您想向您的 WordPress 博客添加网站图标吗?
网站图标或网站图标是出现在网络浏览器选项卡中网站标题旁边的小图像。虽然它看起来像是一个微不足道的元素,但精心设计的网站图标可以帮助您的博客在拥挤的在线空间中脱颖而出。
在本文中,我们将向您展示如何向您的 WordPress 博客添加网站图标。这样,您可以给访客留下难忘的印象。

为什么要向 WordPress 博客添加网站图标?
网站图标对于添加到您的WordPress 博客至关重要,因为它可以帮助用户快速识别您的网站并增强您的品牌形象。通过这个小图标,网站访问者可以轻松识别您的博客。
网页浏览器中的网站图标如下所示:

WordPress 图标的另一个目的是改善用户体验。当多个选项卡打开时,用户可以查看图标来了解他们所在的网站并切换到他们想要的网站。
如果用户在其移动设备上向您的博客添加快捷方式图标或书签,则该图标将在其主屏幕上显示为应用程序图标。这使得他们只需简单的点击即可轻松访问您的网站。
如何为您的 WordPress 博客创建网站图标
首先,让我们学习如何为您的博客创建一个好的网站图标。
理想的 WordPress 图标大小是宽度和高度均不超过 512 像素的方形图像。图标图像格式可以是 ICO、JPEG、PNG 或 GIF。
如果您经营商业博客,那么您可以使用您的品牌徽标作为您的网站图标。如果您还没有,请查看我们的初学者指南,了解如何为您的网站创建徽标。
如果您已经准备好徽标但想要使背景透明,那么您可以使用带有自动背景去除器的免费图像编辑工具。确保文件以 PNG 格式保存,以保持图标的透明度。
您可以使用的另一个选项是免费的图标生成器,例如Favicon.io。该工具可让您从头开始自定义网站图标并下载 PNG 和 ICO 格式的文件。
话虽如此,让我们看看如何轻松地将网站图标添加到您的 WordPress 博客中。我们将介绍 4 种方法,您可以点击下面的链接跳至您要使用的方法:
- 方法 1:使用 WordPress 定制器添加 Favicon
- 方法 2:使用 WordPress 全站编辑器添加网站图标
- 方法 3:使用 WordPress Favicon 插件添加 Favicon
- 方法 4:手动添加 Favicon 到您的 WordPress 博客
方法 1:使用 WordPress 定制器添加 Favicon
这是在 WordPress 中更改图标的最简单方法。您所需要做的就是将您的网站图标图像上传到WordPress 定制器,剩下的事情将会为您处理。
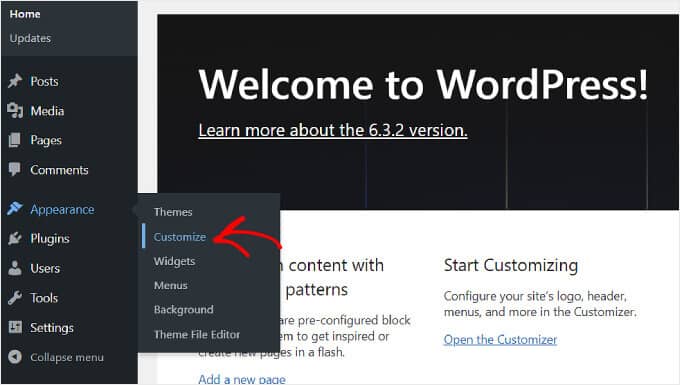
第一步是访问 WordPress 定制器。如果您使用经典主题,则可以导航至外观»自定义来执行此操作。

如果您使用的是块主题并且找不到定制器,请查看我们的指南,了解如何修复 WordPress 管理中缺少的主题定制器。
接下来,单击左侧边栏中的“站点标识”选项卡。

在这里,您将看到用于自定义站点徽标、站点标题、标语和站点图标的选项。
如果您想添加网站的图标,则需要向下滚动到“网站图标”部分,然后单击“选择网站图标”。

现在将出现 WordPress 媒体库。您可以选择现有图像或从计算机上传新的自定义图标。
在此示例中,我们将使用 WPBeginner 的徽标作为 WordPress 站点图标。

选择图像后,单击窗口右下角的“选择”按钮。
如果图标大于建议的大小,那么 WordPress 将允许您裁剪它。如果它与建议的尺寸完全匹配,那么您可以保持原样。
一旦图像看起来不错,只需单击“裁剪图像”即可。

