您想自定义您的 Contact Form 7 表格并更改其样式吗?
Contact Form 7 是 WordPress 最受欢迎的联系表单插件之一。然而,最大的缺点是您添加的现成表单看起来非常普通。
在本文中,我们将向您展示如何在 WordPress 中设置联系表单 7 的样式。

为什么要设计您的联系表格 7 表格?
Contact Form 7 是WordPress最受欢迎的联系表单插件之一。它可以免费使用,并允许您使用短代码添加 WordPress 表单。
然而,Contact Form 7 的功能非常有限。Contact Form 7 的问题之一是表单的样式过于简单。另外,该插件不提供任何内置选项来更改表单的样式。
这使得联系表单的设计与您的网站主题相匹配或者您想要编辑字体和背景颜色以使您的表单脱颖而出变得困难。
如果您想要具有高级功能的更多可定制表单,那么我们推荐WPForms,它是最适合初学者的联系表单插件。它配备了拖放表单生成器、1200 多个预构建表单模板以及众多自定义选项。
也就是说,让我们看看如何在 WordPress 中设置 Contact Form 7 表单的样式。
开始使用联系表 7
首先,您需要在您的网站上安装并激活Contact Form 7插件。如果您需要帮助,请参阅我们有关如何安装 WordPress 插件的指南。
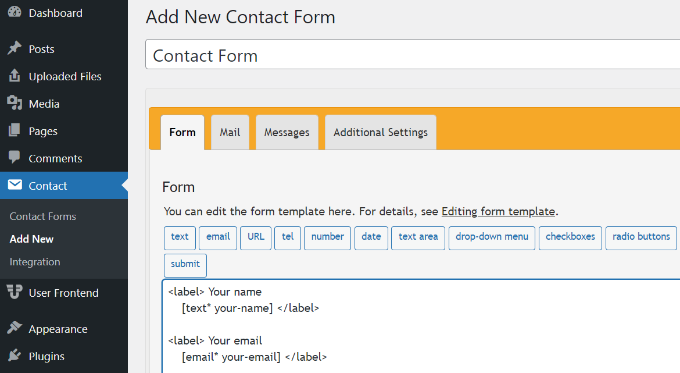
激活后,您可以从 WordPress 仪表板转到“联系”»“添加新内容” 。

您现在可以编辑网站的表单,并首先输入表单的标题。
该插件将自动添加表单的默认名称、电子邮件、主题和消息字段。但是,您也可以通过简单地将更多字段拖放到您想要的位置来添加更多字段。
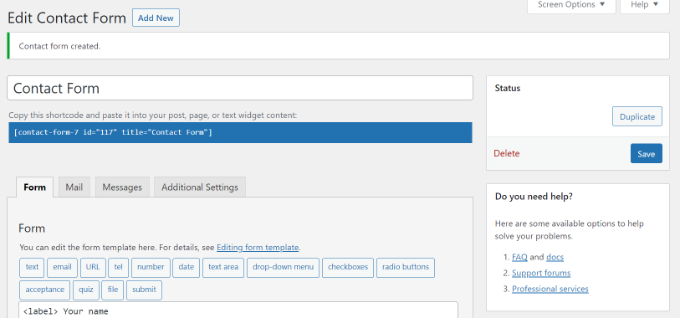
完成后,不要忘记单击“保存”按钮并复制短代码。

接下来要做的是将其添加到您的博客文章或页面中。
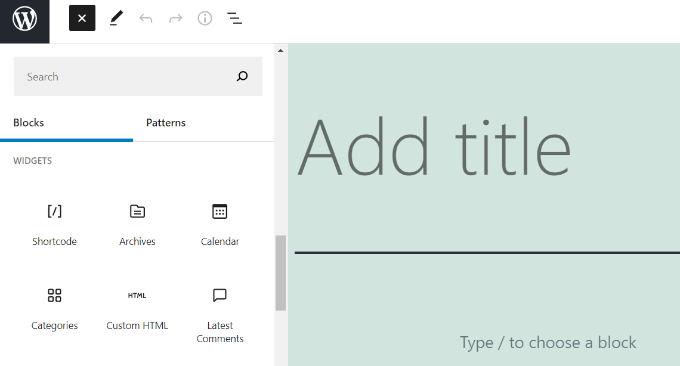
为此,只需编辑帖子或添加新帖子即可。进入WordPress 编辑器后,继续单击顶部的“+”号,然后添加一个简码块。

