如果您是 WordPress 开发人员,那么在某些时候您可能会遇到自定义或扩展 WordPress 可视化编辑器的情况。例如,您可能希望向可视化编辑器的工具栏添加一个按钮,以允许您的客户端轻松插入文本框或号召性用语按钮,而无需编写任何 HTML 代码。在本文中,我们将向您展示如何在 WordPress 中创建 TinyMCE 插件。

要求
本教程适用于高级用户。如果您是初级用户,只想扩展可视化编辑器,那么请查看TinyMCE Advanced插件或查看这些有关使用WordPress 可视化编辑器的提示。
对于本教程,您需要基本的编码技能,可以访问WordPress 安装并进行测试。
在实时网站上开发插件是一种不好的做法。代码中的一个小错误可能会导致您的网站无法访问。但如果您必须在实时网站上执行此操作,那么至少要先备份 WordPress。
创建您的第一个 TinyMCE 插件
我们将首先创建一个 WordPress 插件来注册我们的自定义 TinyMCE 工具栏按钮。单击时,此按钮将允许用户添加带有自定义 CSS 类的链接。
本文末尾将完整提供源代码,但在此之前,让我们逐步创建插件。
首先,您需要在wp-content/pluginsWordPress 安装文件夹中创建一个目录。命名该文件夹tinymce-custom-link-class。
从这里开始,我们将开始添加插件代码。
插件头
在我们刚刚创建的插件目录中创建一个新文件,并将该文件命名为tinymce-custom-link-class.php. 将此代码添加到文件中并保存。
| 123456789 | /** * Plugin Name: TinyMCE Custom Link Class * Plugin URI: http://wpbeginner.com * Version: 1.0 * Author: WPBeginner * Author URI: https://www.wpbeginner.com * Description: A simple TinyMCE Plugin to add a custom link class in the Visual Editor * License: GPL2 */ |
由
这只是一个 PHP 注释,它告诉 WordPress 插件的名称,以及作者和描述。
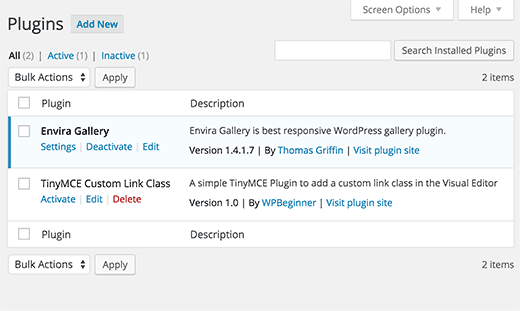
在 WordPress管理区域中,通过转至插件 > 安装的插件,然后单击 TinyMCE 自定义链接类插件旁边的激活来激活新插件:

设置我们的插件类
如果两个 WordPress 插件具有相同名称的函数,则会导致错误。我们将通过将函数包装在类中来避免这个问题。
| 123456789101112 | classTinyMCE_Custom_Link_Class { /** * Constructor. Called when the plugin is initialised. */ function__construct() { }}$tinymce_custom_link_class= newTinyMCE_Custom_Link_Class; |
由
这将创建我们的 PHP 类以及一个构造,当我们到达 行时会调用该构造$tinymce_custom_link_class = new TinyMCE_Custom_Link_Class;。
我们在此类中添加的任何功能都不应与其他 WordPress 插件冲突。
开始设置我们的 TinyMCE 插件
接下来,我们需要告诉 TinyMCE 我们可能想要将自定义按钮添加到可视化编辑器的工具栏中。为此,我们可以使用 WordPress 的操作– 具体来说,就是init操作。
在插件的__construct()函数中添加以下代码:
| 123 | if( is_admin() ) { add_action( 'init', array( $this, 'setup_tinymce_plugin') );} |
由
这会检查我们是否处于 WordPress 管理界面。setup_tinymce_plugin如果是的话,那么当 WordPress 完成其初始加载例程时,它会要求 WordPress 在我们的类中运行该函数。
接下来,添加setup_tinymce_plugin函数:
| 1234567891011121314151617 号18192021222324 | /*** Check if the current user can edit Posts or Pages, and is using the Visual Editor* If so, add some filters so we can register our plugin*/functionsetup_tinymce_plugin() {// Check if the logged in WordPress User can edit Posts or Pages// If not, don't register our TinyMCE plugin if( ! current_user_can( 'edit_posts') && ! current_user_can( 'edit_pages') ) { return;}// Check if the logged in WordPress User has the Visual Editor enabled// If not, don't register our TinyMCE pluginif( get_user_option( 'rich_editing') !== 'true') {return;}// Setup some filtersadd_filter( 'mce_external_plugins', array( &$this, 'add_tinymce_plugin') );add_filter( 'mce_buttons', array( &$this, 'add_tinymce_toolbar_button') ); } |
由
这会检查当前登录的 WordPress 用户是否可以编辑Posts 或 Pages。如果他们不能,那么为该用户注册我们的 TinyMCE 插件就没有意义,因为他们永远看不到可视化编辑器。
然后,我们检查用户是否正在使用可视化编辑器,因为一些 WordPress 用户通过“用户”>“您的个人资料”关闭了此功能。同样,如果用户没有使用可视化编辑器,我们将返回(退出)该函数,因为我们不需要执行任何其他操作。
最后,我们添加两个 WordPress 过滤器 –mce_external_plugins和mce_buttons来调用我们的函数,该函数将加载 TinyMCE 所需的 Javascript 文件,并向 TinyMCE 工具栏添加一个按钮。
将 Javascript 文件和按钮注册到可视化编辑器
让我们继续添加函数add_tinymce_plugin:
| 12345678910111213 | /*** Adds a TinyMCE plugin compatible JS file to the TinyMCE / Visual Editor instance** @param array $plugin_array Array of registered TinyMCE Plugins* @return array Modified array of registered TinyMCE Plugins*/functionadd_tinymce_plugin( $plugin_array) {$plugin_array['custom_link_class'] = plugin_dir_url( __FILE__) . 'tinymce-custom-link-class.js';return$plugin_array;} |
由
该函数告诉TinyMCE它需要加载存储在$plugin_array数组中的Javascript文件。这些 Javascript 文件将告诉 TinyMCE 做什么。
我们还需要向该add_tinymce_toolbar_button函数添加一些代码,以告诉 TinyMCE 我们要添加到工具栏的按钮:
| 123456789101112 | /*** Adds a button to the TinyMCE / Visual Editor which the user can click* to insert a link with a custom CSS class.** @param array $buttons Array of registered TinyMCE Buttons* @return array Modified array of registered TinyMCE Buttons*/functionadd_tinymce_toolbar_button( $buttons) {array_push( $buttons, '|', 'custom_link_class');return$buttons;} |
由
这会将两个项目推送到 TinyMCE 按钮数组上:分隔符 (|) 和按钮的编程名称 ( custom_link_class)。
保存您的插件,然后编辑页面或帖子以查看可视化编辑器。有可能,工具栏现在没有显示:

