升了 256%。

Siteground为 WordPress、Joomla 和 Magento 等特定平台构建了性能增强器。根据您网站的平台,他们专门优化您的服务器,从而获得更好的整体性能。
我们写了一篇关于何时应该切换网络托管的文章,其中讨论了 7 个关键指标。
如果您想更换主机,那么一定要尝试一下 SiteGround。WPBeginner 用户可享受托管 + 免费域名的独家 60% 折扣。
缓存插件
当谈到加速 WordPress 时,缓存是仅次于网络托管的第二重要因素。
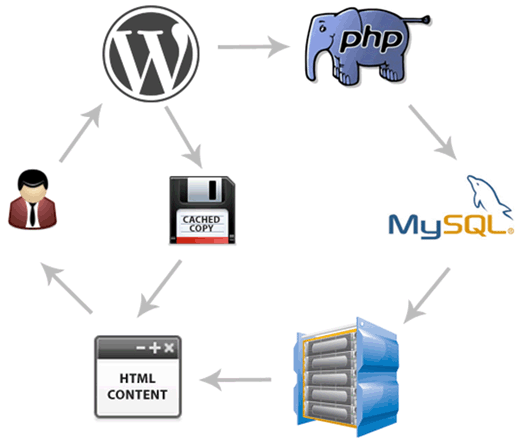
通常,当访问者访问您的 WordPress 站点时,您的服务器会将 PHP 请求传递到 MySQL 数据库,该数据库找到所请求的页面,即时生成该页面,并将其显示给访问者。这占用了大量的资源。当您使用缓存时,可以节省时间和资源。
下图突出显示了该过程。通俗地说,可以将缓存视为创建桌面快捷方式,以帮助您更快地访问文件。

对于 List25 网站,我们使用 SiteGround SuperCacher,这是他们专门为客户构建的插件。最重要的是,他们使用 Varnish(性能增强器的一部分)添加了高级动态缓存选项。
如果您不在 Siteground 上,请不要担心。您可以使用W3 Total Cache或WP Super Cache等众多可用解决方案之一在 WordPress 网站上设置缓存。
在 WPBeginner,我们使用 W3 Total Cache,它提供了许多页面缓存选项、数据库缓存和对象缓存。
随着越来越多的托管公司专注于 WordPress,我们将看到更多自定义缓存解决方案的建立。Pagely和WPEngine还提供了自己的内置缓存系统。
CDN
内容交付网络 (CDN) 可以帮助您提高网站速度。我们从List25开始就一直在使用MaxCDN ,所以这部分没有改变。
我们写了一篇完整的文章,介绍什么是 CDN以及为什么需要它以及信息图。

CDN 允许我们通过内容交付网络提供所有 CSS、Javascript 和图像。这是通过确定站点访问者的位置并从距离访问者最近的服务器提供内容来实现的。
如果您不在市场上寻找优质 CDN 解决方案,那么您可以使用Cloudflare。
组合文件以减少 HTTP 请求
当您添加更多插件时,它们通常会添加自己的 JavaScript 和 CSS 文件。每个附加文件都是一个新的 HTTP 请求。
我们将这些 JavaScript 和 CSS 文件合并为一个文件,以减少请求并加快加载时间。您可以查看有关WordPress 插件如何影响加载时间的更多详细信息。
虽然我们现在正在加载一些在网站的特定部分可能不需要的小功能,但此代码已缓存在 CDN 上,结果表明,与加载几个较小的 JS 文件相比,更少的文件请求可提供更好的性能。
这是您必须定期执行的操作,因为您使用的插件会随着时间的推移而变化。
图像精灵
我们使用了一个图像精灵,将多个社交和网站图标组合成一个图像:

每当我们需要显示特定图标时,我们都会使用 CSS 来:
- 加载图像作为背景图像
- 定义我们需要图标的元素的宽度和高度
- 设置图像的背景位置以加载必要的图标
例如,要加载侧边栏的社交媒体图标,我们使用:
| 1234567 | li.widget_social_icons ul li { float: left; width: 36px; height: 36px; margin: 010px10px0; padding: 0; background: url(../images/sprite.png) no-repeat; }li.widget_social_icons ul li.twitter { background-position: 0-50px; }li.widget_social_icons ul li.facebook { background-position: -36px-50px; }li.widget_social_icons ul li.pinterest { background-position: -72px-50px; }li.widget_social_icons ul li.google { background-position: -108px-50px; }li.widget_social_icons ul li.rss { background-position: -144px-50px; }li.widget_social_icons ul li.youtube { background-position: -180px-50px; } |
由
,background-position和CSSwidth属性height帮助我们定位要输出的图像的特定部分:

因此,只有对该图像文件的第一个请求正在使用带宽。随后向 CDN 请求图像将导致加载缓存(通常是本地)版本,并且只需要请求单个图像而不是 6 个不同的社交图标。
通过将 JavaScript、CSS 和图像结合在一起,我们显着减少了请求数量。
代码精简
代码缩小涉及删除空格和换行符以减小文件大小,从而在请求时更快地加载。
对于 List25,我们使用 SCSS,一种基于语法的样式表(Sass 简介)。这使我们能够以易于阅读的布局跨多个开发领域构建 CSS 文件:

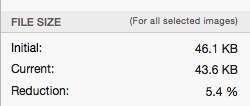
然后,我们使用 CodeKit 将 SCSS 文件编译为单个 CSS 文件。CodeKit 还删除空格和换行符,以确保文件尽可能小:
结果,我们能够将 CSS 文件大小减少 28%。
图像优化
我们在两个方面优化了图像:WordPress 主题和上传的内容。
对于我们的 WordPress 主题,我们使用 CodeKit 来确保所有图像都经过无损压缩。这可确保文件大小尽可能小,且不会降低质量。

我们还教育了所有作者关于保存针对网络优化的图像的重要性。请参阅我们的指南,了解如何保存针对网络优化的图像。
无 JavaScript 的社交共享
就像任何其他网站一样,List25 的社交共享非常重要。然而,社交共享插件可能会显着降低您网站的速度。

虽然在我们的测试中集成这四个社交网络的脚本不会影响页面加载时间,但在移动设备上查看时,它明显减慢了网站的速度。尽管脚本是异步加载的,但社交共享按钮仍需要几秒钟的时间才会出现,从而导致帖子内容随着按钮加载到视图中而移动。
为了解决这个问题,我们转向了(几乎)无 JavaScript 的解决方案。每个社交网络的共享按钮均由我们的自定义 WordPress 插件呈现,主题的 Javascript 仅用于在用户单击按钮时打开 Web 浏览器窗口。
然而,我们仍然希望显示帖子在所有社交网络上的分享总数。为此,我们制作了一个小型自定义 WordPress 插件,用于检索每个社交网络的社交分享计数并将其缓存到 Post 元表中。这些计数每 24 小时更新一次,确保耗时的查询不会持续运行。
您可以使用Sharre等 API ,也可以剖析浮动社交栏进行自定义。
使用 Pingdom 的 RUM(真实用户监控),这个新的共享插件将“真实”页面加载时间从 6 秒减少到 2 秒多一点。它还确保我们减少了对第三方脚本的请求数量。
结果
我们显着提高了网站速度。加载时间从 2.2 秒缩短至 1.22 秒。

我们能够显着减少服务器响应时间。

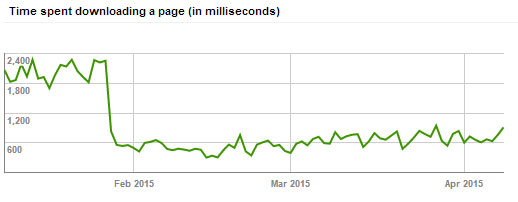
这有助于减少 Google 机器人下载页面所花费的时间,从而提高我们的抓取速度。

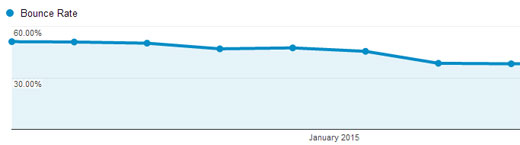
我们的整体跳出率下降了 7%,因为网站加载速度更快,而且通过切换主机,我们能够减少服务器错误。

正如您可以想象的那样,跳出率降低后,网站停留时间也增加了 30 秒以上。
结论
正如您所看到的,加载速度更快的网站可以提高访问者的参与度。我们讨论的技术涵盖了一系列基本和中级改进,您可以实施这些改进来优化您的 WordPress 网站。
我们希望本文能帮助您加快 WordPress 网站的速度。您可能还想查看我们关于2015 年 20 个必备 WordPress 插件的文章。



