您想将 Twitter 卡添加到您的 WordPress 网站吗?Twitter 卡片是当有人分享您的内容时出现在 Twitter 上的图像和描述。
它可以帮助您控制推文在 Twitter 上的显示方式,通过自动在推文中包含您的名字来获得荣誉,并提高用户参与度。
在本文中,我们将向您展示如何在 WordPress 中添加 Twitter 卡,以便您的推文脱颖而出。

为什么在 WordPress 中使用 Twitter 卡?
Twitter 卡允许您向推文添加标题、摘要、图像以及视频或音频文件。这样,您更有可能获得更多点击和转发。
您可以访问我们的Twitter 页面查看实例。

拥有 Twitter 卡的最大优势是,它们可以通过内容归因增加关注您的 Twitter 帐户的人数。人们常常在推特上发布您的链接,却没有给予您适当的信任。
例如,假设 @syedbalkhi 转发了 @wpbeginner 的帖子,但没有注明出处,而其他人则转发了 @syedbalkhi。那么查看这些转发的用户更有可能关注 @syedbalkhi 而不是 @wpbeginner。
内容策展人通常这样做是为了保持推文长度较短并确保他们自己的推文得到转发。
有了 Twitter 卡,这个问题就得到了解决,因为您可以从每条提及您文章的推文中获得对WordPress 网站的认可。
现在您已经了解了 Twitter 卡的好处,让我们看看如何在 WordPress 中实现它们。我们将介绍两种方法并向您展示如何测试和验证您的 Twitter 卡:
方法一:使用AIOSEO插件添加Twitter卡片(推荐)
将 Twitter 卡添加到网站的最简单方法是使用WordPress 的多合一 SEO (AIOSEO)插件。它是最好的 WordPress SEO 插件,被超过 300 万个网站使用。
首先,您需要安装并激活 AIOSEO 插件。有关更多详细信息,请按照我们有关如何安装 WordPress 插件的分步教程进行操作。
您可以使用AIOSEO 的免费版本,因为它提供了在 WordPress 网站上设置 Twitter 卡的功能。
插件激活后,转到 WordPress 管理区域并导航至All in One SEO » Social Networks。然后单击“Twitter”选项卡并确保“启用 Twitter 卡”选项已启用。

启用 Twitter 卡后,您可以使用不同的设置更改其外观。
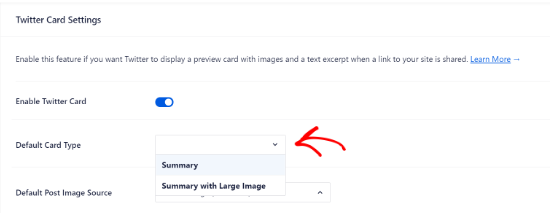
AIOSEO 允许您为您的内容选择默认卡片类型。该插件会将“摘要”设置为默认卡片类型,其中显示内容的标题、摘要和缩略图。
但是,您可以从下拉菜单中将其更改为“大图像摘要”,Twitter 将以大图像显示您的推文。

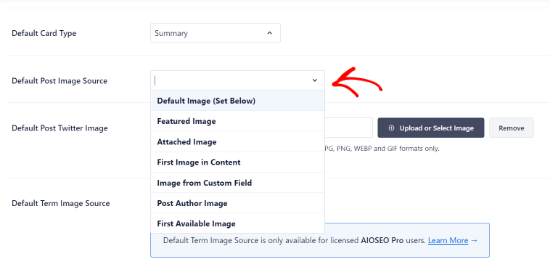
之后,您需要选择默认帖子图像源。这是您想要在 Twitter 卡上显示的图像。
使用下拉菜单有不同的选项可供选择。例如,您可以上传或选择将出现在 Twitter 卡中的默认图像,或选择特色图像、附加图像、内容中的第一张图像等。

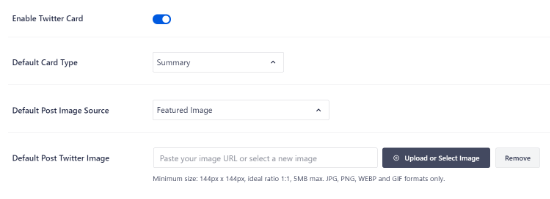
接下来,添加默认的 Twitter 帖子图像,该图像将用作备份,以防您的内容没有图像。
例如,如果您的帖子图像源是特色图像,但帖子缺少特色图像,则 Twitter 将使用默认图像。

除此之外,AIOSEO 还提供了更多选项来显示其他数据,例如帖子作者和阅读文章所需的时间。
还有一个选项可以设置默认术语图像源,但您需要AIOSEO Pro 或更高的许可证才能使用此功能。
现在,如果向下滚动,您将看到 Twitter 的主页设置。该插件将显示您的主页在 Twitter 卡上的预览。