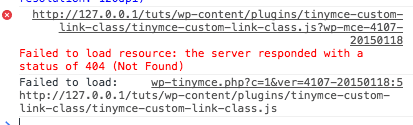
别担心——如果我们使用网络浏览器的检查器控制台,我们会看到 TinyMCE 生成了 404 错误和通知,告诉我们它找不到我们的 Javascript 文件。

很好 – 这意味着我们已经成功注册了 TinyMCE 自定义插件,现在需要创建 Javascript 文件来告诉 TinyMCE 要做什么。
创建 Javascript 插件
在您的文件夹中创建一个新文件wp-content/plugins/tinymce-custom-link-class,并将其命名为tinymce-custom-link-class.js. 在你的 js 文件中添加以下代码:
| 12345 | (function() { tinymce.PluginManager.add( 'custom_link_class', function( editor, url ) { });})(); |
由
这将调用 TinyMCE 插件管理器类,我们可以使用它来执行许多与 TinyMCE 插件相关的操作。具体来说,我们使用该函数将插件添加到 TinyMCE add。
这接受两个项目;插件的名称 ( custom_link_class) 和匿名函数。
如果您熟悉编码中函数的概念,那么匿名函数就是一个没有名称的函数。例如,function foobar() { ... } 我们可以使用 来在代码中的其他地方调用一个函数foobar()。
对于匿名函数,我们无法在代码中的其他地方调用该函数 – 它仅在调用该add()函数时被调用。
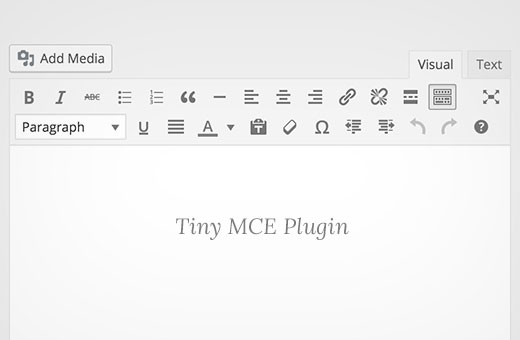
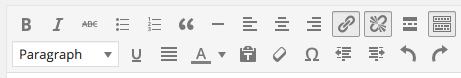
保存 Javascript 文件,然后编辑页面或帖子以查看可视化编辑器。如果一切正常,您将看到工具栏:

目前,我们的按钮尚未添加到该工具栏中。那是因为我们只告诉 TinyMCE 我们是一个自定义插件。我们现在需要告诉 TinyMCE 做什么 – 即向工具栏添加一个按钮。
更新您的 Javascript 文件,将现有代码替换为以下内容:
| 123456789 | (function() { tinymce.PluginManager.add( 'custom_link_class', function( editor, url ) { // Add Button to Visual Editor Toolbar editor.addButton('custom_link_class', { title: 'Insert Button Link', cmd: 'custom_link_class', }); });})(); |
由
请注意,我们的匿名函数有两个参数。第一个是实例editor——这是 TinyMCE 可视化编辑器。同样的,我们可以调用 上的各种函数PluginManager,我们也可以调用 上的各种函数editor。在本例中,我们调用该addButton函数来向工具栏添加一个按钮。
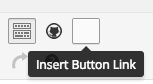
保存 Javascript 文件,然后返回可视化编辑器。乍一看,似乎没有任何变化。但是,如果您将鼠标光标悬停在顶行最右侧图标的右侧,您应该会看到出现一个工具提示:

我们已成功向工具栏添加了一个按钮,但它需要一个图像。将以下参数添加到addButton函数的行下方title::
图片:url + '/icon.png',
url是我们插件的 URL。如果我们想要引用插件文件夹中的图像文件,这会很方便,因为我们可以将图像文件名附加到 URL 中。在这种情况下,我们需要icon.png在插件文件夹中调用一个图像。使用下面的图标:![]()
重新加载我们的可视化编辑器,您现在将看到带有以下图标的按钮:![]()
定义要运行的命令
现在,如果您单击该按钮,则不会发生任何事情。让我们向 TinyMCE 添加一个命令,告诉它在单击按钮时要做什么。
在我们的 Javascript 文件中,在该部分末尾添加以下代码editor.addButton:
| 1234 | // Add Command when Button Clickededitor.addCommand('custom_link_class', function() { alert('Button clicked!');}); |
由
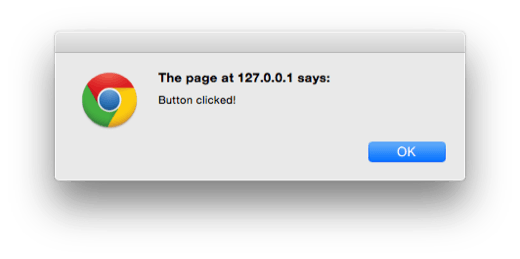
重新加载我们的可视化编辑器,单击按钮,将出现一条警报,确认我们刚刚单击了按钮:

让我们用提示替换警报,询问用户他们想要在可视化编辑器中包围所选文本的链接:
| 1234567891011121314151617 号1819202122232425 | // Add Command when Button Clickededitor.addCommand('custom_link_class', function() { // Check we have selected some text that we want to link vartext = editor.selection.getContent({ 'format': 'html' }); if( text.length === 0 ) { alert( 'Please select some text to link.'); return; } // Ask the user to enter a URL varresult = prompt('Enter the link'); if( !result ) { // User cancelled - exit return; } if(result.length === 0) { // User didn't enter a URL - exit return; } // Insert selected text back into editor, wrapping it in an anchor tag editor.execCommand('mceReplaceContent', false, '<a class="button" href="'+ result + '">'+ text + '</a>');}); |
由
该代码块执行一些操作。
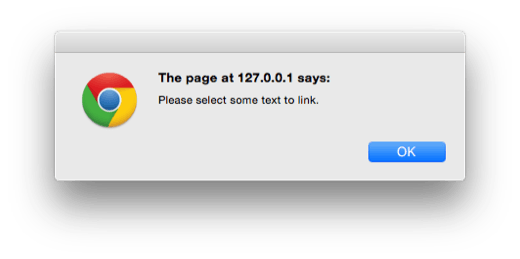
首先,我们检查用户是否在可视化编辑器中选择了要链接的某些文本。如果没有,他们会看到一条警告,告诉他们选择一些文本进行链接。

接下来,我们要求他们输入一个链接,再次检查他们是否输入了。如果他们取消,或者没有输入任何内容,我们不会做任何其他事情。

execCommand最后,我们在TinyMCE编辑器上运行该函数,特别是运行该mceReplaceContent动作。这会将所选文本替换为我们的 HTML 代码,其中包含一个带有 class=”button” 的锚链接,使用用户选择的文本。
如果一切正常,您将看到所选文本现在已链接在可视化编辑器和文本视图中,且类设置为button:


概括
我们已经成功创建了一个 WordPress 插件,该插件向 WordPress 中的 TinyMCE 可视化编辑器添加了一个按钮。本教程还介绍了可用于 TinyMCE 集成的 TinyMCE API 和 WordPress 过滤器的一些基础知识。
我们添加了代码,以便当用户单击我们的自定义按钮时,系统会提示他们在可视化编辑器中选择一些文本,然后他们可以将其链接到他们选择的 URL。最后,我们的插件将所选文本替换为包含名为 的自定义 CSS 类的链接版本button。
我们希望本教程能帮助您学习如何创建 WordPress TinyMCE 插件。您可能还想查看我们的指南,了解如何创建特定于站点的 WordPress 插件。