之后,只需在短代码块中输入您的 Contact Form 7 表单的短代码即可。它看起来像这样:
| 1 | [contact-form-7 id="117"title="Contact Form"] |
由
现在,继续发布您的WordPress 博客文章以查看联系表单的实际效果。为了本文的目的,我们使用了默认的联系表单并将其添加到 WordPress 页面。这就是我们测试网站上的联系表格的样子。

现在,您准备好在 WordPress 中自定义您的 Contact Form 7 表单了吗?
使用自定义 CSS 在 WordPress 中设置联系表单 7 的样式
由于 Contact Form 7 没有内置样式选项,因此您需要使用CSS来设置表单样式。
Contact Form 7 生成符合标准的表单代码。表单中的每个元素都有一个正确的 ID 和与之关联的 CSS 类,如果您了解 CSS,则可以轻松进行自定义。
.wpcf7每个 Contact Form 7 表单都使用可用于设置表单样式的CSS 类。
在此示例中,我们将在输入字段中使用名为 Lora 的自定义字体,并更改表单的背景颜色。
| 1234567891011121314151617 号181920 | div.wpcf7 { background-color: #fbefde;border: 1px solid #f28f27;padding:20px;}.wpcf7 input[type="text"],.wpcf7 input[type="email"],.wpcf7 textarea {background:#725f4c;color:#FFF;font-family:lora, sans-serif; font-style:italic; }.wpcf7 input[type="submit"],.wpcf7 input[type="button"] { background-color:#725f4c;width:100%;text-align:center;text-transform:uppercase;} |
由
如果您需要添加自定义 CSS 的帮助,请参阅我们的指南,了解如何轻松地将自定义 CSS 添加到 WordPress 网站。
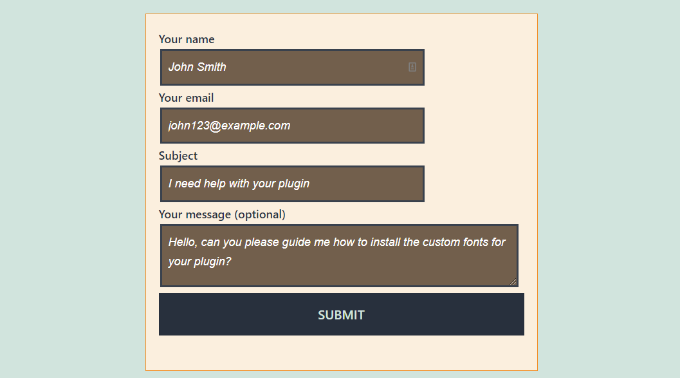
这就是应用此 CSS 后我们的联系表单的外观。

设计多个联系表单 7 表单
如果您使用多个联系表单并希望对它们进行不同的样式,那么您将需要为每个表单使用联系表单 7 生成的 ID。我们上面使用的 CSS 的问题在于,它将应用于您网站上的所有 Contact Form 7 表单。
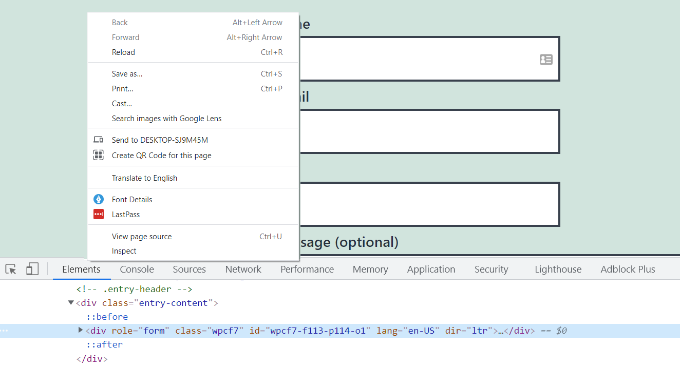
首先,只需打开包含要修改的表单的页面。接下来,将鼠标移至表单中的第一个字段,右键单击并选择“检查”选项。
浏览器屏幕将拆分,您将看到页面的源代码。在源代码中,您需要找到表单代码的起始行。