之后,您将返回到 WordPress 定制器。在这里,您所需要做的就是单击左侧边栏中的“发布”按钮即可完成您的网站图标设置。
就是这样!现在您已经上传了您的网站图标,您可以访问您的WordPress 网站以查看该图像是否已上线。
方法 2:使用 WordPress 全站编辑器添加网站图标
如果您使用块主题并希望将品牌徽标添加为网站标题和网站图标的一部分,那么此方法适合您。
为此,您需要从 WordPress 管理面板转到外观»编辑器。

在此页面上,您将找到几个用于自定义网站的菜单,包括导航和样式。
对于本教程,您需要单击“模式”来访问您的网站标题块模式。

向下滚动后,您将看到几个模板部分:页眉、页脚和常规。
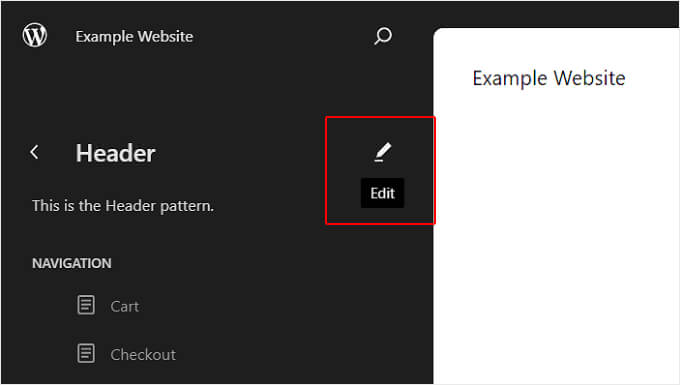
只需单击“标题”模板即可在其中添加您的网站图标。

接下来,您将在标题文本旁边看到一个铅笔按钮。
单击它,您可以编辑图案并插入您的 WordPress 网站图标。

您现在正在体验 WordPress 完整站点编辑体验。
现在,单击添加块“+”按钮并搜索站点徽标块。您可以在此处添加将成为 WordPress 图标的图像。

请随意将该块拖放到标题中您想要的位置。在此示例中,我们将其放置在网站标题旁边。
接下来您要做的就是单击站点徽标块中的上传图标。

与前一种方法一样,您可以选择现有图像或从WordPress 媒体库上传新图像。
之后,您需要导航到页面右侧的“阻止设置”侧边栏。只需打开“用作网站图标”设置即可将徽标添加为网站图标。

最后,您可以点击页面右上角的“保存”按钮来发布您的网站图标。
您将看到一条警告,表明更改将影响整个网站。确保选中“图标”框,然后再次单击“保存”。

现在您已完成所有步骤,您可以打开您的网站来确认更改是否成功。
方法 3:使用 WordPress Favicon 插件添加 Favicon
如果您更喜欢使用 WordPress favicon 插件,那么您可以按照此方法使用RealFaviconGenerator插件提供的免费 Favicon。
首先,您需要安装并激活该插件。有关更多详细信息,请按照我们的有关如何安装 WordPress 插件的指南进行操作。
激活后,转到WordPress 仪表板中的外观 »网站图标。
之后,单击“从媒体库中选择”按钮上传新图像或使用现有图像。

请注意,您将需要使用方形图片。该插件建议网站图标的宽度和高度至少为 260 像素,但不小于 70 像素。
选择图像后,只需点击“生成网站图标”按钮即可。

之后,该插件将引导您访问 RealFaviconGenerator 网站来编辑 favicon。
您可以自定义各种设置,例如背景颜色及其在 Google 搜索结果页面 (SERP)、iOS、Android、macOS Safari、Chrome 和 Windows Metro 上的外观。

在“网站图标生成器选项”部分中,如果您的网站之前使用过网站图标,则可以选中该框。如果是,只需在第二个字段中输入一个数字来指示您正在使用的图标版本。
这样,以前访问过您网站的用户将看到新的图标而不是旧的图标。
一旦一切看起来都不错,您所需要做的就是单击“生成您的网站图标和 HTML 代码”按钮,将网站图标添加到您的 WordPress 网站。