在此部分下,您可以更改卡片类型并添加主页图像。
这与我们之前展示的步骤类似,但不同之处在于这些设置是针对您的主页的。

接下来,输入将显示在 Twitter 卡上的主页标题和说明。
完成后,单击“保存更改”按钮。

除此之外,AIOSEO 还允许您更改单个帖子和页面的 Twitter 卡设置。
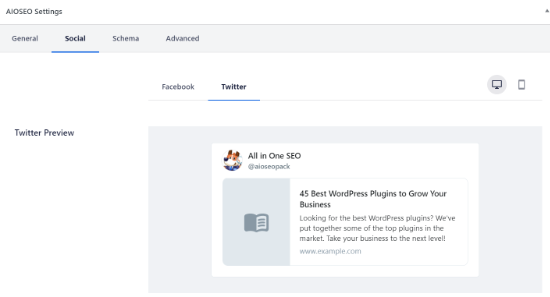
为此,请编辑任何博客文章或页面,然后向下滚动到内容编辑器中的 AIOSEO 设置。现在单击“社交”选项卡并选择“Twitter”。

该插件将显示您帖子的 Twitter 卡的预览,并让您可以选择使用 Facebook 选项卡中的数据。它还允许您编辑 Twitter 标题和描述。
您可以编写新的标题和描述或使用智能标签。例如,如果您在 Twitter 标题字段上方使用“+ 帖子标题”标签,则 AIOSEO 将自动在 Twitter 卡中使用您的帖子标题。

之后,向下滚动并选择 Twitter 卡的图像源。使用下拉菜单选择要在帖子中显示的图像,例如特色图像、附加图像、内容中的第一张图像等。
最后,您可以从下拉菜单中选择 Twitter 卡类型。默认情况下,AIOSEO 会将其设置为“摘要”,但您可以将其更改为“大图摘要”。

接下来,更新或发布您的博客文章。您现在已成功将 Twitter 卡添加到您的 WordPress 网站。
方法二:在WordPress中添加Twitter卡片(代码方法)
此方法需要将代码添加到您的主题或子主题文件中。只需打开 header.php 文件或使用WPCode 免费插件在标签之前添加此自定义代码</head>:
| 1234567891011121314151617 号18192021222324252627 | <?php#twitter cards hackif(is_single() || is_page()) { $twitter_url= get_permalink(); $twitter_title= get_the_title(); $twitter_desc= get_the_excerpt(); $twitter_thumbs= wp_get_attachment_image_src( get_post_thumbnail_id($post->ID), full ); $twitter_thumb= $twitter_thumbs[0]; if(!$twitter_thumb) { $twitter_thumb= 'http://www.gravatar.com/avatar/8eb9ee80d39f13cbbad56da88ef3a6ee?rating=PG&size=75'; } $twitter_name= str_replace('@', '', get_the_author_meta('twitter'));?><meta name="twitter:card"value="summary"/><meta name="twitter:url"value="<?php echo $twitter_url; ?>"/><meta name="twitter:title"value="<?php echo $twitter_title; ?>"/><meta name="twitter:description"value="<?php echo $twitter_desc; ?>"/><meta name="twitter:image"value="<?php echo $twitter_thumb; ?>"/><meta name="twitter:site"value="@libdemvoice"/><? if($twitter_name) {?><meta name="twitter:creator"value="@<?php echo $twitter_name; ?>"/><? }}?> |
由
如果您想显示带有大图像的摘要卡,您可以将第 14 行上的“twitter:card”值更改为“summary_large_image”。
如果您不知道如何使用 PHP 或遇到方法 2 的问题,请使用方法 1。
测试并验证您的 Twitter 卡
在 WordPress 网站的链接开始显示 Twitter 卡片之前,您需要首先在 Twitter 卡片验证器中检查它。
只需前往Twitter 开发者网站上的卡验证器页面即可。输入 WordPress 网站上任意帖子的 URL,然后单击“预览卡”按钮。

卡验证器不再显示推文预览,但会显示 Twitter 卡是否加载成功的日志。
更新:以前,您必须申请加入 Twitter 卡。然而,Twitter 实现了一个系统,当您使用验证器测试域或仅在 Twitter 上共享 URL 时,该系统会自动将域列入白名单。
我们希望本文能帮助您将 Twitter 卡添加到 WordPress。您可能还想查看我们关于如何使用 WordPress 创建登陆页面的指南,以及我们专家精选的必备 WordPress 插件来发展您的网站。