正如您在上面的屏幕截图中看到的,我们的联系表单代码以以下行开头:
| 1 | <div role="form"class="wpcf7"id="wpcf7-f113-p114-o1"lang="en-US"dir="ltr"> |
由
id 属性是联系表单 7 为此特定表单生成的唯一标识符。它是表单 id 和添加此表单的帖子 id 的组合。
我们将在 CSS 中使用此 ID 来设置联系表单的样式,并将第一个 CSS 代码段中的 .wpcf7 替换为 .wpcf7 #wpcf7-f113-p114-o1。
| 1234567891011121314151617 号181920 | div#wpcf7-f113-p114-o1{background-color: #fbefde;border: 1px solid #f28f27;padding:20px;}#wpcf7-f113-p114-o1 input[type="text"],#wpcf7-f113-p114-o1 input[type="email"],#wpcf7-f113-p114-o1 textarea {background:#725f4c;color:#FFF;font-family:lora, "Open Sans", sans-serif;font-style:italic;}#wpcf7-f113-p114-o1 input[type="submit"],#wpcf7-f113-p114-o1 input[type="button"] {background-color:#725f4c;width:100%;text-align:center;text-transform:uppercase;} |
由
现在,您可以对所有表单重复此步骤,并替换要自定义的每个 Contact Form 7 表单的表单 ID。
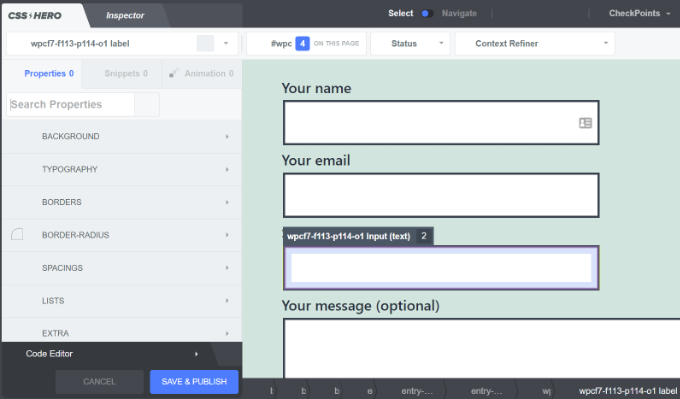
使用 CSS Hero 设置联系表单 7 样式
更改 Contact Form 7 表单样式的一种更简单的方法是使用CSS Hero。它允许您编辑表单而无需编写 CSS。
只需在您的网站上安装并激活CSS Hero 插件即可。您可以按照我们的指南了解如何安装 WordPress 插件。
接下来,转到包含表单的页面,然后单击顶部工具栏中的“使用 CSS Hero 自定义”选项。

CSS Hero将为您提供一个简单的用户界面来编辑 CSS,而无需编写任何代码。
使用该插件,您可以单击表单上的任何字段、标题和其他元素,并编辑背景颜色、字体、边框、间距等。

自定义表单后,只需单击底部的“保存并发布”按钮即可。
我们希望本文能帮助您了解如何在 WordPress 中设置 Contact Form 7 表单的样式。您可能还想查看我们的指南,了解如何创建电子邮件通讯以及适合小型企业的最佳实时聊天软件。