您的网站图标现在应该已启用。确保保持 WordPress 图标插件处于活动状态,以便图标始终处于启用状态。
方法 4:手动添加 Favicon 到您的 WordPress 博客
最后但并非最不重要的一点是,您可以通过手动编辑主题的代码文件来将 WordPress 图标添加到您的博客中。
如果您的主题定制器没有“站点标识”部分,或者您使用块主题并希望使用与站点徽标不同的图标图像,这会很有帮助。
编辑主题代码文件最简单、最安全的方法是使用WPCode插件。
WPCode 是适合初学者的最佳代码片段插件。凭借 100 多个现成的片段和安全的错误处理,它允许您安全地编辑主题文件,而不会破坏您的网站。
另外,WPCode 的伟大之处在于,如果您更新主题,则不会丢失代码修改,包括您的网站图标。
对于本指南,您可以使用WPCode 的免费版本。但是,通过Pro 订阅,您可以访问智能条件逻辑和第三方集成等功能,以更有效地管理您的代码。
首先,您需要安装并激活 WPCode。有关更多信息,您可以参阅我们有关如何安装 WordPress 插件的分步指南。
您需要做的下一件事是准备您的网站图标文件。为此,您可以使用免费的网站图标生成器,例如Favicon.io。
在网站上,您可以单击“图像”将图像文件转换为 zip 文件和 HTML 代码。或者,您可以使用表情符号或文本选项,使用可用的表情符号和字体创建网站图标。

在下一页上,您可以上传图像。然后,单击“下载”保存 favicon zip 文件,其中包含 favicon.png 和 favicon.ico 文件。
在执行后续步骤时,请确保保持此网页打开。

现在,您需要将 favicon zip 文件上传到站点的根目录。为此,您可以使用WordPress主机的文件管理器。
或者,您可以通过 FileZilla 等 FTP 客户端来执行此操作。有关更多详细信息,请查看我们的初学者指南,了解如何使用 FTP 将文件上传到 WordPress。
通过文件管理器或 FTP 打开网站文件后,导航到根目录。
WordPress根目录通常是一个名为“public”或“public_html”的文件夹,它包含必要的 WordPress 文件夹,例如 wp-content 和 wp-admin。

此时,您可以将之前下载的所有favicon文件内容解压并上传到根目录中。
如果您使用文件管理器,则可以单击顶部附近的“上传”按钮。

然后,将出现一个新选项卡,要求您上传文件。
在此页面上,您可以单击“选择文件”按钮并选择所有图标文件。

现在,只需等待文件成功上传即可。
完成后,您可以返回到文件管理器选项卡。您现在应该在根目录中看到所有的图标文件,如下面的屏幕截图所示:

现在,让我们回到 WordPress 管理面板。
在左侧边栏中,导航至代码片段»页眉和页脚。

之后,返回之前的 Favicon.io 选项卡。
然后,您需要从那里复制 HTML 代码。

接下来,您必须返回 WordPress 并将代码粘贴到 WPCode 页面的“标题”部分。这会将代码添加到您网站的 header.php 文件中。
在代码中,在所有属性旁边的引号中插入网站的完整 URL href,如下例所示。如果您的站点使用SSL 证书,请记住添加http://或。https://

最后,单击右上角的“保存更改”按钮。
就是这样!不要忘记访问您的网站以查看网站图标更改是否成功。
为什么我的 WordPress 网站图标不显示?
您的 WordPress 图标可能无法显示的原因之一是浏览器缓存。这意味着您的浏览器仍然显示网站的旧版本。
要解决此问题,您需要清除缓存。如果您需要帮助,那么您可以按照我们的指南了解如何清除浏览器中的缓存。
要检查您的 WordPress 网站图标是否已上传,您可以以隐身模式或私密浏览窗口打开您的网站。
如果图标安装不成功,您可以尝试使用不同的文件名重新上传图像来解决问题。
由于混合内容错误,您的 WordPress 网站图标功能也可能无法正常工作。要解决此问题,请查看我们的有关如何修复 WordPress 混合内容错误的指南。
在某些情况下,您可能还会发现您的网站显示的是托管提供商的图标,而不是您自己的图标。如果发生这种情况,联系他们的支持团队可以帮助解决问题。
我们建议选择信誉良好且具有出色客户支持的 WordPress 托管服务,以有效解决此类问题。您可以查看我们的最佳 WordPress 托管提供商列表,找到最适合您网站的选择。
我们希望本文能帮助您向 WordPress 网站添加网站图标。您可能还想查看我们关于如何为您的网站制作徽标的指南,或者我们专家精选的必备 WordPress 插件来发展您的网站。



