您知道 Skype 有一个共享按钮吗?我们也没有这样做,直到一位读者向我们索要有关如何在 WordPress 中添加 Skype 共享按钮的教程。Skype 是世界上最受欢迎的通讯应用程序之一。在本文中,我们将向您展示如何在 WordPress 中轻松添加 Skype 共享按钮。

您需要做的第一件事是安装并激活Skype 共享插件(请参阅我们的初学者指南,了解如何安装 WordPress 插件)。
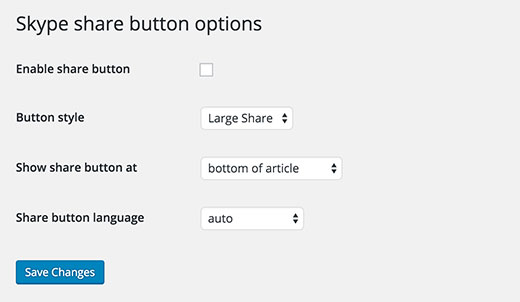
激活后,转到“设置”»“Skype 共享按钮”页面来配置该插件。

第一个选项是启用共享按钮。您必须选中此框才能在 WordPress 网站上启用 Skype 共享按钮。
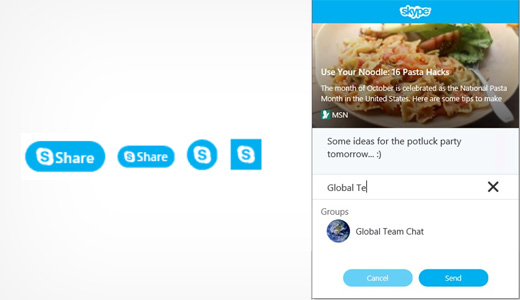
接下来,您需要选择按钮尺寸。按钮的可用尺寸有大份额、小份额、圆形图标和方形图标。
最后,您需要选择按钮的位置。您可以选择将其显示在文章顶部、文章下方,或两者都显示。
Skype 共享可以自动检测您的 WordPress 网站的语言。但如果没有,您可以手动选择语言。
不要忘记单击“保存更改”按钮来存储您的设置。
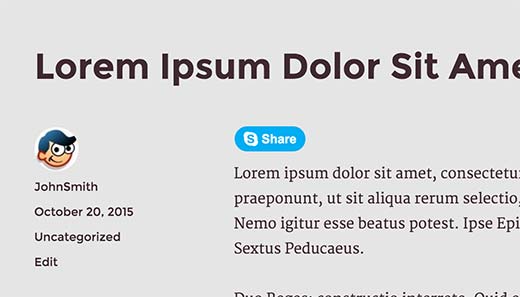
就这样,您现在可以访问您的网站以查看正在运行的 Skype 共享按钮。

在 WordPress 模板中手动添加 Skype 共享
如果您想在主题文件中手动添加此内容,则可以按照下面的手动代码说明进行操作。
首先在文件的头部添加以下脚本。您可以通过直接编辑 header.php 文件来执行此操作,也可以使用 Enqueue 脚本以添加脚本的正确方式执行此操作。
| 1234567891011121314151617 号1819 | <script>// Place this code in the head section of your HTML file (function(r, d, s) { r.loadSkypeWebSdkAsync = r.loadSkypeWebSdkAsync || function(p) { varjs, sjs = d.getElementsByTagName(s)[0]; if(d.getElementById(p.id)) { return; } js = d.createElement(s); js.id = p.id; js.src = p.scriptToLoad; js.onload = p.callback sjs.parentNode.insertBefore(js, sjs); }; varp = { scriptToLoad: 'https://swx.cdn.skype.com/shared/v/latest/skypewebsdk.js', id: 'skype_web_sdk' }; r.loadSkypeWebSdkAsync(p);})(window, document, 'script');</script> |
由
之后,在 single.php、loop.php、index.php、page.php、category.php 和 archive.php 中添加以下代码,只要将其放置在 post 循环中即可。
| 1 | <div class='skype-share'data-href='<?php the_permalink(); ?>'data-lang='en-US'data-text='<?php the_title(); ?>'data-style='large'></div> |
由
您可以将数据样式更改为大、小、圆形或方形。
您还可以将语言更改为您想要的语言。
基本上,上面的代码将允许用户以帖子标题作为消息来共享单个帖子。
我们希望本文能帮助您在 WordPress 网站上添加 Skype 共享按钮。您可能还想查看我们的指南,了解如何在 WordPress 中为智能手机添加可点击的电话号码



